【Yahoo!ニュース】サイドバーにあるおすすめの有料記事非表示

この記事では、PCウェブサイト版「Yahoo!ニュース」の記事ページの右側サイドバーにある「おすすめの有料記事」欄を非表示にするCSSを書きます。
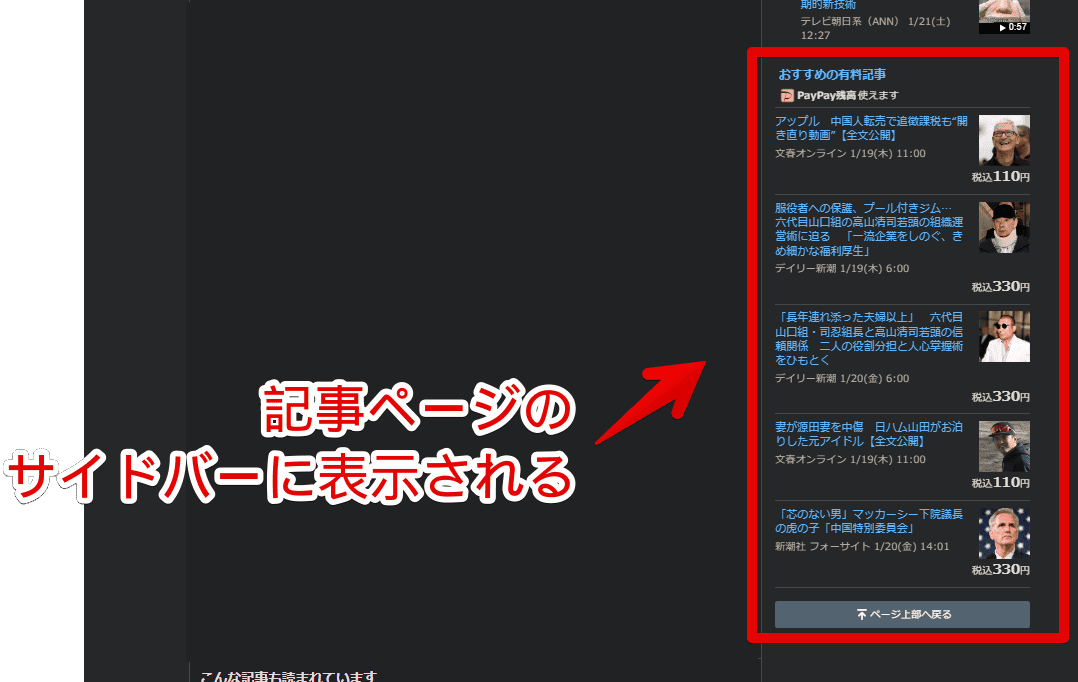
PCブラウザで「Yahoo!ニュース」の記事ページを開いたら、右側の追従サイドバーに「おすすめの有料記事」項目が表示される場合があります。「税込〇〇円」と書かれていてクリックしても全文が読めないようになっています。

僕は購入する気がないため表示されていても邪魔です。CSSを利用することで自身の環境上だけで非表示にできます。あくまでCSSを適用した自身のPC上だけです。他人には影響されません。いつでも元に戻せます。
「有料記事を購入する気はない!消したい!」という方参考にしてみてください。ただし、利用する場合は自己責任です。
本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。拡張機能を利用できるブラウザアプリ(例:Kiwi Browser)などを使えば、もしかしたらできるかもしれません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
「Yahoo!ニュース」のサイドバーにある「おすすめの有料記事」欄を消すCSS
「Yahoo!ニュース」にアクセスします。トップページ、どこかの記事ページ、どちらでもOKです。インストールした「Stylebot」アイコンをクリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。こちらに以下のコードを書き込みます。
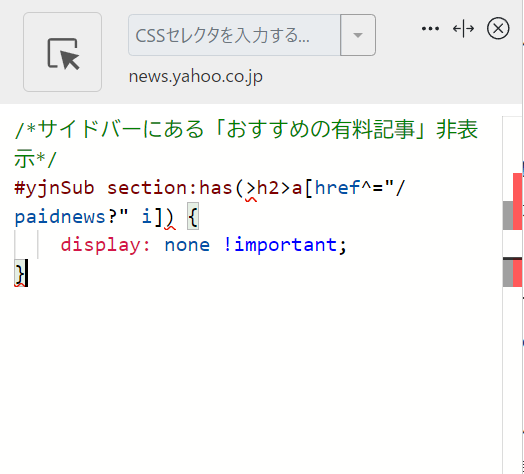
/*サイドバーにある「おすすめの有料記事」非表示(2024年9月17日修正)*/
#yjnSub section:has(>h2>a[href^="/paidnews?" i]) {
display: none !important;
}「section:has(>h2>a[href^="/paidnews?" i])」が有料記事を指しています。「display: none;」で非表示にしています。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:news.yahoo.co.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
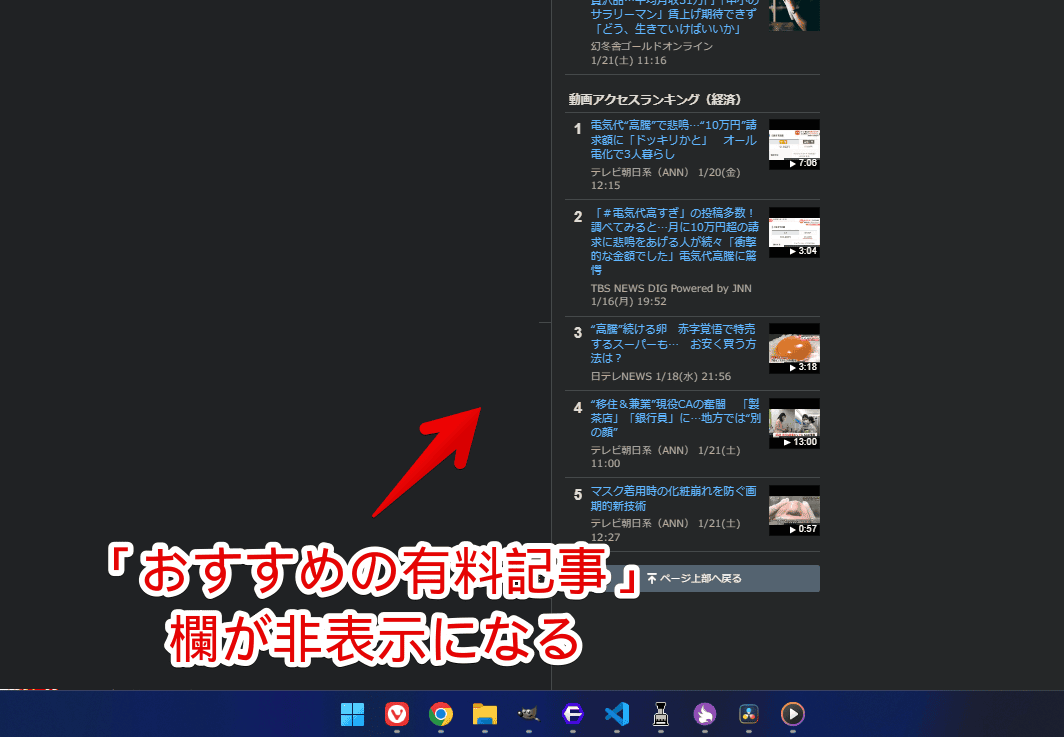
適当に記事ページを開きます。サイドバーの「おすすめの有料記事」欄が消えます。それ以外の「コメントランキング」や「動画アクセスランキング」などはこれまで通り表示されます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「news.yahoo.co.jp」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
サイドバー全体を非表示にしたい場合
「おすすめの有料記事」単体ではなく、サイドバー自体を消したい場合は、以下の記事を参考にしてみてください。
感想
以上、「Yahoo!ニュース」の記事ページのサイドバーに表示される「おすすめの有料記事」欄をCSSで非表示にする方法でした。
まとめ的な記事も書いています。