【X・Twitter】プロフィールの自己紹介欄の高さを広げるCSS

この記事では、PCウェブサイト版「X(旧Twitter)」のプロフィール編集ページ内にある「自己紹介」欄の高さを広げるCSSについて書きます。
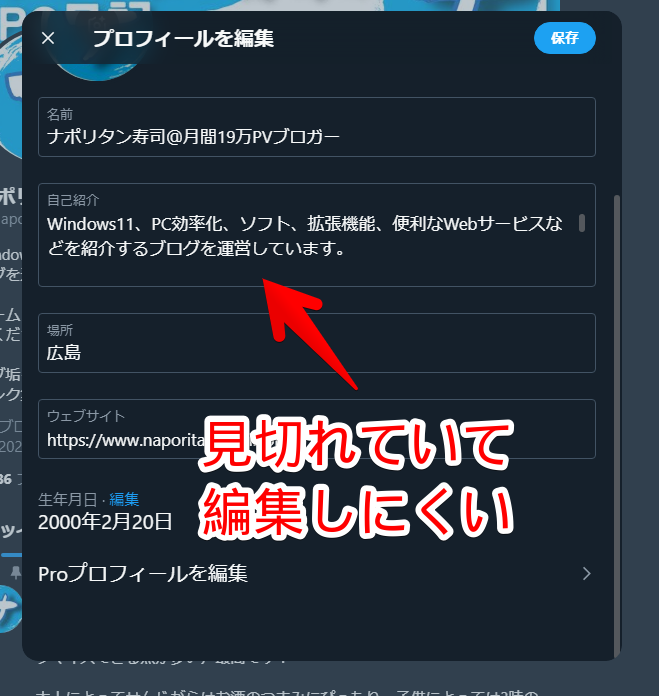
通常、PCウェブサイト版「X(旧Twitter)」の自己紹介欄は、下記画像のように高さが決まっていてそれ以上は見切れています。たった数行しか表示されないので編集するのに見にくくて不便です。

CSSを利用することで好きな高さに変更できます。自己紹介欄だけで他の部分は変えません。プロフィール編集画面のテキストボックス(textarea)だけでプロフィールページの本文には影響しません。
結構頻繁に自己紹介を変える方で困っている場合役立つかもしれません。いつでもオンオフできます。本記事は拡張機能を導入できるPCブラウザ向けでスマホやタブレットのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
プロフィール編集にある自己紹介欄の高さを広げるCSS
「X(旧Twitter)」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。こちらに以下のコードを書き込みます。
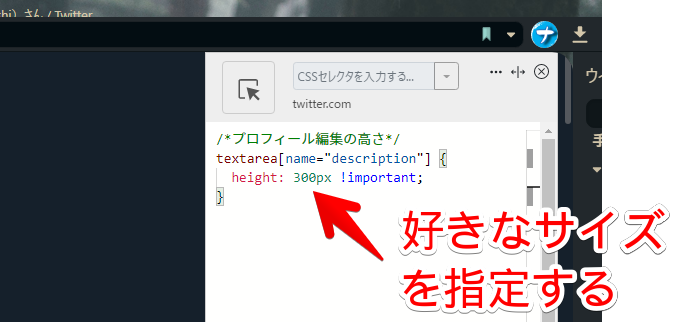
/*プロフィール編集の高さ*/
textarea[name="description"] {
height: 300px !important;
}「height」の数値を調整することで好きなサイズにできます。
「description」が自己紹介欄という意味です。これ以外の部分には影響しません。上記コードはテーマ関係なしに利用できます。ダーク、ライト両方で使えます。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して登録したサイト(例:x.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
この状態で「X(旧Twitter)」のプロフィール編集を開きます。プロフィールページ→アイコン横の「プロフィールを編集」ボタンをクリックします。

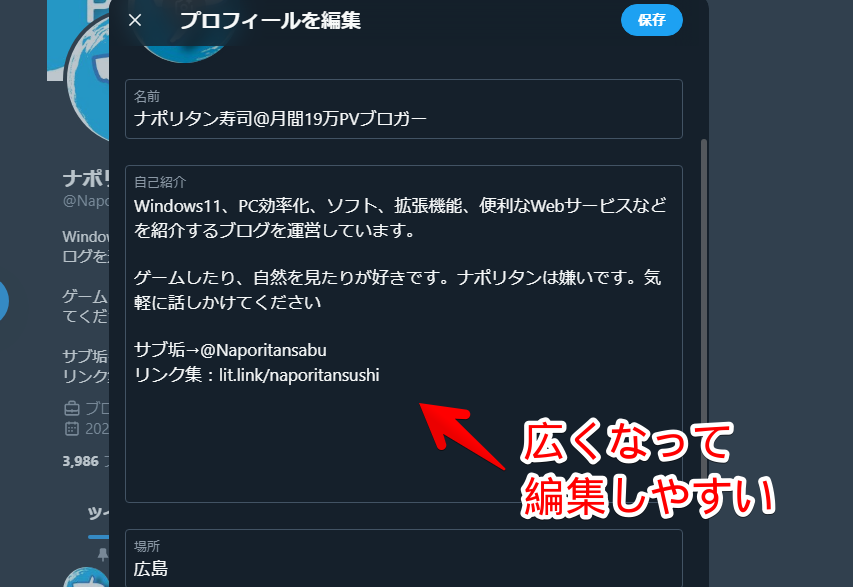
自己紹介欄が指定した高さに広がっているはずです。1ページ目に全文が表示されるので見やすいです。これで快適に編集できます。

今までは別の場所に書き込んでコピペしていました。これからは直接編集しやすくなったので楽になりました。テキストボックスの右上に現在の文字数が出るのもありがたいです。
一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「X(旧Twitter)」の自己紹介欄の高さを広げて編集しやすくするCSSでした。
X(旧Twitter)関連のCSS記事は他にもいくつか書いているので気になった方は参考にしてみてください。