【X(旧Twitter)】右側サイドバーを非表示にするCSS

この記事では、PCウェブサイト版「X(旧Twitter)」の右側にあるサイドバー(おすすめユーザーやトレンド項目)を非表示にするCSSについて書きます。
本記事のCSSを使うことでPCウェブサイト版「X(旧Twitter)」の右側サイドバーを非表示にできます。具体的には以下の6つを非表示にします。一括非表示、または個別に非表示にできます。
- おすすめツイート
- おすすめユーザー
- 自分が投稿した画像
- いまを見つけよう(おすすめトレンド項目)
- 利用規約などのフッター項目
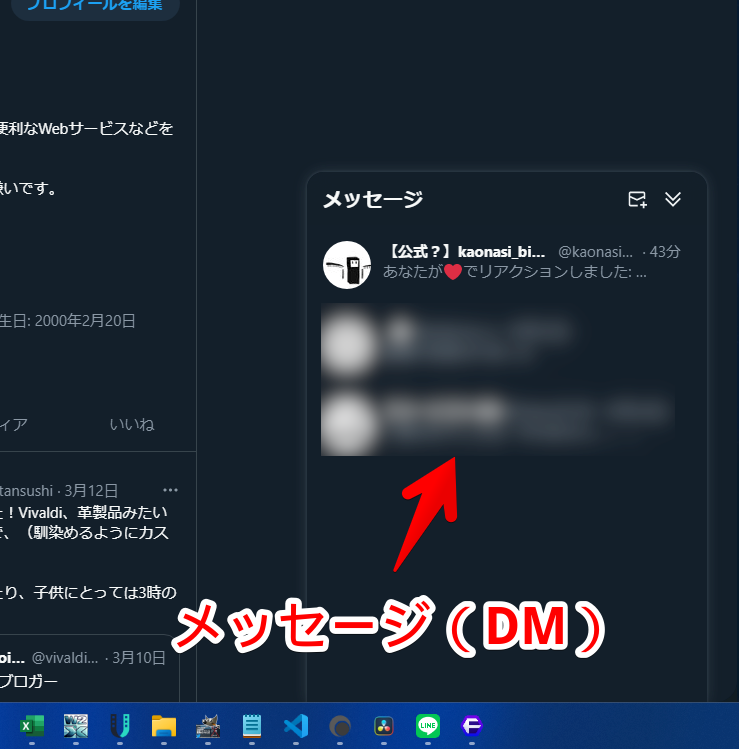
- メッセージ(DM)
サイドバーが不要な場合、非表示にすることでスッキリした見栄えにできます。うっかりポチポチクリックしちゃって時間を無駄に過ごしてしまうのを防げます。
いつでも元に戻せるので気兼ねなく試せると思います。自身の環境上だけで誰かに影響したり迷惑をかけるといった心配はありません。
CSSの拡張機能を導入できるPCブラウザ専用です。スマホやタブレットのアプリ版ではできません。まぁスマホとかだとそもそも右側サイドバーとか表示されないと思います。
「右側サイドバーは使っていない!邪魔なだけだから消したい!」という方試してみてください。本記事の最後に紹介しますが、タイムラインの横幅を広げるCSSと併用するといい感じです。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
Xの右側サイドバーを非表示にするCSS
スタイルシートを開く
「X(旧Twitter)」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
一括で非表示にするCSS
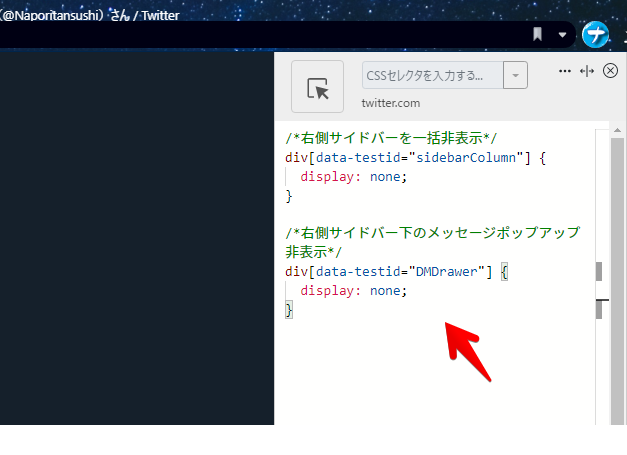
以下のコードを書き込みます。一括で非表示にするCSSです。
/*右側サイドバーを一括非表示*/
div[data-testid="sidebarColumn"] {
display: none;
}
/*右側サイドバー下のメッセージポップアップ非表示*/
div[data-testid="DMDrawer"] {
display: none;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:x.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
ごちゃごちゃしていた右側のサイドバーが綺麗さっぱり消えます。

メッセージ(DM)ポップアップを消したくない場合、「右側サイドバー下のメッセージポップアップ非表示」のCSSを書かないようにします。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
個別で非表示にするCSS
「特定の項目は残したい!」という場合は、個別用のCSSを作成したので使ってみてください。自分が消したい項目だけ適用します。
/*【右側サイドバー】自身がツイートした画像*/
.r-1867qdf.r-1phboty.r-rs99b7.r-1ifxtd0.r-1udh08x:has(div[data-testid="tweetPhoto"]) {
display: none;
}
/*【右側サイドバー】おすすめツイート、おすすめユーザー(2025年01月24日修正)*/
[data-testid="sidebarColumn"] div:has(>div>[aria-label="おすすめユーザー"]) {
display: none !important
}
/*【右側サイドバー】トレンド(いまどうしてる?、いまを見つけよう)(2025年01月24日修正)*/
[data-testid="sidebarColumn"] div[aria-label="タイムライン: トレンド"] {
display: none !important;
}
/*【右側サイドバー】利用規約やプライバシーポリシーの文言*/
[data-testid="sidebarColumn"] nav[aria-label="フッター"] {
display: none !important;
}
/*【右側サイドバー】メッセージ(DM)*/
div[data-testid="DMDrawer"] {
display: none !important;
}
/*【右側サイドバー】プレミアムにサブスクライブ(2025年02月14日作成)*/
[data-testid="sidebarColumn"] div:has(>div>aside[aria-label="プレミアムにサブスクライブ"]) {
display: none !important;
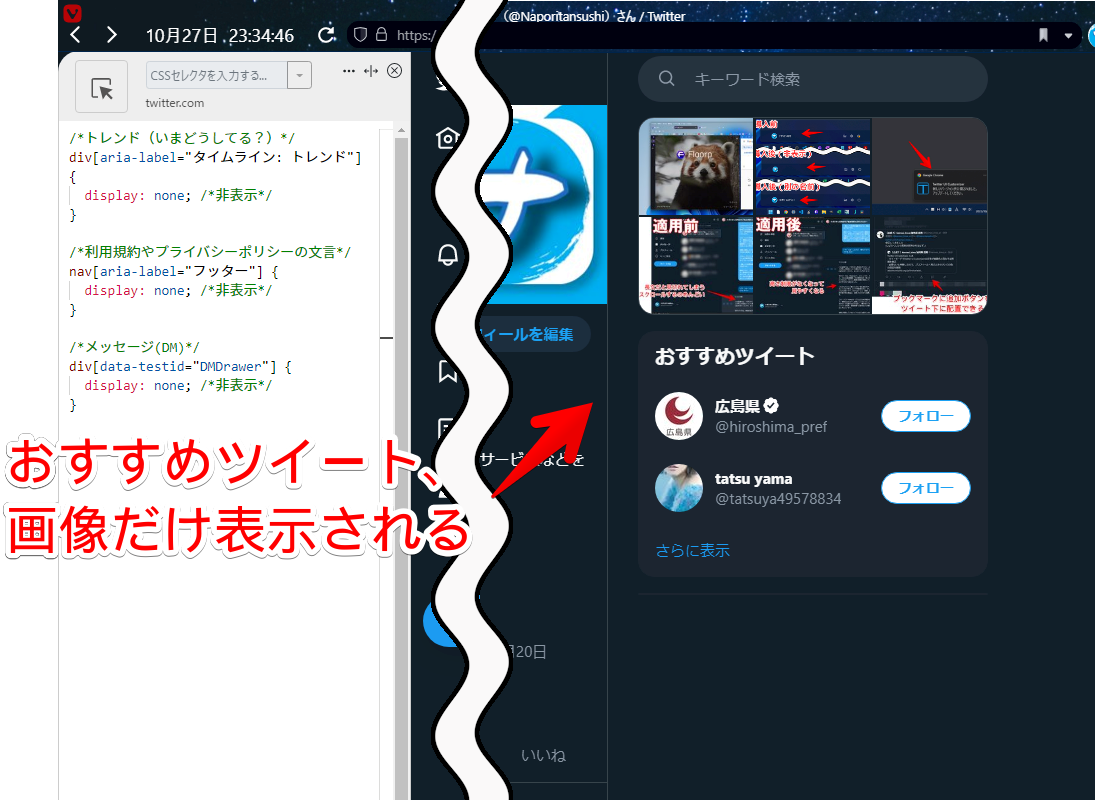
}例えば「トレンド(いまを見つけよう)」、「利用規約やプライバシーポリシーの文言」、「メッセージ(DM)」を適用した画像を貼っておきます。検索ボックスや自身の画像は表示されます。

ライトモードやダークテーマ、どのテーマでも使えます。

トレンドといえば「話題を検索」ページに表示されるトレンド項目を丸々非表示にするCSS記事も書いています。
感想
以上、PC版ウェブサイトの「X(旧Twitter)」の右側サイドバーを非表示にするCSSでした。
スッキリしていい感じです。合わせてタイムラインの横幅を広げることをおすすめします。スッキリしたサイドバーを有効活用できます。