【X・Twitter】ツイート下の「プロモーションする」を非表示にするCSS
本記事で紹介するCSSを利用することで、「X(旧Twitter)」の自身のツイート下に表示される「プロモーションする」ボタンを非表示にできます。
自分の環境上だけの反映で他の方には影響しません。「プロモーションする」ボタンを非表示にするだけで、今後も「X Pro(旧Twitter Pro)」機能は利用できます。
2021年11月あたりから「X Pro」に加入している場合、「X(旧Twitter)」でツイートした自身の投稿下に、「プロモーションする」ボタンが表示されるようになりました。

つまり、「X Pro」をやめることで勝手に消えます。「そもそも自分にはプロアカウントが合わなかったな」という場合は、元の通常アカウントに戻しましょう。
「X Proは今後も継続したい!だけど、自分のツイート下の『プロモーションする』ボタンは非表示にしたい!」という方は、本記事を参考にしてみてください。今回の方法は、パソコンのウェブ版でのみできます。スマホ・タブレットではできません。
「X Pro」については、以下の記事を参考にしてみてください。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
自身ツイートに表示される「プロモーションする」を消すCSS
「X(旧Twitter)」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

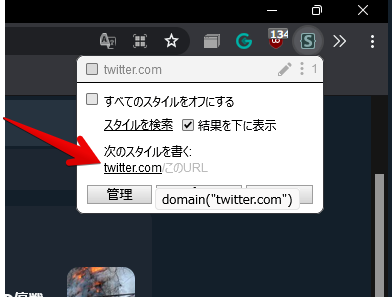
「Stylebot」ではなく、「Stylus」を利用している場合は、右上の拡張機能アイコン→「次のスタイルを書く」の「x.com」をクリックします。

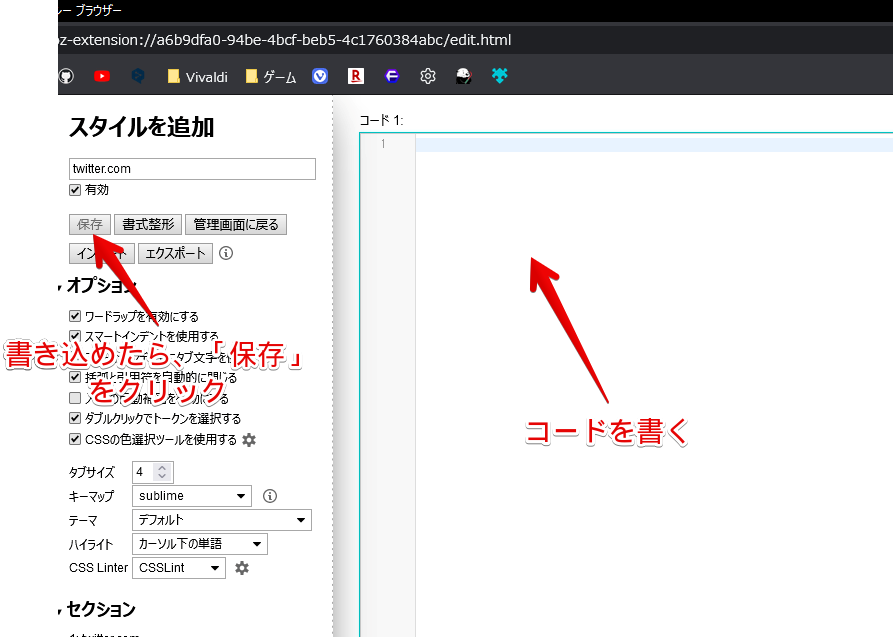
新しいタブでスタイルシートが表示されるので、CSSを書き込んでいきます。書き込めたら「保存」をクリックします。

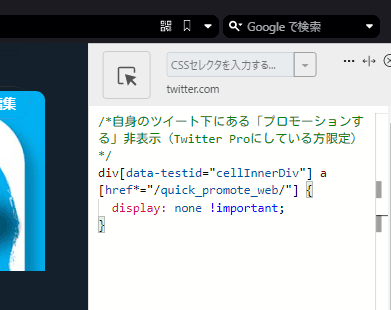
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*自身のツイート下にある「プロモーションする」非表示(X Proにしている方限定)*/
article[data-testid="tweet"] a[href*="/quick_promote_web/"] {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
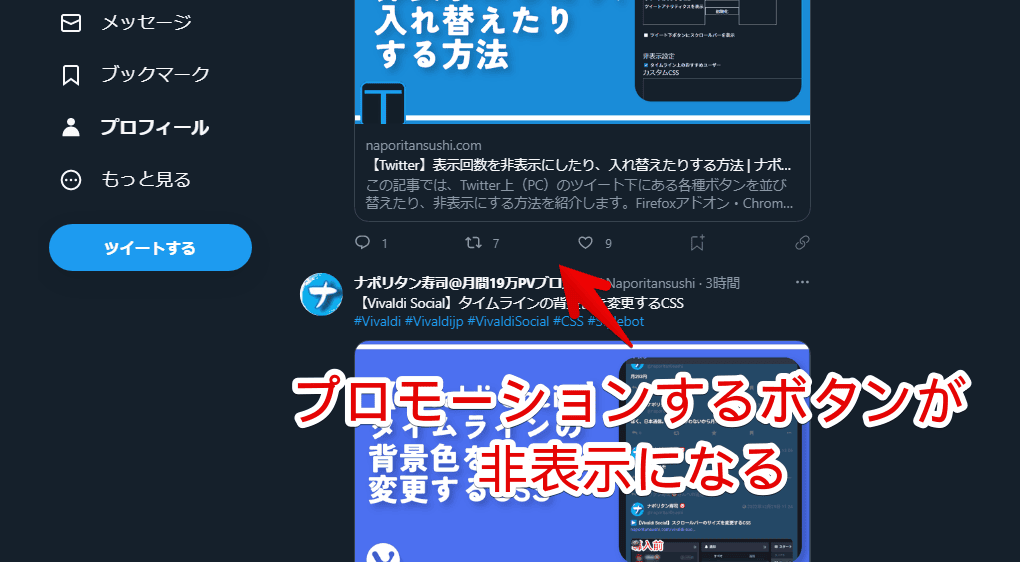
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:x.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
「X Pro」をやめていないのに、自身のツイート下に表示される「プロモーションする」ボタンが非表示になります。

ダークブルーだけでなく、ライト、ダークテーマを利用している場合でも、同様に消えます。

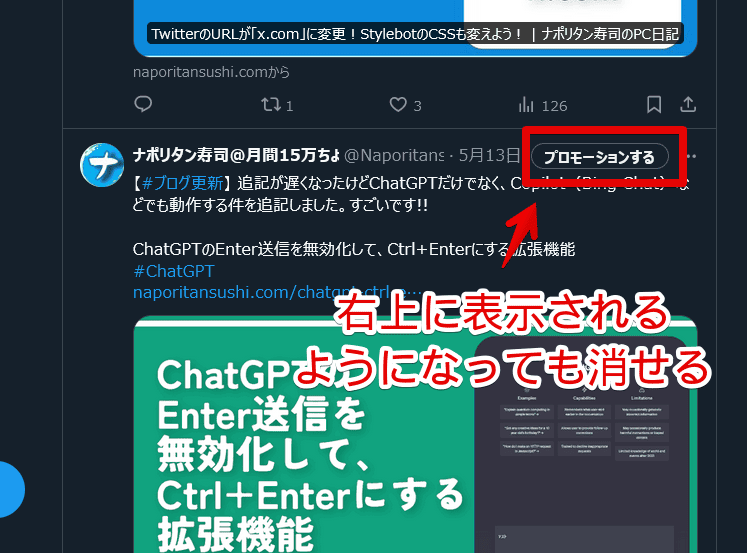
実装された初期はツイート下部にありましたが、どこかのタイミングで右上に表示されるようになりました。この場合でも上記CSSで消せます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
プロモーション広告を非表示にしたい場合
「プロモーションする」ボタンではなく、タイムライン上に挿入されるプロモーション広告ツイート(![]() )を非表示にしたい場合は、以下の記事を参考にしてみてください。
)を非表示にしたい場合は、以下の記事を参考にしてみてください。
感想
以上、PCウェブサイト版「X(旧Twitter)」のPro機能に加入している場合に、自身のツイート下に表示される「プロモーションする」ボタンを、CSSで非表示にする方法でした。
「X(旧Twitter)」と「Stylebot」や「Stylus」の記事はいくつか書いているので、気になった方は当サイトのページ内検索やカテゴリー絞り込みを活用してみてください。