【Floorp】新しいタブの検索ボックスを透明にするCSS

この記事では、Firefoxベースのカスタマイズ性に優れたウェブブラウザ「Floorp」のカスタムCSS機能を使って、新しいタブ(Floorp Home)にある検索ボックスを透明にするCSSを紹介します。
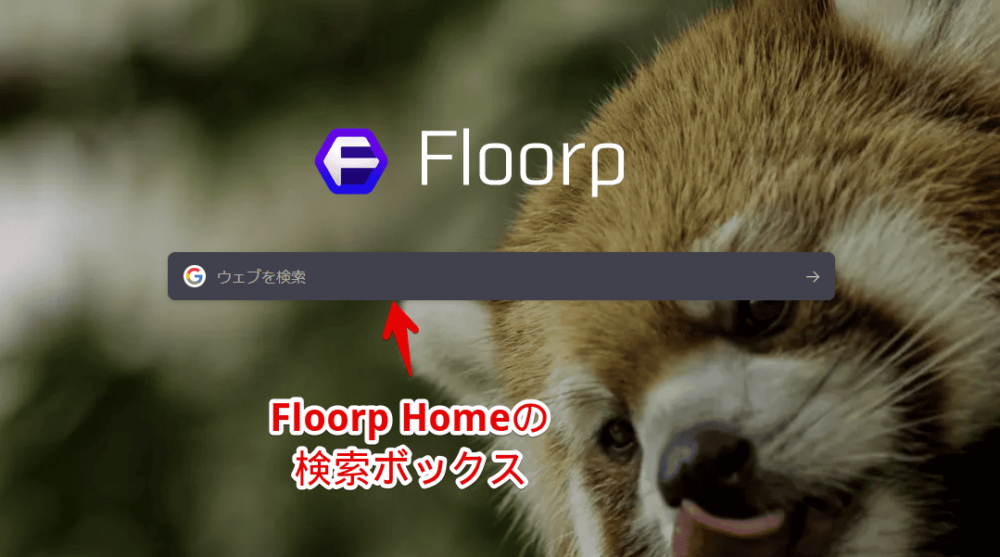
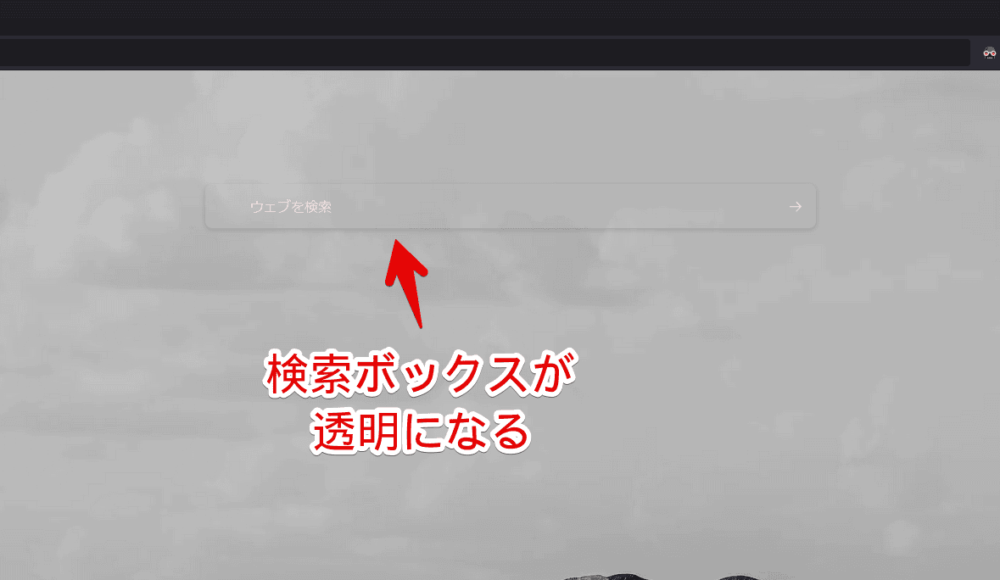
Floorpブラウザで新しいタブを開いた時、デフォルトだと中央に検索ボックスがあります。この検索ボックスは、ダークかライトテーマに応じた背景色になっています。

読者様から「ここの検索ボックスの背景色を透明にしたーい」と要望を頂いたので記事にします。いつでも元に戻せます。
本記事は既にカスタムCSSについて、何となく理解している体で書きます。どういうものなのかどこのファイルに書き込むのかなどの知識を知っている前提です。よく分からない場合は下記記事を参考にしてみてください。
新しいタブの検索ボックスを透明にするCSS
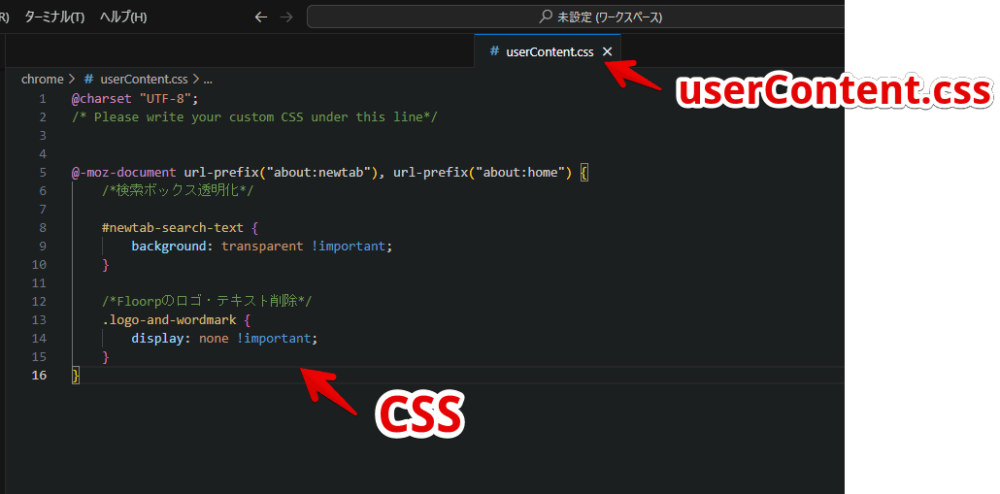
CSSは以下になります。
@-moz-document url-prefix("about:newtab"), url-prefix("about:home") {
/*検索ボックス透明化*/
#newtab-search-text {
background: transparent !important;
}
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、Floorpのアップデートによって使えなくなることもあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
Windows標準搭載のメモ帳や、Microsoftのコードエディター「Visual Studio Code」ソフトを使って、「chrome」フォルダーの「userContent.css」に書き込みます。

Floorpのタブバーやツールバー(アドレスバー)などのブラウザ本体に対してのカスタムCSSは「userChrome.css」に書き込みます。
今回の場合、新しいタブ(Floorp Home)というFloorp本体ではなく、Floorpで表示するページに対して変更したいので、書き込むファイルは「userContent.css」になります。
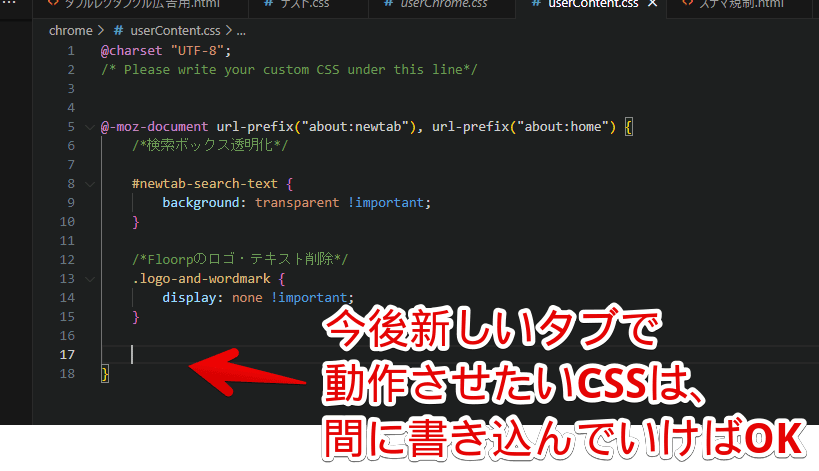
Floorpの新しいタブで動作するよう「about:newtab」と「about:home」を指定しています。このページで動作させたいCSSが追加したくなった場合は、間に書き込んでいけばわざわざ別で「@-moz-document~~」を書かなくて済みます。

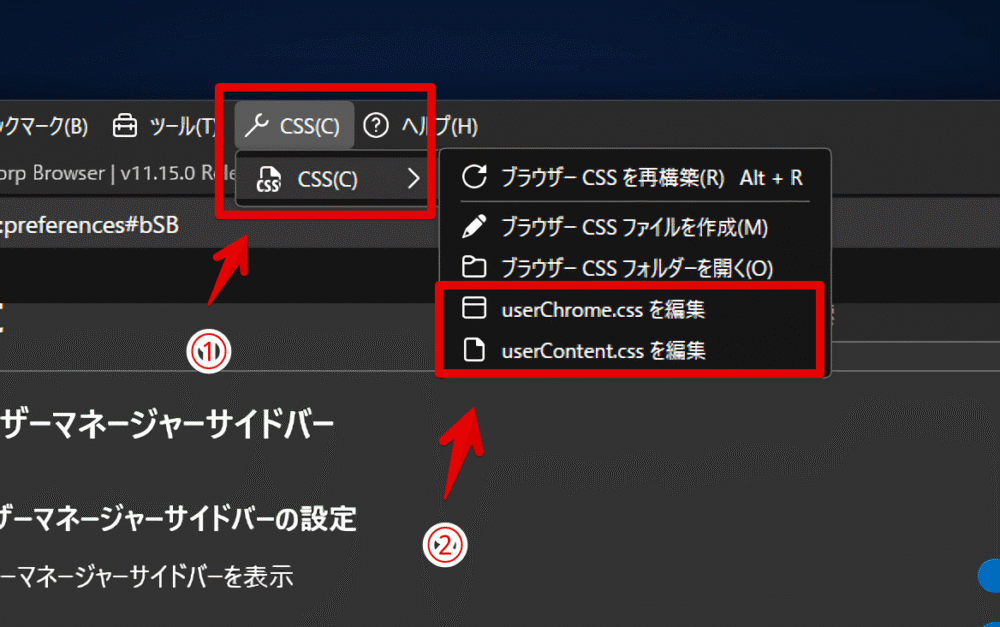
もしFloorpブラウザのほうでメニューバーを表示している場合は、CSS→CSS→「userContent.cssを編集する」から、すぐにアクセスできます。わざわざ「chrome」フォルダーをエクスプローラー上で探さなくてOKです。

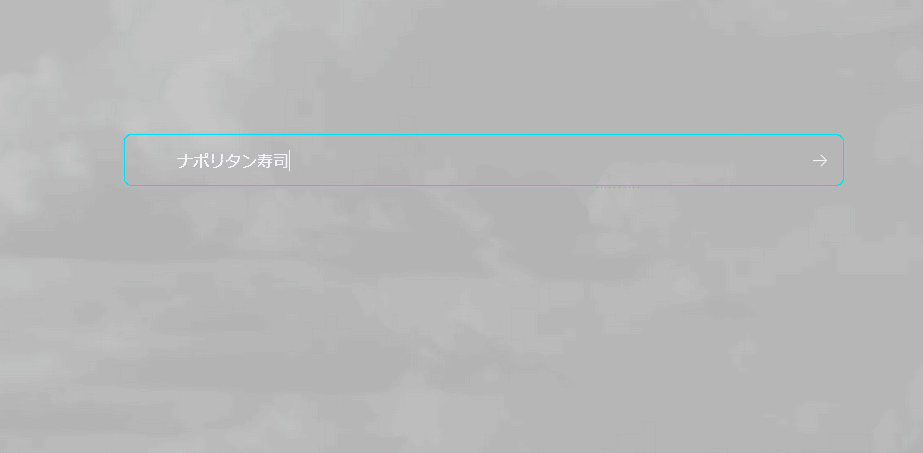
書き込めたらファイルを上書き保存してブラウザを再起動します。検索ボックスが透明になります。

文字を入力して検索する機能は、これまで通り利用できます。

使わなくなったら書き込んだコードを削除してブラウザを再起動します。
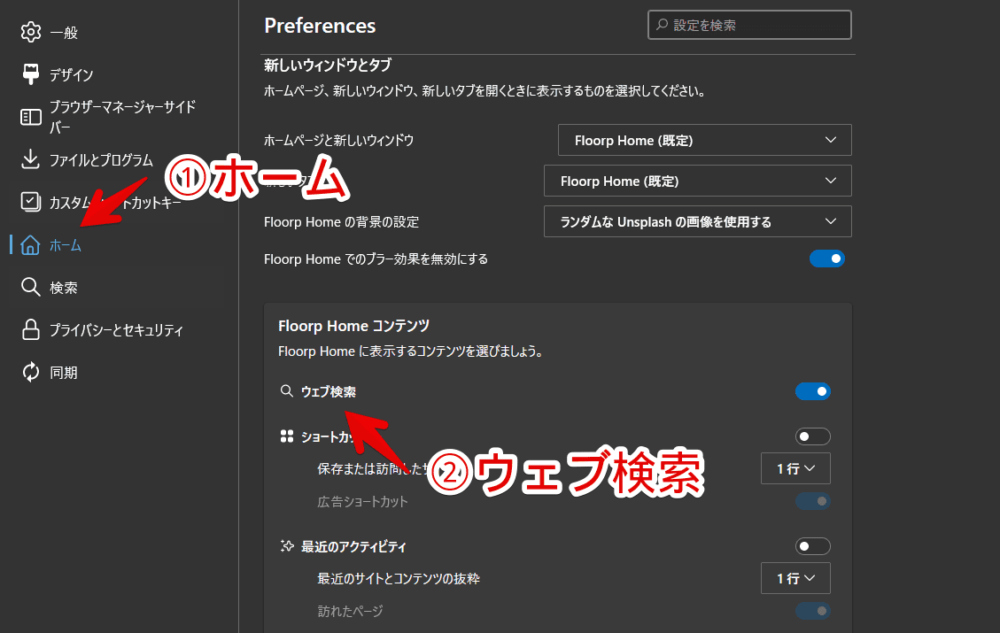
そもそも検索ボックスが不要な場合
Floorpの設定→ホーム→「ウェブ検索」をオフにすることで非表示にできます。

詳しくは下記記事を参考にしてみてください。
感想
以上、Firefoxベースのカスタマイズ性に優れたウェブブラウザ「Floorp」のカスタムCSS機能を使って、新しいタブ(Floorp Home)にある検索ボックスを透明にするCSSでした。













 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉