【Yahoo!知恵袋】右側サイドバーを丸ごと非表示にするCSS
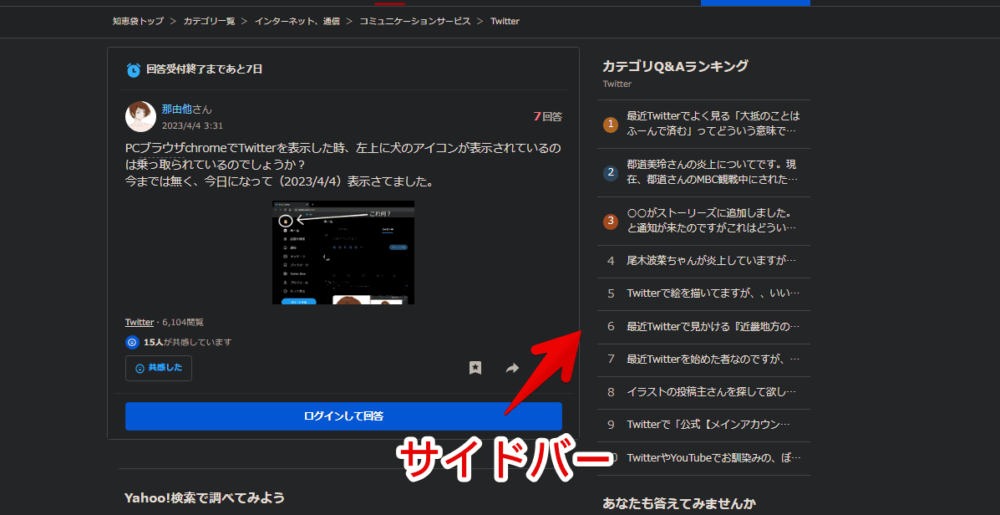
PCブラウザで「Yahoo!知恵袋」を見ていると、Q&Aのページの右側に表示されるサイドバーが不要に感じました。現在見ているQ&Aに関連する「カテゴリーQ&Aランキング」や、「あなたも答えてみませんか」、「総合Q&Aランキング」などの項目が表示されています。

現在見ているQ&A以外は興味ないので、思い切って右側サイドバーを消してみます。CSSを利用します。いつでもオンオフできます。本記事は、PCウェブサイト版での解説です。スマホ版ではありません。自身の環境上だけ非表示にして、他人には影響されません。
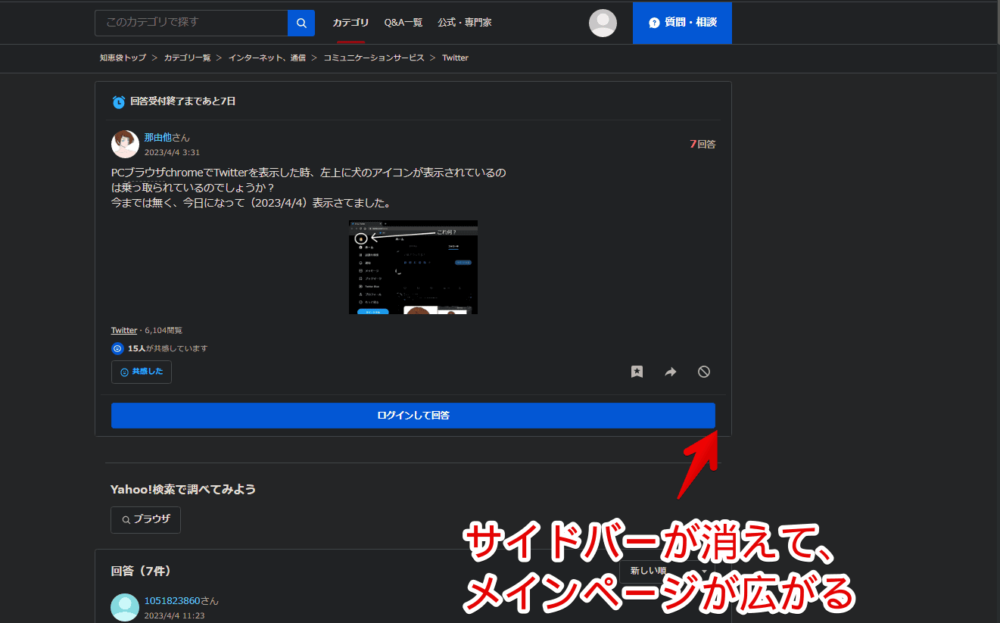
右側サイドバーを消すことで、メインのQ&Aの横幅が広がってくれました。
僕は、普段から利用しているわけではないので、いつの間にかコードが使えなくなっていても、気づかない可能性が高いです。コードが使えなくなっていたら、問い合わせより教えていただければなと思います。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
Yahoo!知恵袋のサイドバーを非表示にするCSS
「Yahoo!知恵袋」にアクセスして、適当にQ&Aページを開きます。どうやらYahoo!知恵袋のトップページとQ&Aページでは、URLのドメイン単位が異なるようです。トップページは「chiebukuro.yahoo.co.jp」、Q&Aのページは「detail.chiebukuro.yahoo.co.jp」になっていました。
今回メインで消したいのは、Q&Aのページ(detail.chiebukuro.yahoo.co.jp)のサイドバーです。
よって、「Yahoo!知恵袋」のトップページではなく、適当にQ&Aページを開きます。まぁ、トップページのドメイン(chiebukuro.yahoo.co.jp)でもOKです。勝手に「detail.chiebukuro.yahoo.co.jp」ページにも適用されると思います。
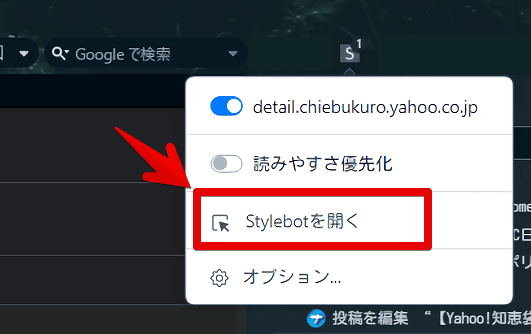
例として、こちらのQ&Aページを貼っておきます。僕が適当に開いたやつです。開けたら、インストールした「Stylebot」アイコンをクリック→「Stylebotを開く」をクリックします。

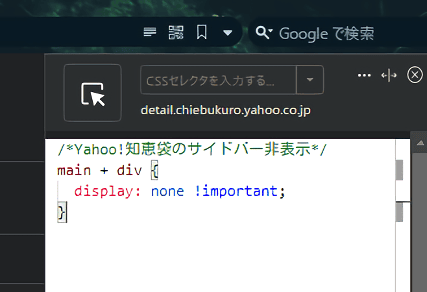
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。コピペでOKです。
/*Yahoo!知恵袋のサイドバー非表示*/
main + div {
display: none !important;
}下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。かなりおおざっぱで適当なコードです。もしかしたら、思いもよらない部分まで消えてしまうかもしれません。その場合、問い合わせしていただければなと思います。

再度拡張機能ボタンを押して、登録したサイト(例:detail.chiebukuro.yahoo.co.jp、あるいはchiebukuro.yahoo.co.jp)がオンになっていることを確認します。オンになっている間は、有効になっているということです。
右側サイドバーがごっそり消えていると思います。その代わりに、メインのQ&Aページが、サイドバーがあった部分まで拡張されます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「detail.chiebukuro.yahoo.co.jp、あるいはchiebukuro.yahoo.co.jp」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
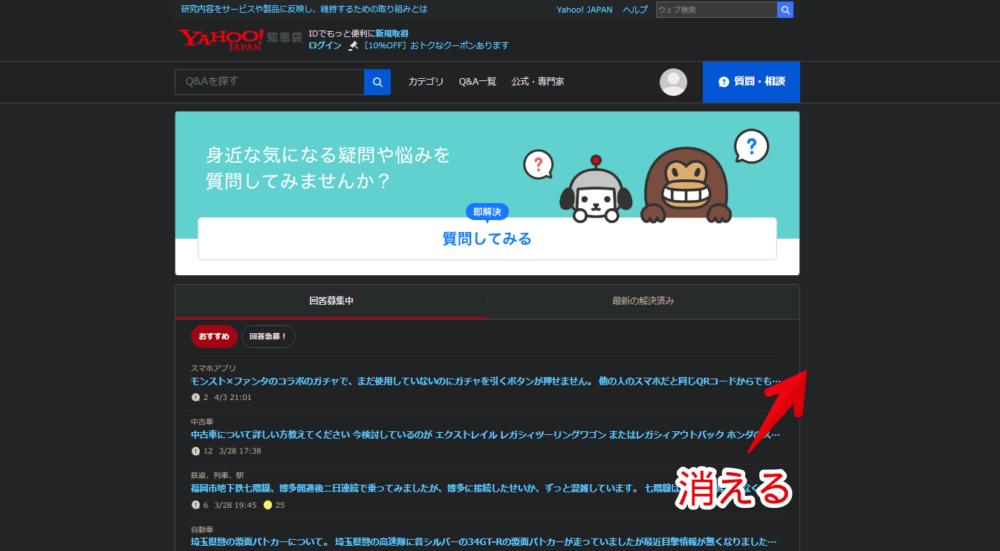
トップページの右側サイドバーも消したい場合
「Yahoo!知恵袋(トップページ)」にアクセスします。Stylebotのスタイルシートを開いて、以下のコードを書き込みます。
/*Yahoo!知恵袋のトップページのサイドバー非表示*/
div#Top div[class*="ColumnItem--Main"]+div[class*="ColumnItem--Sub"] {
display: none !important;
}メインページに「Main」という文字が割り当てられていて、サイドバーには「Sub」という文字が設定されていました。よって、「Sub」のほうを「display: none」で消すようにしています。これで、トップページの右側サイドバーが消えます。

感想
以上、PCウェブサイト版「Yahoo!知恵袋」のトップページ、あるいはQ&Aページの右側サイドバーを消す方法(CSS)でした。
「Yahoo!ニュース」のCSSをいくつか公開しているので、気になった方はチェックしてみてください。