【Twitter UI Customizer】Xをカスタマイズできる拡張機能

この記事では、PCウェブサイト版「X(旧Twitter)」を、超カスタマイズできるChrome拡張機能・Firefoxアドオン「Twitter UI Customizer」について書きます。
各種ボタンの背景色、枠線、文字色を変更でき、左側サイドバーの項目、ツイート下部ボタンの編集、おすすめユーザーやリツイートの非表示など、様々な部分をカスタマイズできます。
PCウェブサイト版「X(旧Twitter)」の各種ボタンの色を変更したり、様々な部分をカスタマイズできる拡張機能です。背景色、枠線、文字色の3つを個別に変更できます。透明化も用意されています。変更できる箇所は、主に以下のとおりです。
- 未送信ツイートの編集ボタン
- フォローしていない人のフォローボタン
- ホバー時のフォローボタン
- フォローしている人のフォローボタン
- フォロー解除ボタン
- プロフィール編集ボタン
- プロフィールの保存ボタン
- 最終決定ボタン
「色の設定」ダイアログが表示されるので、初心者でも直観的な操作で、色を変更できると思います。テーマに左右されずに、自由に調整できます。
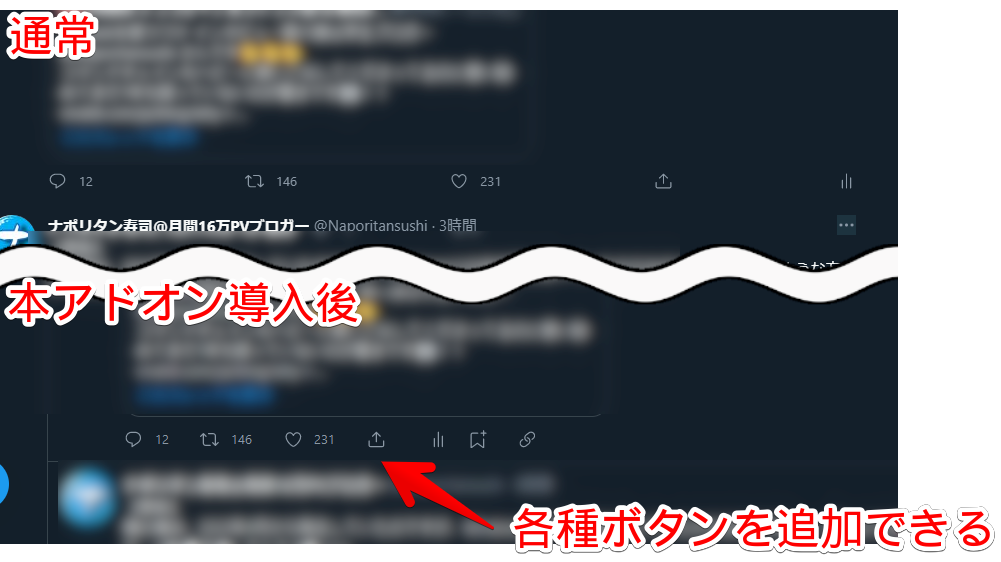
色の変更だけでなく、ツイート下に各種ボタンを配置する機能も搭載しています。通常、ツイートの下には、返信、リポスト、いいね、ブックマーク、共有の5つが表示されています。
本拡張機能を導入することで、これらのボタンに加えて、ツイートのリンクをコピー、引用ツイート、ユーザーをブロック・ミュートボタン、いいねとリポストの同時実行などを追加できます。

それぞれのボタンは、好きなように並び替えられます。不要なボタンを非表示にすることも可能です。
2022年12月頃から実装された、他人のツイートの表示回数にも対応しています。サクっと以前の状態に戻せます。2023年5月から実装された返信一覧ページの下部にある「もっと見つける」項目も消せます。
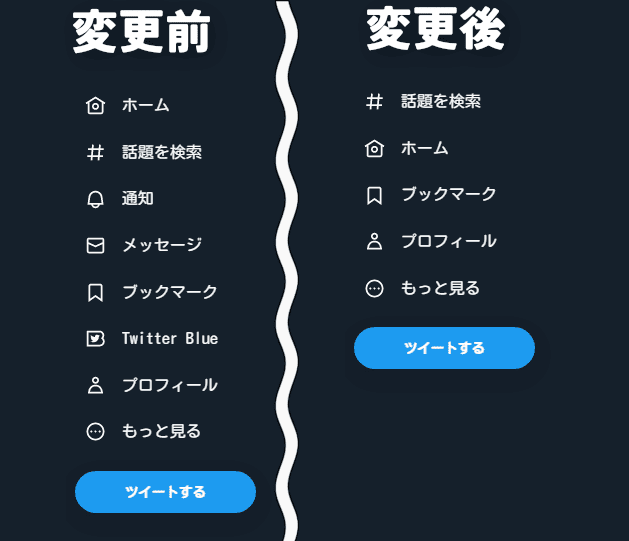
左側サイドバー(プロフィールや「Twitter Blue」など)も、好きなように非表示・並び替えられます。
2023年7月頃から、左上の青い鳥アイコン(![]() )が、「X」に変わりましたが、元に戻せます。戻すだけでなく、自分で好きなアイコンにすることもできます。ファビコンやタブ名も、「X」から「X(旧Twitter)」に戻せます。
)が、「X」に変わりましたが、元に戻せます。戻すだけでなく、自分で好きなアイコンにすることもできます。ファビコンやタブ名も、「X」から「X(旧Twitter)」に戻せます。
タイムライン上のおすすめユーザーを非表示にする機能や、カスタムCSS機能も搭載しています。CSSを書き込むことで、「X(旧Twitter)」の外観を変えることができます。
リリース元:kaonasi_biwa(X、作者のX、公式サイト)
記事執筆時のバージョン:5.0.4(2024年06月02日)
- 1. インストール方法
- 2. 設定ページへのアクセス方法
- 3. 「Twitter UI Customizer」の設定画面の見方
- 4. おすすめ設定
- 5. 様々な場所の色のカスタマイズ
- 6. ツイートの表示設定
- 7. Twitterのアイコン変更
- 8. 左サイドバーの設定
- 9. プロフィール周辺の設定
- 10. 非表示設定
- 11. タイムラインの設定
- 12. 【Twitterの帰還】「X」を「X(旧Twitter)」、「投稿する」を「ツイートする」に変更
- 13. 右サイドバーの設定・非表示
- 14. ツイート投稿画面の表示
- 15. ダイレクトメッセージの設定
- 16. カスタムCSS
- 17. 設定をインポート・エクスポートする方法
- 18. 感想
インストール方法
Chromeの場合
Chromeウェブストアからインストールできます。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

オーバーフローメニューに追加されればOKです。

Firefoxの場合
Firefoxの場合は、以下のリンクから入手できます。
![]() をクリックします。
をクリックします。

追加をクリックします。

「OK」をクリックします。

ボタンはそんなに利用しないので、右クリック→「オーバーフローメニューにピン留め」で非表示にしておくと、スッキリしていいかもしれません。
設定ページへのアクセス方法
本拡張機能は、設定ページへのアクセス方法が、沢山用意されています。好きな方法でOKです。個人的には、素早くアクセスできる「もっと見る」→「表示」がいいかなと思います。
詳しくは、下記記事を参考にしてみてください。
「Twitter UI Customizer」の設定画面の見方
本拡張機能をインストールした状態だと、「/settings/display」ページの背景画像の下に、新しく「Twitter UI Customizer」の設定項目が追加されています。日本語なので、理解しやすいと思います。

もし表示されない場合は、一度ページをリロードすると表示されるかもしれません。
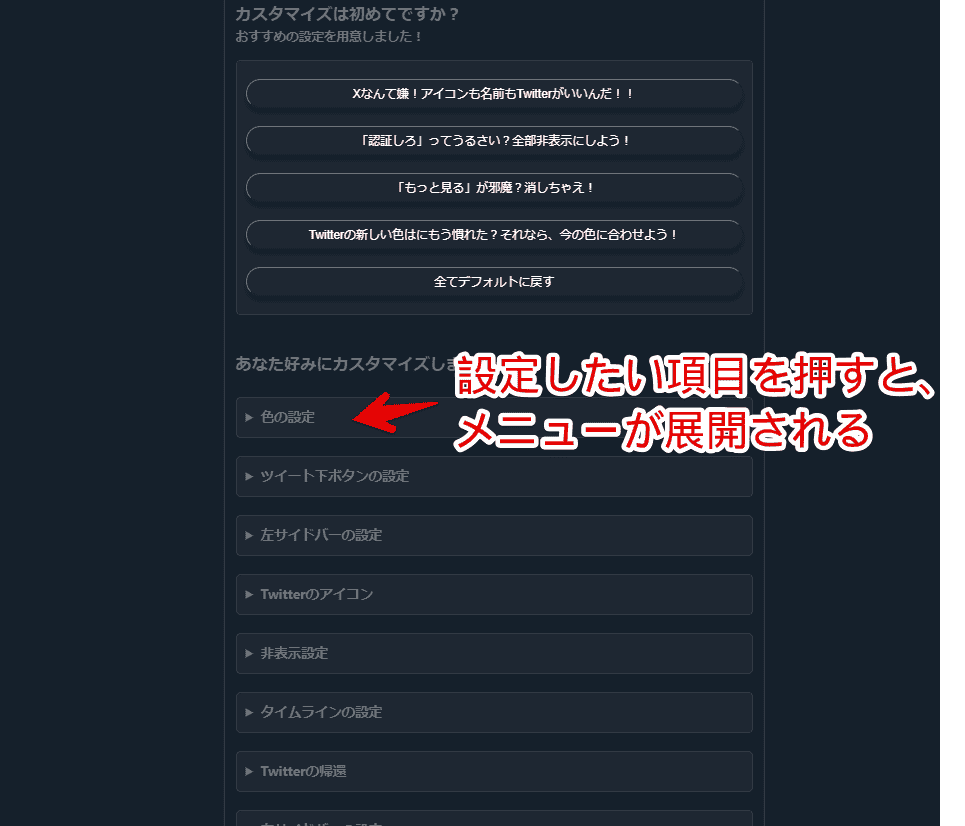
各設定項目は、隠されています。それぞれの項目名をクリックすると、設定メニューが展開します。例えば、色関連の設定を漁りたい時は、「色の設定」をクリックします。

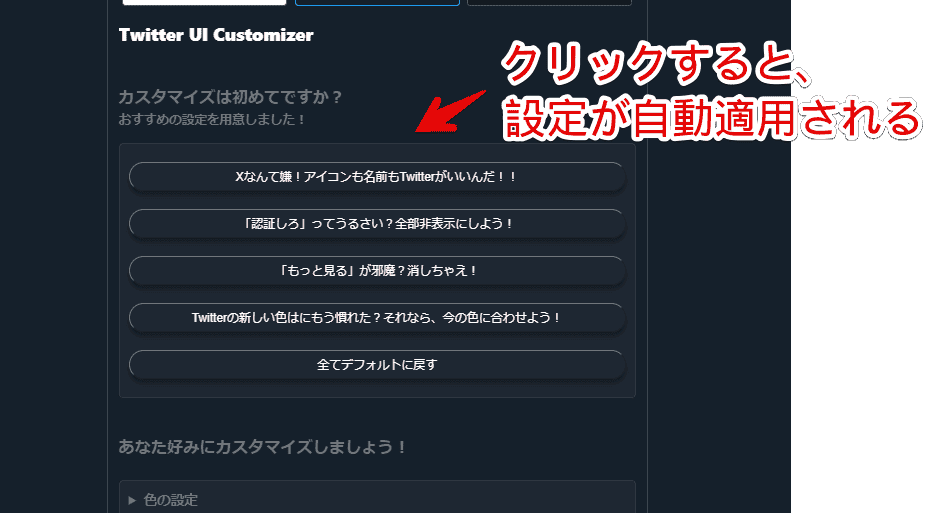
おすすめ設定
バージョンアップにつれ、徐々に機能が増えて、ごちゃごちゃした影響か、いくつかまとめて一括設定できる機能が実装されました。(2023年8月1日公開の3.3.0以降)
例えば、「Xなんて嫌!アイコンも名前もTwitterがいいんだ!」を押すと、個別に設定しなくても、自動的にTwitterアイコンが「X」から「青い鳥」になり、タブ名やファビコンも2023年7月以前の「X(旧Twitter)」になります。また同時期に「ツイートする」という名称が「投稿する」に変わりましたが、そこも2023年7月以前と同じ「ツイートする」に戻ります。

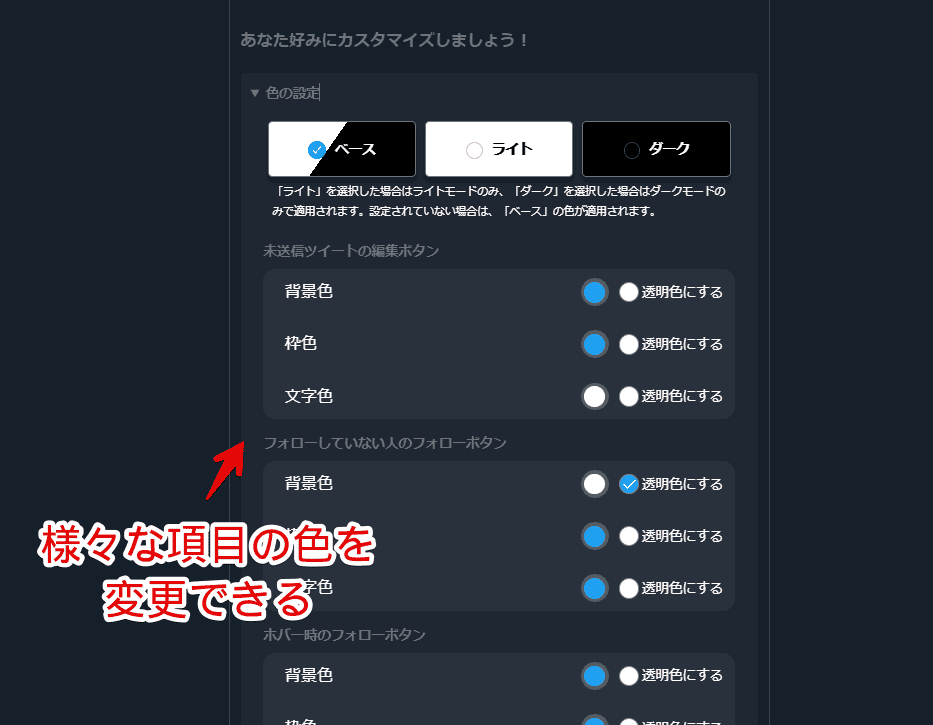
様々な場所の色のカスタマイズ
未送信ツイートの編集ボタン
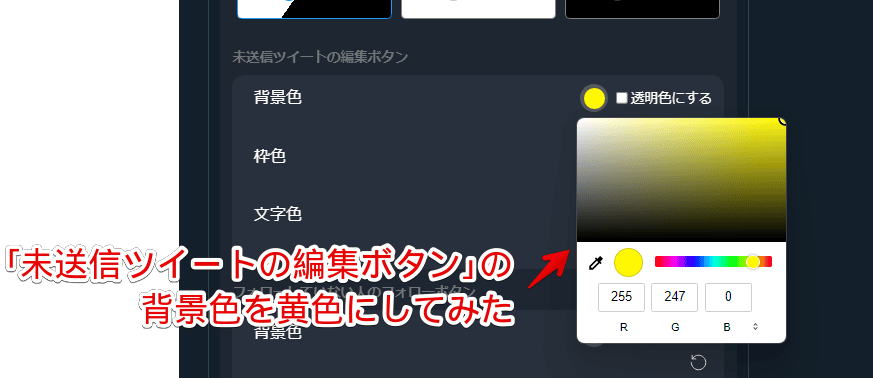
変更したい項目の色をクリックします。Windowsの「色の設定」ダイアログが表示されます。この中で好きな色を決めます。設定できたら、「OK」をクリックします。

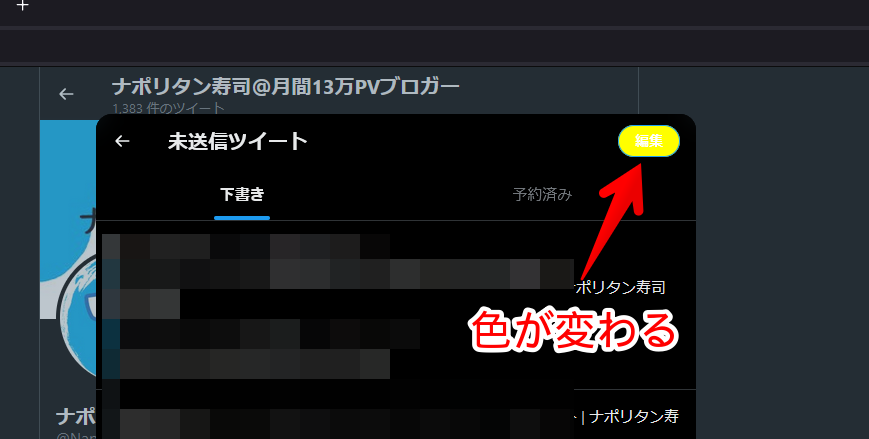
試しに、「未送信ツイートの編集ボタン」の背景色を黄色にしてみました。

指定した場所(未送信ツイートの編集ボタン)の色が変わります。以前は、設定の反映に再読み込みが必要でしたが、バージョン2.5.1以降、不要になりました。そのままホームタイムラインに戻ると、反映されます。
背景色、枠線、文字色の3つを、自由に調整できます。

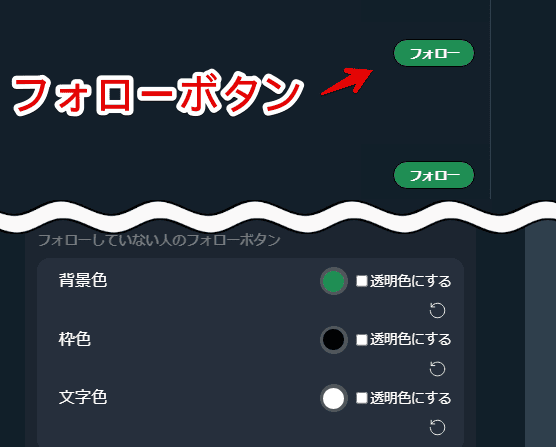
フォローしていない人のフォローボタン
フォローしていない人のフォローボタンです。プロフィールページ、フォロワー一覧ページの両方で動作します。

透明にしたい場合は、各項目の隣にある「透明色にする」にチェックします。設定している色に関係なく、透過されます。枠線と背景色を透過してみました。文字だけになります。

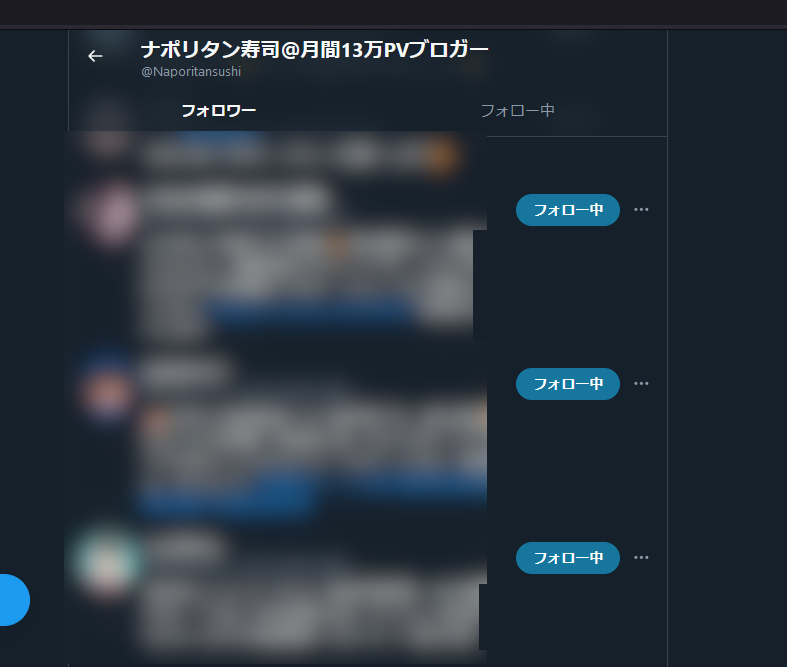
フォローしている人のフォローボタン
「フォロー中」のボタンです。

デフォルトの青が眩しいという場合は、本拡張機能を使って、暗めの青にするといいかもしれません。
DMの背景色を変更する記事を書いています。DMの自分のメッセージ背景が眩しすぎるという方、参考にしてみてください。
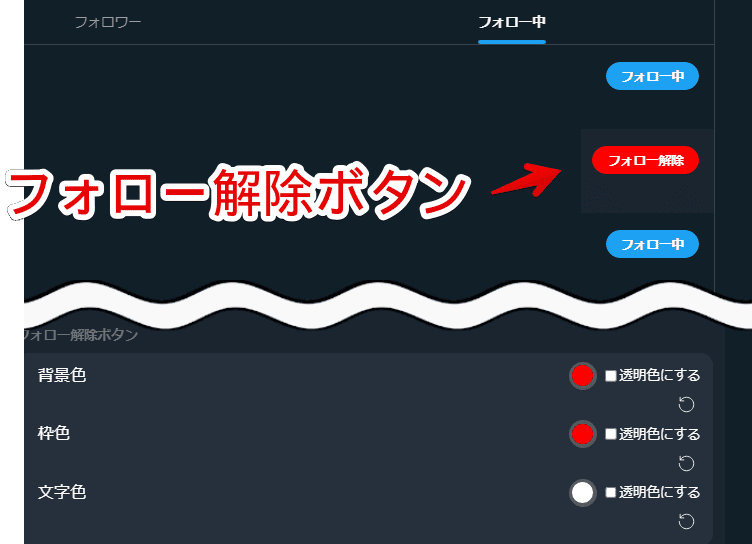
フォロー解除ボタン
フォロー解除ボタンです。「Twitter UI Customizer」のデフォルトでは、赤になっていました。

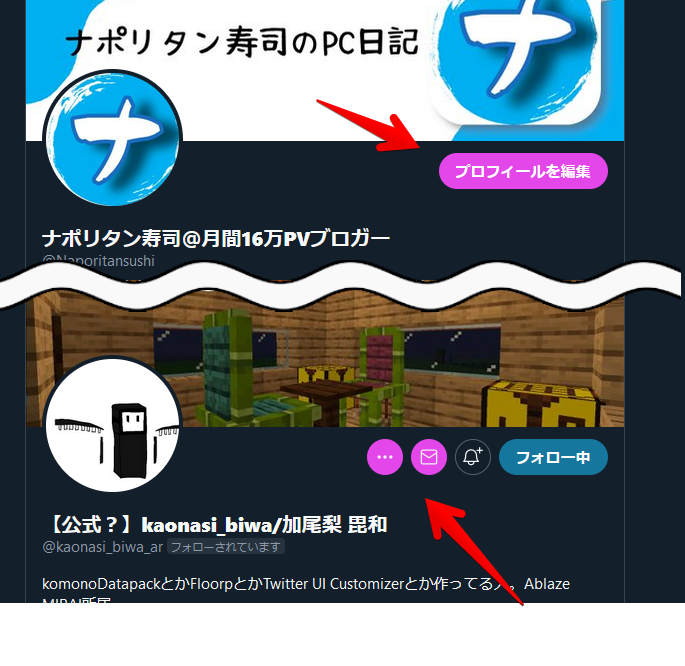
プロフィール編集ボタン
プロフィールページの各種ボタンです。ログインしているアカウントだと、「プロフィールを編集」、それ以外の他人のアカウントだと、ミートボールメニュー(三点ボタン)、DMボタンが該当します。

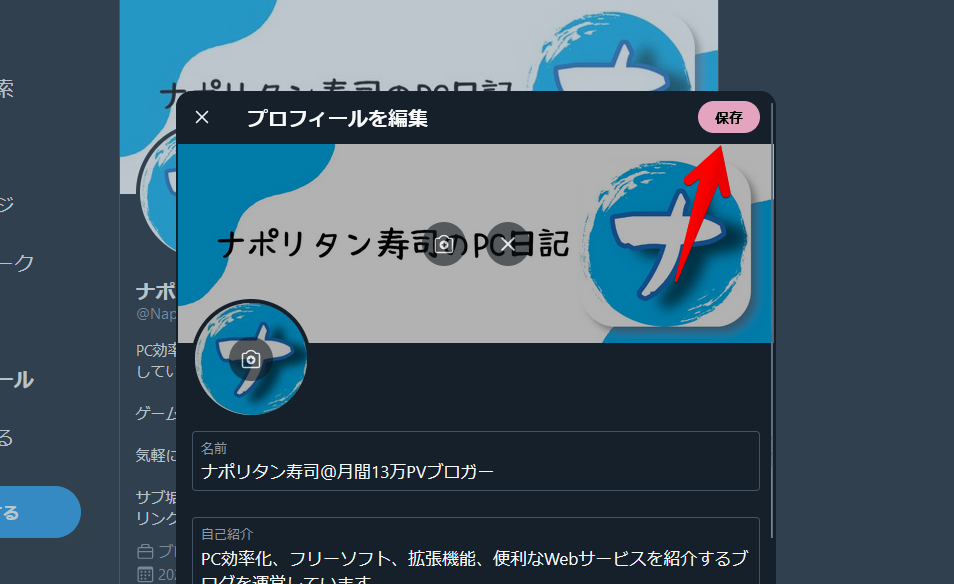
プロフィールの保存ボタン
プロフィール編集ページの右上にある「保存」ボタンです。

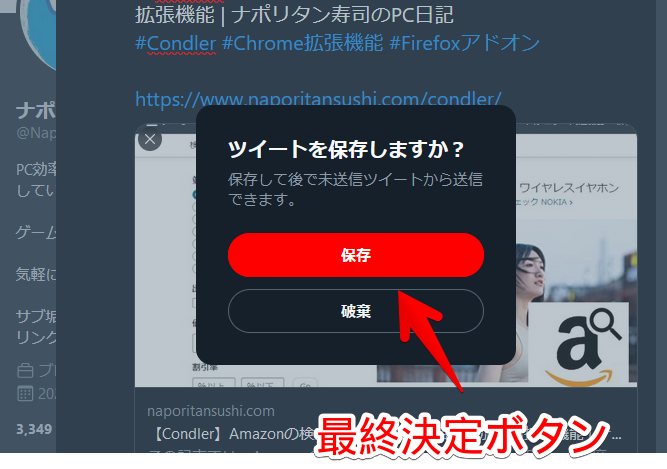
最終決定ボタン
「ツイートを保存しますか?」ダイアログなどのボタンです。

Twitterアイコンの色
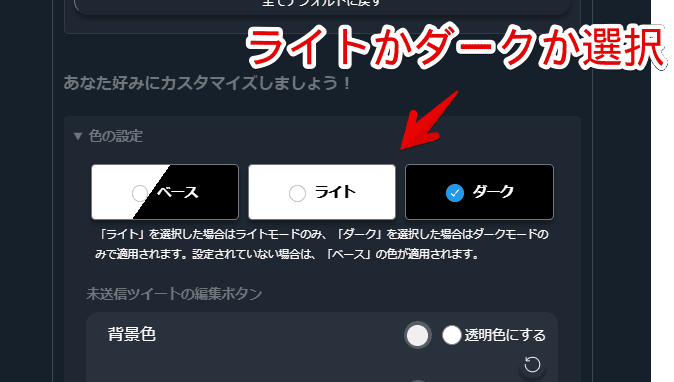
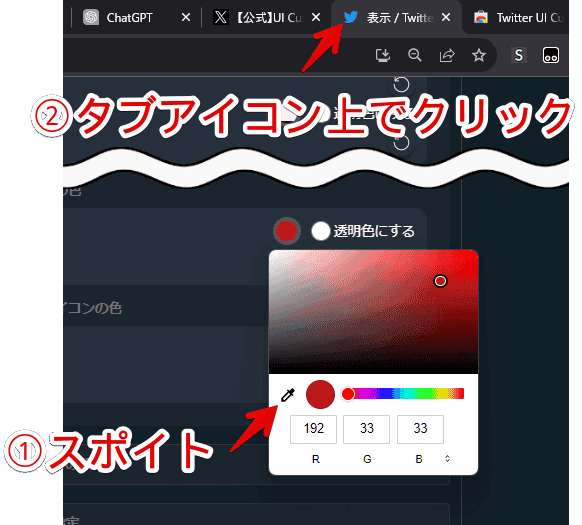
後述している「Twitterアイコン」項目の設定で、2023年7月以前の青い鳥(![]() )にしている場合に、設定できる色項目です。変更するには、まず「色の設定」上部にあるモードを選択します。自分がダークテーマを利用しているなら、「ダーク」にします。
)にしている場合に、設定できる色項目です。変更するには、まず「色の設定」上部にあるモードを選択します。自分がダークテーマを利用しているなら、「ダーク」にします。

ライトかダークか選択すると、他の色項目と同様、カラーパレットで色を変更できるようになります。試しに赤色にしてみました。

従来の青い鳥の色にしたい場合、カラーパレット内のスポイトボタンをクリックして、タブにあるTwitterアイコンや、左側サイドバーの「投稿する」の背景付近をクリックすると、その色が取得されます。RGBだと「28、160、241」でした。

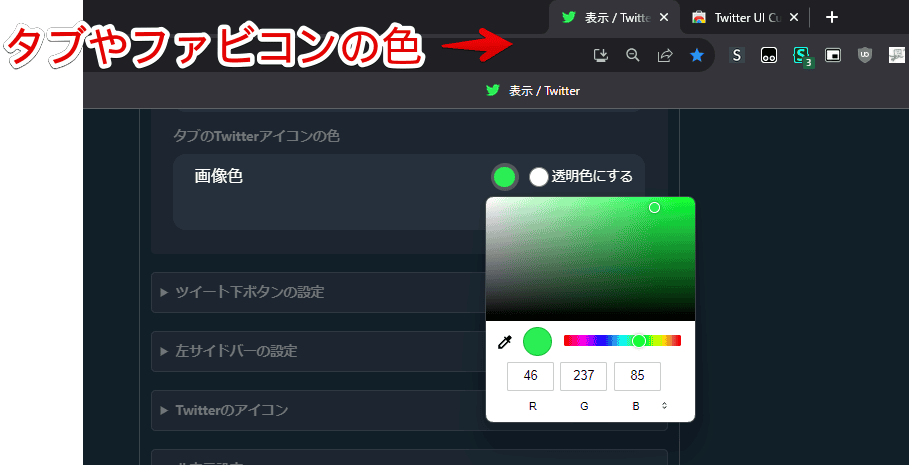
タブのTwitterアイコンの色
タブやブックマークのファビコンにあるTwitterアイコンの色を変更できます。本項目は、変更後、Twitterページを一度リロードする必要がありました。

ツイートの表示設定
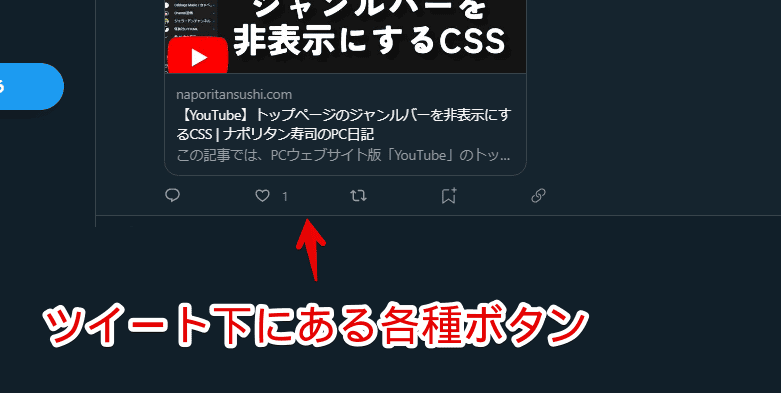
ツイート下部の各種ボタンの表示・非表示
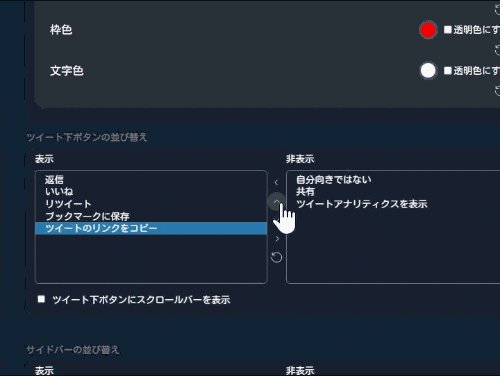
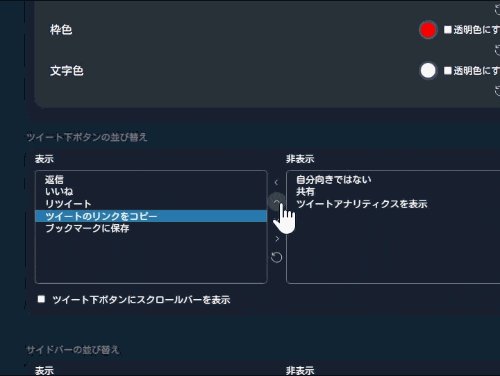
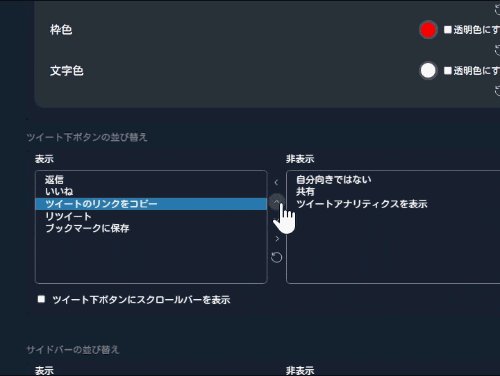
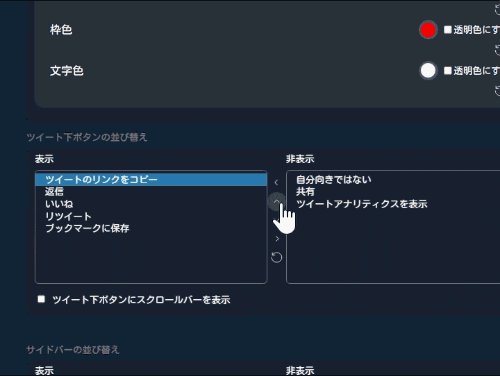
「ツイートの表示設定」で、ツイート下にあるボタンを追加・並び替えられます。下記画像の部分のことです。

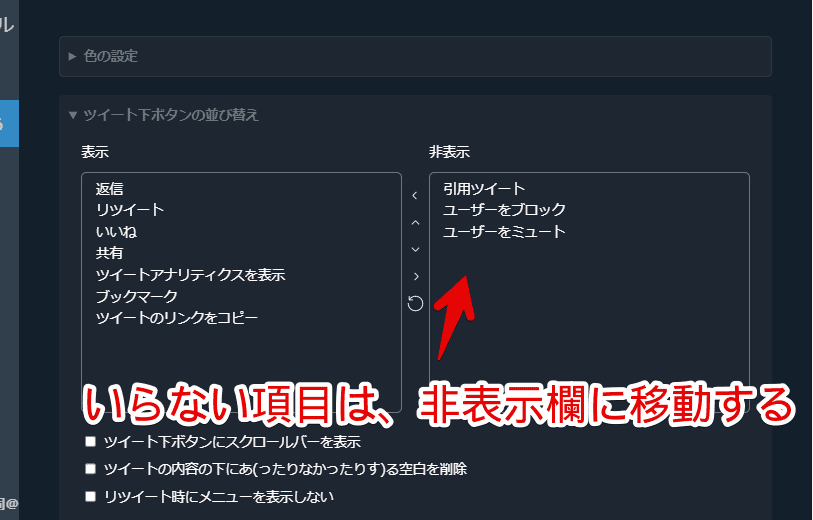
不要な項目は、選択して中央にある「右へ移動(![]() )」ボタンをクリックします。右側の非表示欄に移動されます。
)」ボタンをクリックします。右側の非表示欄に移動されます。

並び替えたい場合は、項目を選択して、中央の上下矢印ボタンを押します。GIF画像を貼っておきます。

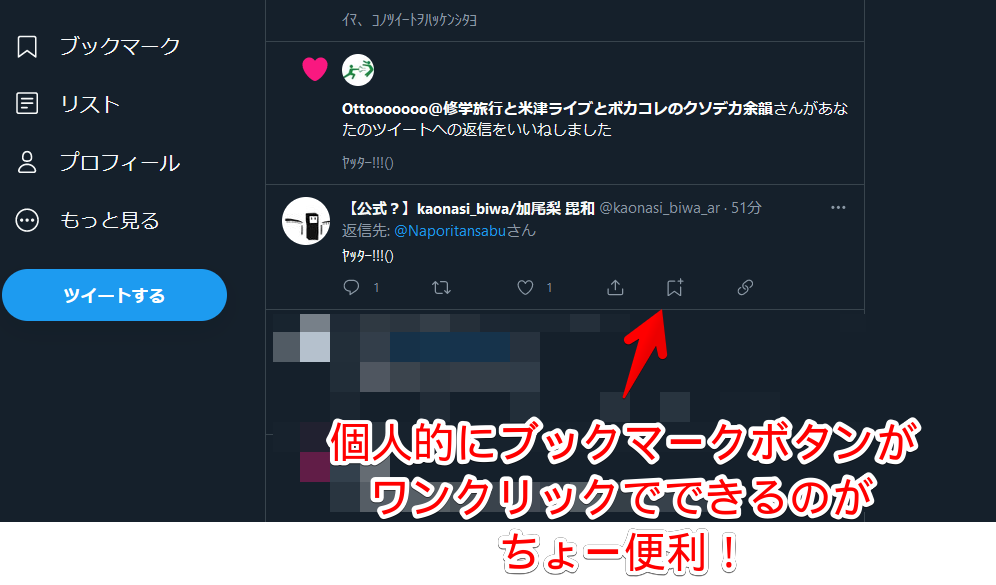
個人的には、「ブックマーク」と「ミュート」ボタンを設置できるのが超便利です。「ブックマーク」については、2023年11月以降、標準で追加されましたが、「ミュート」ボタンはないので、本拡張機能を重宝しています。

2022年12月から追加されたツイートの表示回数を非表示にしたい場合、「ツイートアナリティクスを表示」を非表示にします。詳しくは、下記記事を参考にしてみてください。
2023年11月から標準で表示されるようになったブックマークを非表示にしたい場合は、「ブックマーク」項目を非表示欄に移動させます。詳しくは、下記記事を参考にしてみてください。
他にも、ワンクリックで実行できる以下のようなボタンを設置できます。通常の「X(旧Twitter)」にはない機能です。頻繁にツイートする方は、「リツイート」や「いいねとリツイート」ボタンを設置するといいかなと思います。
- 引用ツイート
- いいねとリツイート
- ユーザーをブロック
- ユーザーをミュート
- ツイートを削除
- ダイレクトメッセージで送信
ツイート下ボタンにスクロールバーを表示
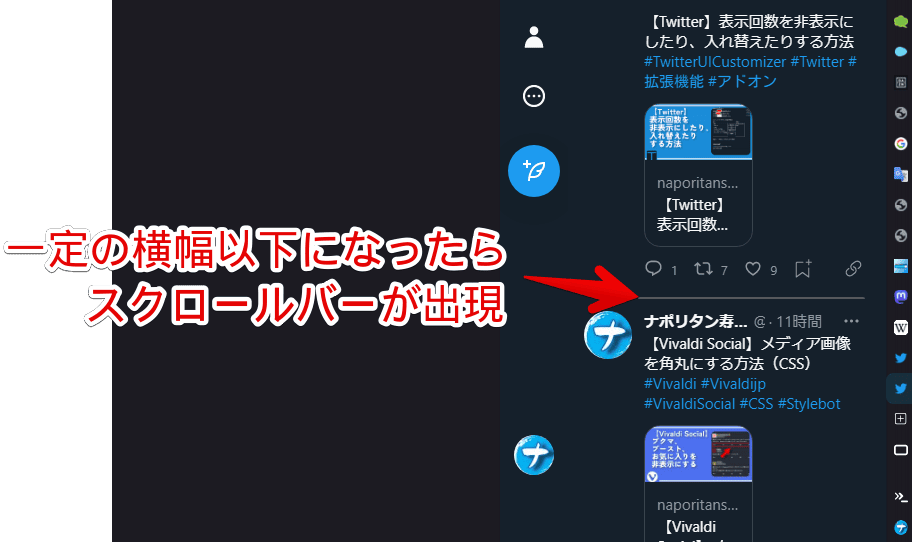
チェックすると、特定のウィンドウサイズ以下になった時、自動的にスクロールバーが出現します。通常サイズの時は表示されません。サイドバー(ウェブパネル)などで役立ちます。本拡張機能は、ウェブパネル内でも動作します。

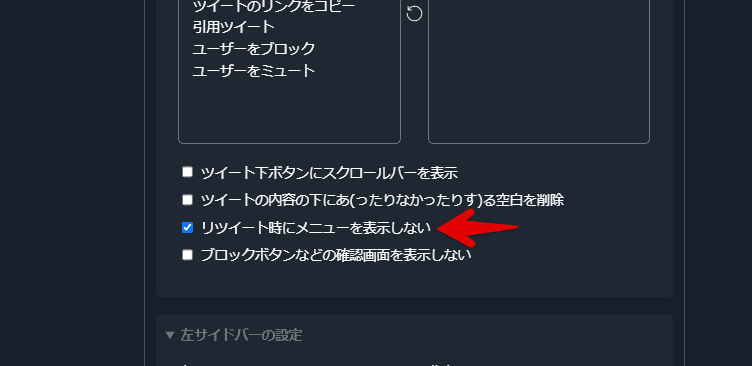
リツイート時にメニューを表示しない
「リツイート時にメニューを表示しない」にチェックすると、ツイート下のリツイートボタンを押した時、「リツイート」か「引用ツイート」か選択するポップアップを飛ばして、ワンクリックでリツイートできます。

動画を撮影しました。
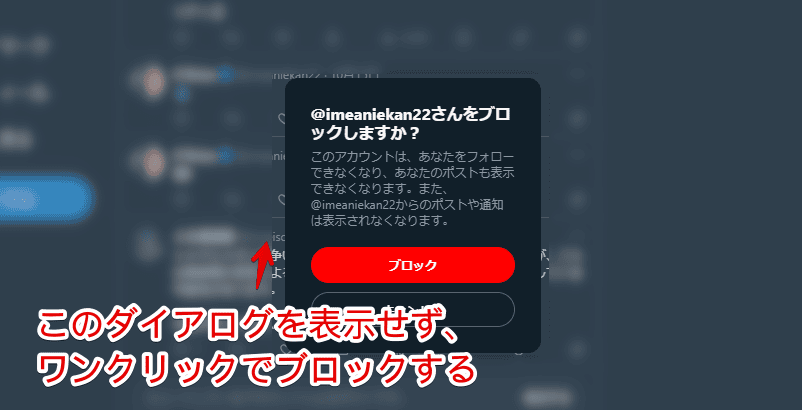
ブロックボタンなどの確認画面を表示しない
「ブロックボタンなどの確認画面を表示しない」にチェックすると、ユーザーをブロックした時、「〇〇さんをブロックしますか?」というダイアログを表示しないで、瞬時にブロックしてくれます。

ツイート下部に「ユーザーをブロック」ボタンを設置していて、サクサク不快なユーザーをブロックしていきたい…という方は、チェックを付けたほうがいいかなと思います。確認画面を省略する=誤操作が増える可能性もあるので、気を付けましょう。
オンオフした動画を貼っておきます。
ツイート拡大表示時のボタン横の数字を非表示にする
チェックすると、ツイート詳細ページ(サンプル)を開いた時、いいねやリツイート数などのボタン横の数字が非表示になります。

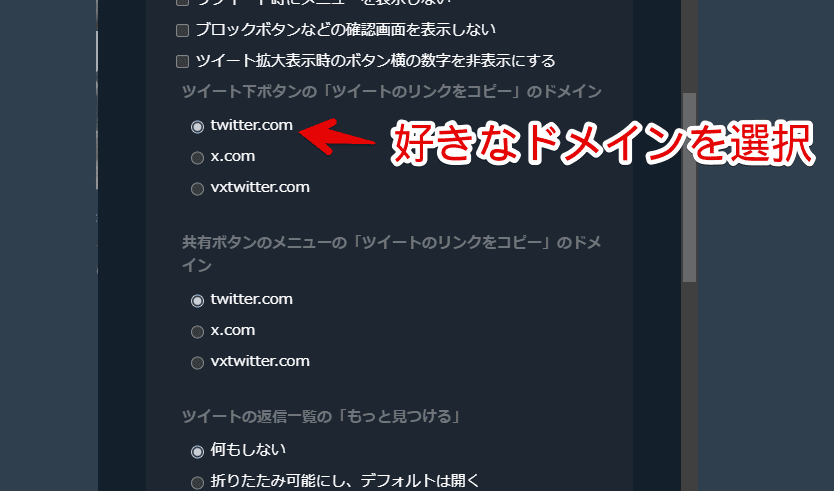
ツイートのリンクをコピーのドメイン変更
ツイートをコピーした時のドメインを選択できます。

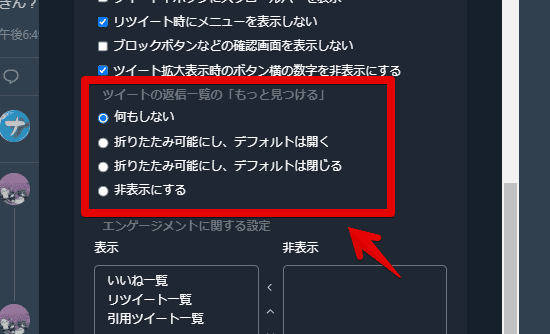
ツイートの返信一覧の「もっと見つける」
2023年5月から実装されたリプライ一覧の下部にある全然関係ないツイート「もっと見つける」項目を消します。

詳しくは、下記記事を参考にしてみてください。
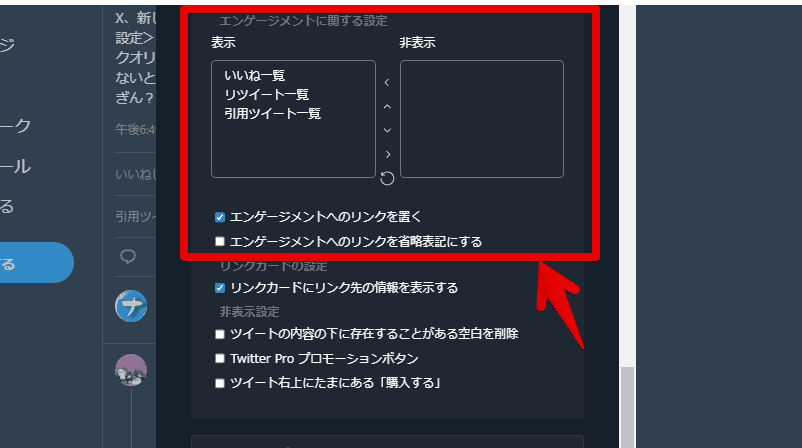
エンゲージメントに関する設定(いいね、リツイート一覧へのアクセス)
2023年09月から見れなくなった「〇件のいいね」や「〇件の引用」があった場所に、同じようにリンクを設置する機能です。

詳しくは、下記記事を参考にしてみてください。
リンクカードの設定
2023年10月05日から、外部リンク(OGP)の仕様が変更されました。今まで表示されていた記事タイトル(見出し)が表示されなくなり、アイキャッチ画像(サムネイル)の左下に、ドメイン名が記載されるだけになりました。
「リンクカードにリンク先の情報を表示する」にチェックを入れることで、以前と同様に、外部リンク下部に見出しが表示されます。

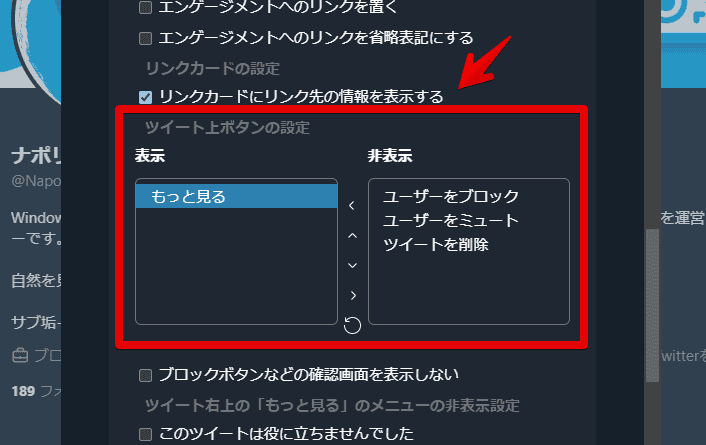
ツイート上ボタンの設定
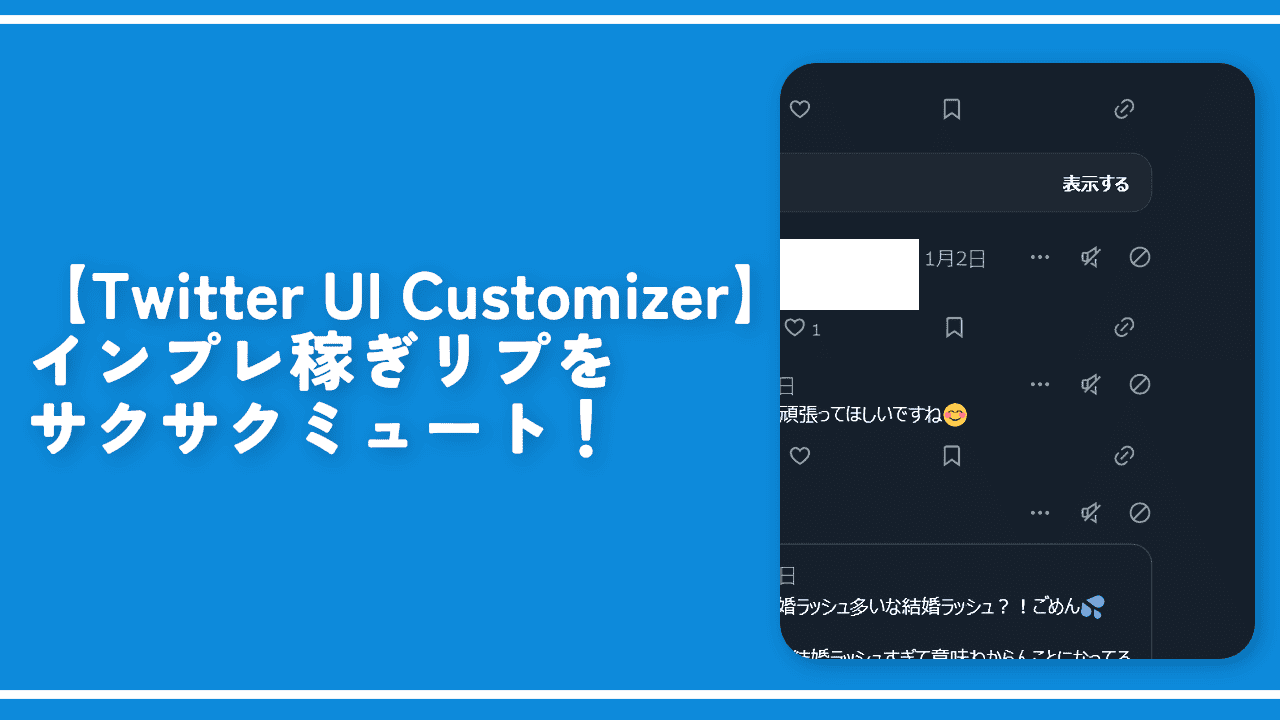
バージョン4.0.0(2023年12月23日公開)から、ツイート右上に「もっと見る(ツイートメニュー)」だけでなく、ミュート、ブロック、削除のボタンを設置できるようになりました。
他項目と同じで、表示と非表示の欄があり、ボタン操作で切り替えられます。並びも調整できます。

「ミュートしているアカウントによるポスト/ツイートです。」を消すCSS記事と併用することで、真価を発揮すると思います。マウスの位置を変えずに、サクサクユーザーをミュートできます。詳しくは、下記記事を参考にしてみてください。
動画も貼っておきます。
ツイート右上の「もっと見る」のメニューの非表示設定
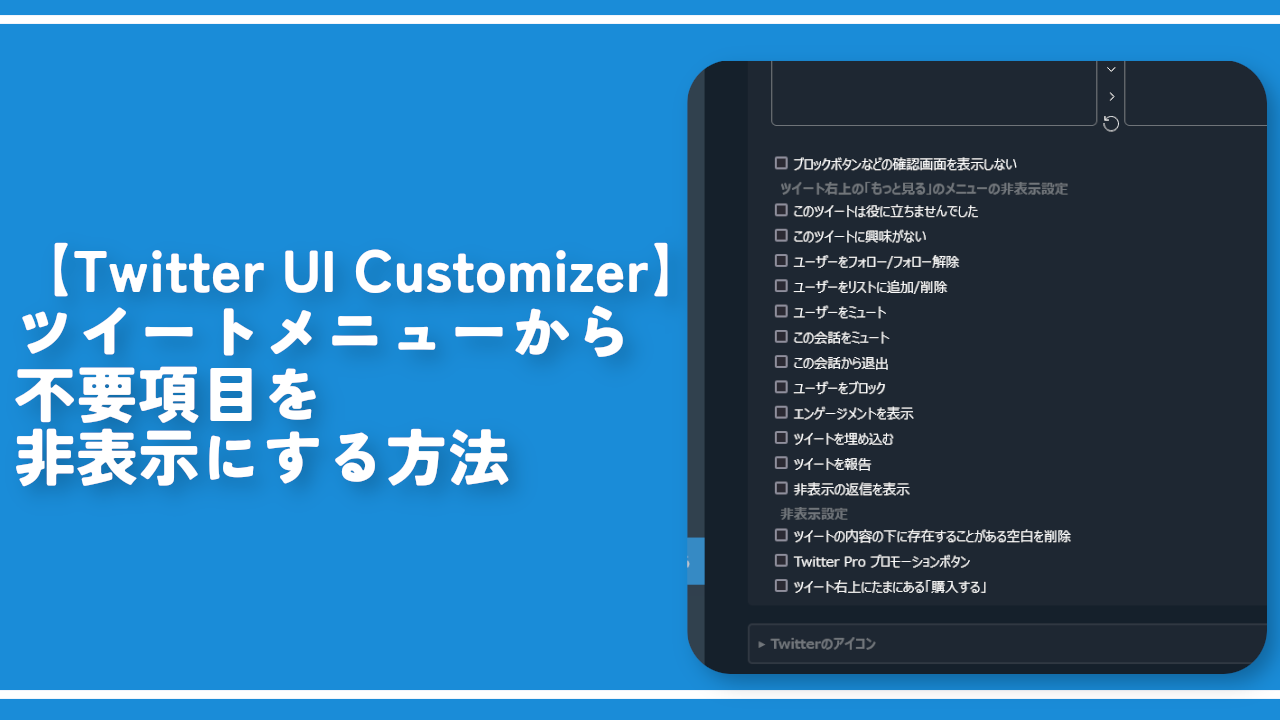
バージョン4.0.0(2023年12月23日公開)から、ツイート右上の三点ボタン(…)内のメニュー内にある不要な項目を非表示にできるようになりました。
詳しくは、下記記事を参考にしてみてください。
Twitterのアイコン変更
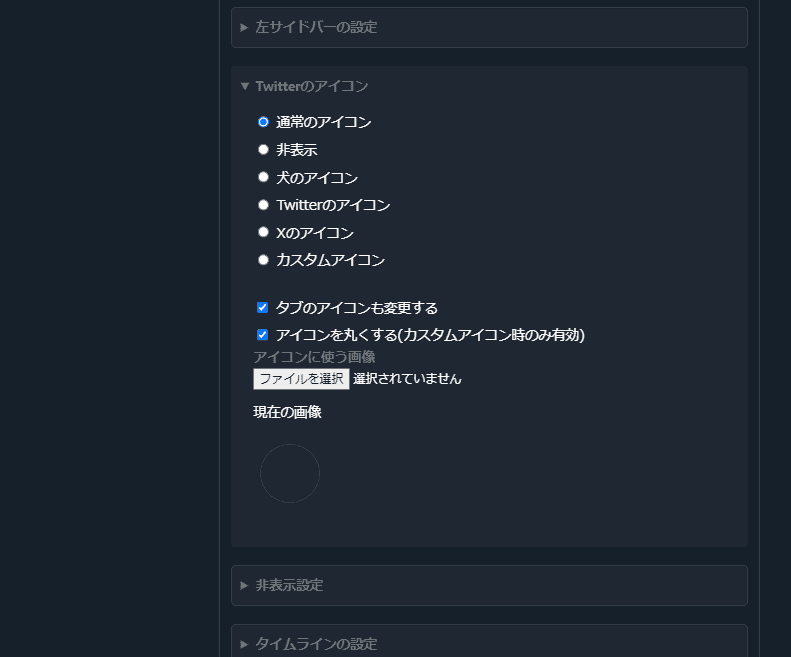
左側サイドバーの左上に表示されているアイコン(![]() )を変更・好きな画像に差し替えられます。アイコンがそもそも不要な場合は、「非表示」にします。
)を変更・好きな画像に差し替えられます。アイコンがそもそも不要な場合は、「非表示」にします。

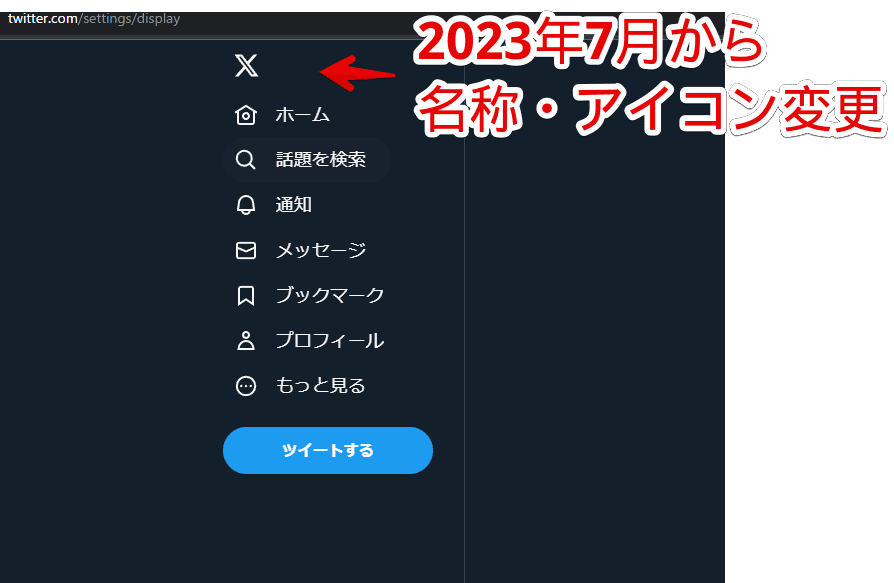
「X(旧Twitter)」のアイコンは、これまで青い鳥(![]() )でしたが、2023年7月以降、イーロン・マスクさんによる「X(旧Twitter)」ブランド廃止の影響で、「エックス(
)でしたが、2023年7月以降、イーロン・マスクさんによる「X(旧Twitter)」ブランド廃止の影響で、「エックス(![]() )」に変わりました。
)」に変わりました。

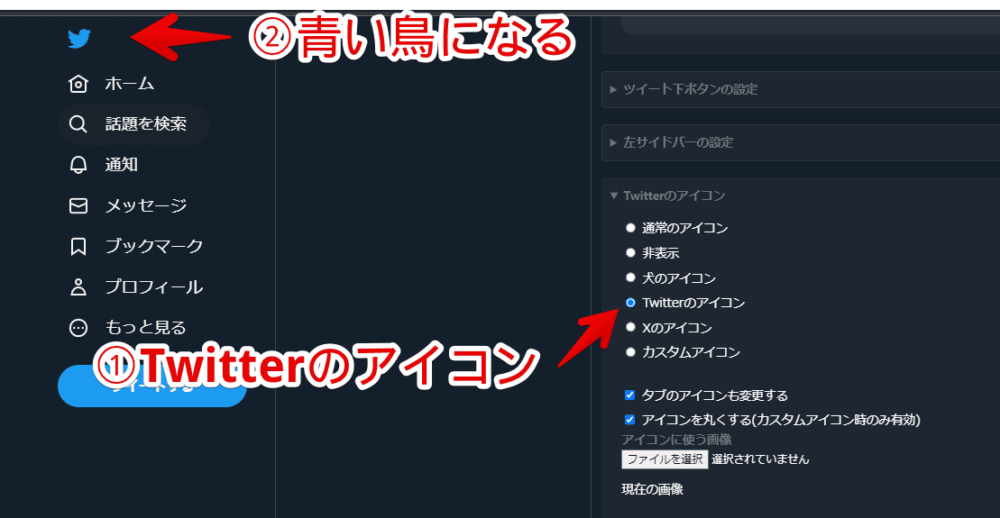
2023年7月以前の青い鳥がいいという場合、「Twitterのアイコン」を選択します。瞬時に「X」アイコンから、馴染みがある青い鳥アイコンになります。

「犬のアイコン」にすると、期間限定で実装されていた「![]() 」アイコンにできます。
」アイコンにできます。
「カスタムアイコン」にすると、好きな画像を設定できます。「ファイルを選択」ボタンを押して、PC上にある変更したいアイコン画像を選択します。試しに、ナポリタン寿司のロゴ(![]() )にしてみました。
)にしてみました。

左サイドバーの設定
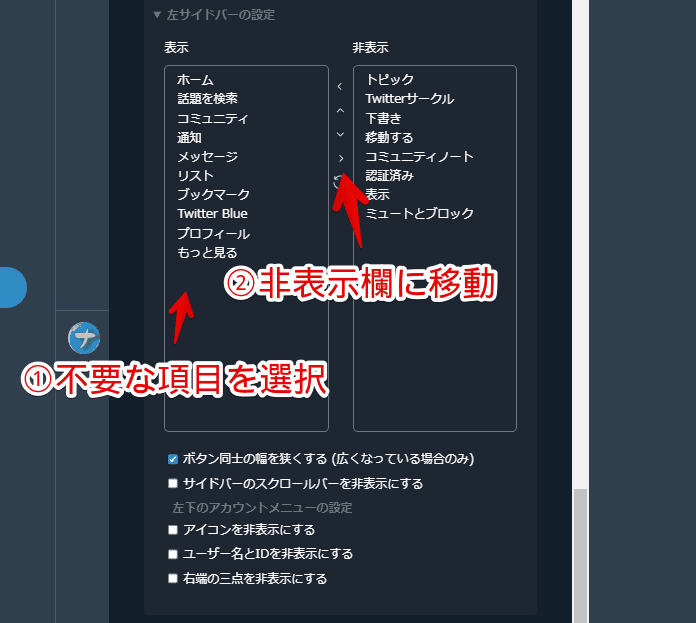
左側サイドバーの項目編集・並び替え
左側サイドバーの項目を、好きなように並び替え・非表示にできます。2022年12月頃から表示されるようになった「Twitter Blue」も消せます。不要な項目がある場合は、選択して「右へ移動(![]() )」ボタンをクリックします。
)」ボタンをクリックします。

非表示欄に登録した項目が、左側サイドバーから消えます。すっきりします。

「通知やメッセージが目に入ると疲れる!」という方は、思い切って消すといいかもしれません。時間をつぶしてしまいがちな「話題を検索(トレンド)」を見えないようにするのもアリだと思います。
僕は、「X(旧Twitter)」ロゴを押した時と、「ホーム」を押した時で、機能が被っているので、「ホーム」を消しています。コミュニティノートや認証済みなども全部非表示にできます。
頻繁に「Twitter UI Customizer」の設定にアクセスする場合は、「表示」を配置しておくと、ワンクリックでアクセスできて便利です。
左下のアカウントメニューの設定
以下の3つが用意されています。チェックすると、それぞれの項目が非表示になります。スクリーンショットを撮影する時、アイコンやユーザー名を映したくないという方に便利だと思います。
| 左下のアカウントメニューの設定 | |
|---|---|
| アイコンを非表示にする | |
| ユーザー名とIDを非表示にする | |
| 右端の三点を非表示にする | |
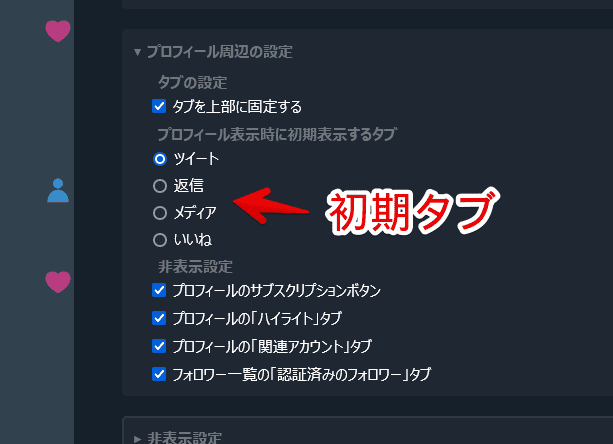
プロフィール周辺の設定
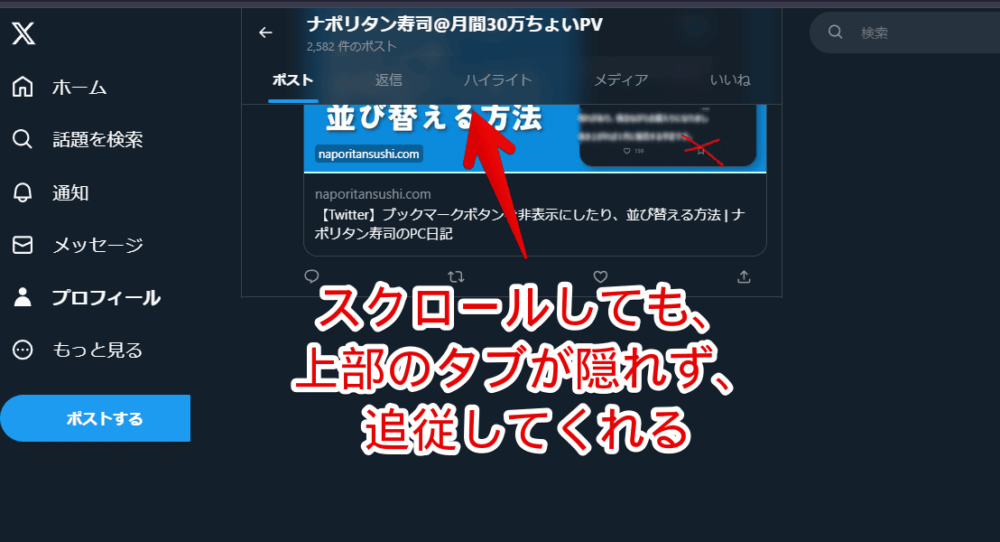
タブを上部に固定する
「タブを上部に固定する」にチェックすると、プロフィールページで下にスクロールしても、ポスト、返信、メディアなどのタブが隠れず、表示されます。いちいち上に戻ってタブを切り替えなくても、その場で切り替えられます。

動画を貼っておきます。
プロフィール表示時に初期表示するタブ
プロフィールページを開いた時に表示するタブを変更できます。ツイート、返信、メディア、いいねから選べます。

ただし、技術的・利便性の事情で、以下の場合のみ動作するようになっています。それ以外では動作しません。
- ユーザーのアイコンをクリックしてプロフィールに行くとき
- メンションのリンクからプロフィールに行くとき
実際に使ってみた動画を貼っておきます。プロフィールページを開いた時、「ツイート」ではなく、「返信」や「メディア」などを開けます。
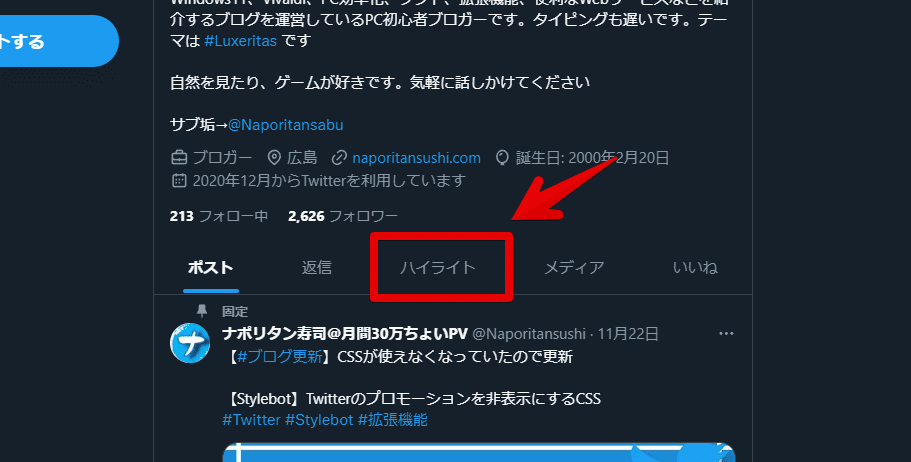
プロフィールの「ハイライト」タブ
プロフィールのハイライトタブが不要な場合は、チェックを付けます。非表示になります。

アカウントによっては、「関連アカウント」、「サブスクリプションボタン」などもありますが、同様にチェックを付けることで、非表示にできます。
非表示設定
設定画面のプレミアム関連項目
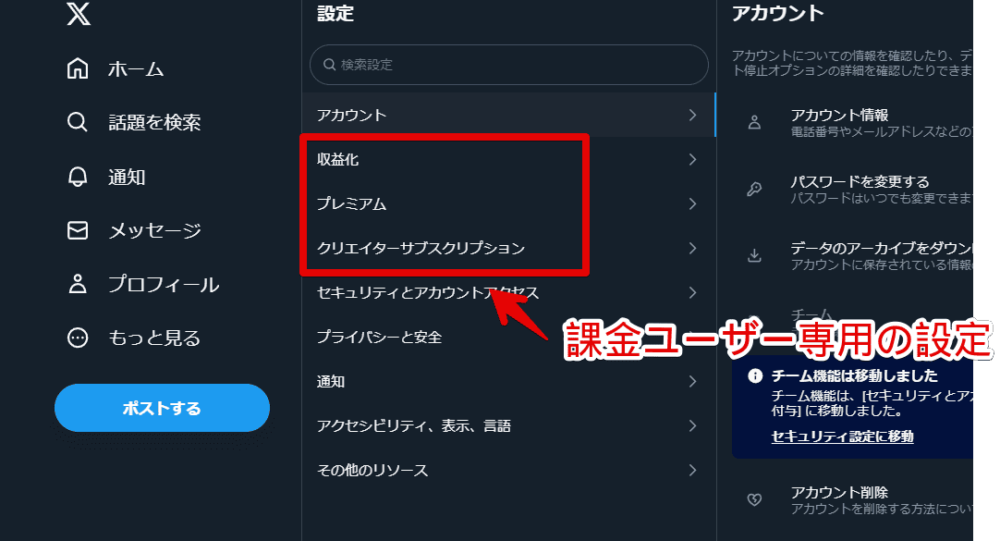
「X(旧Twitter)」の設定ページには、無料ユーザーでも設定できる項目に加えて、「収益化」、「プレミアム」、「クリエイターサブスクリプション」といった課金ユーザーだけが設定できるオプション項目が混ざっています。

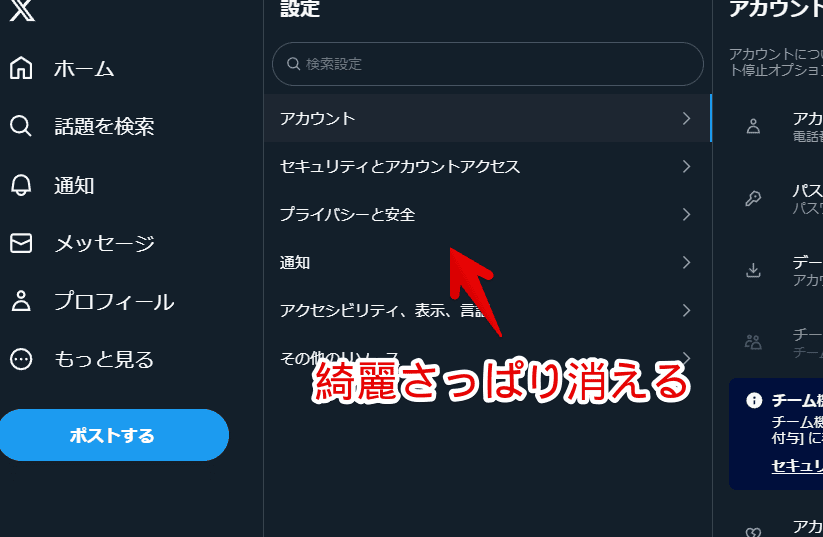
「自分は無課金ユーザーだから、こういった結局有料プランに加入しないと設定できない項目は不要!邪魔!」という場合は、「非表示設定」の「設定画面のプレミアム関連項目」にチェックを入れます。
非表示になります。

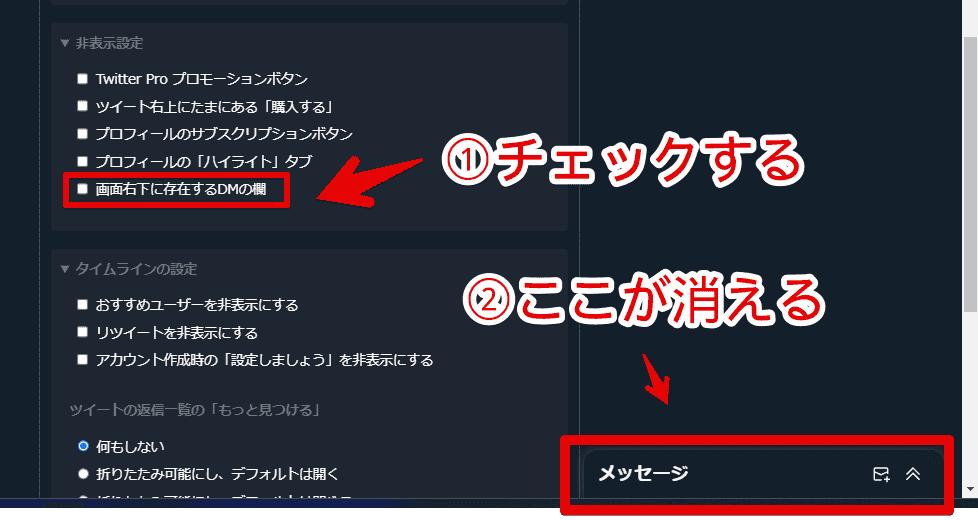
画面右下に存在するDMの欄
非表示設定の「画面右下に存在するDMの欄」にチェックすると、画面右下に常駐している「メッセージ(DM)」ポップアップが消えます。

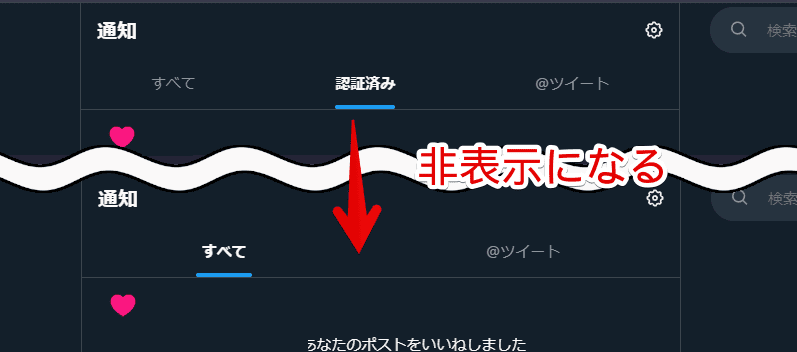
通知の「認証済み」タブ
「通知の「認証済み」タブ」にチェックすることで、通知ページ(https://x.com/notifications)にある「認証済み」タブが非表示になります。オンオフした比較画像を貼っておきます。

タイムラインの設定
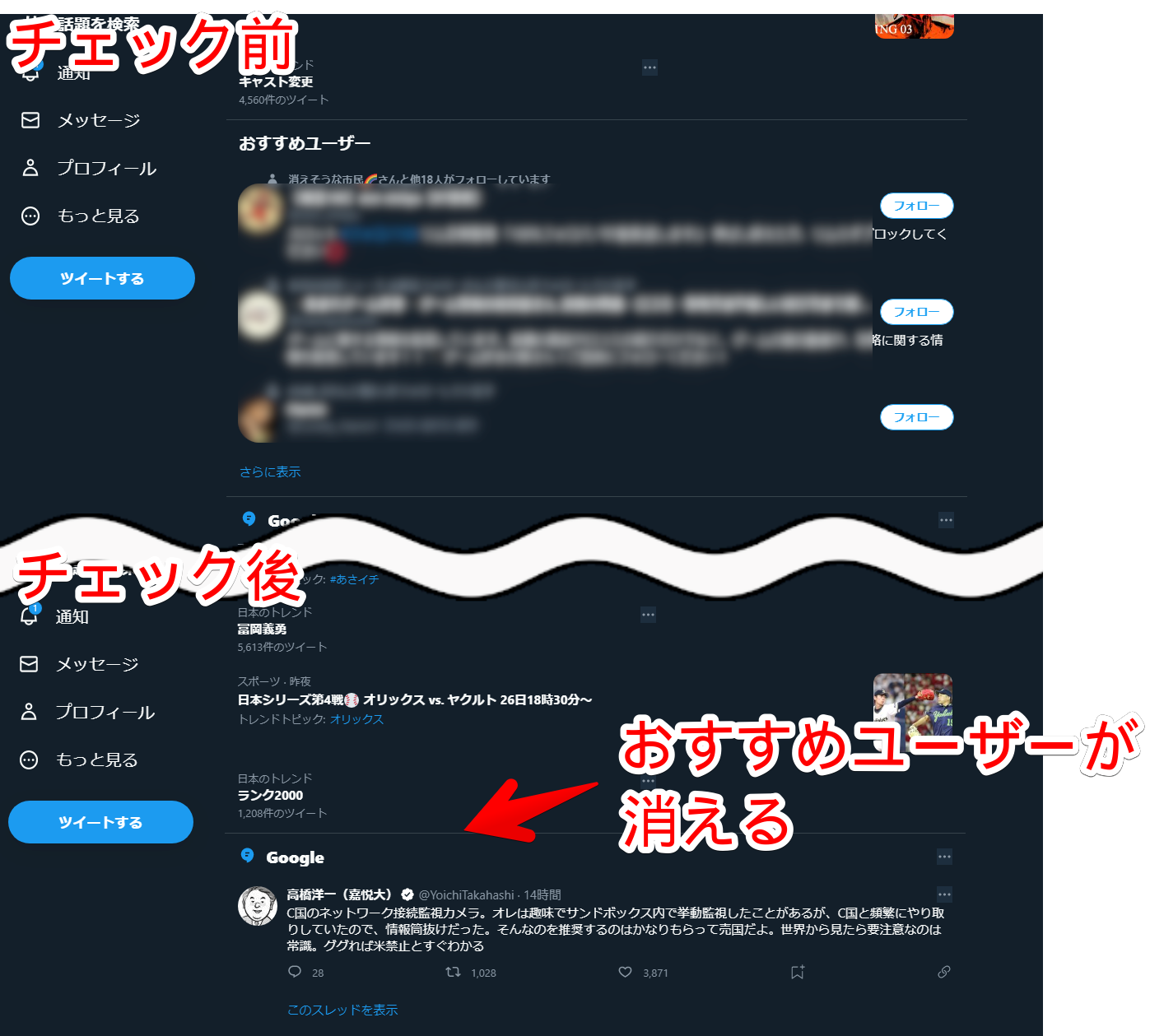
おすすめユーザーを非表示にする
「タイムラインの設定」にある「おすすめユーザーを非表示にする」にチェックすると、タイムラインの「おすすめユーザー」欄を削除できます。

リツイートを非表示にする
タイムライン上から、フォローしている人がリツイートしたツイートが非表示になります。
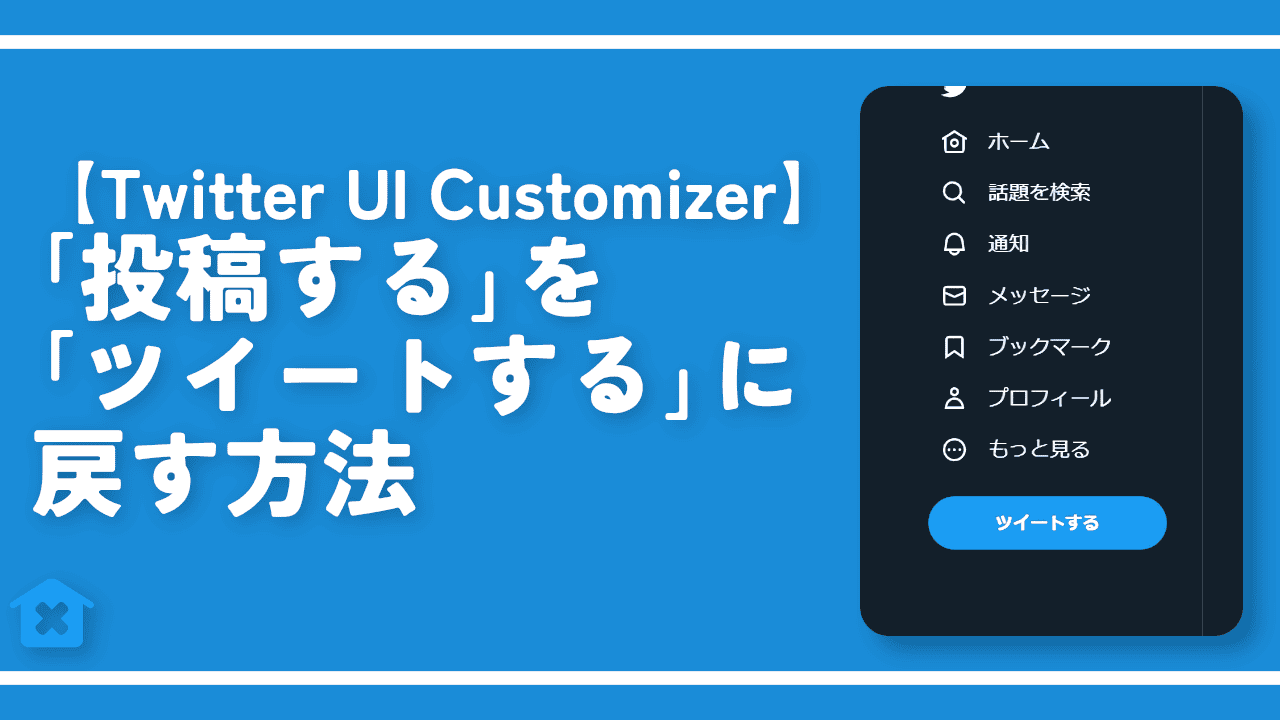
【Twitterの帰還】「X」を「X(旧Twitter)」、「投稿する」を「ツイートする」に変更
タブ名、ブックマークに登録した際の名前を、「X」から「X(旧Twitter)」に戻します。同時期(2023年7月)に変更された「投稿する」をそれ以前の「ツイートする」に戻すこともできます。
詳しくは、下記記事を参考にしてみてください。
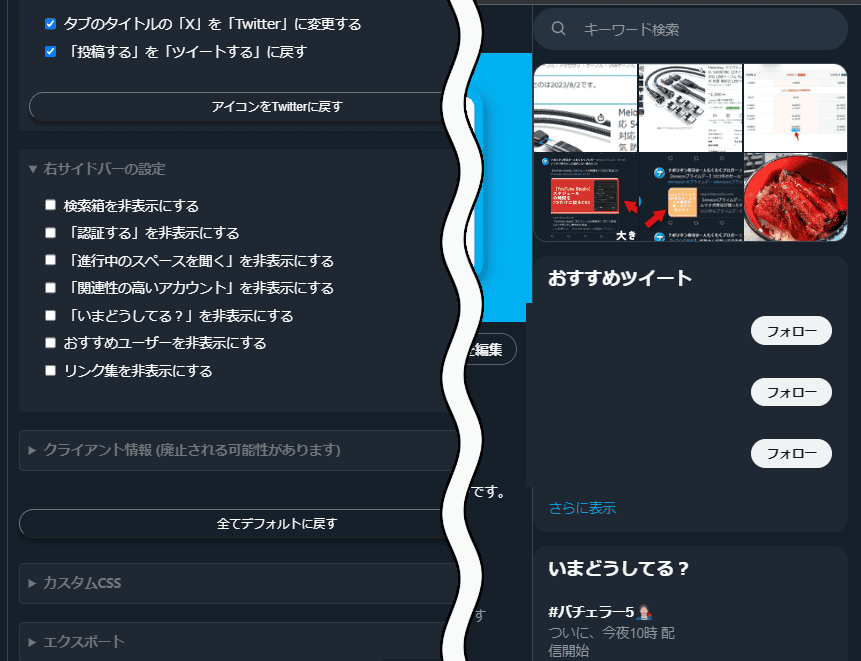
右サイドバーの設定・非表示
右側サイドバーの検索ボックス、認証する、関連性の高いアカウント、いまどうしてる?、おすすめユーザーなどの不要な項目を消せます。

僕は以前CSSを使って、自分で消していましたが、本拡張機能単体で消せるようになったのは大きいです。CSS分からない方でも、選択するだけで非表示にできる点がいいですね。
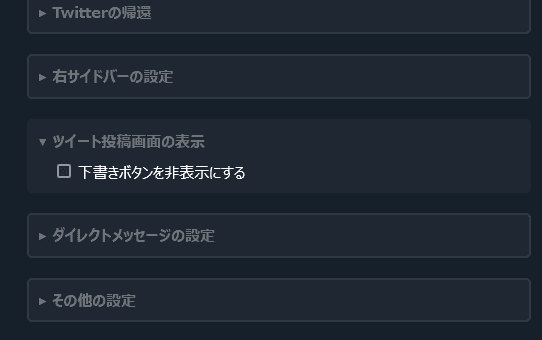
ツイート投稿画面の表示
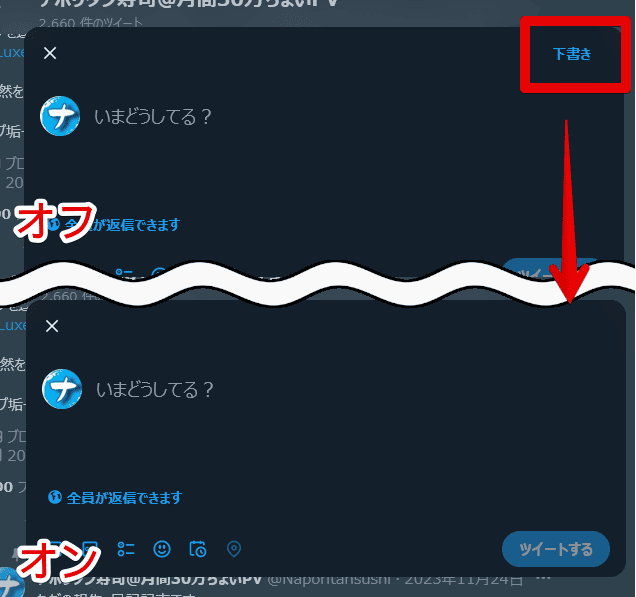
「下書きボタンを非表示にする」にチェックすると、ツイート投稿画面の右上にある「下書き」テキストを非表示にします。

比較画像を貼っておきます。

ダイレクトメッセージの設定
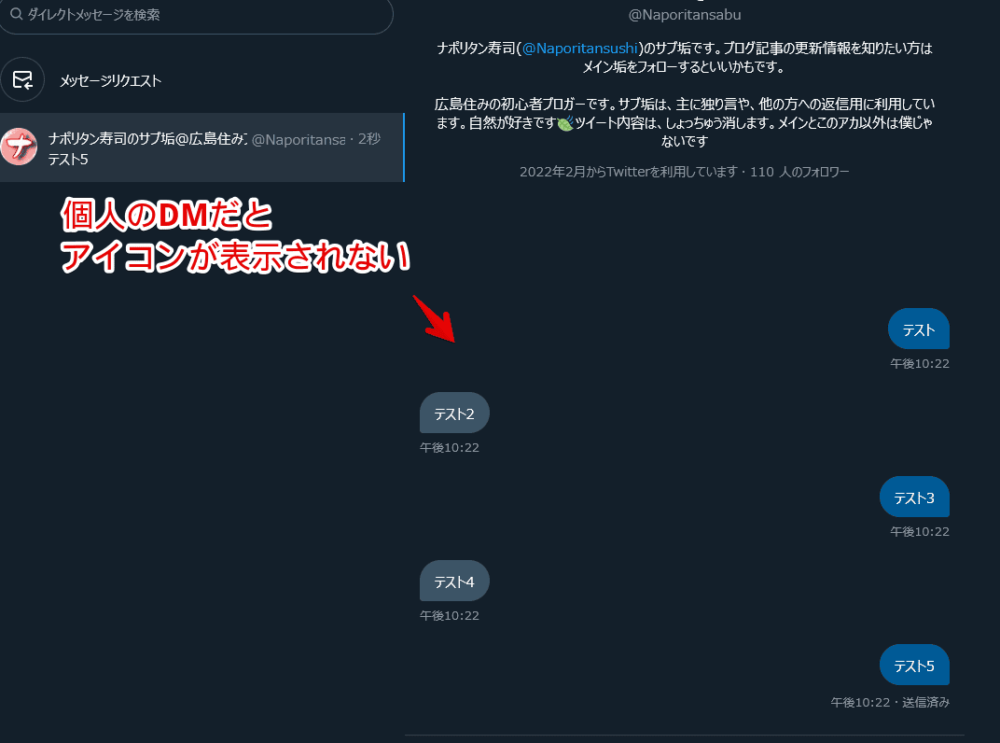
通常、ダイレクトメッセージ(DM)の個人同士(1対1)のやりとりには、アイコン画像が表示されません。メッセージ一覧にアイコンがあるのみです。

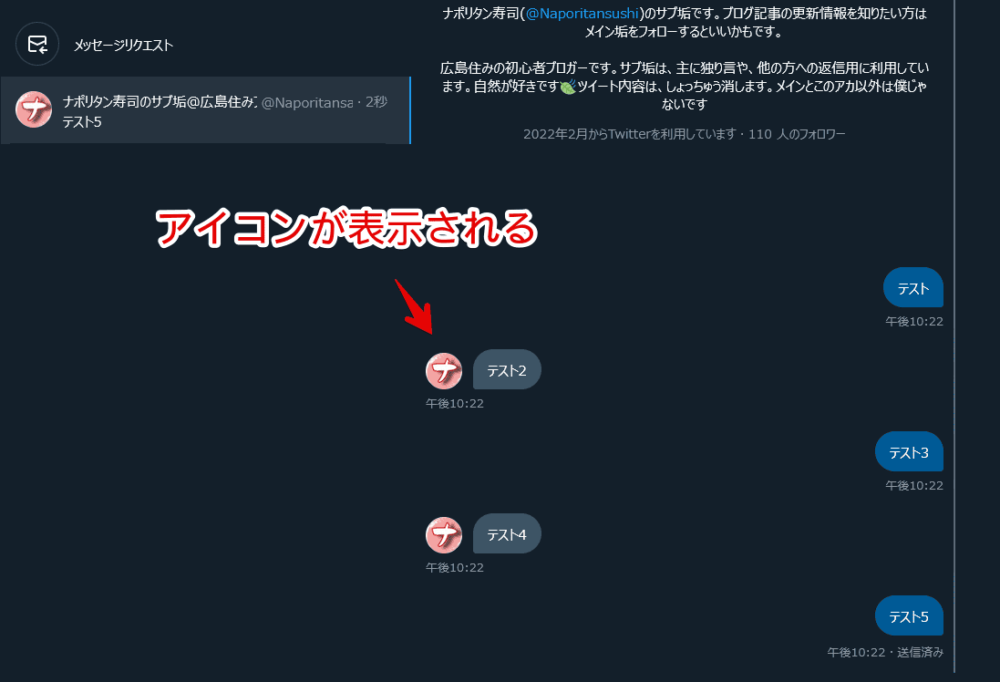
「対個人のダイレクトメッセージでも相手のアイコンを表示する」にチェックすると、メッセージ内の相手側にアイコンが表示されます。クリックすると、ちゃんとプロフィールページに飛べます。

今誰と会話しているのか、ちょくちょく忘れてしまう方に便利かもしれません。
カスタムCSS
「X(旧Twitter)」にCSSを適用できます。CSSは、サイトのデザインを変えられる機能です。全く理解していない方は、無縁の機能だと思います。
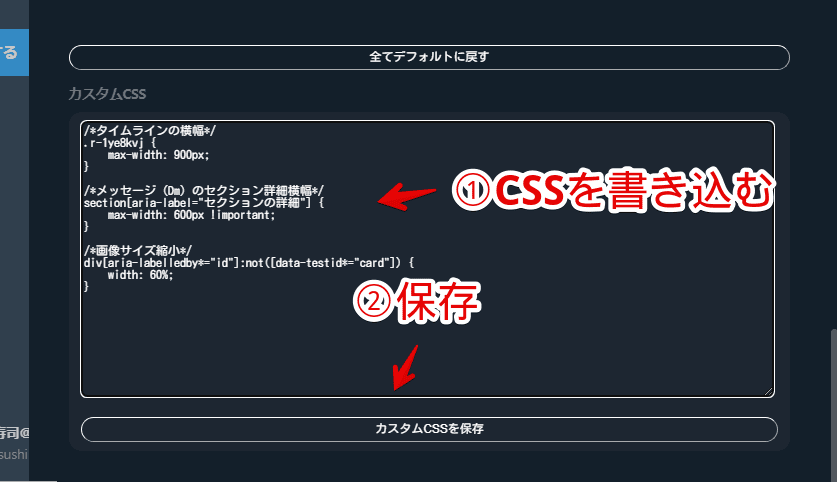
ネット上に色々コードがあるので、書けなくてもコピペすれば利用できます。当サイトのページ内検索で、「Twitter CSS」とググってみるといいかもしれません。
書き込んだら、「カスタムCSSを保存」をクリックします。

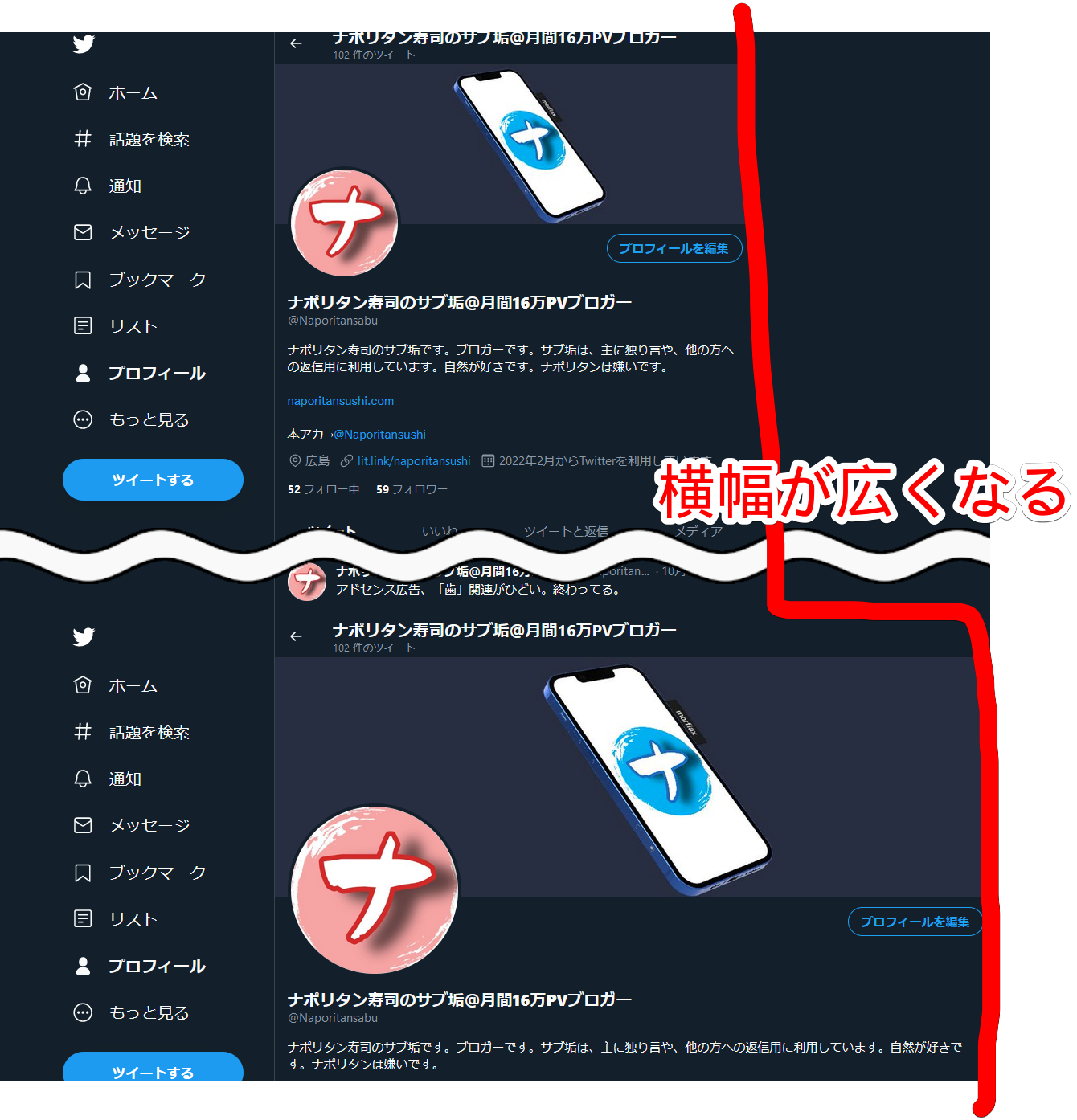
書き込んだCSSが、「X(旧Twitter)」上に反映されます。

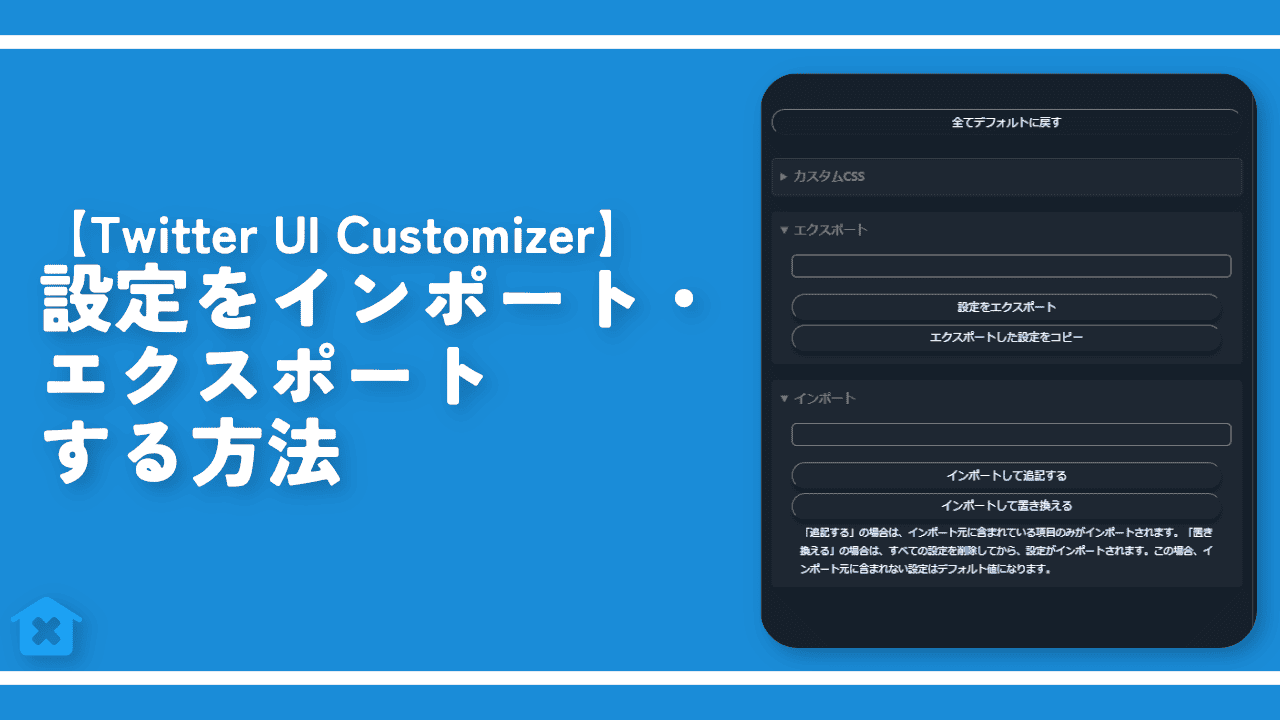
設定をインポート・エクスポートする方法
以下の記事を参考にしてみてください。
感想
以上、PCウェブサイト版「X(旧Twitter)」の各種ボタンの色変更、及びツイート下ボタン、左側・右側サイドバーの項目を好きなように並び替え・非表示・追加できるChrome拡張機能・Firefoxアドオン「Twitter UI Customizer」についてでした。
本拡張機能の開発者さんは、Firefoxベースのブラウザ「Floorp」の開発にも携わっているすごいお方です。





















 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉