【WOWOWオンライン】マウスホバー時、動画が暗くなるのを防ぐCSS

この記事では、PCウェブサイト版「WOWOWオンデマンド」で、動画プレーヤー上にマウスを置くと、動画全体が若干暗くなるフィルター機能を無効化するCSSを書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
僕は、23-24シーズンのUEFAチャンピオンズリーグ、UEFAヨーロッパリーグを見るために、「WOWOWオンデマンド」に加入しました。
毎年販売しているのか分かりませんが、「UEFAチャンピオンズリーグ UEFAヨーロッパリーグ-2023-24シーズンパス-」を購入しました。年間11,900円で、今シーズンのその2つが見れるお得なセットです。先着10,000名限定で、9月19日に上限に達したため、もう今年は買えません。
加入して、「うひょうひょ~」と楽しんでいたんですが、マウスがふっと動画プレーヤーの上に置かれた時、動画全体が暗くなるのが気になりました。うっかり手が当たって、動画プレーヤー内に入っただけでも、全体が暗くなるので、サッカーが見えにくくなりました。
サンプルのGIF画像を貼っておきます。著作権の関係で、動画撮影時、勝手にプレーヤーの映像が真っ暗になったので、具体的にどのくらいフィルターで暗くなるのかはお伝え出来ません。マウスをひょいっと乗せると、動画のシークバー(再生バー)が表示されて、動画内が暗くなりました。

PCの場合、CSSを利用することで、暗くなるフィルターを廃止できます。自身の環境上で、他人には影響しません。いつでも元に戻せます。
本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。拡張機能を利用できるブラウザアプリ(例:Kiwi Browser)などを使えば、もしかしたらできるかもしれません。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は、拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
WOWOWの動画プレーヤーがマウスホバーで暗くなるの防ぐCSS
「WOWOWオンライン」にアクセスして、動画を開きます。僕は、欧州サッカーの見逃し配信で試してみます。
どうやら「WOWOW」は、トップページと見ている動画で若干ドメインが異なるようです。僕が見ているサッカーは、「wod.wowow.co.jp」というドメインでしたが、トップページは「www.wowow.co.jp」でした。
このことから、サッカー以外の動画ページだと、さらに異なるドメインの可能性があります。とにかく、WOWOWのトップページではなく、自分が本記事のCSSを使いたい動画プレーヤーページを開くのがいいかなと思います。
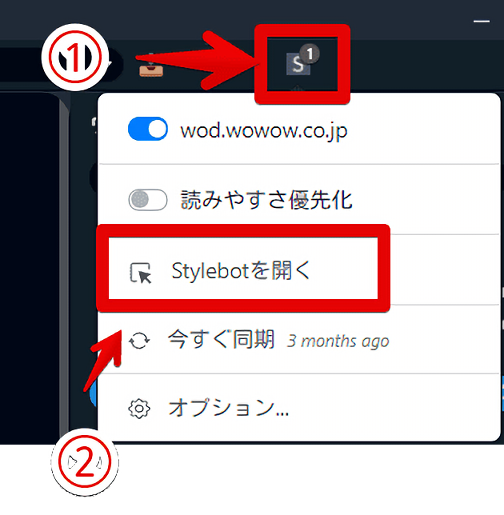
動画プレーヤーページを開けたら、インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

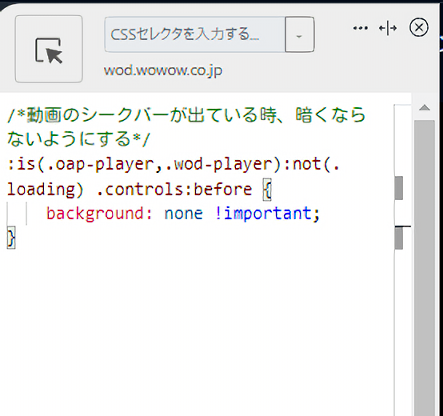
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*動画のシークバーが出ている時、暗くならないようにする*/
:is(.oap-player,.wod-player):not(.loading) .controls:before {
background: none !important;
}本記事のCSSは、僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で、修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:wod.wowow.co.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
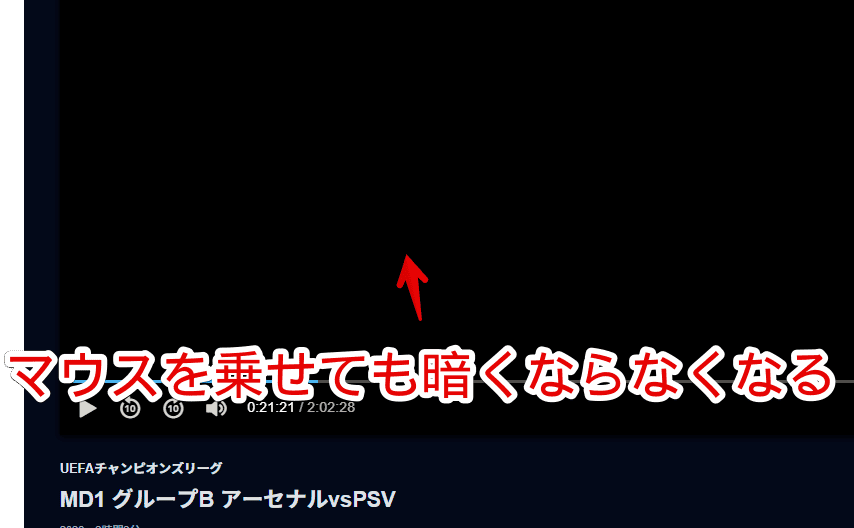
動画プレーヤー上にマウスを乗せても、動画が暗くならないようになります。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「wod.wowow.co.jp」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
WOWOW以外の動画サービスで暗くしないようにする記事紹介
「WOWOW」以外にも、マウスホバー時に画面が暗くなる系の動画サービスがあります。これらでも同様に暗くしないようにできます。CSSを適用できる拡張機能さえ入れておけば、他のサービスでもCSSを書き込むだけで使えます。
- 【プライムビデオ】マウスホバー時に暗くしないようにするCSS
- 【ABEMA】動画にマウスを乗せた時、若干暗くなるのを防ぐCSS
- 【YouTube】動画マウスホバー時の黒いグラデーション排除CSS
- 【Twitch】動画マウスホバー時に暗くなるのを無効化するCSS
- 【TVer】動画マウスホバー時に暗くさせないようにするCSS
連続再生を停止する方法
以下の記事を参考にしてみてください。サッカーのハイライトなどを見ている時、勝手に次の動画を再生しないようにできます。
感想
以上、PCウェブサイト版「WOWOWオンデマンド」で、動画プレーヤー上にマウスを置くと、動画全体が若干暗くなるフィルター機能を無効化するCSSでした。
サッカー、楽しいです。











 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉