【メルカリ】商品編集ページの「類似の売れている商品」の非表示CSS
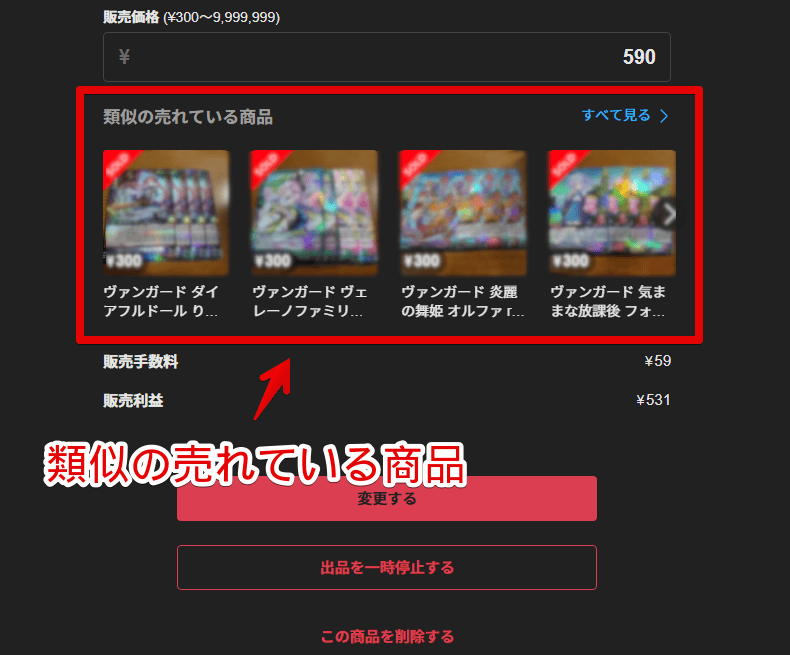
PCウェブサイト版「メルカリ」で出品した商品の編集ページを開くと、販売価格の下に「類似の売れている商品」というカルーセル(タイル)の画像が表示される時があります。

既に売れている他の方の類似商品をチェックできるので、価格の修正等に役立つ便利機能だと思いますが、僕は不要です。自分のペースで価格を決めて販売するため、他人のはあんまり見ません。
CSSを利用することで、自身の環境上で非表示にできます。いつでも元に戻せます。同じように「類似の売れている商品」が邪魔な方、参考にしてみてください。本記事は拡張機能を導入できるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は、拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
メルカリの出品編集ページの「類似の売れている商品」を消すCSS
商品の編集ページだけで動作するスタイルシートを作成する
当サイトで紹介している普段の方法だと、インストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」からアクセスしますが、本記事の場合、商品の出品ページだけで動作させたいので、専用のスタイルシートを作成します。
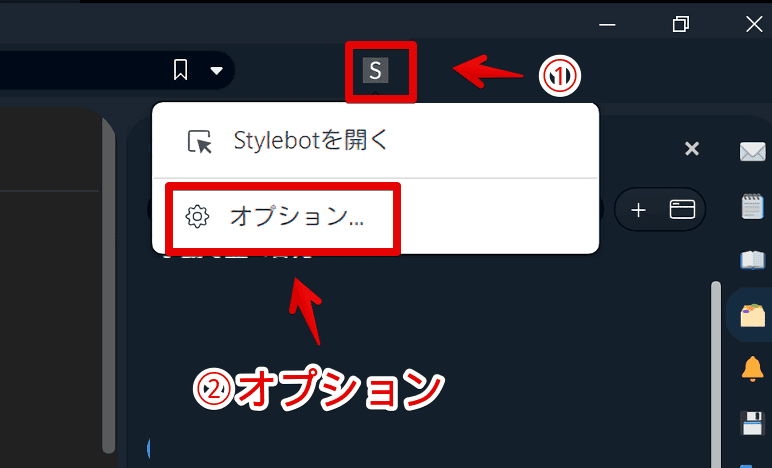
「Stylebot」拡張機能アイコンを左クリック→「オプション」をクリックします。

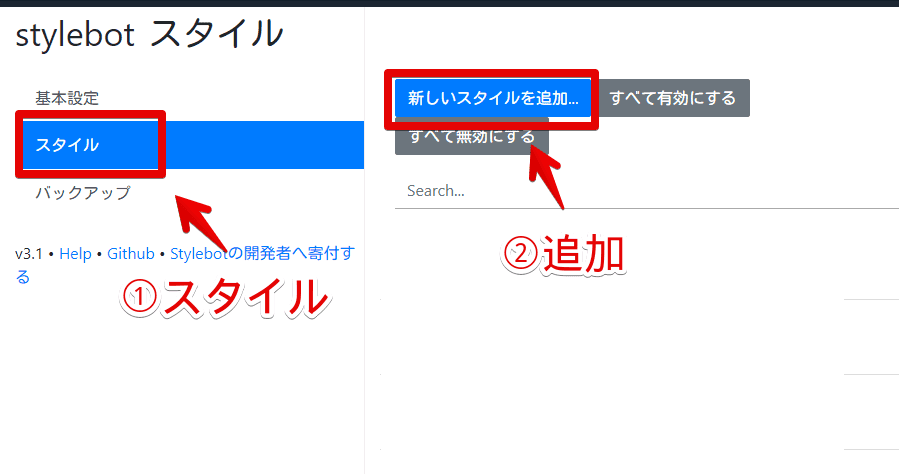
左側の「スタイル」→「新しいスタイルを追加」をクリックします。既にメルカリの編集ページだけで動作するスタイルシートを作成している場合は、新規作成しなくてもOKです。

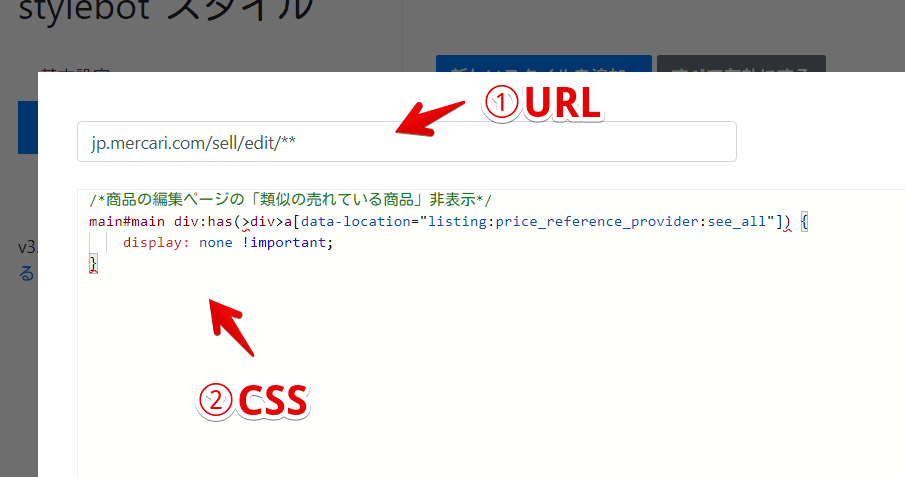
スタイルシートが表示されます。最初のテキストボックスにURLを書き込みます。以下になります。2つ目のテキストボックスにCSSを書き込みます。
jp.mercari.com/sell/edit/**
CSSを書き込む
書き込むCSSは、以下になります。書き込んだら「保存する」をクリックします。
/*商品の編集ページの「類似の売れている商品」非表示*/
main#main div:has(>div>a[data-location="listing:price_reference_provider:see_all"]) {
display: none !important;
}本記事のCSSは、僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で、修正したいと思います。
動作するか確認する
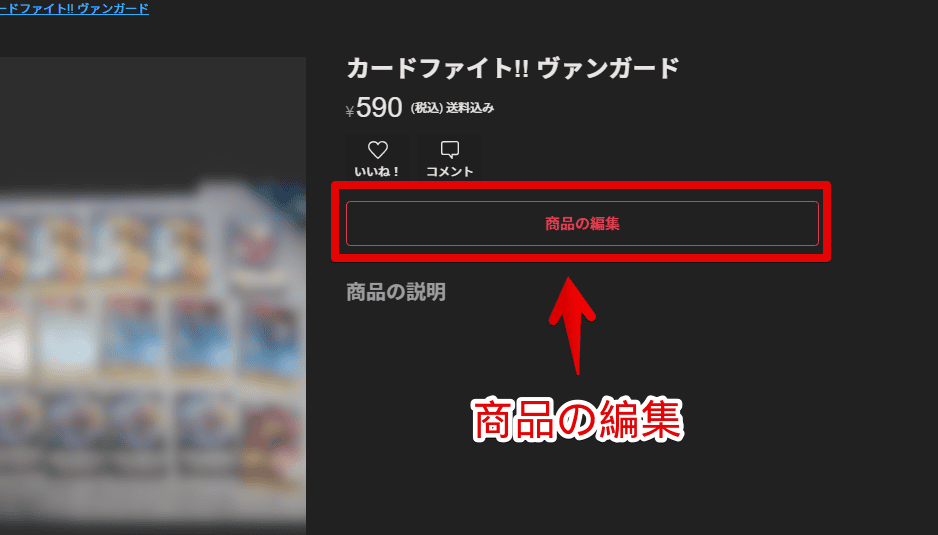
「メルカリ」にアクセスします。自身が出品している商品ページを開いて「商品の編集」をクリックします。

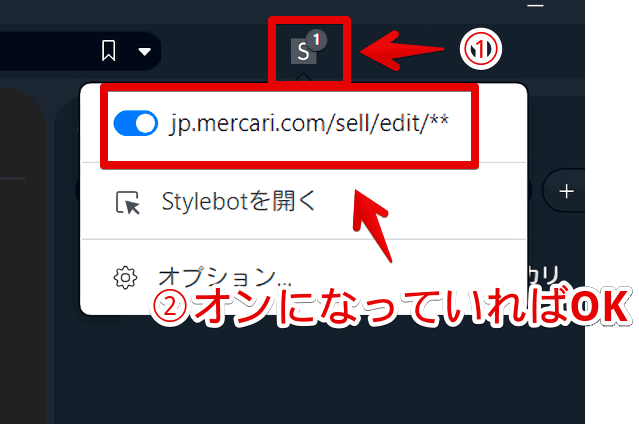
編集ページを開けたら、「Stylebot」拡張機能アイコンをクリックします。作成したスタイルシート(jp.mercari.com/sell/edit/**)がオンになっていればOKです。

販売価格の下にある「類似の売れている商品」が非表示になります。その下の販売手数料などの項目が詰められます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「jp.mercari.com/sell/edit/**」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
トップページの「閲覧した商品からのおすすめ」を非表示にしたい場合
同じようにCSSを利用することで、トップページに表示される「閲覧した商品からのおすすめ」項目を丸ごと非表示にできます。詳しくは、下記記事を参考にしてみてください。
トップページのバナー広告画像を非表示にしたい場合
同じようにCSSを利用することで、トップページの上部に表示される「メルカリアンバサダー」や「もれなく貰えるクーポン」といったバナー広告画像を非表示にできます。以下の記事を参考にしてみてください。
感想
以上、PCウェブサイト版「メルカリ」で、出品した商品の編集ページに表示される「類似の売れている商品」を非表示にするCSSでした。













 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉