【X・Twitter】DMのメッセージリクエストを非表示にするCSS

この記事では、PCウェブサイト版「X(旧Twitter)」のDMページにある「メッセージリクエスト」を丸々非表示にするCSSを書きます。
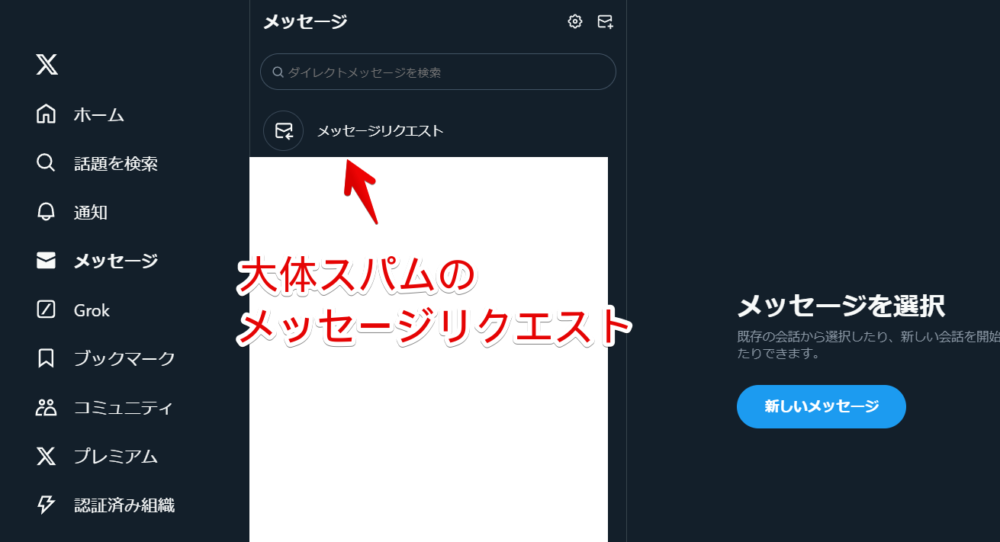
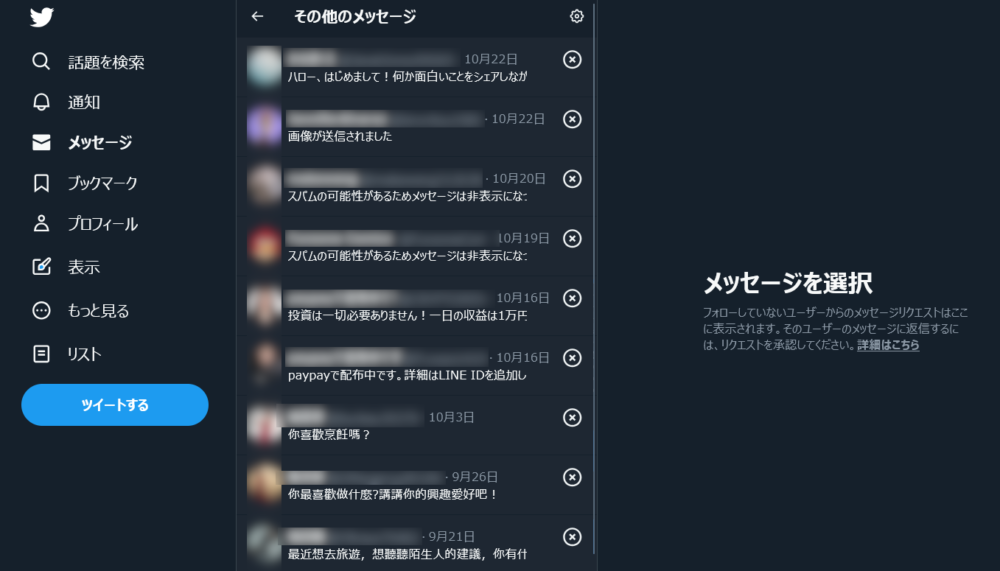
PCウェブサイト版「X(旧Twitter)」を利用していると、DMページ上部に「メッセージリクエスト」という項目が表示される時があります。

僕の場合、ここをクリックしてどんな人からメッセージが送られているか確認しても大体スパムです。
というか僕の記憶上まともなメッセージは一つも来ていません。変な女性アイコンの英語メッセージ、漢字ばっかり(中国語?)の何か分からないメッセージばかりです。

本来は自分をフォローしていない人からのメッセージがここに保管されますが、僕にとってはスパムや勧誘が多すぎるので、スパムメッセージが保管される場所というイメージになっています。
実際僕にちゃんとした質問をしたい方は基本的にフォローしてくださるので、メッセージリクエストは僕にとって不要です。CSSを利用することで拡張機能を導入できるPCブラウザ限定ですが非表示にできます。
注意点ですが、完全に受信拒否するわけではなく、あくまで見た目上消すだけです。実際は送られています。中にはまともなメッセージもきているかもしれません。その時自分は消しているから気づきようがありません。
CSSをオフにすることで確認できますが、CSSのオンオフというひと手間増えてしまうので、まともな方から頻繁にDM送られてきてメッセージリクエスト内を確認するといった方には不向きです。
あくまで僕みたいな100%スパムしかこなく、仮にまともなメッセージがきていても別にどうでもいいやと思える精神の方向けかなと思います。
前提
「Stylebot」などのCSSを適用できる拡張機能を既に導入している前提です。
「X(旧Twitter)」のメッセージリクエストを消すCSS
スタイルシートを開く
「X(旧Twitter)」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
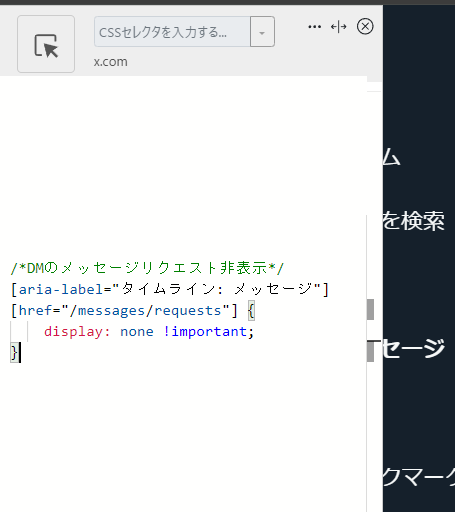
以下のコードを書き込みます。
/*DMのメッセージリクエスト非表示*/
:is([aria-label="タイムライン: メッセージ"],[aria-label="セクションナビゲーション"]) [href="/messages/requests"] {
display: none !important;
}「[aria-label="タイムライン: メッセージ"]」内にあるメッセージリクエスト([href="/messages/requests"])を「display: none !important;」で非表示にするCSSになっています。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:x.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
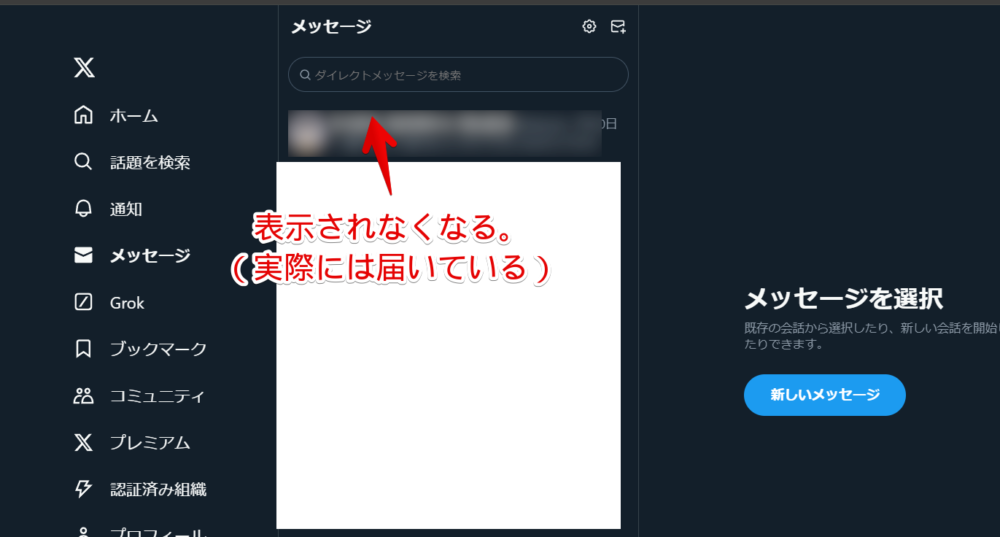
DM(メッセージ)ページを開きます。
CSS導入前にもしメッセージリクエストが表示されていた場合、導入後は何事もなかったかのように消えます。そもそも表示されないので気づきようがないし押しようもありません。フォローされている方からのDMだけ表示されます。

実際には届いているのでCSSをオフにすると表示されます。
一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
感想
以上、PCウェブサイト版「X(旧Twitter)」のDMページにある「メッセージリクエスト」を丸々非表示にするCSSでした。
本記事のCSSを使って全く見えない状態にしていて、久々にオフにして開いてみると結構きていてびっくりしました。
まぁ案の定全てしょーもないスパムだったのでこれからも非表示にしておこうと思います。とりあえず全部報告ミュートはしておきました。

X(旧Twitter)関連の記事は他にもいくつか書いています。
いくつか書きすぎているせいで、本記事の方法も以前書いたような気がしていたんですが、調べてもヒットしなかったのでこの度書きました。もし過去に書いていたら恥ずかしいです。