【Twitter】外部リンク下部に記事タイトルを表示するCSS
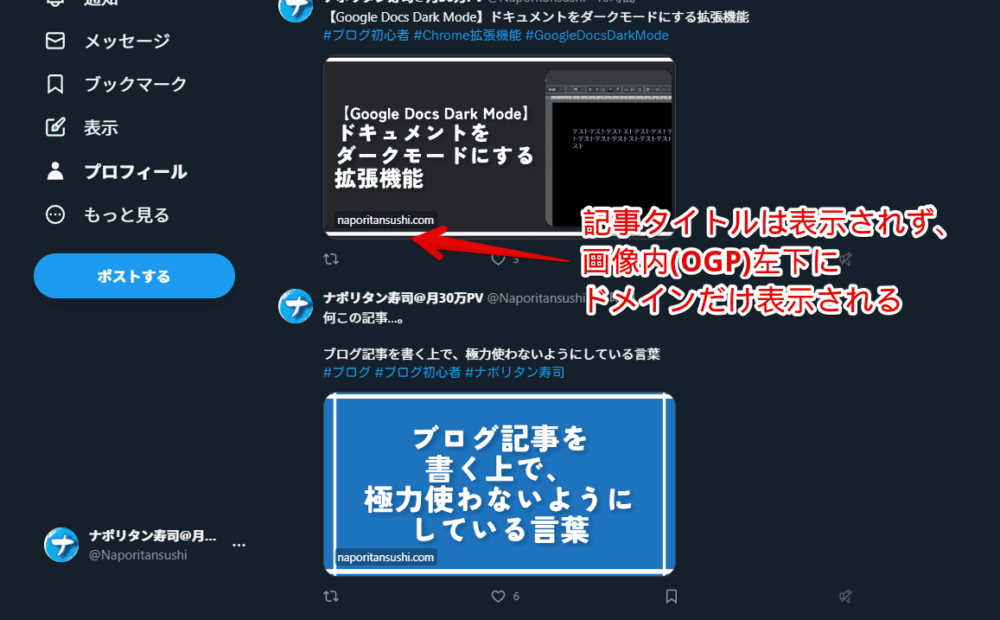
2023年10月05日から、PCウェブサイト版「X(旧Twitter)」のブログカード(外部リンク)の仕様が変更されました。具体的には、今まで表示されていた記事タイトルが表示されなくなり、アイキャッチ画像(OGP)の左下に、ドメイン名が記載されるだけになりました。

この変更を踏まえて、以下の記事を、10月05日に公開しました。
翌日、フォロワー様が、よりよいCSSを作成されているのを発見しました。実際に僕も使ってみたら、とても良かったです。記事で紹介していいか聞いてみると、快くOKをいただいたので、本記事で紹介したいと思います。

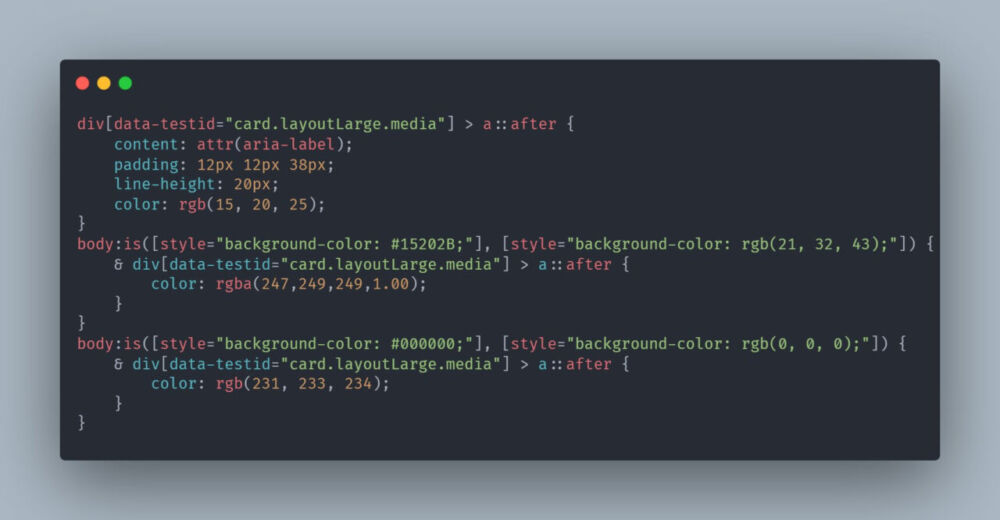
div[data-testid="card.layoutLarge.media"]>a::after {
content: attr(aria-label);
padding: 12px 12px 38px;
line-height: 20px;
color: rgb(15, 20, 25);
}
body:is([style="background-color: #15202B;"], [style="background-color: rgb(21, 32, 43);"]) {
& div[data-testid="card.layoutLarge.media"]>a::after {
color: rgba(247, 249, 249, 1.00)
}
}
body:is([style="background-color: #000000;"], [style="background-color: rgb(0, 0, 0);"]) {
& div[data-testid="card.layoutLarge.media"]>a::after {
color: rgba(247, 249, 249, 1.00)
}
}フォロワー様は鍵垢で、クレジットなくてもかまわないということでしたので、匿名とさせていただきます。感謝です。
まだ変更されて間もないので、ユーザーのフィードバックによって、ころっと元の仕様に戻りそうな気もします。もし戻ったら、表示崩れが発生する可能性があるので、CSSの利用をやめるといいかなと思います。本記事は、PCウェブサイト版です。スマホやアプリ版では利用できないので注意です。
フォロワー様から情報をいただいて記載していたCookieを使って元に戻す方法が、本日より使えなくなりました。
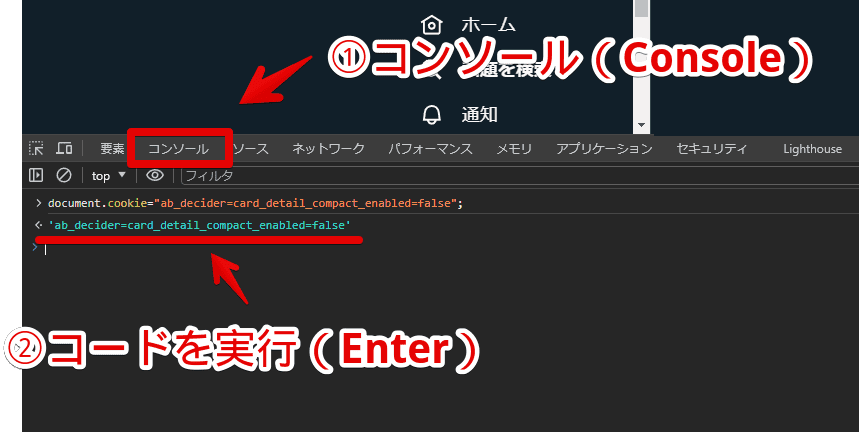
使えていた時は、「X(旧Twitter)」にアクセスして、開発者ツール→上部の「コンソール(Console)」タブ→「document.cookie="ab_decider=card_detail_compact_enabled=false";」を実行すると、元に戻せていました。

document.cookie="ab_decider=card_detail_compact_enabled=false";2024年03月02日(土)より、A/Bテストが終わったのか、利用できなくなりました。本記事のCSSを使った方法や、拡張機能を使うことで、無理やり実装することは可能です。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
Twitterの外部リンク下部に記事タイトルを表示するCSS
「Twitter」にアクセスします。右上の「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

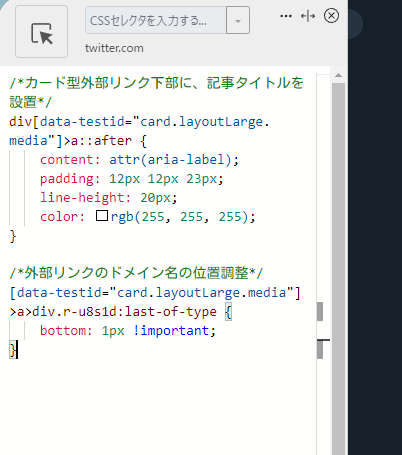
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*カード型外部リンク下部に、記事タイトルを設置*/
div[data-testid="card.layoutLarge.media"]>a::after {
content: attr(aria-label);
padding: 12px 12px 23px;
line-height: 20px;
color: rgb(255, 255, 255);
}
/*外部リンクのドメイン名の位置調整*/
[data-testid="card.layoutLarge.media"]>a>div.r-u8s1d:last-of-type {
bottom: 1px !important;
}「padding」が余白具合です。もっとぎゅっとなっていい場合は、各数字を小さくしてみてください。
「line-height」が行間の余白具合で、「color」が文字色です。上記CSSだと、白色(rgb(255, 255, 255))になります。ライトテーマを使っている場合は、背景色と同化して見にくいと思うので、各自好きな色に調整してみてください。単純な黒色にしたい場合は、「rgb(0 0 0)」にします。
「bottom」が、ドメイン名の位置調整です。
本記事のCSSは、僕のフォロワー様が作成していたCSSを、僕がちょっと改良したCSSです。何も弄っていないCSSは、記事冒頭に書いています。
Twitterの仕様変更などにより、使えなくなる可能性があります。もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:x.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
カード型の外部リンクが貼られているツイートを開きます。僕のアカウントは、ほぼリンクがあるので、テストにはうってつけだと思います。以前のように、外部リンク下部に記事タイトルが表示されます。

以前と全く同じ…というわけではありません。無理やりCSSで表示しているので、多少の違和感は感じると思います。
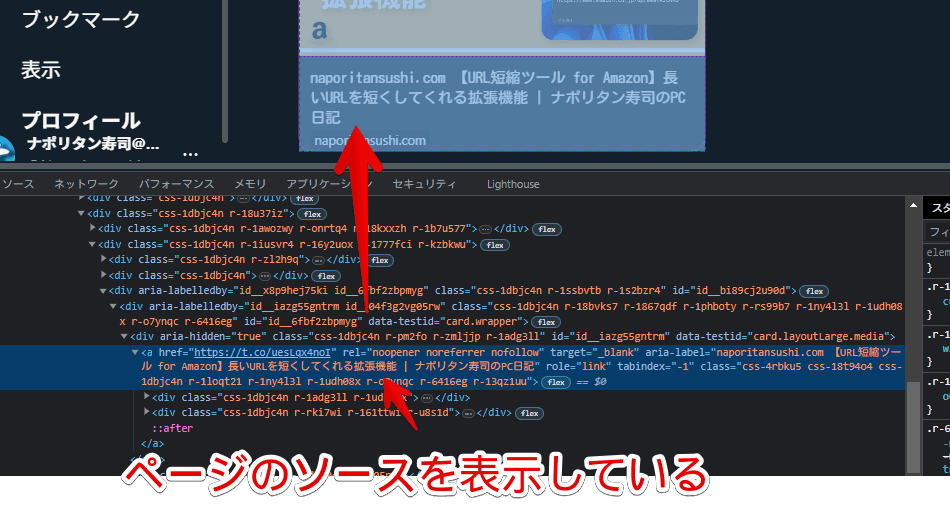
本CSSは、ページのソースにある「aria-label」のテキストを、そのまま「content」で表示しています。「aria-label」には、記事タイトルだけでなく、冒頭にドメイン名、最後にサイト名が入っています。このせいで、冒頭にまでドメイン名が表示されて、ちょっと長ったらしくは感じます。仕方ありません。

「冒頭にドメイン名が表示されるんだったら、下部のドメイン名は不要!」という場合、以下のCSSを追加で、書き込みます。その場合、「外部リンクのドメイン名の位置調整」CSSは不要なので、削除します。
/*外部リンクのドメイン名非表示*/
[data-testid="card.layoutLarge.media"]>a>div.r-u8s1d:last-of-type {
display: none !important;
}一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
類似拡張機能や、方法について紹介
この手の拡張機能や手段は、いくつか用意されています。僕が知っている方法を紹介したいと思います。どれも微妙に仕様が異なっていたり、使い勝手が異なるので、自分が好きなものを選べばいいかなと思います。
別途で導入しなくても、既に皆さんがインストールしている拡張機能の設定内に、新しくオプションとして実装されている可能性もあるので、今一度、インストールしているX(旧Twitter)関連の拡張機能のアップデート情報をチェックしてみるといいかもしれません。
「Twitter UI Customizer」拡張機能を使う
「Twitter UI Customizer」という拡張機能の機能の一つとして、復活機能が用意されています。(Firefoxはこちら)
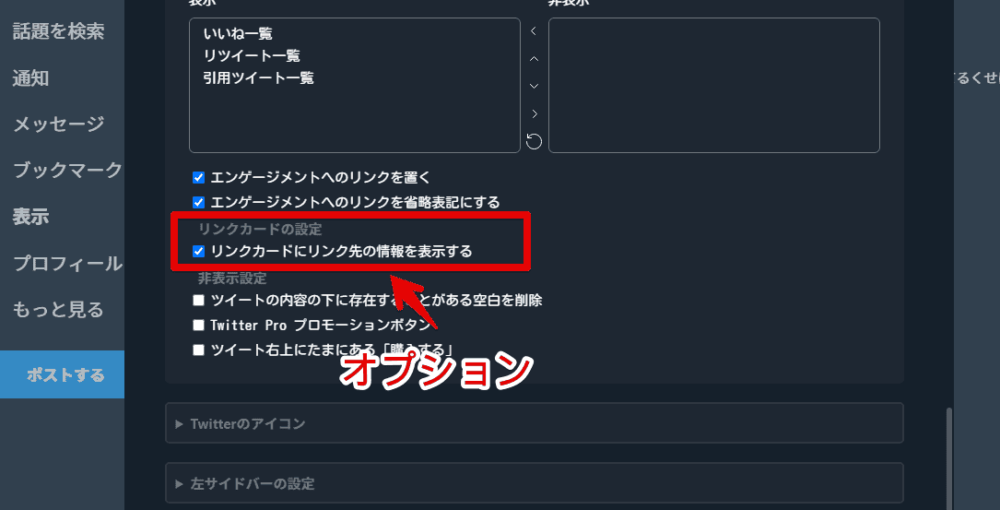
設定を開いて、ツイートの表示設定→リンクカードの設定→「リンクカードのリンク先の情報を表示する」にチェックを入れることで有効になります。

本拡張機能は、ツイート下部にブックマーク追加ボタン、ワンクリックリツイートなど、新しくボタンを追加したり、既存の使っていないボタンを非表示にできます。個人的に一押し拡張機能です。
「Control Panel for Twitter」拡張機能を使う
僕は使ったことがないので、詳しくは分かりませんが、「Control Panel for Twitter」という拡張機能のオプションとしても用意されているようです。本拡張機能は、かなりカスタマイズ性が優れていると聞くので、インストールされている方も多いかもしれません。
ユーザースクリプトを使う
「X/Twitterカードへタイトルを復旧」というユーザースクリプト(JavaScript)が公開されています。「100の人」という方が作成されています。
「Tampermonkey」などのウェブサイトにJavaScriptを適用できるChrome拡張機能・Firefoxアドオンを導入している方は、本スクリプトをインストールすることで、別途の拡張機能をインストールしなくても、元に戻せます。
「Restore Link Card」拡張機能を使う
「Restore Link Card(リストア・リンク・カード)」をインストールすると、自動的にOGP画像の下部に、記事見出しタイトルが表示されます。タイトルの復活を目的とした専用の拡張機能です。インストールするだけで、他の設定作業は不要です。
詳しくは、下記記事を参考にしてみてください。
感想
以上、2023年10月05日から変わったPCウェブサイト版「X(旧Twitter)」の外部リンクの下部に、以前と同じように記事タイトルを設置するCSSでした。