【メルカリ】商品ページの商品画像を隠さず全部表示するCSS
PCのブラウザでメルカリの商品詳細ページを見てみると、左側に投稿されているサムネイル画像、中央に拡大された画像、右側に概要欄という配置になっています。
左側のサムネイルについてですが、僕の所持しているモニター(ASUS ゲーミングモニター TUF Gaming VG249Q1A-J 23.8インチ)だと、最大で6枚の写真しか表示されませんでした。それ以上の写真が添付されている場合でも、上下の矢印ボタンが表示されて、見切れていました。

皆さんの環境でどうなっているか分かりませんが、少なくとも僕の環境では見切れています。次の画像に切り替えるには、上下の矢印ボタンをクリックしないといけません。少し不便だと思ったので、全部表示するように調整してみます。
CSSを利用します。自身の環境上で、他人には影響しません。いつでも元に戻せます。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は、拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
メルカリの商品サムネイルを全部表示するCSS
「メルカリ」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

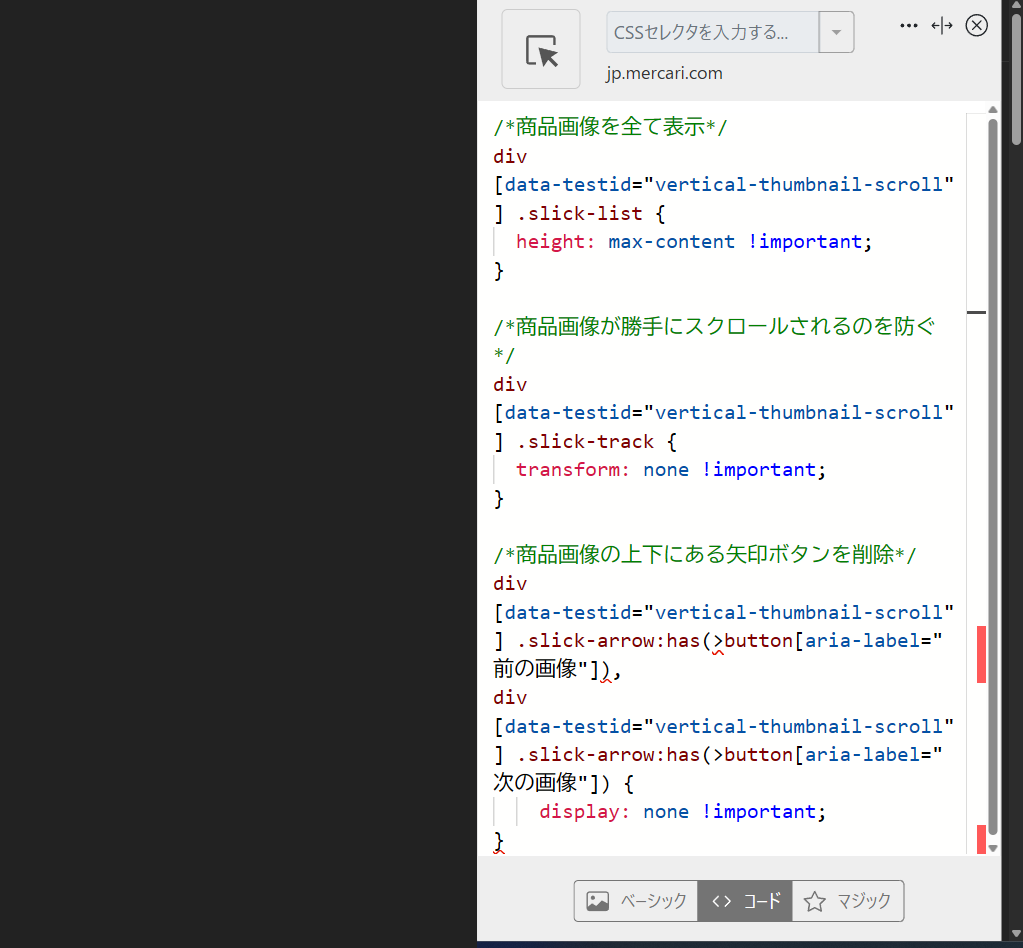
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。以下のコードになります。
/*商品画像を全て表示*/
div[data-testid="vertical-thumbnail-scroll"] .slick-list {
height: max-content !important;
}
/*商品画像が勝手にスクロールされるのを防ぐ*/
div[data-testid="vertical-thumbnail-scroll"] .slick-track {
transform: none !important;
}
/*商品画像の上下にある矢印ボタンを削除*/
div[data-testid="vertical-thumbnail-scroll"] .slick-arrow:has(>button[aria-label="前の画像"]),
div[data-testid="vertical-thumbnail-scroll"] .slick-arrow:has(>button[aria-label="次の画像"]) {
display: none !important;
}本記事のCSSは、僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で、修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:jp.mercari.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
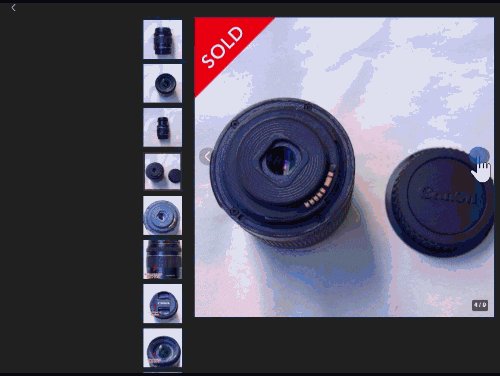
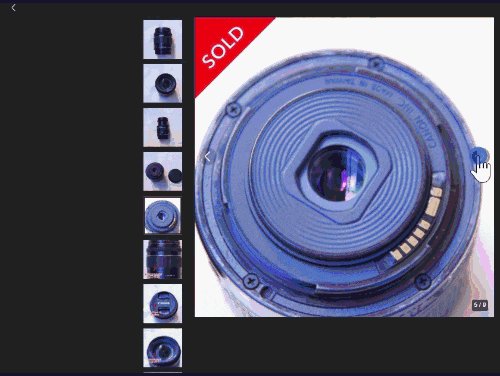
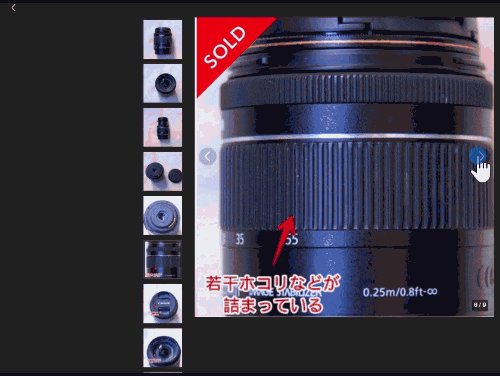
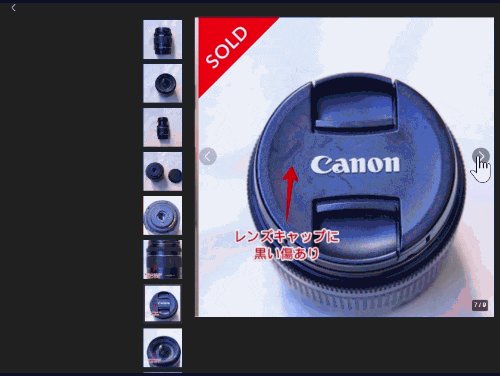
適当に商品詳細ページにアクセスします。トップページ(https://jp.mercari.com)ではなく、何かしらの商品ページです。売却済みかどうかは関係ありません。CSS導入後は、左側の商品画像サムネイルが全部表示されます。

上記商品だと、9枚の画像が投稿されているので、9枚全部が一列に表示されます。確かメルカリの場合、最大で10枚しかアップロードできないので、長くても画面の外に出ることはないと思います。モニターのサイズにもよるかもしれません。
サムネイルを全部表示するので、上下の矢印ボタンは不要だと思い、「display: none」を使って消しています。画像を切り替える場合、サムネイルをクリックするか、中央にある拡大写真内の矢印ボタンを押します。
CSS導入前は、画像を切り替えると、左側のサムネイルが連動してスクロールしていました。この機能も不要だと判断し、「transform: none」で動かないようにしています。GIF画像を貼っておきます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「jp.mercari.com」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
トップページの「閲覧した商品からのおすすめ」を非表示にしたい場合
同じようにCSSを利用することで、トップページに表示される「閲覧した商品からのおすすめ」項目を丸ごと非表示にできます。詳しくは、下記記事を参考にしてみてください。
トップページのバナー広告画像を非表示にしたい場合
同じようにCSSを利用することで、トップページの上部に表示される「メルカリアンバサダー」や「もれなく貰えるクーポン」といったバナー広告画像を非表示にできます。以下の記事を参考にしてみてください。
感想
以上、PCウェブサイト版「メルカリ」の商品詳細ページにあるサムネイルを見切らず、全部表示するCSSでした。
メルカリのアップデートでいずれ使えなくなる可能性があります。












 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉