【Twitter】ワールドカップの点数をホバー時だけ表示するCSS

この記事では、「Twitter(PC版)」のトレンドページに表示されるワールドカップの結果(点数)を非表示にして、マウスを乗せたときだけ表示させるCSSについて書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を使います。
本記事で紹介するCSSを使えば、ワールドカップの結果(点数)をマウスホバー時だけ表示させるように変更できます。いつでもオンオフできます。
現在、4年に1度の大イベント「FIFAワールドカップカタール2022」が開催されています。僕は大熱中です。キリアン・エンバペ様がかっこいいです。
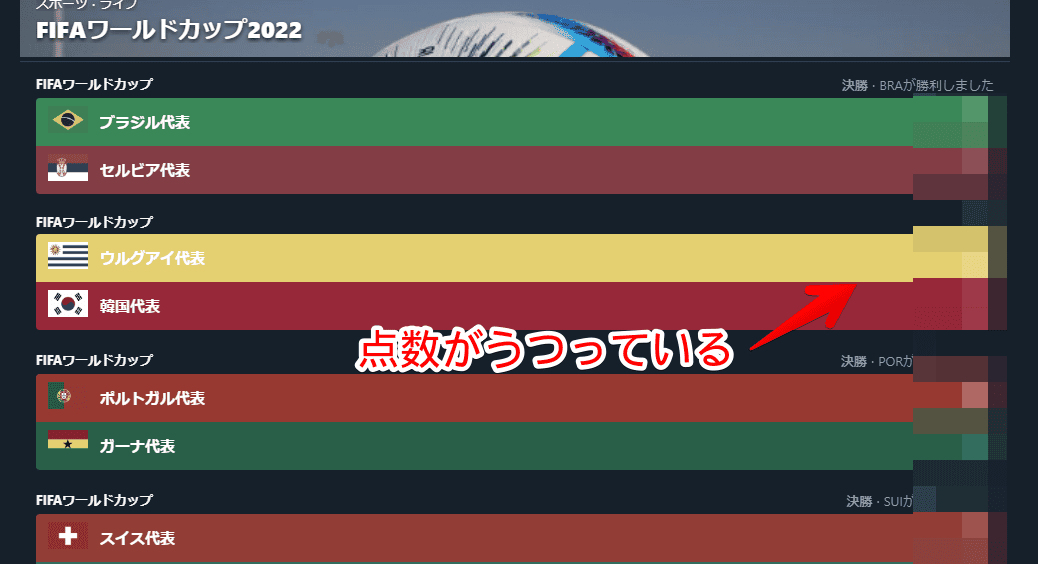
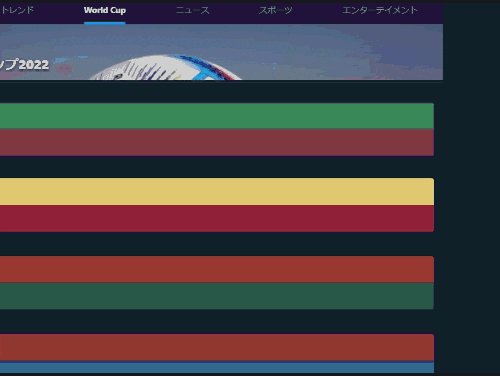
そんなW杯ですが、「X(旧Twitter)」のトレンドページに、今日の結果が表示されるようになっています。うっかり寝起きのぼけーっとした状態で、トレンドページを開くと、思わぬネタバレを食らうことになります。

そこで、マウスをもっていかないと表示されないように、CSSでカスタマイズすることにしました。試合のアーカイブをちゃんと見てから、結果を知りたいという方におすすめです。
まぁ、そもそもトレンドキーワードでネタバレを食らう可能性もあるので、そもそも開かないのが一番ですね。
「Stylebot(スタイルボット)」は、Chrome拡張機能だけでなく、Firefox、Microsoft Edgeアドオンも用意されています。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot」を利用します。
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく、Microsoft EdgeとFirefox版もあります。
「Chromeに追加」をクリックしてインストールします。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
ワールドカップの点数をホバー時だけ表示するCSS
「X(旧Twitter)」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*トレンドにあるワールドカップの点数を非表示、ホバー時だけ表示*/
a[href*="/i/events/"] .css-1dbjc4n.r-173mn98.r-18u37iz:not(:hover):not(:focus-within),
.css-1dbjc4n.r-z2wwpe.r-1udh08x:not(:hover):not(:focus-within) .css-1dbjc4n.r-18u37iz>div:nth-child(3):not(:hover):not(:focus-within) {
opacity: 0;
transition-duration: 0.4s;
}書き込めたら右上の「×」でスタイルシートを閉じます。
再度拡張機能ボタンを押して、登録したサイト(例:twitter.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
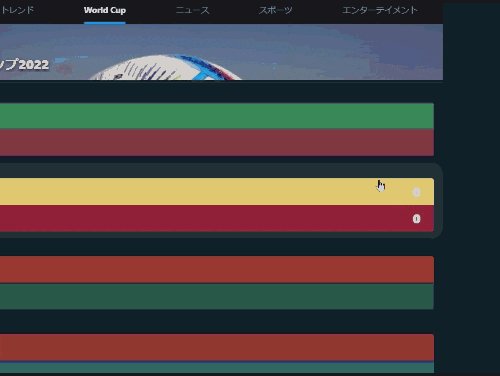
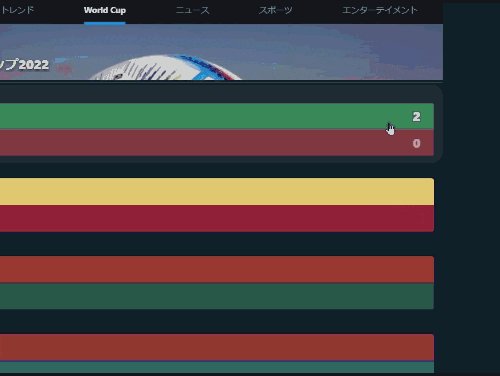
これで、通常は点数が非表示になります。「どこが対戦した」という情報はそのままです。マウスを国の背景色で塗りつぶされている部分に持っていくと、点数が表示されます。

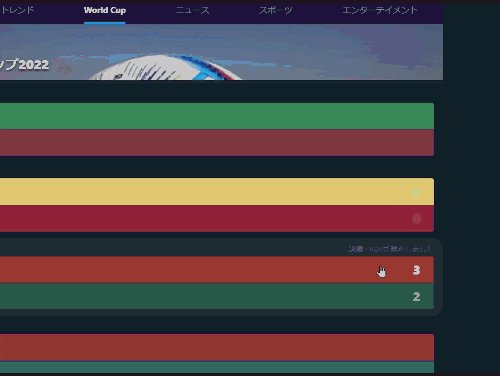
「マウスホバーの範囲が広すぎる!うっかり乗せてしまいそうだから、もっと範囲を狭めたい!」という方は、代わりに以下のCSSを利用してみてください。
/*トレンドにあるワールドカップの点数を非表示、ホバー時だけ表示*/
a[href*="/i/events/"] .css-1dbjc4n.r-173mn98.r-18u37iz:not(:hover):not(:focus-within),
a[href*="/i/events/"] .css-1dbjc4n.r-18u37iz>div:nth-child(3):not(:hover):not(:focus-within) {
opacity: 0;
transition-duration: 0.4s;
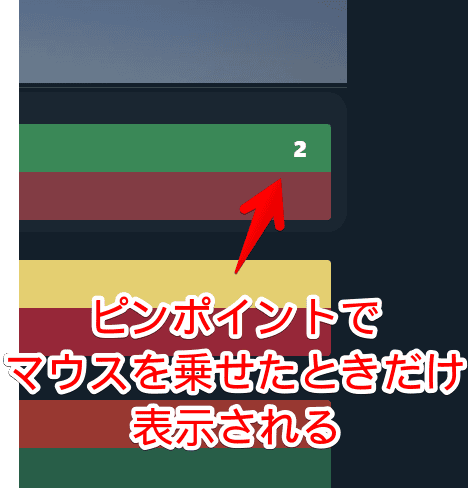
}ぴったり点数があった場所にマウスを乗せないと表示されなくなります。ただし、表示されるのは、マウスを乗せた国だけです。対戦国を知りたい場合は、その都度マウスを乗せないといけません。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、「X(旧Twitter)」のワールドカップの点数をネタバレしないために、ホバー時だけ表示するCSSでした。
背景色を薄くする記事も書いています。