【Twitter】コミュニティノートの背景色を強調するCSS

この記事では、PCブラウザ版「X(旧Twitter)」のコミュニティノートを好きな背景色にして、強調させるCSSについて書きます。
ウェブサイトに作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
2023年7月頃から日本版Twitterにコミュニティノート機能が見られるようになりました。海外のほうでは、「Birdwatch」という名称で1年以上前からあったようです。てっきりイーロン・マスクさんが実装したのかと思っていましたが、関係なさそうです。
▶Twitterの「コミュニティノート」はイーロン・マスクが始めたのではない、ということについて、英語で確認する手順 – Hoarding Examples (英語例文等集積所)
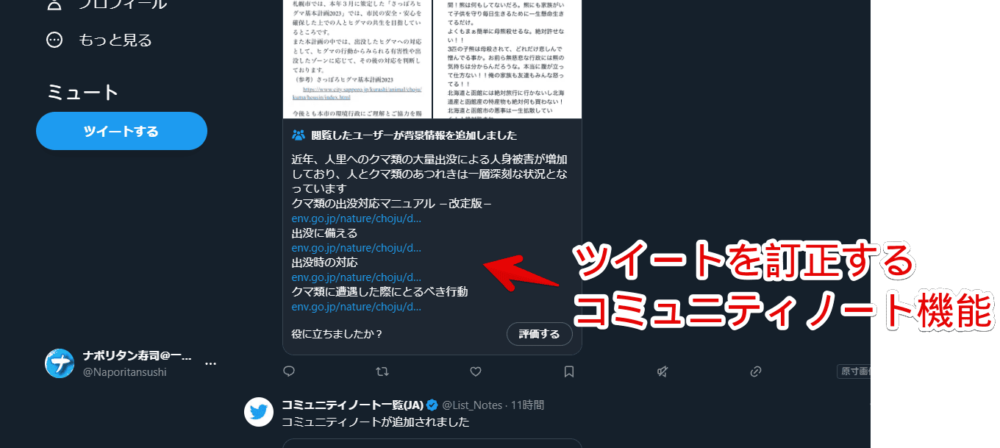
コミュニティノートとは、嘘や変なことを書いているツイートに対して、有志の方が正しい情報を追記できる機能です。これにより、ツイートを鵜呑みにすることなく、「なーんだ、ただの嘘か」と気づけます。まぁコミュニティノートの内容が、間違っている可能性もあるかもしれませんが…。

そんなコミュニティノート機能ですが、個人的には便利なので、もっと背景色を変えて目立たせたいと思いました。CSSを利用することで、好きな背景色にできます。
自身の環境上だけの反映です。他人には影響しません。いつでも元に戻せます。本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックしてインストールします。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
コミュニティノートの背景色を変更するCSS
「X(旧Twitter)」にアクセスします。インストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

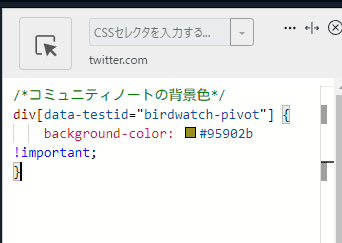
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*コミュニティノートの背景色・文字色*/
div[data-testid="birdwatch-pivot"] {
background-color: #95902b !important;
}「background-color」が背景色になります。「#95902b」は黄色という意味です。HTMLカラーコードで自分の好きな色を指定できます。各自、好きな色に書き換えてみてください。こちらのサイトなどを活用することで、HTMLカラーコードを調べられます。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:x.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
コミュニティノートが追加されているツイートを開きます。試しにコミュニティノートがあるツイートを紹介している「コミュニティノート一覧(JA)」さんからアクセスしてみます。
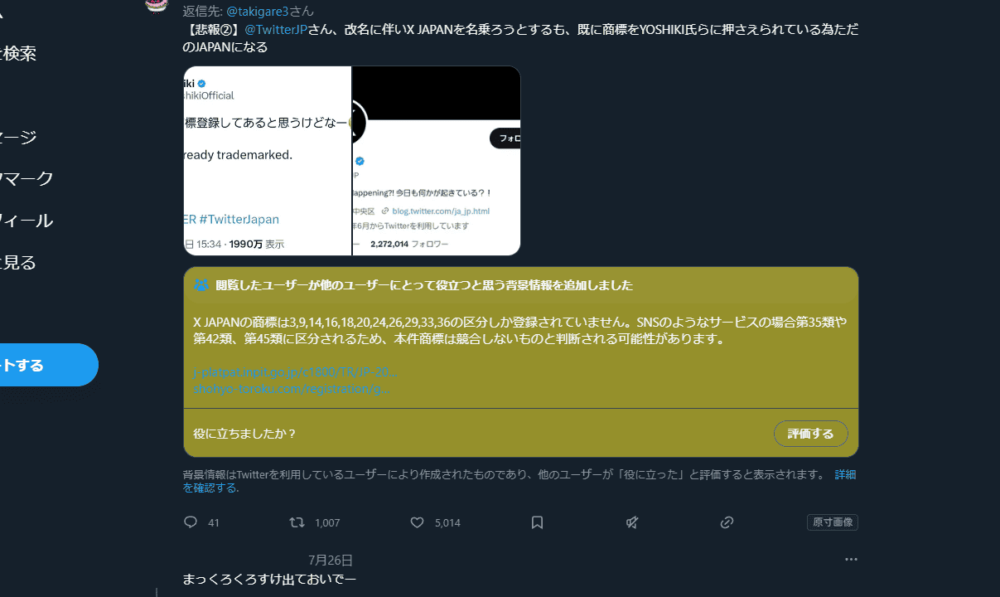
コミュニティノートの背景色が指定した色になります。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCブラウザ版「X(旧Twitter)」のコミュニティノートを好きな背景色にして、強調させるCSSでした。
やろうと思えば、コミュニティノートを非表示にすることも可能だと思います。まぁ需要ないと思うので書きません。