【Floorp】メニューバーのCSSから好きなエディターで開く方法

この記事では、Firefoxベースのブラウザ「Floorp」のメニューバーにある「CSS」から開くテキストエディターを、メモ帳ではなく「Visual Studio Code」などの別のエディターにする方法を書きます。
バージョン10.12.0(2023年4月公開)以降、初めてメニューバーのCSS→「userChrome.cssを編集する」、または「userContent.cssを編集する」をクリックした時、パス設定ダイアログが表示されるようになりました。
Windowsで「Visual Studio Code」をインストールしている場合、自動的に「Visual Studio Code」のパスが記述された状態になります。インストールしていない場合はWindows標準のメモ帳になります。
自分が起動したいソフトのパスに変更することで、好きなテキストエディターでCSSファイルを開けます。
初回だけ表示されて2回目以降は表示されません。うっかり間違えたパスを書いた場合や後から変更したくなった場合は、「about:config」ページから変更できます。「view_source.editor.path」項目に設定したパスが記述されているので、変更したいテキストエディターのパスに書き換えます。
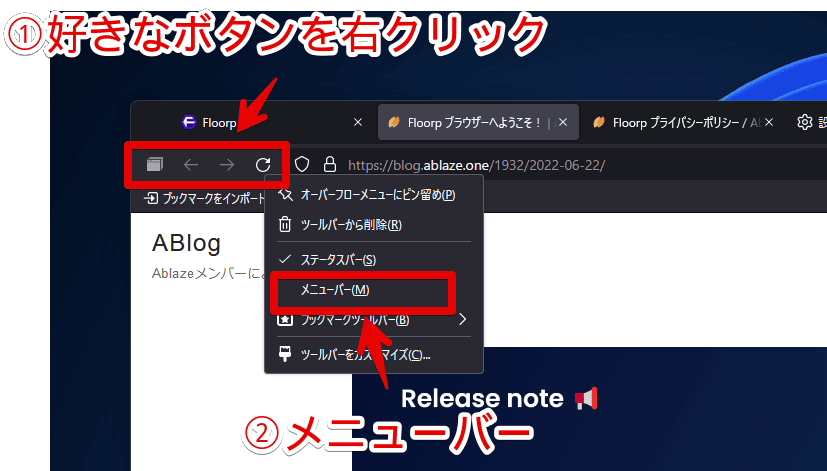
Floorpには、メニューバーと呼ばれる機能があります。色々な機能にサクッとアクセスできるバーのことです。右上のメニューアイコン→その他のツール→ツールバーをカスタマイズ→下部にある「ツールバー」のドロップダウンリストからオンオフできます。
メニューバーの中には「CSS」という項目があります。ブラウザやウェブサイトの外観をカスタマイズできるカスタムCSS機能のファイルにアクセスするショートカットです。
FloorpのCSSファイルを好きなテキストエディターで開く方法
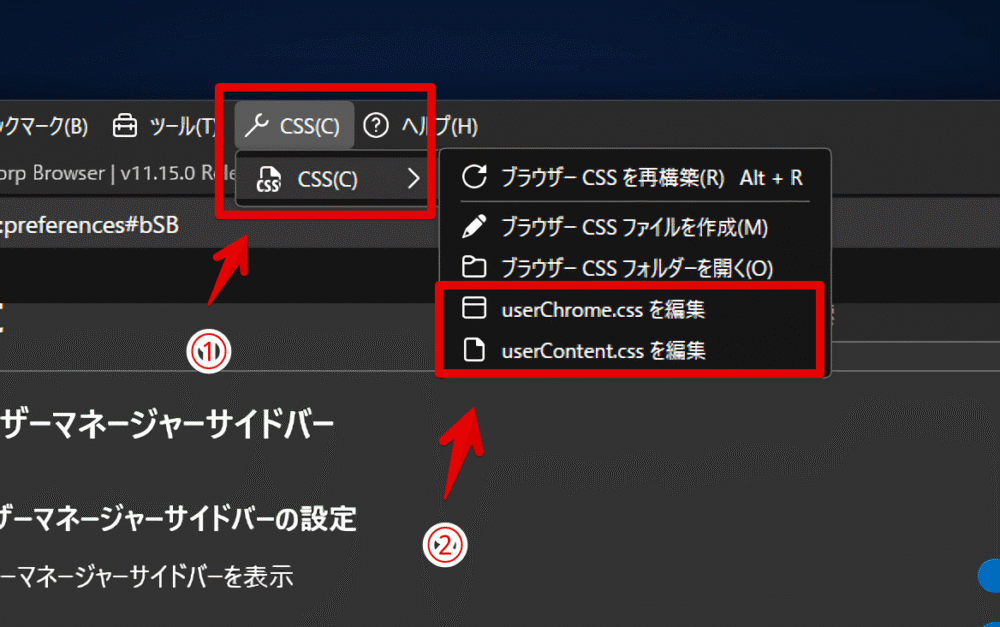
Floorpブラウザを起動して、メニューバーにある「CSS」→「userChrome.cssを編集する」、または「userContent.cssを編集する」をクリックします。「userChrome.css」がFloorpブラウザ本体へのCSSです。「userContent.css」が特定のウェブサイトへのCSSです。

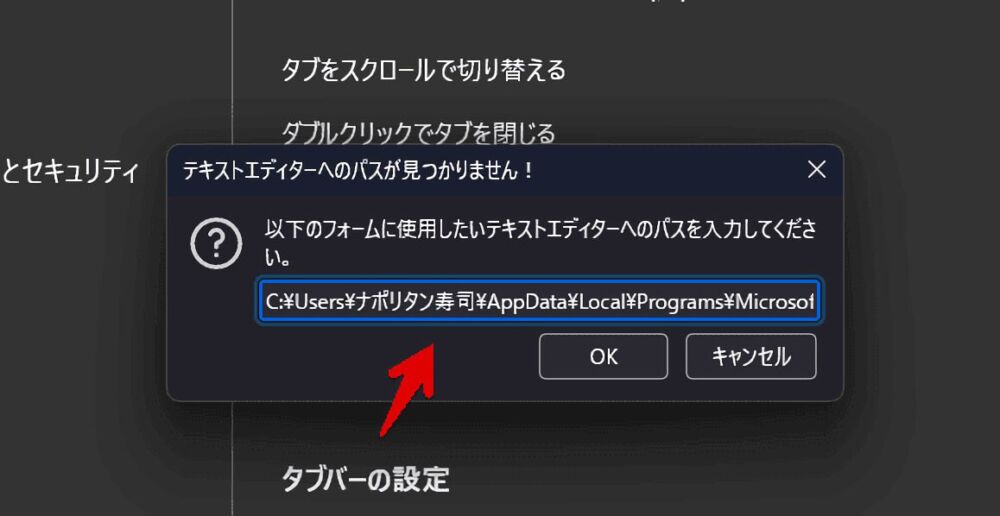
初回起動時はパス設定ダイアログが表示されます。好きなテキストエディターのパスを入力します。

Windowsを使っていて「Visual Studio Code」をインストールしている場合は、自動的に以下がパスとして入力されていると思います。ユーザー名の部分は皆さんによって異なります。このままでいい場合は「OK」をクリックします。
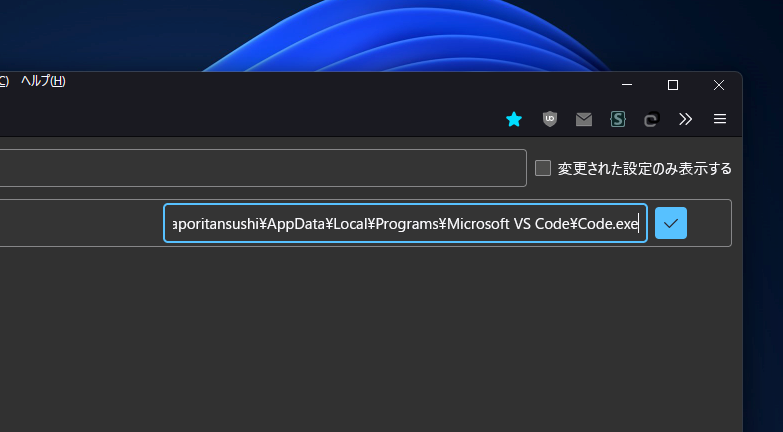
C:\Users\ナポリタン寿司\AppData\Local\Programs\Microsoft VS Code\code.exeWindows標準のメモ帳にしたい場合は以下になります。
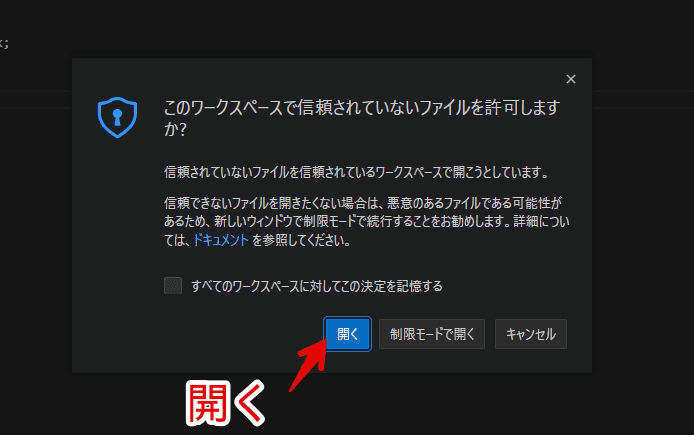
C:\Windows\notepad.exe「OK」をクリックすると、指定したテキストエディターで開かれます。「Visual Studio Code」の場合、「信頼されていないファイルを許可しますか?」ダイアログが表示されるかもしれません。許可する場合は「開く」をクリックします。

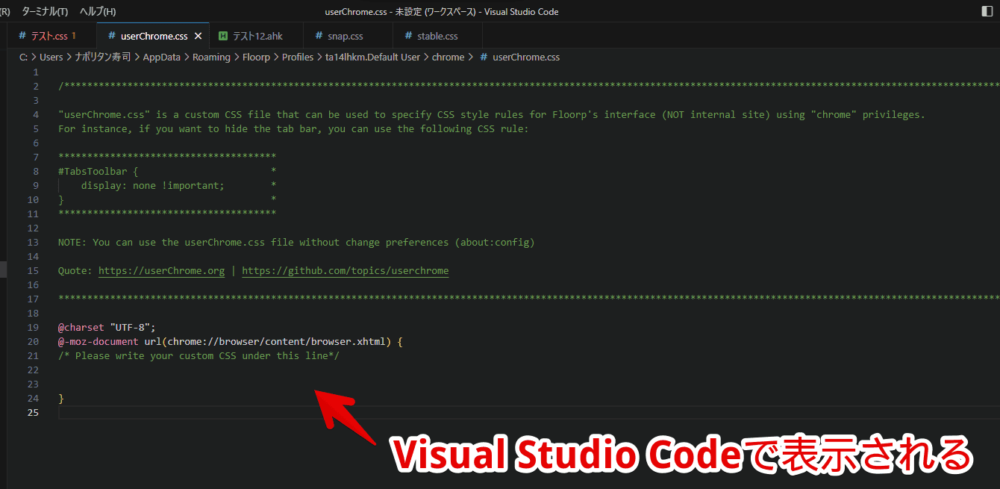
「Visual Studio Code」で、FloorpのカスタムCSSファイルが開かれます。次回以降は指定したテキストエディターで開かれます。毎回パス設定を確認する必要はありません。

一度設定したパスを後から変更する方法
「about:config」ページから変更できます。
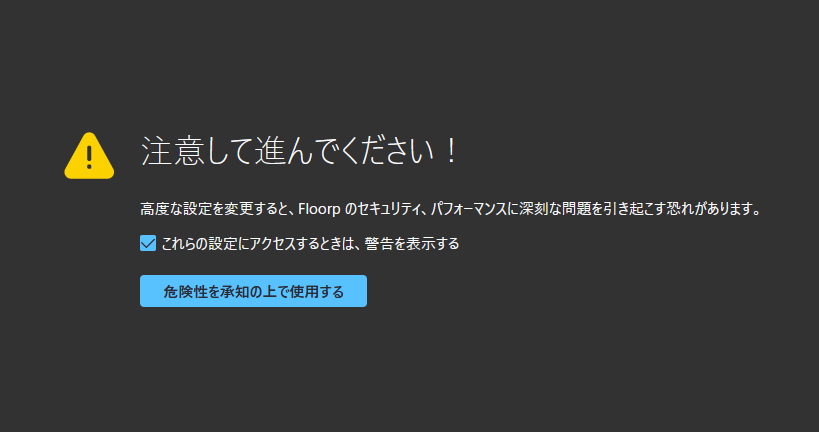
about:configFloorpのアドレスバーに貼り付けて開きます。「危険性を承知の上で使用する」をクリックします。

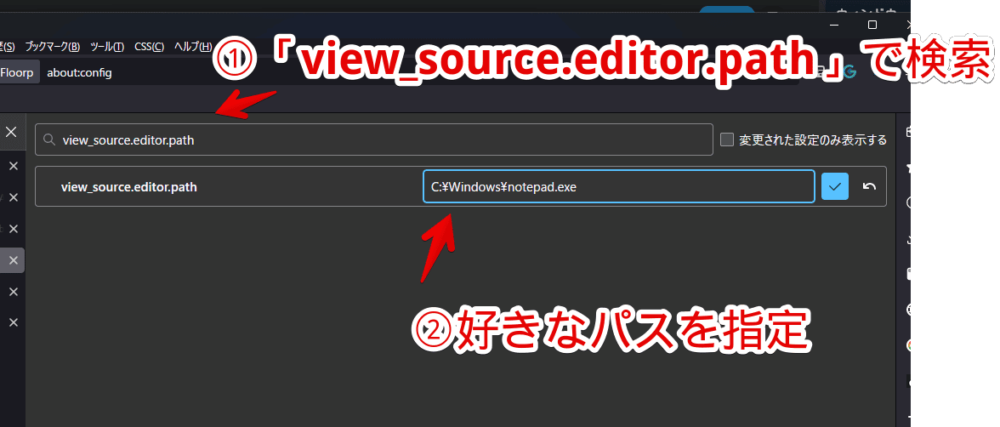
開けたらページ内の検索ボックスに、以下の文字列を貼り付けます。
view_source.editor.path1つだけヒットするはずです。その項目の右にある鉛筆マークをクリックします。

テキストボックスが表示されるので、開きたいテキストエディターの実行ファイルを記述します。書き込めたら右横のチェックマークをクリックします。

感想
以上、「Floorp」ブラウザでメニューバーからカスタムCSSファイルを開く際、任意のテキストエディターで開く方法でした。
全然関係ないんですが、当サイトの読者様のPC知識が高すぎて毎回感心です。今回の件も含めて定期的に何かしらの情報をいただくのですが、毎回レベルが高すぎます。
堂々と「PC初心者です」って書いているのに、集まるのはPCつよつよさんばかり…。困ったもんです。嘘です、嬉しいです。もっと叩き込んでほしいです。











 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉