【Twitter】フォロー中とフォロー解除ボタンを重ねるCSS

この記事では、PCウェブサイト版「X(旧Twitter)」のフォロー中ボタンと、フォロー解除ボタンを同じ場所に配置して、重ねるCSSについて書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
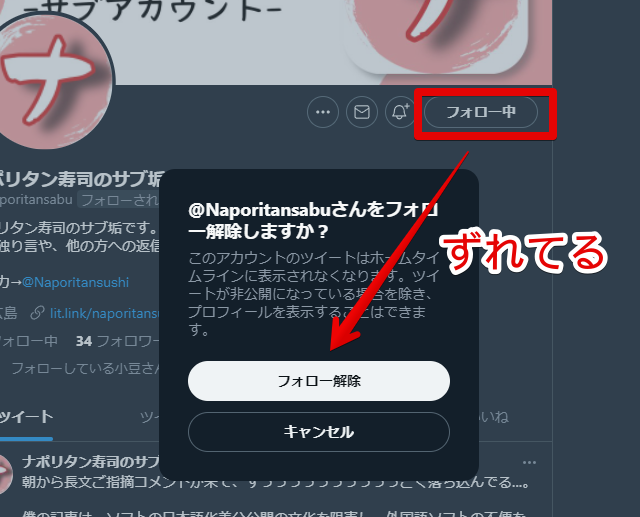
PCウェブサイト版「X(旧Twitter)」で、フォローしている方のプロフィールページにアクセスして、「フォロー中」ボタンをクリックすると、フォロー解除のポップアップメニューが表示されます。この中にある「フォロー解除」ボタンは、画面中央に配置されています。
フォロー解除しようと思ったら、①「フォロー中」ボタンをクリック→②マウスを「フォロー解除」ボタンまで持っていく→③クリック…の3ステップです。少し手間です。

本記事で紹介するCSSを使えば、①「フォロー中」ボタンをクリック→②クリック…の2ステップで、フォロー解除できます。
「頻繁にフォロー解除するんだけど、ポップアップメニューがずれてて、押しにくい!もっと効率よく押したい!」という方、参考にしてみてください。いつでも元に戻せるので、気軽に試せると思います。
おまけで、ポップアップ内の説明文の削除と、背景色の透過CSSも紹介しています。
実際に適用する前と、後の比較動画を貼っておきます。
本記事は、拡張機能を導入できるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。自身の環境上の反映で、他人には影響しません。
恐らく、「SocialDog ![]() 」などの外部ツールを利用すれば、CSSなど使わなくても、効率的にフォロー解除できると思います。本記事は、あくまでそういった外部ツールうんぬんに頼らず、標準の「X(旧Twitter)」画面を改造するものです。
」などの外部ツールを利用すれば、CSSなど使わなくても、効率的にフォロー解除できると思います。本記事は、あくまでそういった外部ツールうんぬんに頼らず、標準の「X(旧Twitter)」画面を改造するものです。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
フォロー中ボタンと、フォロー解除ボタンを重ねるCSS
スタイルシートにCSSを書き込む
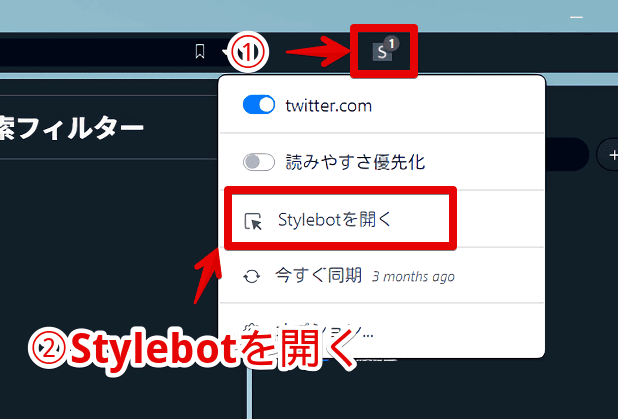
拡張機能を導入したブラウザで、「Twitter」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
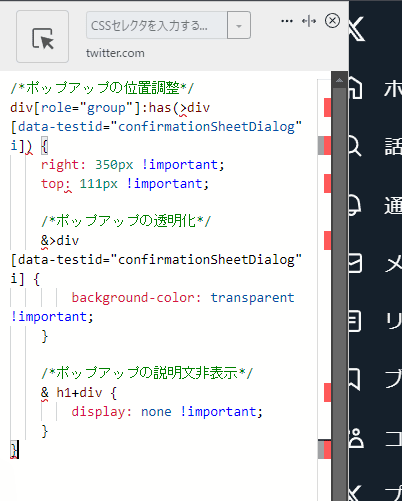
以下のコードを書き込みます。どのフォントサイズ、テーマ(ダーク、ダークブルー、ライト)を利用していても、反映されると思います。
/*ポップアップの位置調整*/
div[role="group"]:has(>div[data-testid="confirmationSheetDialog" i]) {
right: 350px !important;
top: -80px !important;
/*ポップアップの透明化*/
&>div[data-testid="confirmationSheetDialog" i] {
background-color: transparent !important;
}
/*ポップアップの説明文非表示*/
& h1+div {
display: none !important;
}
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。細かい位置調整については、こちらで解説しています。

記事執筆時点(2023年12月)で、入れ子(ネスト)の状態で書き込むと、「Stylebot」上でエラーっぽい表記になりますが、問題なく動作するので、気にしなくてOKです。右上の「×」でスタイルシートを閉じます。
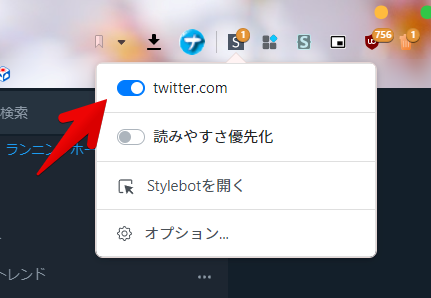
再度拡張機能ボタンを押して、登録したサイト(例:x.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。

CSSが有効になったか確認する
適当にプロフィールページにアクセスします(例:僕のサブ垢)。
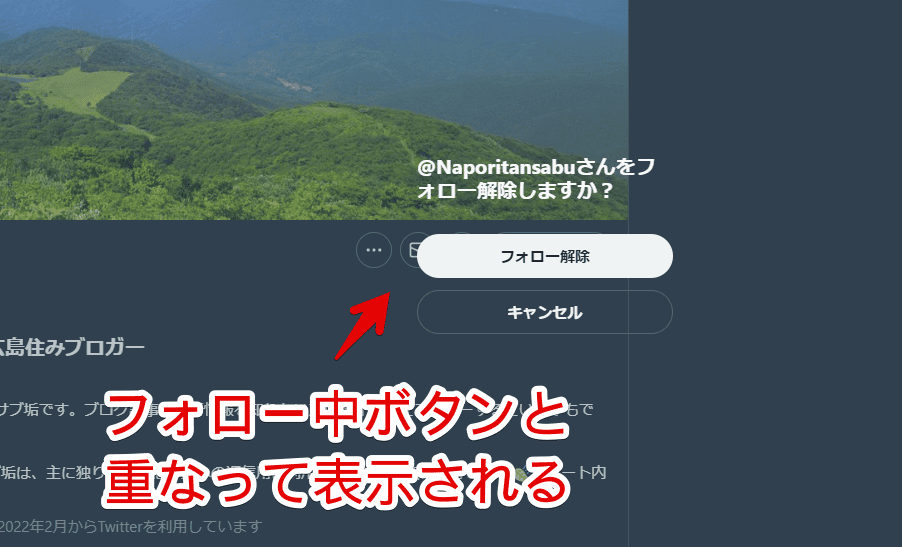
「フォロー中」ボタンをクリックします。本来なら、ずれた場所にポップアップが表示されますが、CSS適用後だと、フォロー解除ボタンが、重なって表示されます。実質、ダブルクリックでフォロー解除できます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
位置を微調整する
他に使っているCSSがある場合や、フォントサイズ、ディスプレイの画面サイズによっては、ボタンの位置がずれているかもしれません。むしろ、ぴったり合う方が珍しいかもしれません。
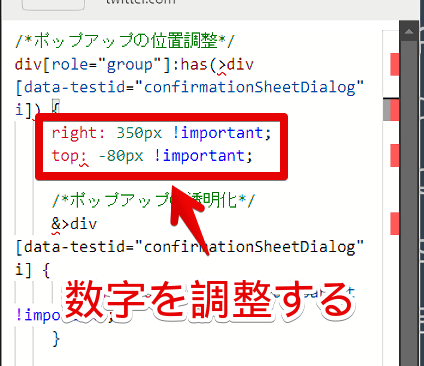
その場合、上記CSS内にある「ポップアップの位置調整」の「right」と「top」の数字を調整します。「right」が左右の調整、「top」が上下の調整です。
「Stylebot」のスタイルシート画面を表示しつつ、数字を適当に変更して、調整してみましょう。数字は半角で入力します。前後の記号は削除しないように注意です。

本記事で紹介したCSSでは、位置調整の作業をしやすくするため、ポップアップメニューの背景を透明にしています。
不透明にしたい場合は、下記コードを書かないようにします。調整する時だけ書き込んで、調整終わったら削除するといった使い方でもいいと思います。個人的には好みなので、そのままにしています。
/*ポップアップの透明化*/
&>div[data-testid="confirmationSheetDialog" i] {
background-color: transparent !important;
}DMの削除ダイアログの位置調整
上記で紹介したCSSは、フォロー解除のダイアログだけでなく、全てのポップアップダイアログに反映されてしまいます。どうしても僕の技術不足により、フォロー解除ダイアログだけを指定することができませんでした。
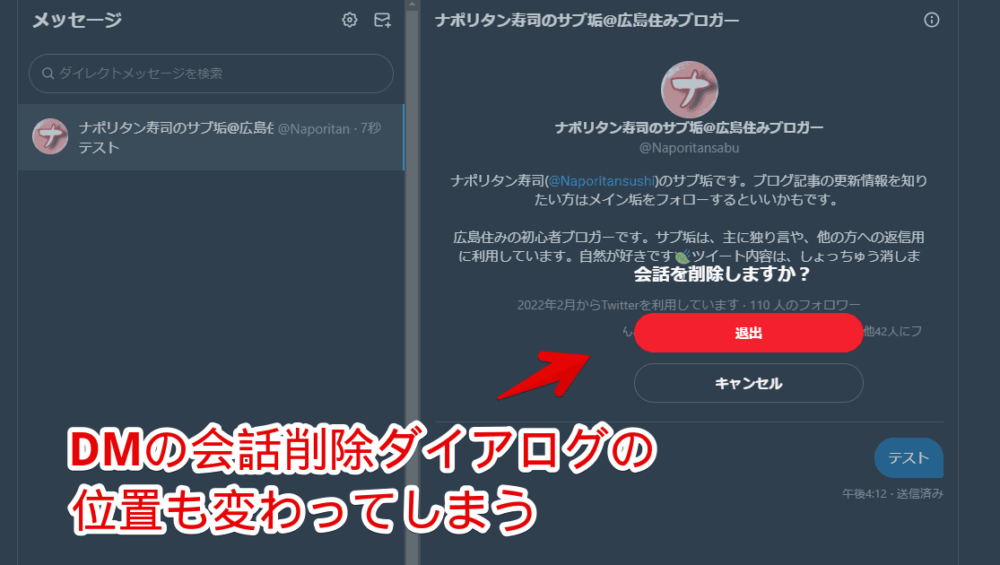
特にダイレクトメッセージの会話を削除する際に、気になるかもしれません。フォロー解除ダイアログの位置と同じ場所に表示されます。CSSを適用することで、むしろマウスの移動距離が増えて、押しにくくなります。

最初は、「じゃーダイレクトメッセージページでは、除外するようにしようか?」と思いました。
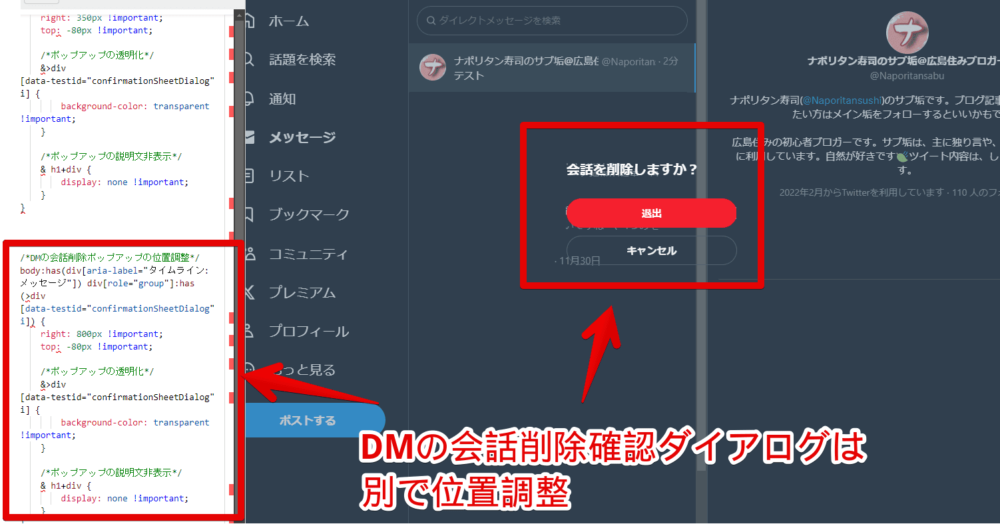
その後、考えたら、「ダイレクトメッセージはダイレクトメッセージで、別の位置を適用できたほうが、より便利だな」と思ったので、新しく以下のCSSを作成しました。フォロー解除ダイアログとは別で、ダイレクトメッセージ上だけのダイアログの位置調整CSSです。
/*DMの会話削除ポップアップの位置調整*/
body:has(div[aria-label="タイムライン: メッセージ"]) div[role="group"]:has(>div[data-testid="confirmationSheetDialog" i]) {
right: 800px !important;
top: -80px !important;
/*ポップアップの透明化*/
&>div[data-testid="confirmationSheetDialog" i] {
background-color: transparent !important;
}
/*ポップアップの説明文非表示*/
& h1+div {
display: none !important;
}
}基本の型は同じですが、最初の「body:has(div[aria-label="タイムライン: メッセージ"])」で、ダイレクトメッセージ上だけで発動するようにしています。数字は各自調整します。
フォロー解除ダイアログの位置調整と併用できます。フォロー解除ダイアログと、ダイレクトメッセージの会話削除ダイアログで、別々の位置を適用できます。

その他の「X(旧Twitter)」関連記事の紹介
僕は、他にも「X(旧Twitter)」×「CSS」関連の記事を書いています。気になる方は、カテゴリーページなどから確認してみてください。
- 【Stylebot】X・Twitterのプロモーションを非表示にするCSS
- 【Twitter】ツイート下の「プロモーションする」を非表示にするCSS
- 【Stylebot】Twitterのフォントを変更するCSS
- 【X】タイムラインの横幅を広げるCSS。画面を有効活用!
- 【X(旧Twitter)】右側サイドバーを非表示にするCSS
- 【Stylebot】Twitterの検索ボタンを左側に移動するCSS
- 【Twitter】プロフィールアイコンとボタンを上にずらすCSS
「Twitter UI Customizer」拡張機能の紹介
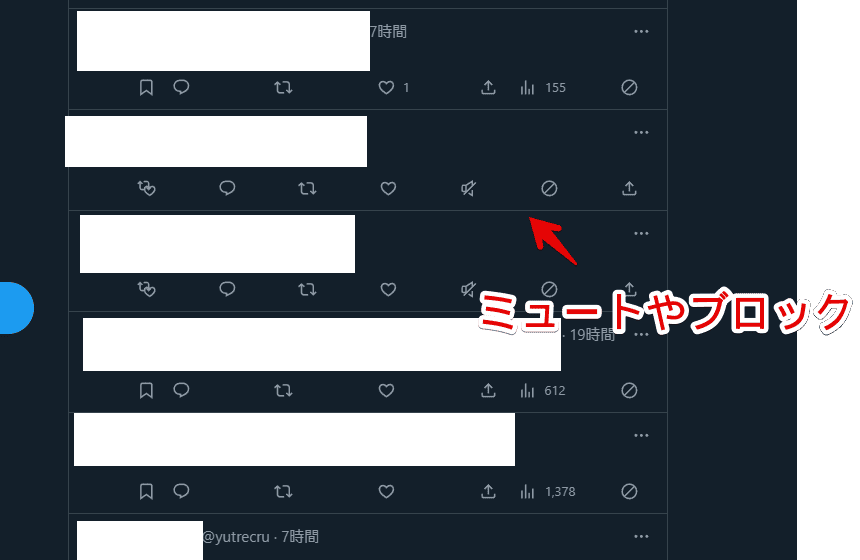
「Twitter UI Customizer」という拡張機能を利用すれば、各ツイートの下部に、ワンクリックでできるミュート・ブロック・いいねとRTなどのボタンを追加できます。

不快なスパム・インプレ稼ぎユーザーを、サクサクブロックできます。ボタン経由でブロックした時の「〇〇さんをブロックしますか?」ダイアログをスキップする機能もあります。
詳しくは、下記記事を参考にしてみてください。
感想
以上、PCウェブサイト版「X(旧Twitter)」のフォロー中と、フォロー解除ボタンを重ねて、押しやすくするCSSでした。
最後に言うのもなんですが、正直、使いやすいかと言われたら微妙なんですよねぇ…。
プロフィールページを一切スクロールせずに、「フォロー中」ボタンを押した場合はいいんですが、多少なりとも下にスクロールした状態で押すと、ダイアログの位置が重なってくれません。
「JavaScript」などを使えば、クリックした場所に重ねるように出現できるかもしれませんが、僕はそんなコードを書く技術がありません。CSSだと、どうしてもクリックした場所に、毎回位置移動して表示させることができません。融通が利かないです。