【Twitter】DMの画像・ブログカードのサイズを縮小するCSS

この記事では、PCウェブサイト版「X(旧Twitter)」にあるダイレクトメッセージ(DM)内の画像、ブログカードを縮小して、スクロール量を減らすCSSについて書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
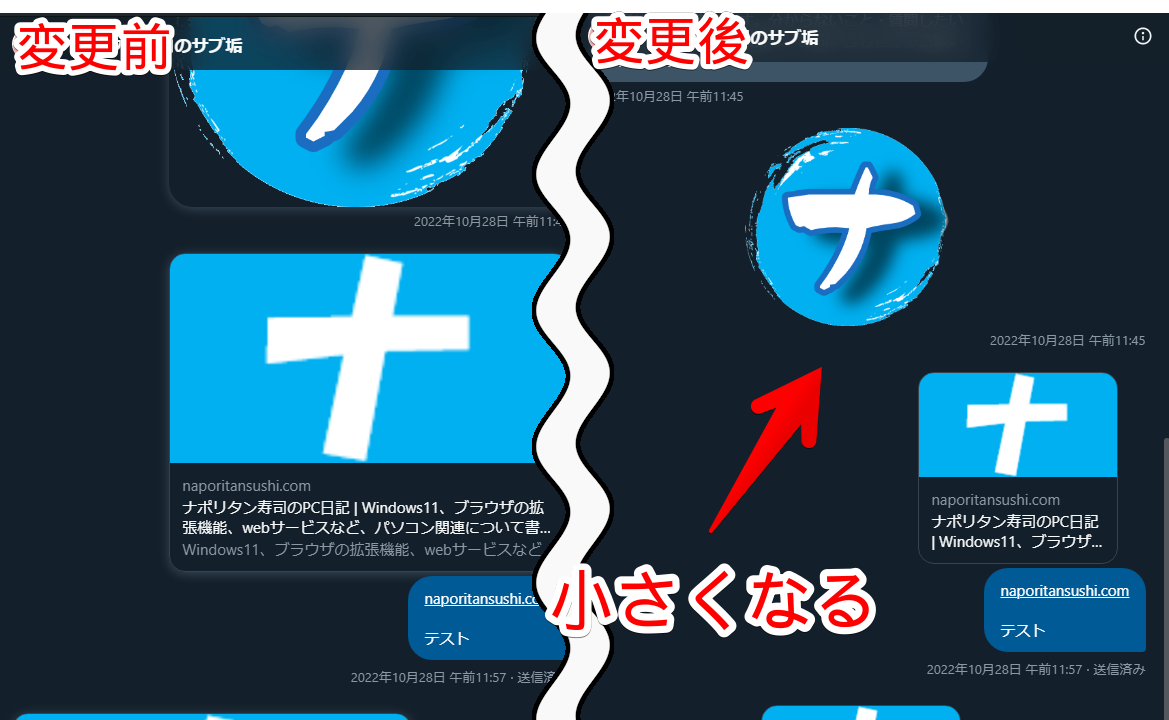
本記事で紹介するCSSを使えば、「X(旧Twitter)」のダイレクトメッセージの画像とブログカードを小さくできます。小さくすることで、スクロール量が減ります。DMで頻繁にやりとりしている方、参考にしてみてください。
本記事は、以下の記事の派生版です。
上記記事のように、タイムラインを広げると、画像も一緒に大きくなって、結局スクロール量が増えました。それを解決するために、タイムラインを広げつつ、画像サイズは縮小するという方法を採用しました。この方法の画像サイズ縮小を、DMにも応用してみようという試みです。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックしてインストールします。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
DMの画像・ブログカードのサイズを縮小するCSS
「X(旧Twitter)」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

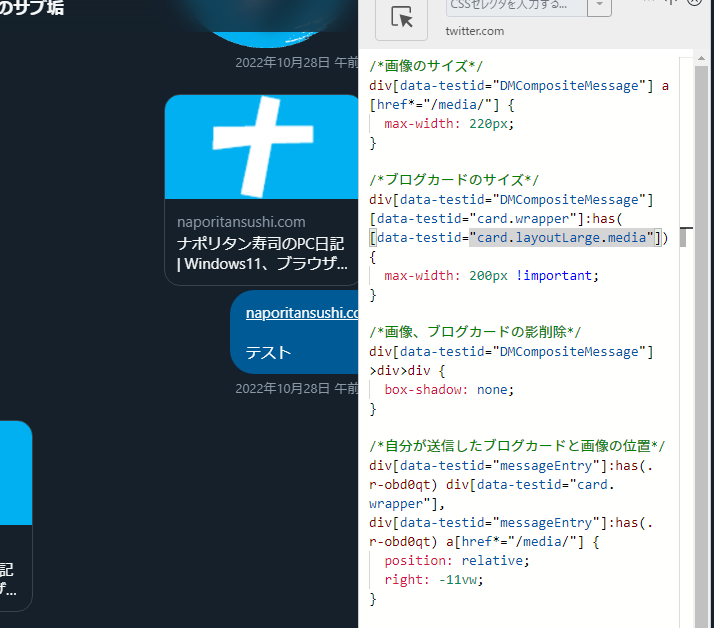
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*【DM】画像のサイズ*/
div[data-testid="DMCompositeMessage"] a[href*="/media/"] {
max-width: 220px !important;
}
/*【DM】ブログカードのサイズ*/
div[data-testid="DMCompositeMessage"] [data-testid="card.wrapper"]:has([data-testid="card.layoutLarge.media"]) {
max-width: 200px !important;
}
/*【DM】画像、ブログカードの影削除*/
div[data-testid="DMCompositeMessage"]>div>div {
box-shadow: none !important;
}
/*【DM】自分が送信したブログカードと画像の位置*/
div[data-testid="messageEntry"]:has(.r-obd0qt) :is(div[data-testid="card.wrapper"]:has([data-testid="card.layoutLarge.media"]),a[href*="/media/"]) {
position: relative !important;
right: -11vw !important;
}2022年11月時点だと、Firefoxブラウザでは、「:has」をサポートしていないと思います。Chromeブラウザ(Chromium)だけサポートしていると思います。
「画像のサイズ」の「max-width」で画像サイズを調整できます。もう少し小さくしたいという場合は、「220px」の数値を小さくします。
「ブログカードのサイズ」の「max-width」がブログカードのサイズです。
右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:x.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
これで画像とブログカードのサイズが小さくなります。スクロール量が減るはずです。

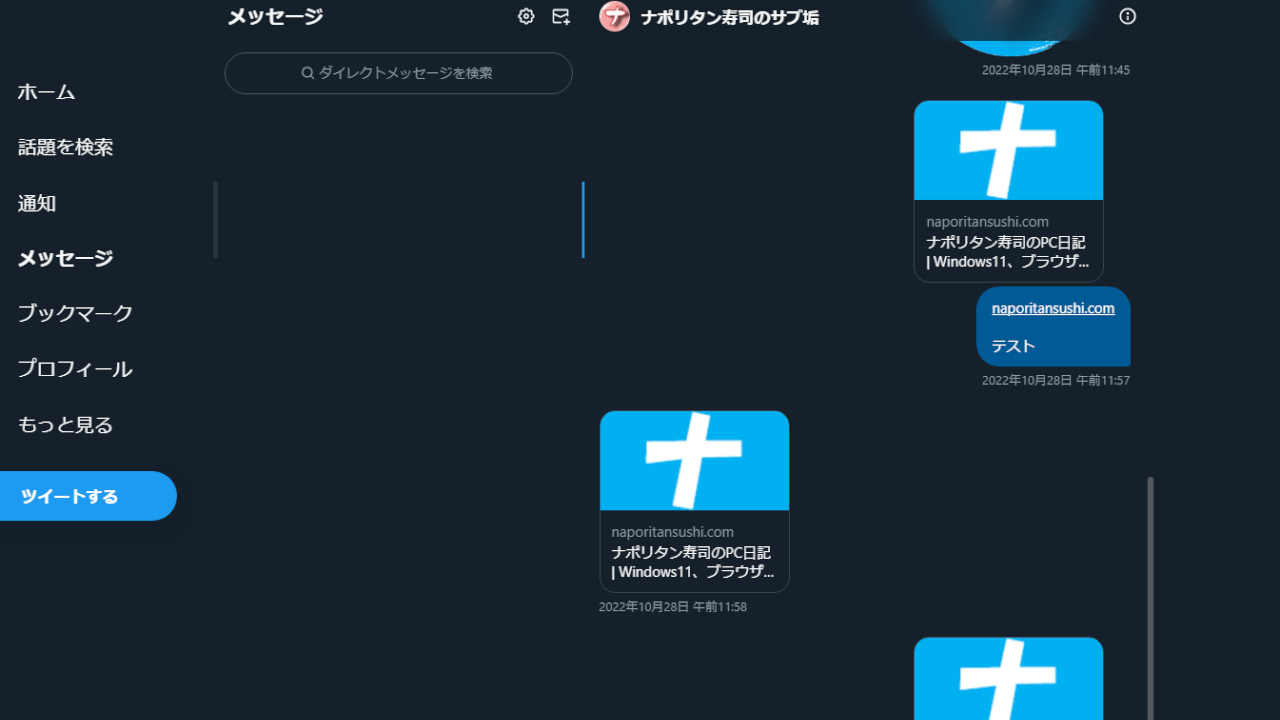
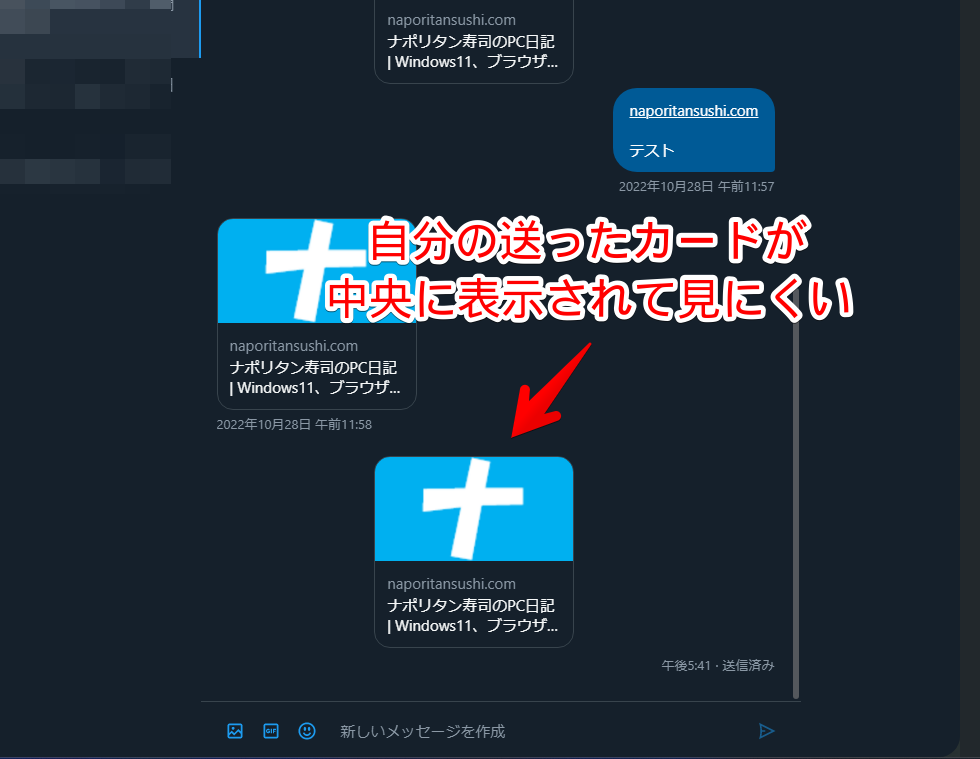
「自分が送信したブログカードと画像の位置」を書くことで、自分が送ったブログカードと画像の位置を調整できます。書き込まなかった場合は、下記画像のように、自身のカードと画像が、中央らへんに表示されます。どっちが送ったか判別しにくくなり、不便です。

なんとか、考えたところ上記のCSSを思いつきました。「right」の数値を調整することで、位置を調整できます。自身が設定したブログカードと画像サイズの大きさに応じて、位置も調整してみてください。
一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、「X(旧Twitter)」のダイレクトメッセージ内に表示されるブログカードと画像を、好きなサイズに縮小するCSSでした。
DMの背景色を変更するCSSもおすすめです。眩しい青を抑えることができます。