【X(旧Twitter)】引用ポストの引用元を非表示にするCSS

この記事では、PCブラウザ版「X(旧Twitter)」のポストのエンゲージメント(旧:引用リツイートページ)に表示される引用元ポストを非表示にして、スッキリさせるCSSについて書きます。
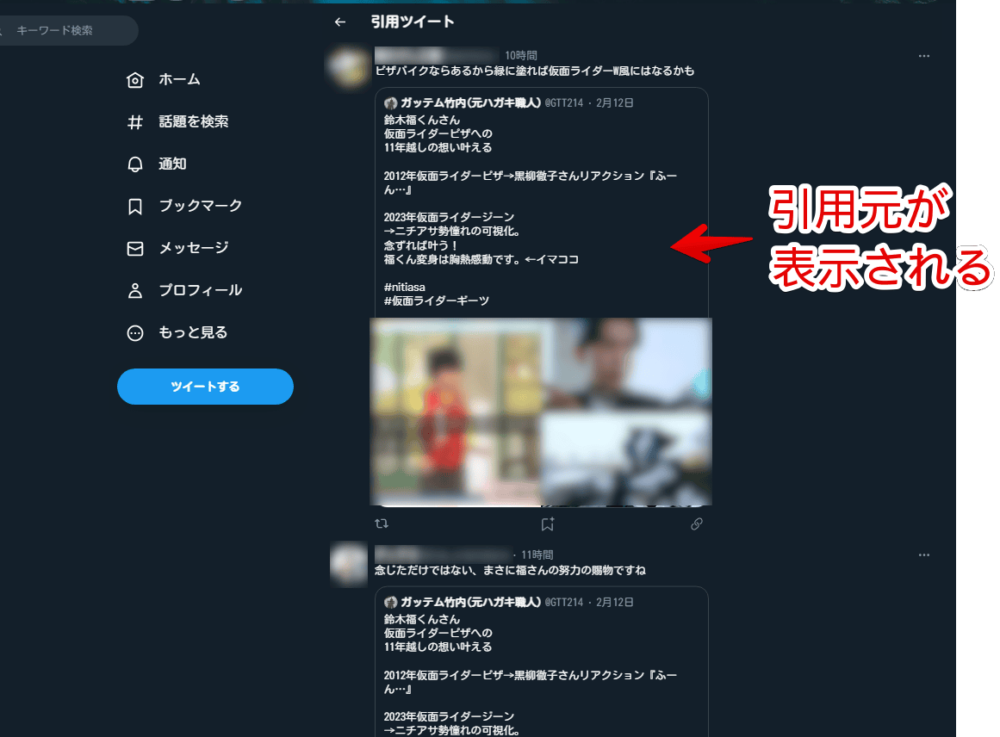
通常、PCウェブサイト版「X(旧Twitter)」のポストのエンゲージメントページ(サンプル)を開くと、引用元ポストとそれに対するポストがセットで表示されます。引用元ポストの長さにもよりますが、少し邪魔と思う人がいるかもしれません。

CSSを使うことでポストのエンゲージメント(旧:引用リツイートページ)上だけで、引用元のポストを非表示にできます。引用に対する内容ツイートだけが表示されるのでスッキリします。1ページに表示される情報量が増えます。
自身の環境上だけの反映です。他人には影響しません。いつでも元に戻せます。本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールして、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
引用元ポストを削除する手順
ポストのエンゲージメントだけに適用するスタイルシートを作成する
今回は「X(旧Twitter)」上全体(ドメイン指定)ではなく、ポストのエンゲージメント(旧:引用リツイートページ)だけに反映したいので専用のスタイルシートを作成します。
「Stylebot」拡張機能アイコンを右クリック→「オプション」をクリックします。

「Stylebot」拡張機能ではなく、「Stylus」拡張機能を利用している場合はこちらに飛んでみてください。
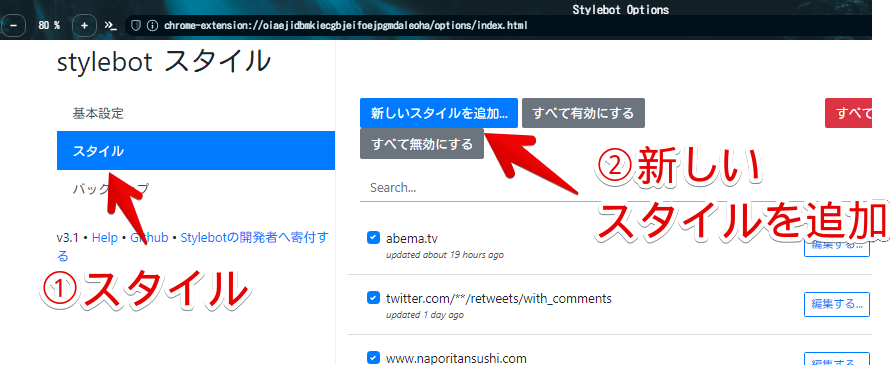
左側の「スタイル」をクリックします。「新しいスタイルを追加」をクリックします。既にポストのエンゲージメント用のスタイルを作成している方はそちらに追記してOKです。

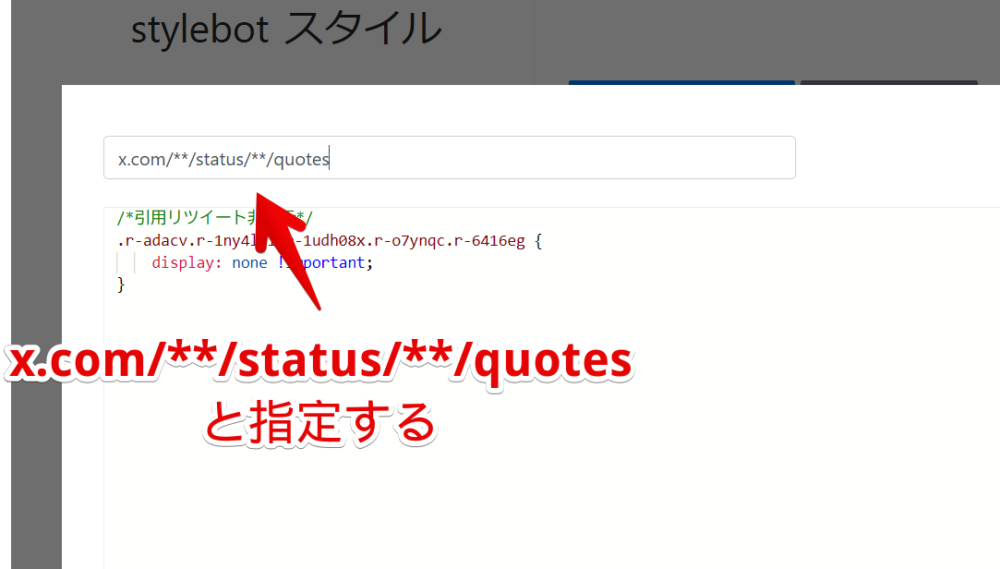
上部の入力フォーム(Enter URL…)にURLを書き込みます。書き込むURLは「x.com/**/status/**/quotes」になります。
x.com/**/status/**/quotes
引用元を消すCSSを書き込む
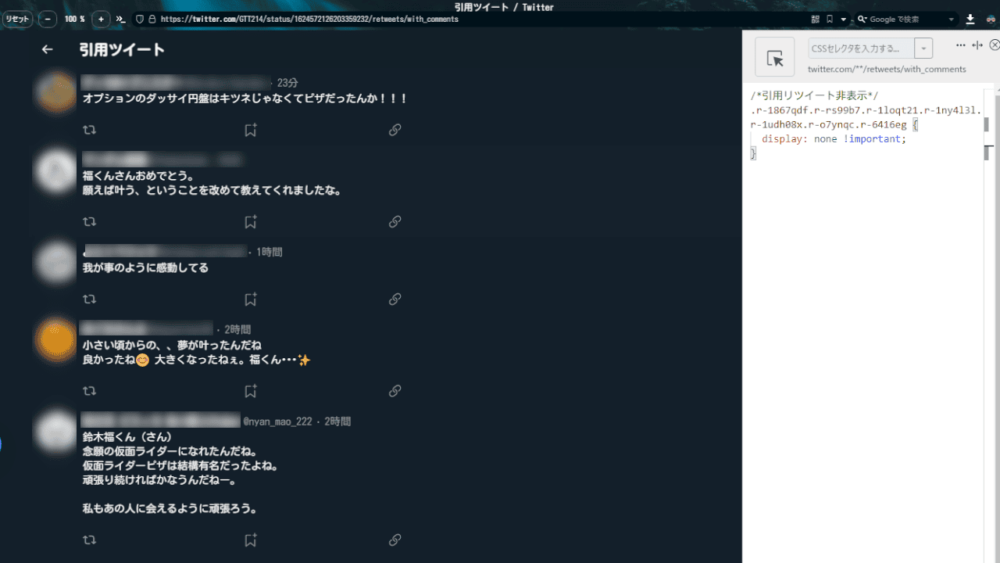
大きい入力フォームに以下のCSSを書き込みます。
/*引用リツイートの引用元非表示*/
.r-adacv.r-1ny4l3l.r-1udh08x.r-o7ynqc.r-6416eg {
display: none !important
}もしかしたらフォントの大きさ・利用しているテーマによっては動作しないかもしれません。そこまで検証していません。僕の環境だとダークブルーテーマでは動作しました。
他のテーマで動かない場合は問い合わせページから教えていただければ幸いです。その際本記事のURLを貼っていただけると、何のことかすぐに理解できます。
書き込めたら右下の「保存する」をクリックします。

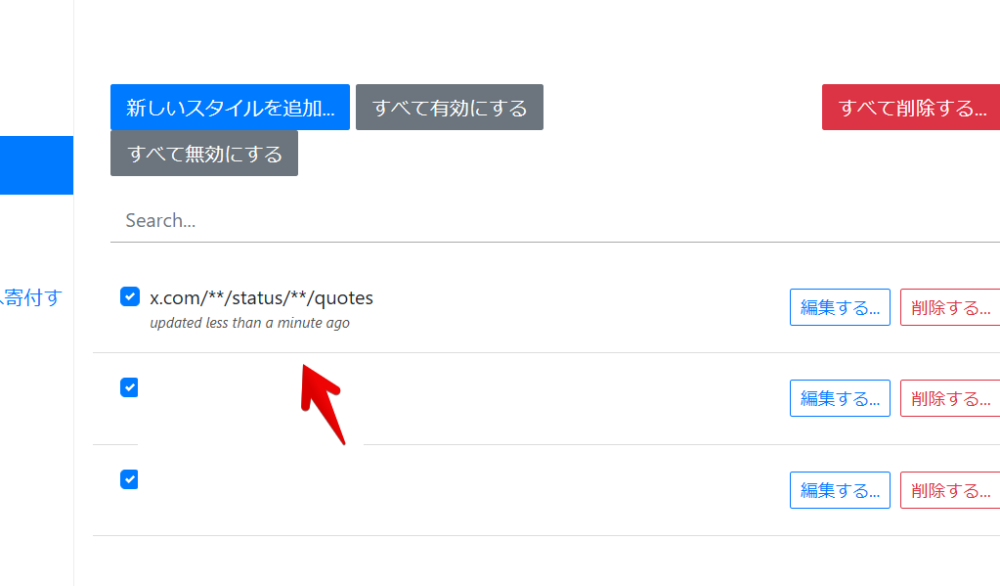
「x.com/**/status/**/quotes」のスタイルが登録されればOKです。

実際に消えたかの確認
X(旧Twitter)のポストのエンゲージメント(旧:引用リツイートページ)にアクセスします(サンプル)。

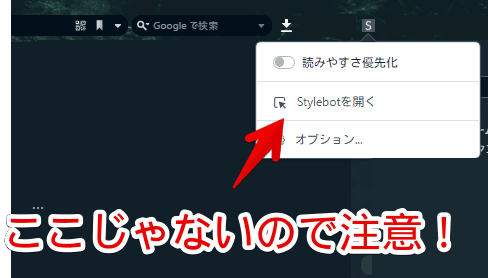
僕は「Twitter UI Customizer」拡張機能を導入しているのでポスト下部に「〇件の引用ツイート」が表示されていますが、通常は表示されないと思います。右上の三点ボタン→「ポストのエンゲージメントを表示」を押します。
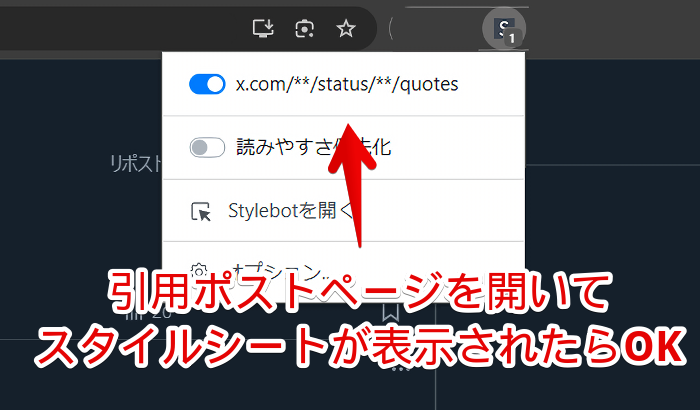
開いたら「Stylebot」拡張機能アイコンの右上に数字が表示されていて作成したスタイルシートが表示されていたらOKです。もしここに表示されていない場合は何かしらURLの記述がミスっていることになります。

もしかしたら人によってはまだ「twitter.com」で「x.com」のスタイルシートが効かないってパターンもあるかもです。その場合「twitter.com」に書き換えます。
引用元のポストが丸々非表示になります。引用に対する内容だけになるので非常にスッキリします。リプライ(返信欄)みたいな感じになります。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「x.com/**/status/**/quotes」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
「Stylus」拡張機能を利用している場合
「Stylus」拡張機能を利用している場合、「X(旧Twitter)」のポストのエンゲージメントを指定するURLは以下のようになります。
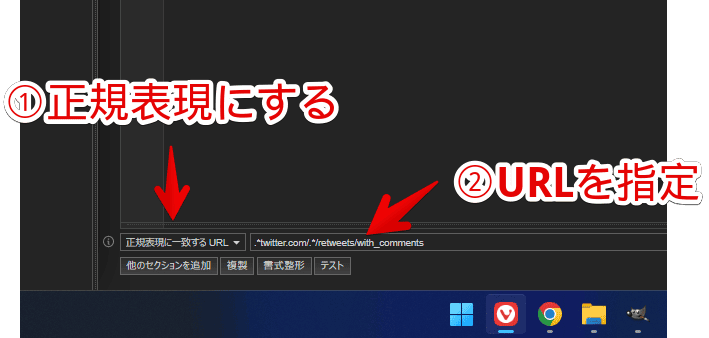
.*x.com/.*/status/.*/quotes.*「Stylebot」のワイルドカードに対して「Stylus」では正規表現になります。正規表現における「.*」が任意の文字1文字以上という意味です。色々な書き方があるので上記だけが正解じゃないです。
上記URLを「Stylus」のURL欄に貼り付けます。この時、左側の項目は「正規表現に一致するURL」にします。これで動作すると思います。

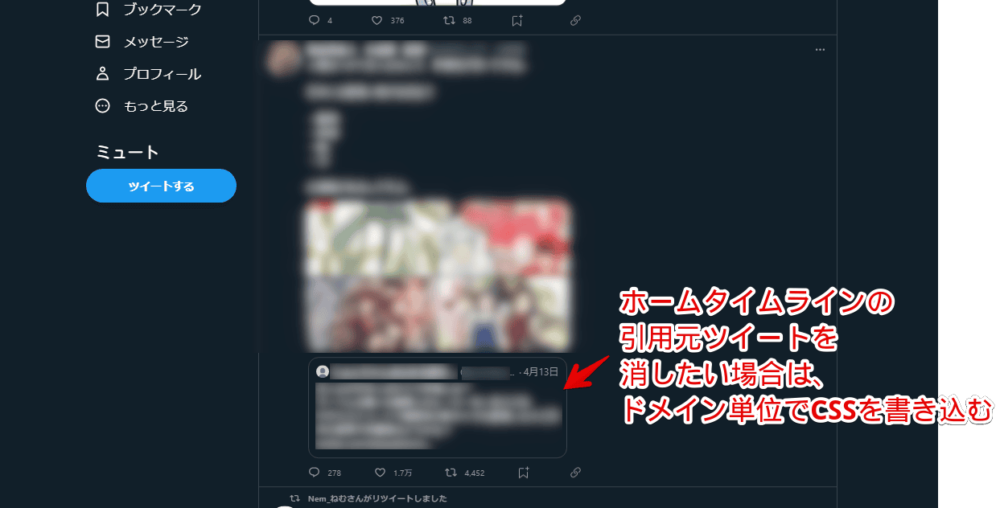
タイムラインから引用リツイートを非表示にしたい場合
以下の記事を参考にしてみてください。
感想
以上、PCブラウザ版「X(旧Twitter)」のポストのエンゲージメント(旧:引用リツイートページ)に表示される引用元ポストを非表示にするCSSでした。
最近イーロン・マスクさんによるX大改革が止まりませんね。
余談ですが、本記事のスクリーンショットに映っているポスト下の各種ボタンは、以下の記事で紹介している拡張機能を利用することで好きなようにカスタマイズできます。僕はツイートの表示回数を消してリンクのコピーボタンを設置しています。