【メルカリ】「閲覧した商品からのおすすめ」を非表示にするCSS
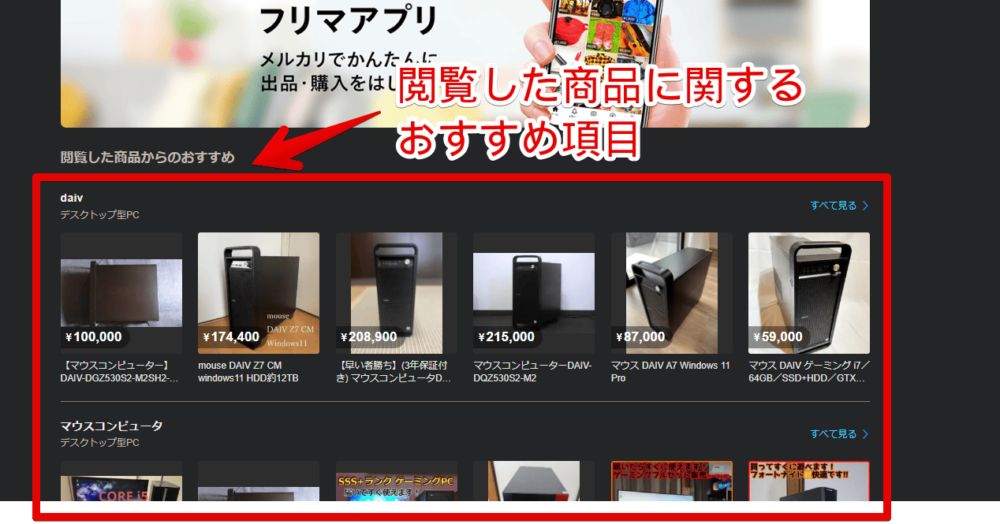
PCウェブサイト版「メルカリ」のトップページには、「閲覧した商品からのおすすめ」という項目があります。過去に検索したキーワードに関する出品された商品がタイル状で表示されます。

どうやら、ここの閲覧履歴は消せないようです。新しい単語で検索して上書きするしかありません。
人によっては、この項目自体が不要かもしれません。僕の場合、スクリーンショットを撮影する時に、過去閲覧した関連商品が映ってしまうのが少々恥ずかしいので、消すことにしました。CSSを利用することで、非表示にできます。
「閲覧した商品からのおすすめ」を消して、トップページを「おすすめの商品」だけにできます。なんなら、「おすすめの商品」も消すことが可能です。トップページに、何も関連商品を表示させない状態です。
ただし、CSSなので、メルカリの仕様変更で使えなくなる可能性があります。本記事で紹介しているCSSが使えなくなっていた場合、問い合わせよりご連絡いただければ幸いです。僕ができる範囲でコードを修正したいと思います。
CSSを導入したブラウザ上での見た目を変えるだけです。他人には影響しません。自身が出品した商品を相手のおすすめ欄に表示させないようにする…といったものではありません。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は、拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
メルカリの「閲覧した商品からのおすすめ」を消すCSS
「メルカリ」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

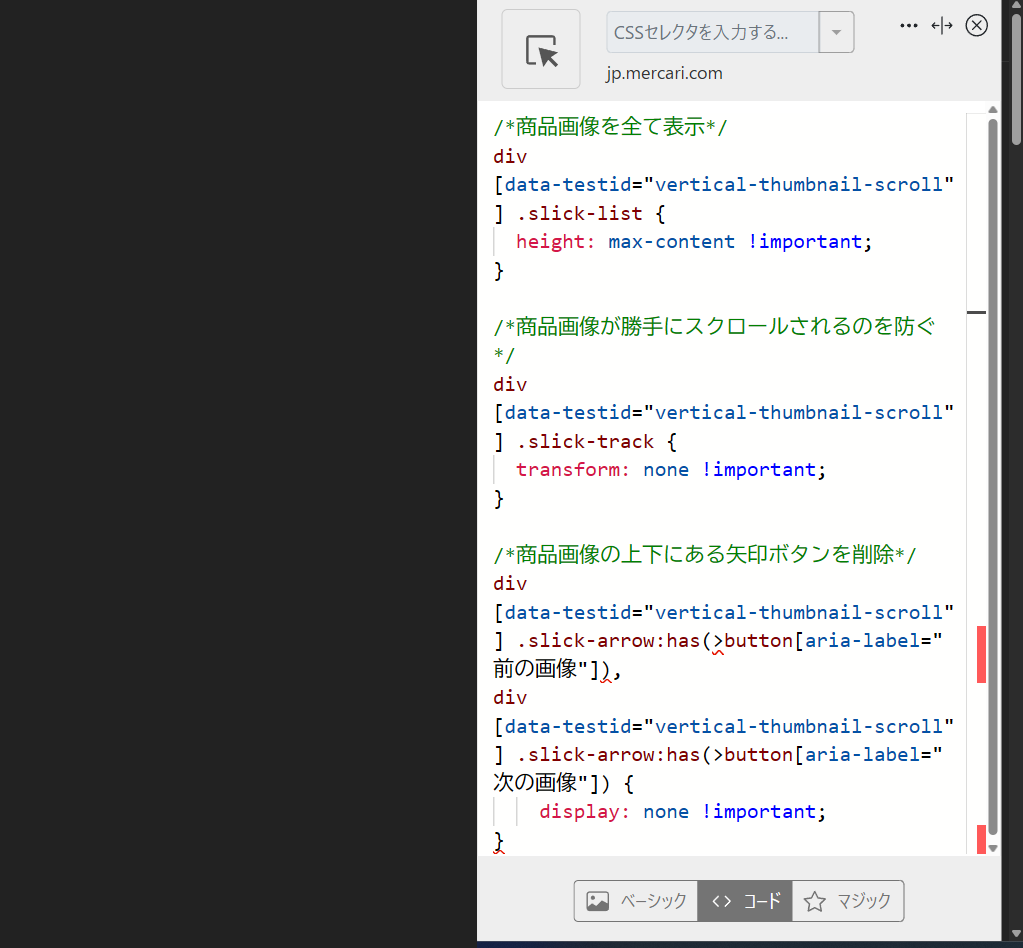
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*トップページの「閲覧した商品からのおすすめ」非表示(2024年1月31日修正)*/
main#main>div>section:has(a[data-location^="home:recommend"]) {
display: none !important;
}2023年9月に入ったころから、多数本記事のCSSが使えなくなったと連絡をいただきました。僕の環境では、上記CSSで問題なく非表示にできています。
どうやら、一部アカウントのみで仕様変更しているようです。もし、非表示にならない場合、以下のCSSのどっちかを試してみてください。どちらかは、自身の環境で使えるかもしれません。
/*トップページの「閲覧した商品からのおすすめ」非表示*/
main#main>div.merTabPanel>div:nth-last-child(2) {
display: none !important;
}
/*トップページの「閲覧した商品からのおすすめ」非表示*/
main#main>div.merTabPanel>div:has([href*="/search?keyword=" i][data-location*="home:recommend:component:see_all" i]) {
display: none !important;
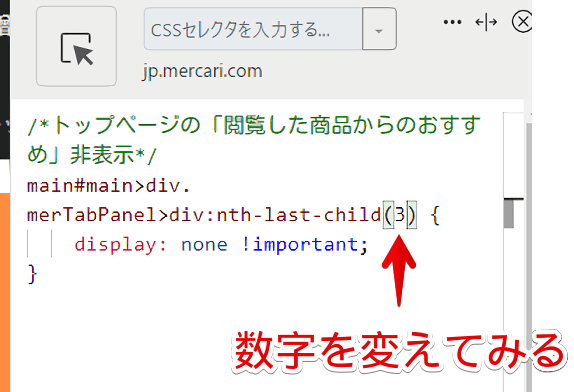
}もし、上記CSSの両方を試しても、うまく非表示にならない場合、上記CSSの1番目を「Stylebot」に書き込んだ上で、「div:nth-last-child(2)」の部分を「div:nth-last-child(3)」といったように、数字を前後に書き換えてみてください。数字を変えることで、非表示になった事例があります。

今回の厄介な点は、僕のメルカリでは、特に仕様変更がされておらず、以前のCSSで、問題なく消える点です。
「YouTube」などのサービスあるあるの、一部アカウントからアップデートしていき、最終的に全ユーザーに反映させるパターンと同じで、メルカリも数日~数週間すれば、新しい仕様変更が、僕のアカウントにもくるだろうと思っていました。しかし、待てど暮らせど、きませんでした。
そのため、「閲覧した商品からのおすすめ」が非表示にならなくなった読者様から、ウェブサイトのHTMLファイルを送っていただき、僕のほうで解析して、新しいCSSを作成する…という手順を踏んでいます。
僕の環境で使えなくなったら、すぐにでも修正に取り掛かれますが、一部アカウントのみの変更となると、その方からHTMLファイルを送っていただかないと、調べようがない状況です。
もし、皆さんの環境で使えなくなった場合は、HTMLファイルを添付して、問い合わせしていただけると、なるべく早く修正できるかもしれません。ただHTMLファイルを送るということは、右上のユーザー名と、トップページに表示されている閲覧している商品が僕にばれてしまうというデメリットがあります。
以前まで「閲覧した商品からのおすすめ」には、分かりやすいCSSのclass名(セレクタ)が用意されていたので、簡単に消せていました。その方のHTMLでは、丸々削除されていて、まるで「そう簡単に閲覧した商品からのおすすめを消せないよう、メルカリに対策された…」ような印象を受けました。
一部アカウントだけで、そういった仕様変更がなされたことも謎です。まぁ色々思うことはありますが、本記事では、できる限り、修正していけたらなと思います。初心者なので、いずれ限界はきそうです。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:jp.mercari.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
トップページから「閲覧した商品からのおすすめ」が消えると思います。
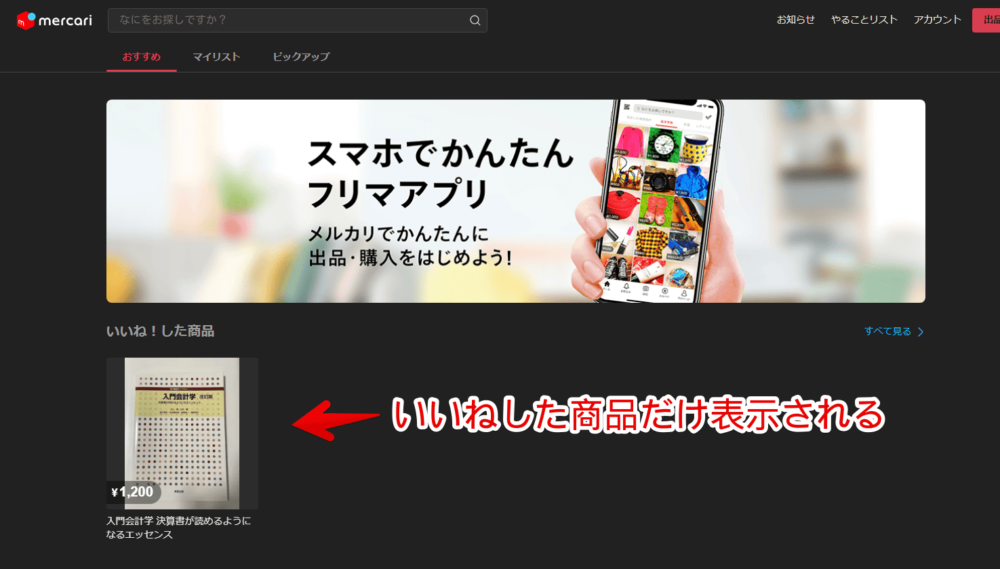
検索した単語ごとで表示されていましたが、丸ごと消えます。「閲覧した商品からのおすすめ」の下部にあった「おすすめの商品」項目が、上に詰めて表示されます。もし「いいね!」している商品があれば、そのタイルが一番上に表示されます。

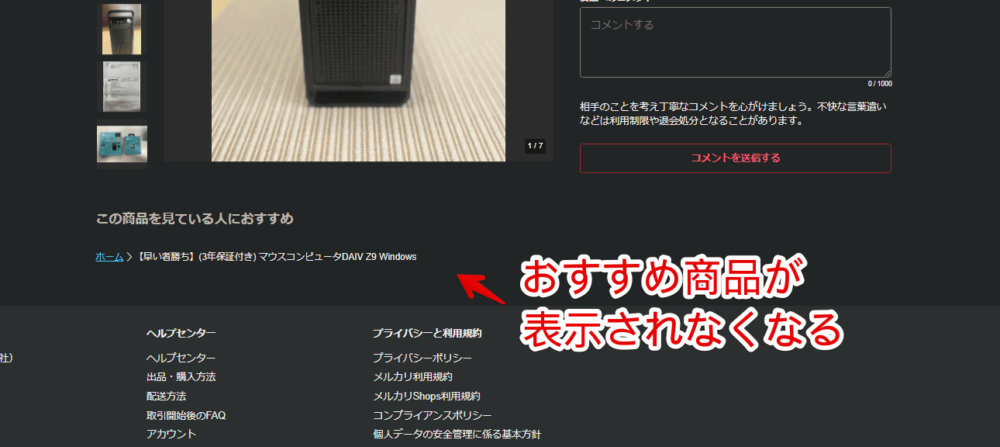
トップページではなく、商品詳細ページの下部にある「この商品を見ている人におすすめ」項目は無関係です。消しません。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「jp.mercari.com」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
「おすすめの商品」も一緒に消したい場合
「おすすめの商品」も一緒に消したい場合は、以下のCSSを追加で書き込みます。
/*トップページの「おすすめの商品」非表示(2024年02月01日修正)*/
main>div>div[data-testid*="recommendation" i] {
display: none !important;
}「閲覧した商品からのおすすめ」を消すCSSと併用することで、トップページの「おすすめ」タブには、「いいね!」した商品だけが表示されます。

「マイリスト」タブなどは、今まで通り表示されます。「おすすめ」タブ内のおすすめ商品だけ消します。もしかしたら、僕が知らない部分も消えている可能性があります。

商品詳細ページのおすすめ欄は消えませんでした。ここも消したい場合は、以下のCSSを追加で書き込みます。あんまり検証していないので、うまく動作しない可能性もあります。
/*商品詳細ページの「この商品を見ている人におすすめ」非表示*/
div#item-grid:has(a[data-location^="item_details:recommended_items"]) {
display: none !important;
}僕の環境では、非表示になりました。「この商品を見ている人におすすめ」という文字は残りました。手間なのでそのままにしています。消そうと思えば消せます。

トップページのバナー広告画像を非表示にしたい場合
同じようにCSSを利用することで、トップページの上部に表示される「メルカリアンバサダー」や「もれなく貰えるクーポン」といったバナー広告画像を非表示にできます。以下の記事を参考にしてみてください。
トップページの「いいね!した商品」を非表示にしたい場合
同じようにCSSを利用することで、トップページの「いいね!した商品」項目を、丸々非表示にできます。以下の記事を参考にしてみてください。
感想
以上、PCウェブサイト版「メルカリ」のトップページに表示される「閲覧した商品からのおすすめ」や「おすすめの商品」項目を消す方法(CSS)でした。
以下の記事も役立つかもしれません。













 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉