【Twitter】添付された動画の表示サイズ調整CSS

この記事では、PCウェブサイト版「X(旧Twitter)」のツイートに添付された動画の表示サイズ(大きさ)を縮小するCSSを紹介します。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
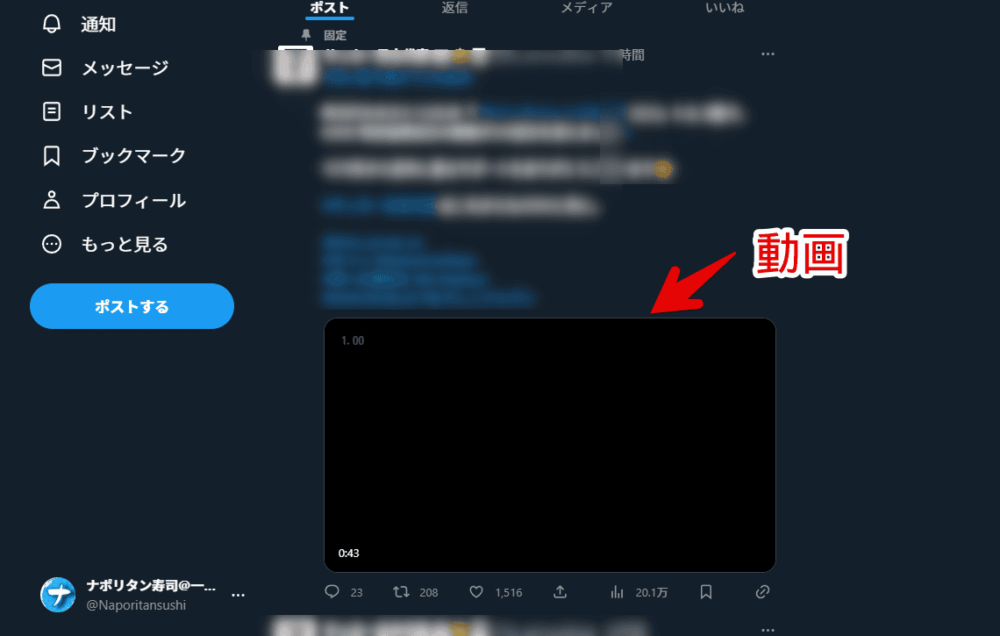
ツイートに添付された動画の表示サイズは、基本的にタイムラインの横幅いっぱいに表示されています。

CSSを使うことで、好きなサイズ(パーセント)に縮小できます。「動画表示サイズは小さくなってもいいから、とにかく1ページのタイムラインに、沢山の情報が見えるようにしたい!」という方に、役立つかもしれません。小さくすれば、その分、高さがコンパクトになるので、他のツイートとかがより多く目に入ります。
自身の環境上で、他人には影響しません。いつでも元に戻せます。本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。拡張機能を利用できるブラウザアプリ(例:Kiwi Browser)などを使えば、もしかしたらできるかもしれません。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
「X(旧Twitter)」の動画の横幅・高さ調整CSS
「X(旧Twitter)」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
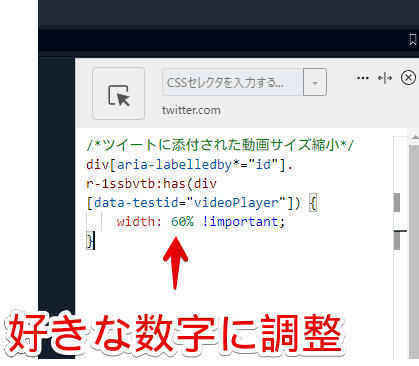
/*ツイートに添付された動画サイズ縮小*/
div[aria-labelledby*="id"]:not(:has([data-testid="card.layoutLarge.media"])).css-175oi2r:has(div[data-testid="videoPlayer"]) {
width: 60% !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
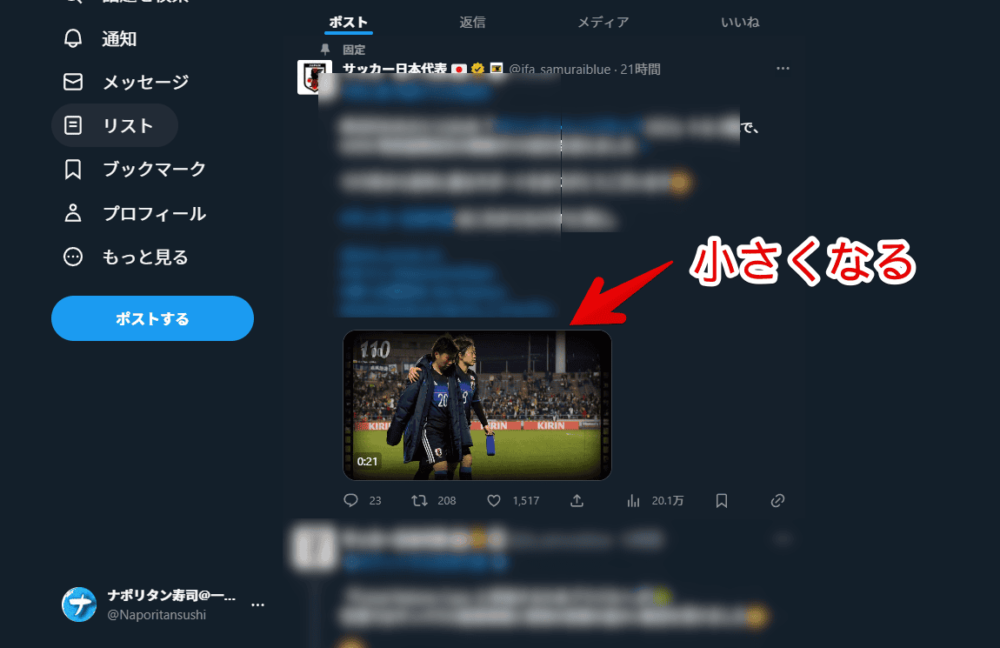
下記画像のようになればOKです。「width: 60%」が横幅です。100%が基準なので、それに比べて、40%小さい状態で表示するという意味になっています。各自、お好みの数値に調整してみてください。

再度拡張機能ボタンを押して、登録したサイト(例:x.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
適当に、動画が添付されたツイートを開きます。指定した横幅に縮小されています。

一時的に無効化したい場合は、「Stylebot」アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「X(旧Twitter)」のツイートに添付された動画の表示サイズ(大きさ)を縮小するCSSでした。
「X(旧Twitter)」関連のCSSは、色々書いているので、ページ内検索や、カテゴリーで絞り込み機能などを活用して、当サイトを漁っていただけると嬉しいです。あくまで個人が適当に作成しただけなので、不具合とかうまく動作しないこともあると思いますけど…。