【ABEMA】動画にマウスを乗せた時、若干暗くなるのを防ぐCSS
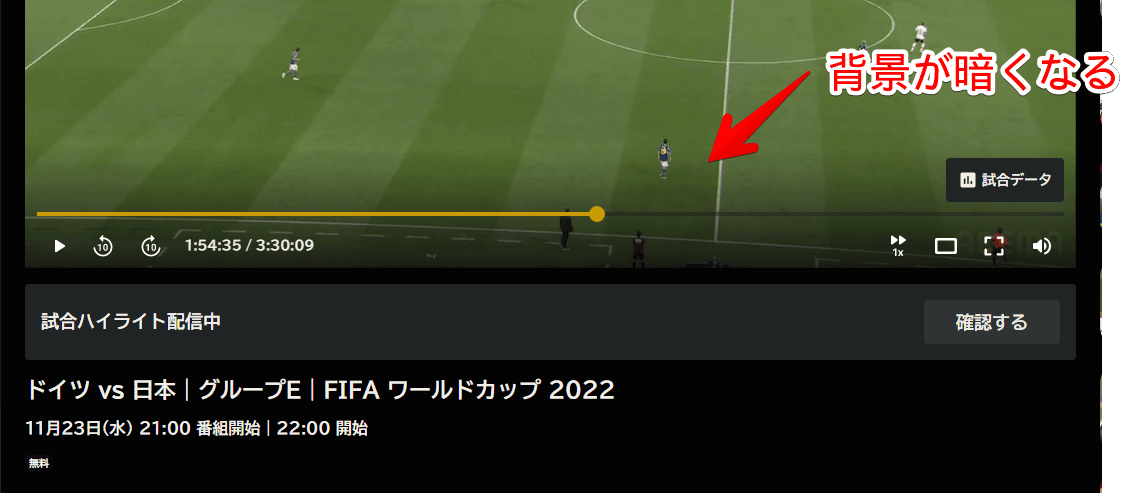
通常PCウェブサイト版「ABEMA」では、動画プレーヤー上にマウスを乗せるとシークバー周辺が暗くなります。動画の影響でシークバーや最大化などの各種ボタンが見えにくくなるのを防止するためです。

僕は頻繁にシークバーを操作するので、毎回暗くなるのが鬱陶しいと思いました。CSSを使うことでサクっと削除できます。いつでも元に戻せます。自身の環境上で非表示にするだけです。誰にも迷惑をかけません。
背景を削除することで、ボタンが見えにくくなる問題を解決するために、ボタンに背景を付けるCSSも合わせて紹介します。
本記事はCSSを適用できるPCウェブサイト向けです。スマホのアプリ版ではできません。
前提
「Stylebot」などのCSSを適用できる拡張機能を既に導入している前提です。
ABEMAの動画マウスホバー時、暗くなるのを防ぐCSS
スタイルシートを開く
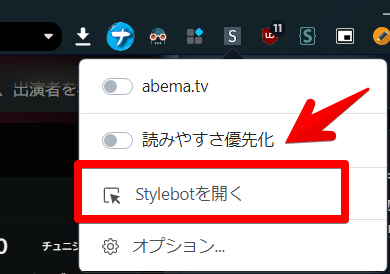
「ABEMA」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
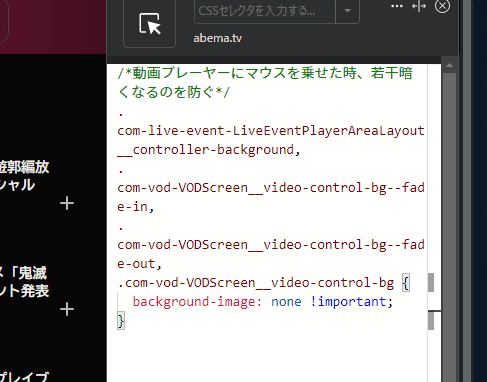
以下のコードを書き込みます。
/*動画プレーヤーにマウスを乗せた時、若干暗くなるのを防ぐ*/
.com-live-event-LiveEventPlayerAreaLayout__controller-background,
.com-vod-VODScreen__video-control-bg--fade-in,
.com-vod-VODScreen__video-control-bg--fade-out,
.com-vod-VODScreen__video-control-bg {
background-image: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:abema.tv)がオンになっていることを確認します。オンになっている間は有効になっているということです。
暗くならないか確認
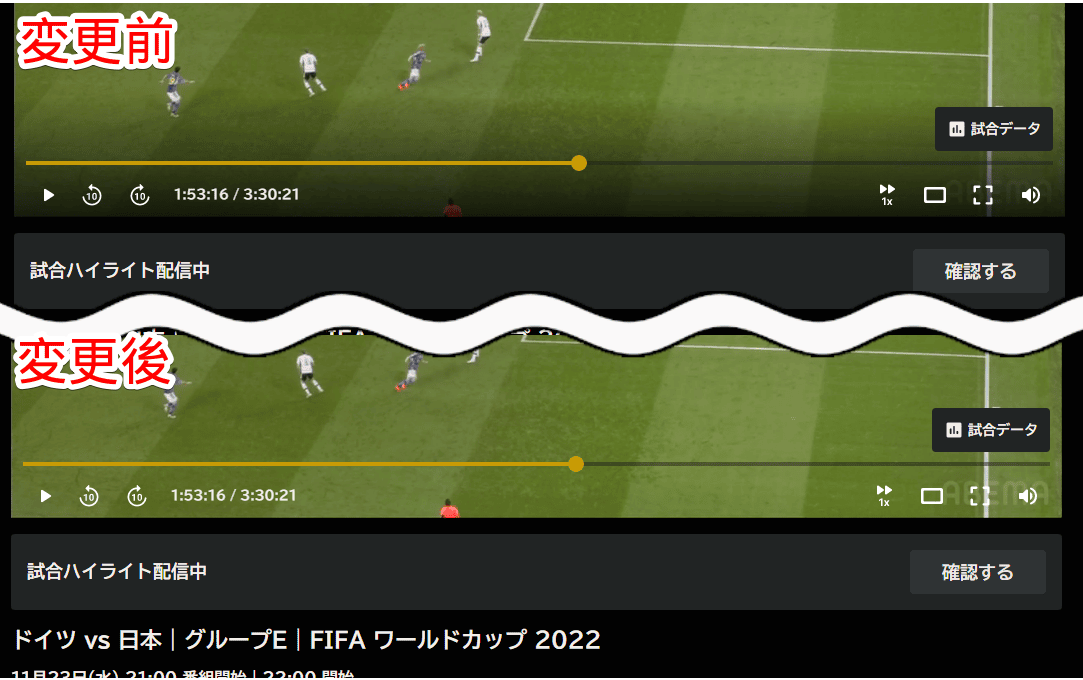
動画プレーヤーにマウスを置いた時、画面が暗くならなくなります。比較画像を貼っておきます。ライブ配信、アーカイブどちらでも有効だと思います。

通常は下らへんが若干暗くなっていましたが、CSS導入後は明るいままです。シークバーを表示させつつ後ろの動画も楽しめます。動画によっては若干ボタンが見えにくくなりますが気になりません。
一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「abema.tv」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
ボタンの背景に色を付けて見やすくするCSS
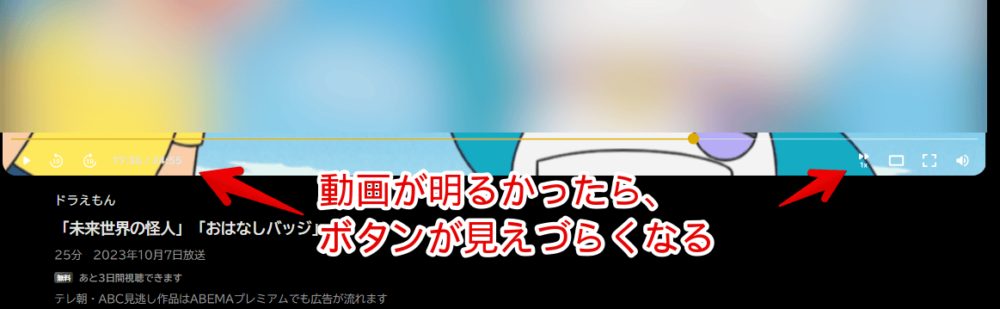
黒いグラデーションを削除した影響で、動画が明るかったら各種ボタンが見えにくくなりました。
自業自得なんですが、ボタンを見やすくするために元のグラデーションがある状態にはしたくありませんでした。

以前、「Twitch」のプレーヤー内にあるボタンに背景を付ける記事を書きました。これを思い出してABEMA用のCSSを作成しました。
以下のCSSを追加で書き込みます。
/*ボタンに背景色を付ける*/
:is(.com-vod-VideoControlBar__left, .com-vod-VideoControlBar__right)>* {
background-color: rgb(51 51 51 / 80%) !important;
border-radius: 10px !important;
margin: 0 6px !important;
height: 34px !important;
&.com-vod-VideoControlBar__time {
padding: 10px !important;
}
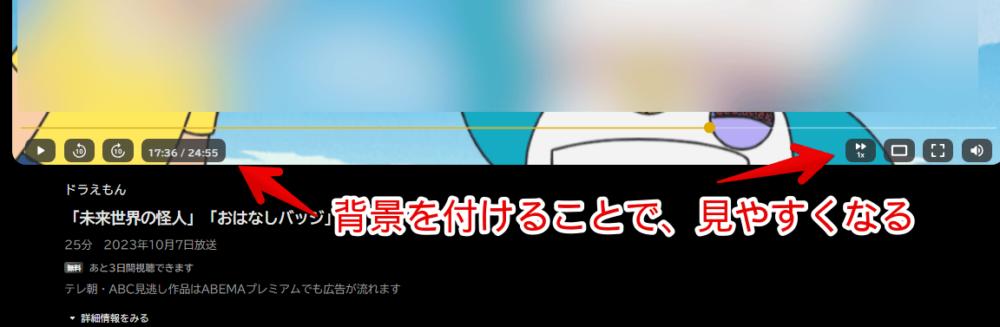
}上記CSSを書き込むと、下記画像のようにプレーヤー内の各種ボタン(UI)に背景が付きます。ボタンの後ろだけに設定しているので、付近全体が暗くなる通常の仕様よりも動画の邪魔にならないと思います。

「background-color」が背景色です。RGBで指定しています。最後の「80%」という数字は透明度です。0%にすると完全な透明になります。100%にすると不透明=透明にしません。
「border-radius」が角丸具合です。角丸が嫌いな方は数値を0にするか、この行だけ書き込まないようにします。もっと角丸にしたい場合は数字を大きくします。
「margin」が余白具合です。最初の「0」が上下の余白、最後の「6px」が左右の余白を指しています。余白を入れなかったら背景が隣のボタンと被ってしまい、ちょっとブサイクだったので余白を設けました。不要な方はこの行を書かないようにします。
「height」が高さです。デフォルトだと背景を付けた時、思った以上に高かったのでちょっと低く設定しました。
ABEMA以外のサイトの黒いグラデーションを排除する方法
当サイトでは、「YouTube」や「Amazonプライムビデオ」など、「ABEMA」以外にもいくつか書いています。気になった方は参考にしてみてください。
- 【プライムビデオ】マウスホバー時に暗くしないようにするCSS | ナポリタン寿司のPC日記
- 【Twitch】動画マウスホバー時に暗くなるのを無効化するCSS | ナポリタン寿司のPC日記
- 【YouTube】動画マウスホバー時の黒いグラデーション排除CSS | ナポリタン寿司のPC日記
- 【WOWOWオンライン】マウスホバー時、動画が暗くなるのを防ぐCSS | ナポリタン寿司のPC日記
- 【TVer】動画マウスホバー時に暗くさせないようにするCSS | ナポリタン寿司のPC日記
- 【NHKプラス】動画ホバー時、オーバーレイ内を暗くさせないCSS | ナポリタン寿司のPC日記
- 【U-NEXT】動画にマウスを乗せた時、暗くさせないCSS | ナポリタン寿司のPC日記
- 【X・Twitter】動画ホバー時暗くさせないようにするCSS | ナポリタン寿司のPC日記
感想
以上、PCウェブサイト版「ABEMA」で、動画プレーヤー上にマウスを乗せたとき表示される暗いグラデーションを削除する方法(CSS)でした。
コメント数を削除する記事も書いています。