【Twitter】「〇〇さんがリツイートしました」を非表示にするCSS

この記事では、PCブラウザ版「X(旧Twitter)」で、ホームタイムライン上に表示される「〇〇さんがリツイートしました」を非表示にするCSSを紹介します。
ウェブサイトに作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
以前、CSSではなく、Twitter公式の方法やその他の方法を使って、「リツイートしました」を非表示にする記事を書いていました。いつの間に、書いていたんだと自分でもびっくりしました。
上記記事で紹介しているのは、Twitter公式の「ミュートとブロック」機能を使う方法です。ミュートするキーワードで、「RT @」を指定することで、タイムライン上からリツイートを非表示にできます。
標準機能なので、特に難しい作業をせずに、ささっと設定できます。デバイスに左右されずに設定でき、いつでも元に戻せます。本記事で紹介するCSSを適用しなくても、公式のミュート機能で非表示にできます。
当サイトでは、結構な数のCSS記事を書いているのにも関わらず、「リツイートしました」を消すCSS記事は、書いていなかったことに気づいたので書きます。公式のミュート機能がうまく動作しない場合は、CSSを試すといいかもしれません。
自身の環境上だけの反映です。他人には影響しません。いつでも元に戻せます。本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。
タイムライン上から引用リツイートを非表示にするCSS記事を書いています。
引用ツイートページの引用元を非表示にするCSS記事も書いています。個人的におすすめです。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックしてインストールします。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
タイムラインから「リツイートしました」を非表示にするCSS
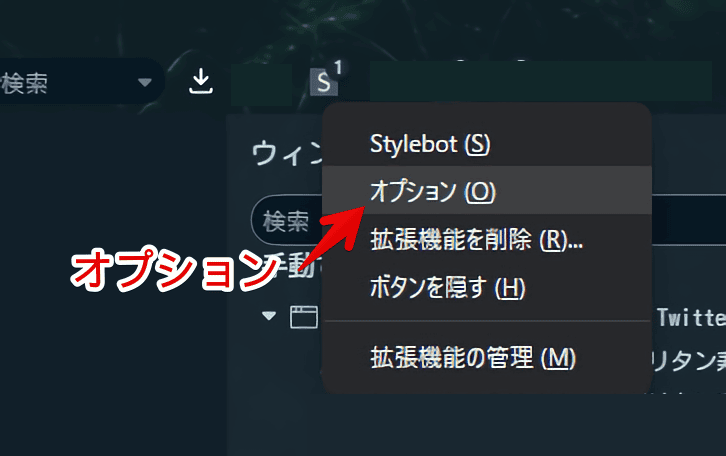
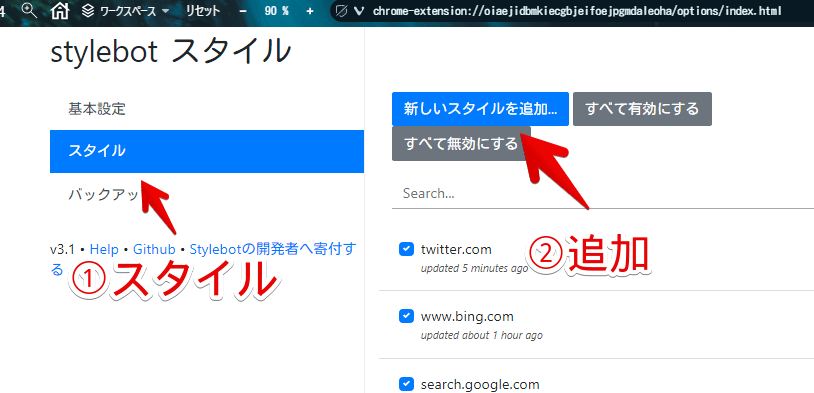
「X(旧Twitter)」にアクセスします。Stylebotのアイコンを右クリック→「オプション」をクリックします。

通常だと、「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」からCSSを書き込みます。
しかし、この方法だと自動的に「twitter.com」というドメイン単位での指定になります。URL内に含まれるドメイン名が「twitter.com」のページ全てで動作するという意味です。
ドメイン単位のデメリットは、誰かのプロフィールページにアクセスした時にも、その人がRTした「〇〇さんがリツイートしました」が消えてしまうということです。

これだと、タイムライン上からだけ消して、その人のプロフィールページにアクセスした時は、どんなツイートをリツイートしているのか確認することができなくなります。
逆に、完全に「リツイートしました」をどこのページからも削除したいという場合は、ドメイン単位の指定でもいいと思います。
そうでない場合は、ドメイン単位ではなく、ページ単位でホームタイムライン上だけで動作するようにする必要があります。
設定画面を開けたら、左側の「スタイル」→「新しいスタイルを追加」をクリックします。
既にホームタイムライン上だけで動作させるスタイルシートを作成している方は、追加で書き込むという形でOKです。「【Twitter】タイムラインから引用リツイートを非表示にするCSS」の記事を見て適用している方は、同じものが作成されていると思います。

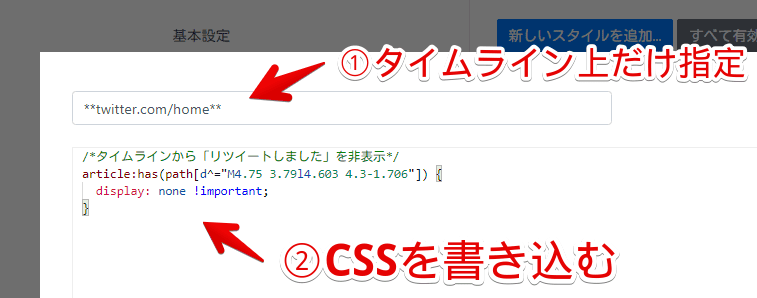
二つのテキストボックスが表示されるので、一つ目に適用させたいURL、二つ目にCSSを書き込みます。
URL部分を、Twitterのタイムライン上だけで動作させるため、「**twitter.com/home**」とします。前後のアスタリスク記号は、ワイルドカードです。
**twitter.com/home**
二つ目のCSS入力欄に、以下のCSSを貼り付けます。貼り付けたら、「保存」をクリックします。
/*タイムラインから「リツイートしました」を非表示*/
article:has(.r-1iusvr4.r-16y2uox path[d^="M4.75 3.79l4.603 4.3-1.706"]) {
display: none !important;
}「article」が各ツイートを指しています。「:has」は、特定の要素が含まれている場合という意味です。その後に続く「(path[d^="〇〇"])」で「リツイートしました」の部分を指定しています。
「リツイートしました」という目印が含まれている各ツイートを非表示(display: none !important;)にするという意味になっています。
Twitter側の仕様変更で使えなくなる場合があります。CSSを書き込んだのに動作しない場合は、問い合わせページから教えていただければ幸いです。その際、本記事のURLを貼っていただけると、何のことかすぐに理解できます。
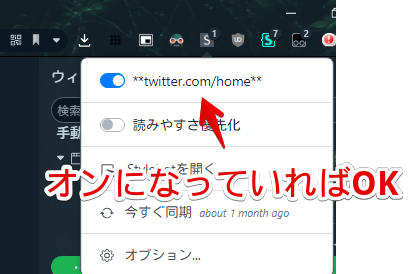
「X(旧Twitter)」ページに戻って、登録したサイト(例:**twitter.com/home**)がオンになっていることを確認します。オンになっている間は有効になっているということです。

タイムライン上から、「リツイートしました」が消えると思います。タイムラインがすっきりします。
一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「**twitter.com/home**」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「X(旧Twitter)」で、タイムライン上から「〇〇さんがリツイートしました(RT)」を非表示にするCSSでした。
全く関係ない余談です。以下の記事で紹介している「Twitter UI Customizer」拡張機能を利用することで、各種ツイート下部にあるボタンを並び替えたり、ツイートの表示回数を消して、ブックマークへの追加ボタンを設置するといったことが可能です。