【Twitter】表示回数を非表示にしたり、入れ替えたりする方法

この記事では、PCウェブサイト版「X(旧Twitter)」のツイート下にある各種ボタンを並び替えたり、非表示にする方法を紹介します。
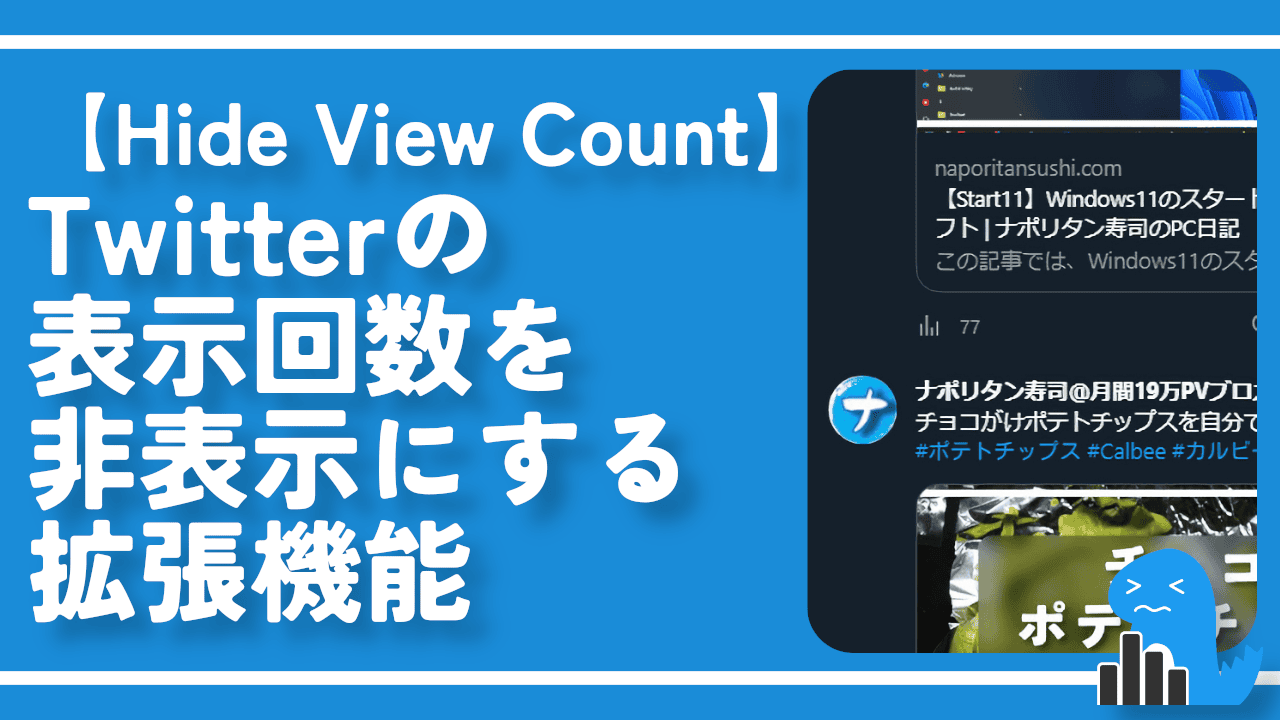
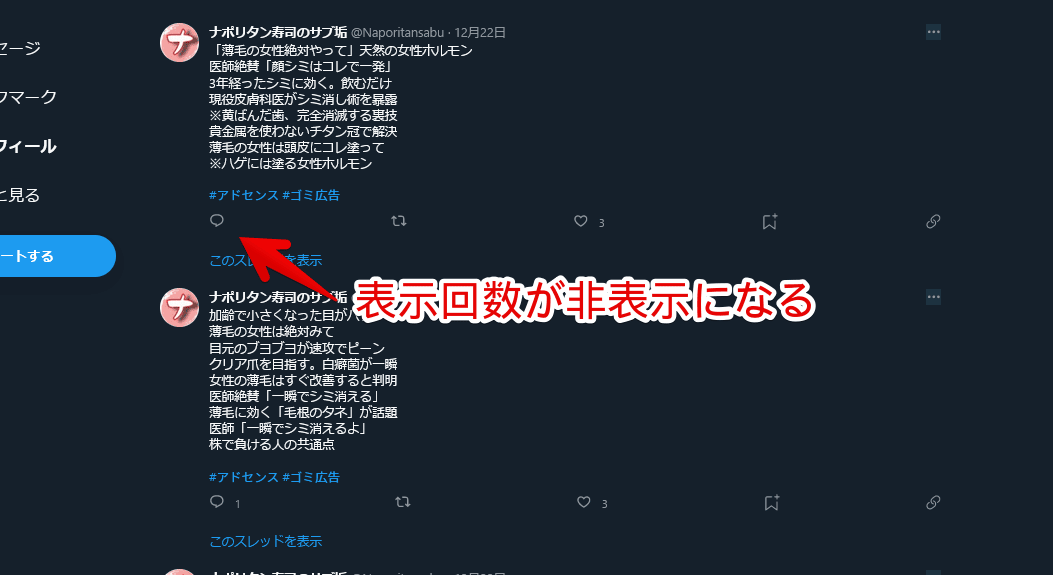
2022年12月頃から、Twitterのツイート下に、表示回数という項目が表示されるようになりました。自身だけでなく、他人の表示回数も見れます。人によっては不要かもしれません。

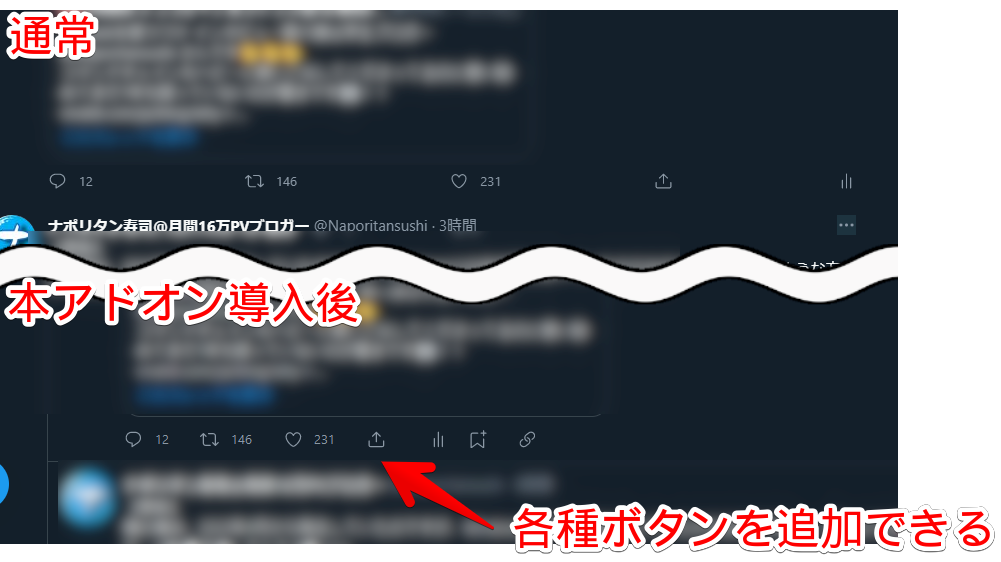
Firefoxアドオン・Chrome拡張機能「Twitter UI Customizer(ツイッター・ユーアイ・カスタマイザー)」を利用することで、見た目上、ツイート下の各種ボタンを非表示にしたり、並び替えたりできます。
新しく「ブックマークに追加」や、「引用ツイート」、「ツイートのリンクをコピー」などのボタンも追加できます。

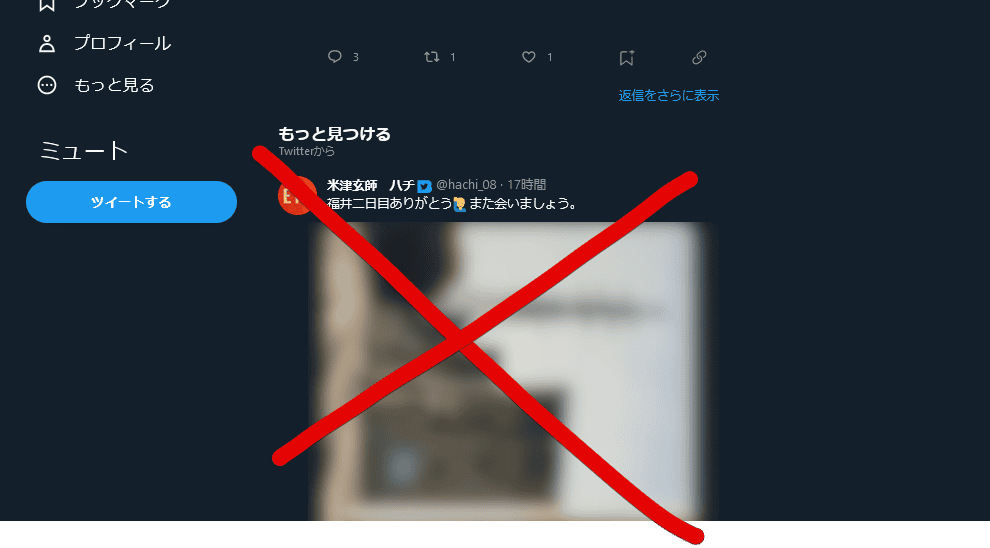
2023年5月に追加された返信一覧ページの下部にある「もっと見つける」項目も消せます。

本拡張機能は、あくまで自身の見た目上、変えるだけです。自身の表示回数を、他人に見えなくするものではないので注意です。
本拡張機能は、元々Twitterの色々な部分の色をカスタマイズできるのが売りの拡張機能です。詳しくは、下記記事を参考にしてみてください。
リリース元:kaonasi_biwa(Twitterはこちら、公式サイトはこちら)
インストール方法
Chromeの場合
Chromeウェブストアからインストールできます。2023年4月以前は、GitHubにしかなかったので、インストールが少々手間でした。4月以降、Chromeウェブストアに公開されたので、簡単にインストールできます。
「Chromeに追加」をクリックします。

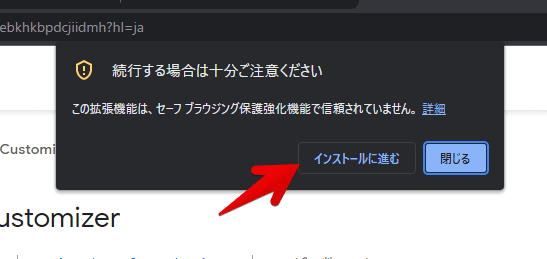
ブラウザのセキュリティレベルによっては、「続行する場合は十分ご注意ください」と警告が表示されるかもしれません。「インストールして進む」をクリックします。

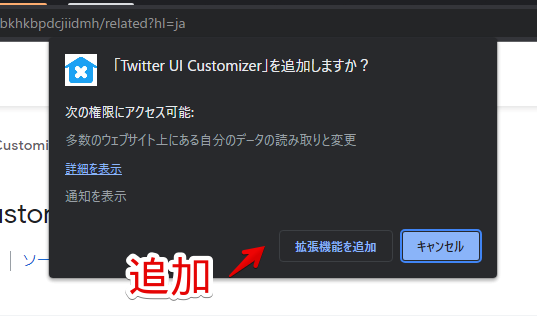
「拡張機能を追加」をクリックします。

オーバーフローメニューに追加されればOKです。

Firefoxの場合
Firefoxの場合は、Firefoxアドオンストアからインストールできます。
![]() をクリックします。
をクリックします。

「追加」をクリックします。

「OK」をクリックします。

ボタンはそんなに利用しないので、右クリック→オーバーフローメニューにピン留めで非表示にしておくと、スッキリしていいかもしれません。
ツイート下にあるボタンの順番を変える手順
設定にアクセスする手順
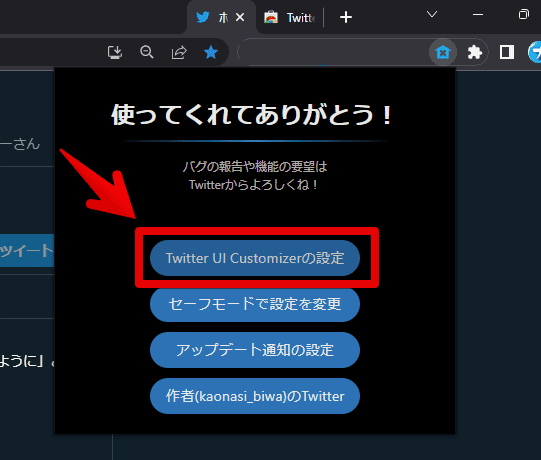
インストールした「Twitter UI Customizer」アイコンをクリック→「Twitter UI Customizerの設定」をクリックします。新しいページで設定画面が表示されます。

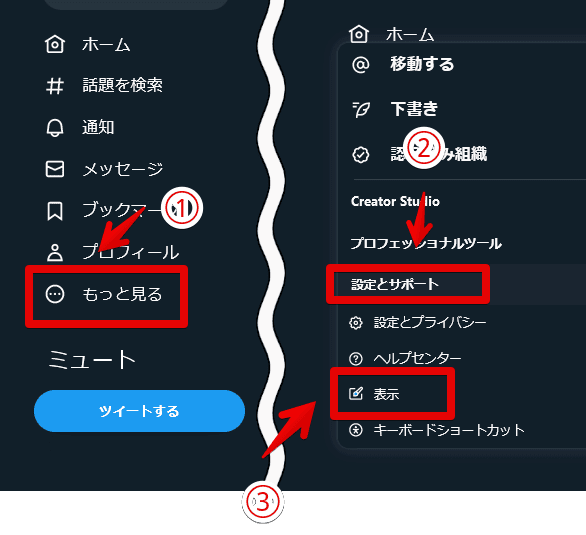
あるいは、自分でアクセスすることも可能です。「X(旧Twitter)」にアクセスします。左側サイドバーの「もっと見る」→設定とサポート→「表示」をクリックします。

ボタンを入れ替える方法
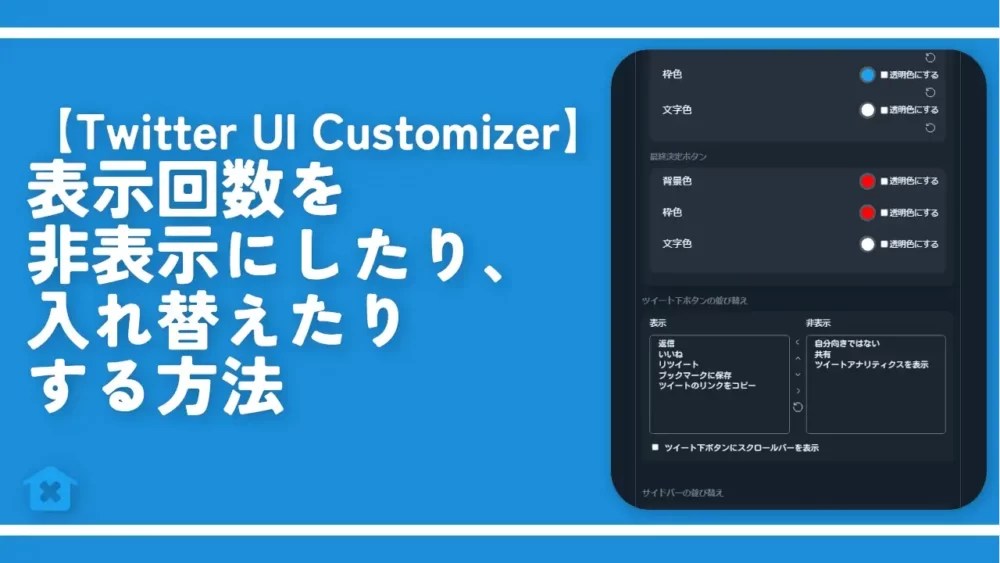
本アドオンをインストールした状態だと、背景画像の下に、新しく「Twitter UI Customizer」の設定項目が表示されます。日本語なので、理解しやすいと思います。
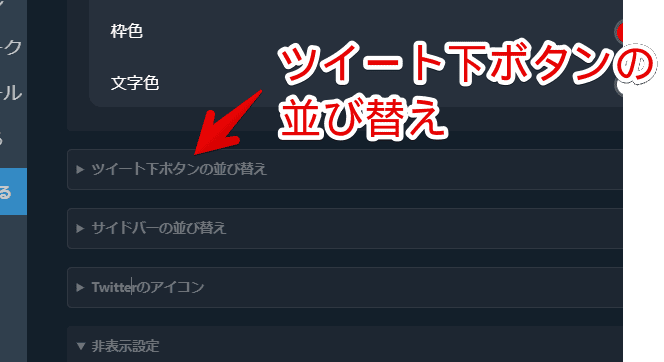
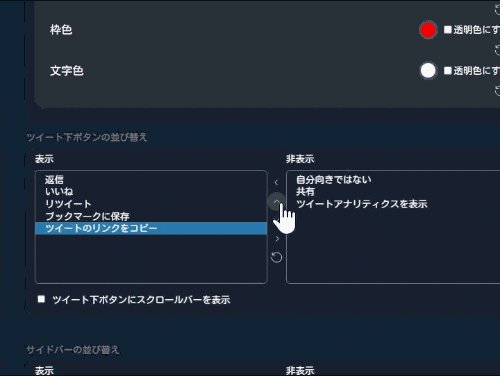
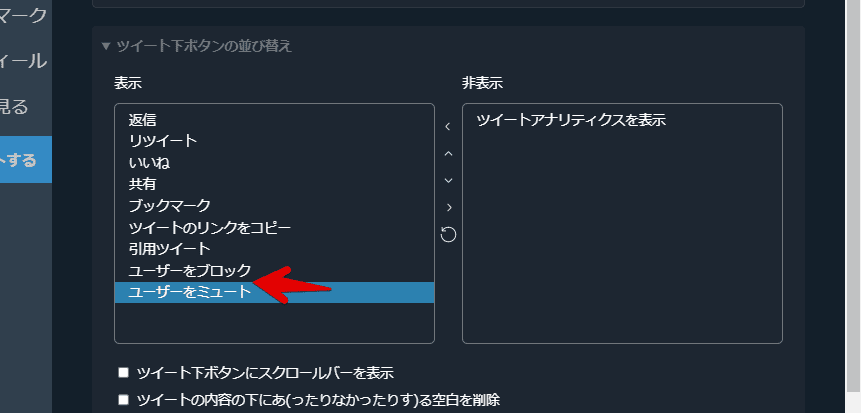
「ツイート下ボタンの並び替え」をクリックして、メニューを展開します。

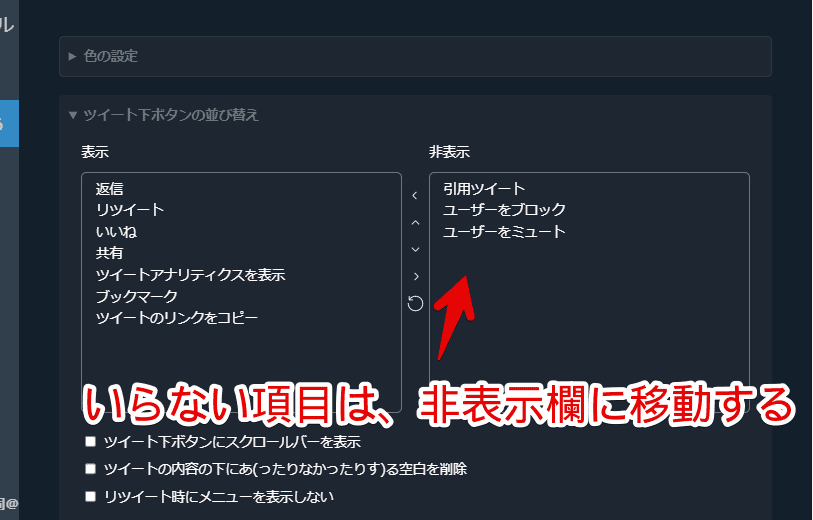
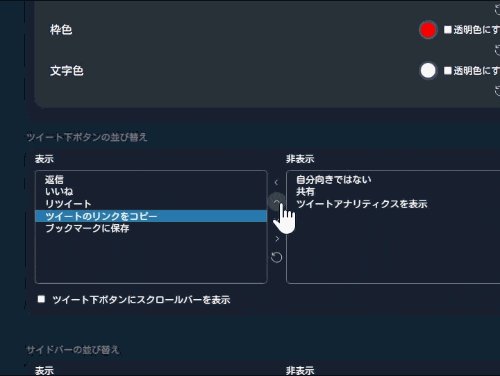
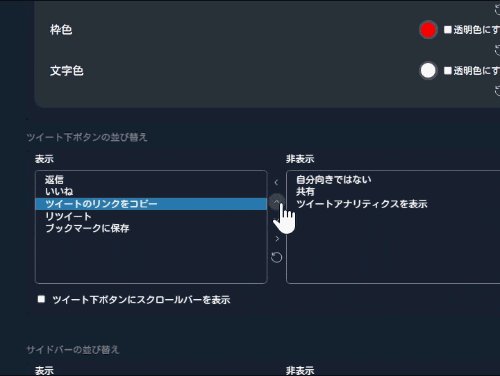
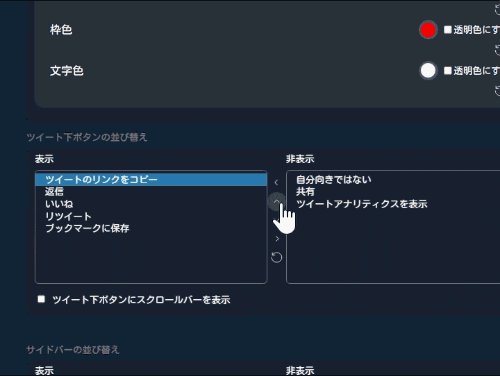
各種ボタンの表示・非表示を切り替えられます。不要なボタンは、マウスでクリック→中央の「>」アイコンをクリックして、右側の「非表示」欄に移動させます。

ツイートアナリティクスを表示
「ツイートアナリティクスを表示」が、2022年12月から実装された表示回数です。右側の「非表示」に移動することで、削除できます。「消したくはない!だけど、一番左はリプライがいい!」という場合は、「下へ」ボタンを押して、好きな場所に移動します。

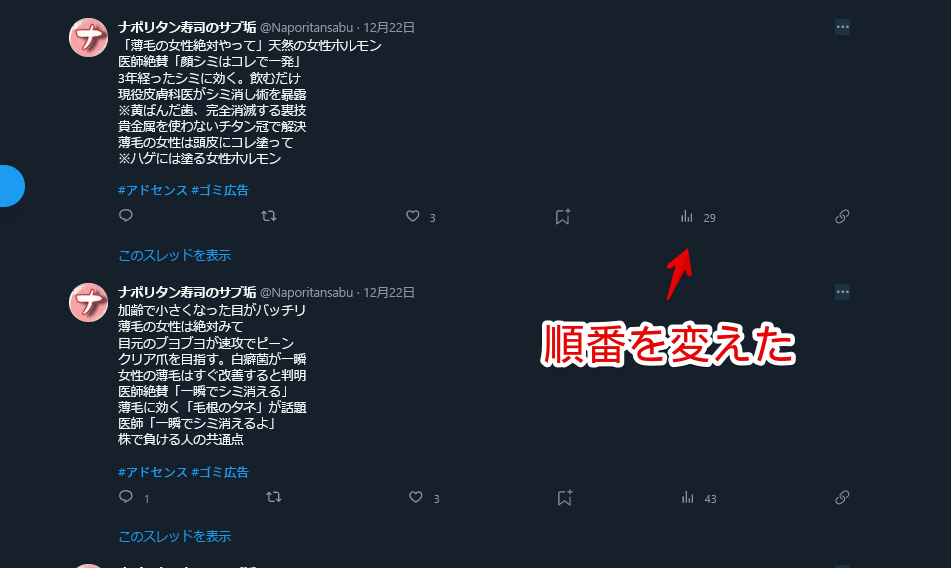
タイムラインに戻ると、設定が反映されます。無事に、2022年12月以前の左からリプライ、リツイート、いいねの順番にできました。

順番を変えた画像も貼っておきます。一番左にリプライが来るので、見間違える心配がありません。

元に戻したい場合は、同じように設定します。「Twitter UI Customizer」を無効化しちゃうと、反映されなくなるので注意です。
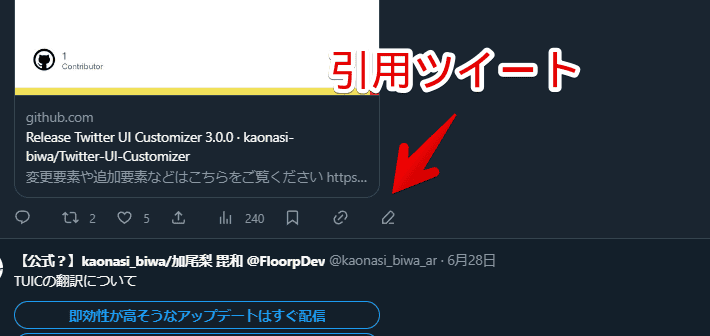
引用ツイート
バージョン3.0.1(2023年6月25日公開)から実装されたボタンです。

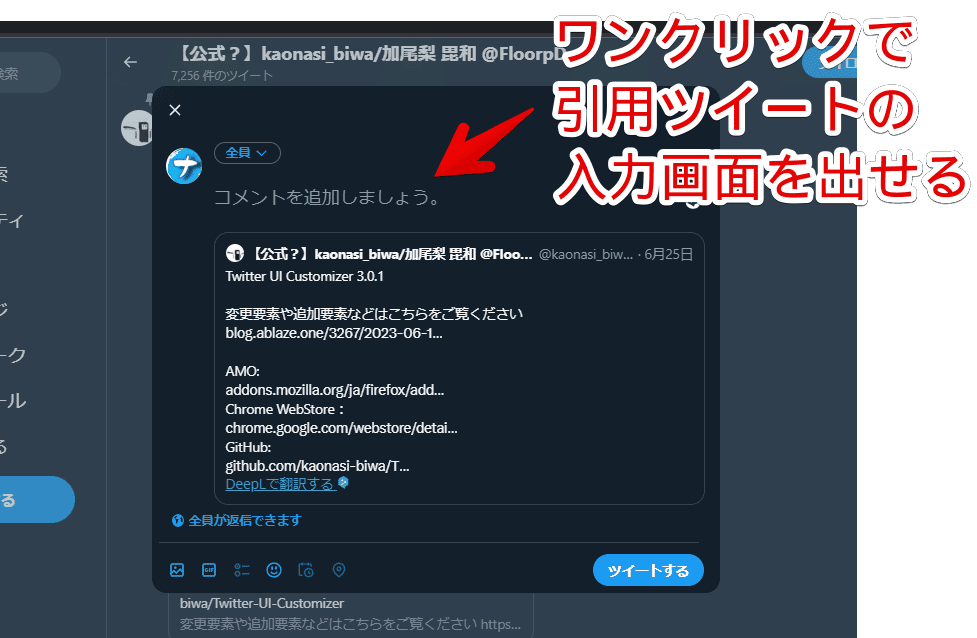
クリックすると、すぐにそのツイートを引用したツイート作成画面を表示できます。通常は、リツイートボタン→「引用ツイート」を押すというステップですが、このボタンを配置することで、ワンクリックでできます。

ユーザーをブロック・ミュート
バージョン3.0.1(2023年6月25日公開)から実装されたボタンです。そのツイートを投稿したユーザーをワンクリックでブロック・ミュートできるボタンを設置できます。

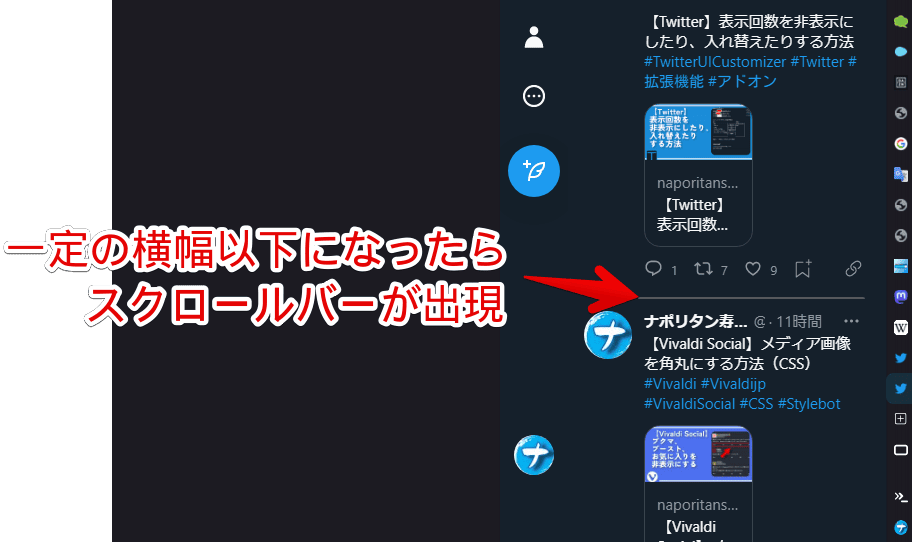
ツイート下ボタンにスクロールバーを表示
「ツイート下ボタンにスクロールバーを表示」にチェックすると、特定のウィンドウサイズ以下になった時、自動的にスクロールバーが出現します。通常サイズの時は表示されません。
サイドバー(ウェブパネル)などで役立ちます。本拡張機能は、ウェブパネル内でも動作します。(Floorpなど)

感想
以上、PCウェブサイト版「X(旧Twitter)」のツイート下にある各種ボタンを非表示・並び替えられる拡張機能「Twitter UI Customizer」についてでした。
本アドオン・拡張機能の開発者「kaonasi_biwa」様は、僕の無知な質問にも、丁寧に答えてくださり、感謝しかありません。Firefoxベースブラウザ「Floorp(フロープ)」の開発にも携わっているすごいお方です。