【Yahoo!ニュース】フッターのナビゲーションバーを非表示にするCSS

この記事では、PCウェブサイト版「Yahoo!ニュース」のトップページ下と記事下にある「アプリ」、「Facebook」、「X(旧Twitter)」、「news HACK」といったナビゲーションバーを非表示にする方法を書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
通常、PCブラウザ版「Yahoo!ニュース」のトップページ下部と記事ページ下部には、「アプリ」、「Facebook」、「X(旧Twitter)」、「news HACK」といった各種Yahoo!のリンクボタンがあります。

既にリンク先を知っている・チェックしている場合は、ごちゃごちゃするだけで不要かもしれません。CSSを使うことで消せます。いつでもオンオフできます。
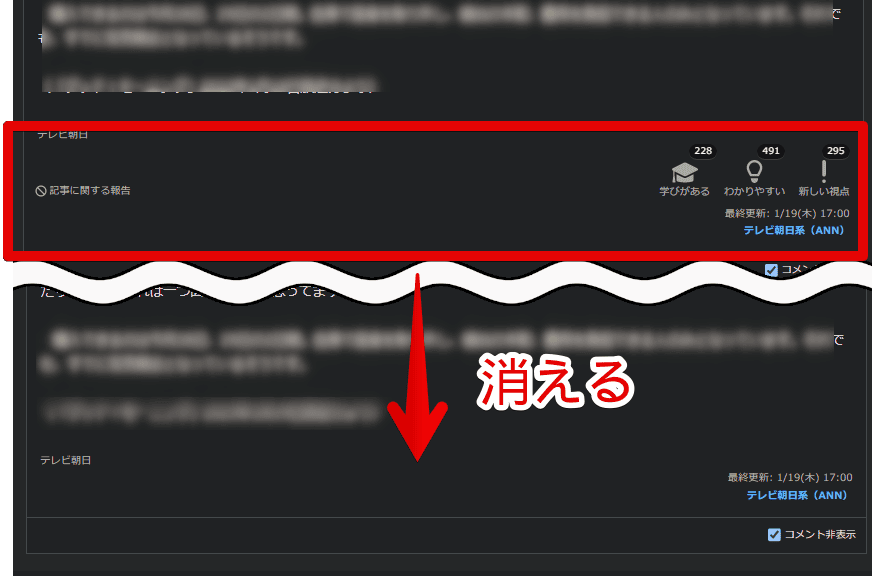
おまけで、「学びがある」、「わかりやすい」、「新しい視点」のボタンを削除するCSSも紹介します。
消すといっても、自身のPCの見た目上だけの反映で、実際のウェブサイト(Yahoo!側)に、何か影響を与えるといったものではありません。自分がこのCSSを適用することで、全ユーザーの画面上から消えるわけではありません。CSSを書き込んでいないブラウザから見たときは、いつも通りの表示です。
本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが、「Stylus」などでもOKです。僕は、メインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は、拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
「Yahoo!ニュース」のフッター項目(SNS)を非表示にする手順
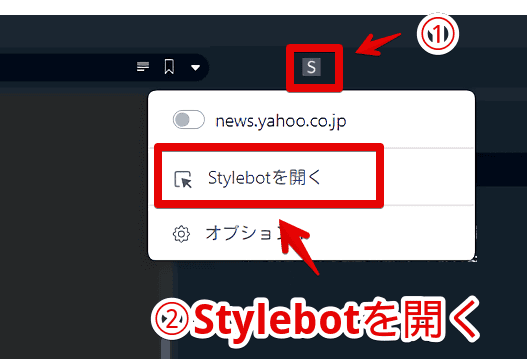
「Yahoo!ニュース」にアクセスします。トップページ、どこかの記事ページ、どちらでもOKです。インストールした「Stylebot」アイコンをクリック→「Stylebotを開く」をクリックします。

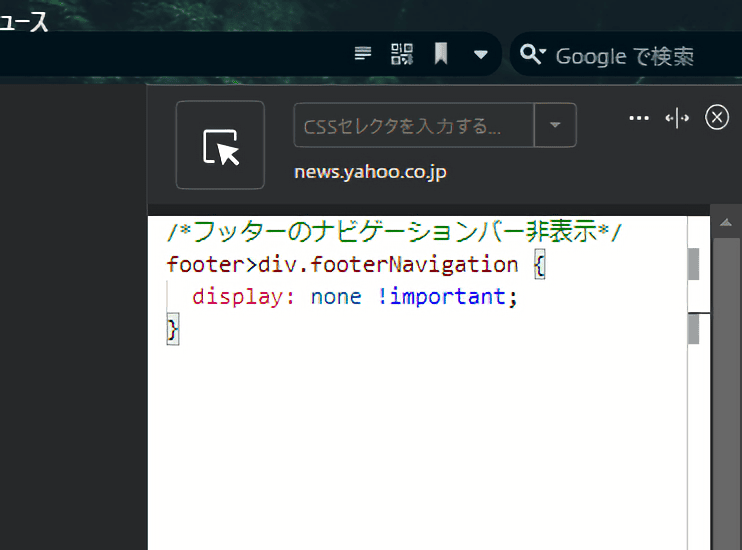
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。コピペでOKです。
/*フッターのナビゲーションバー非表示*/
footer>div.footerNavigation {
display: none !important;
}本記事のCSSは、僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で、修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:news.yahoo.co.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
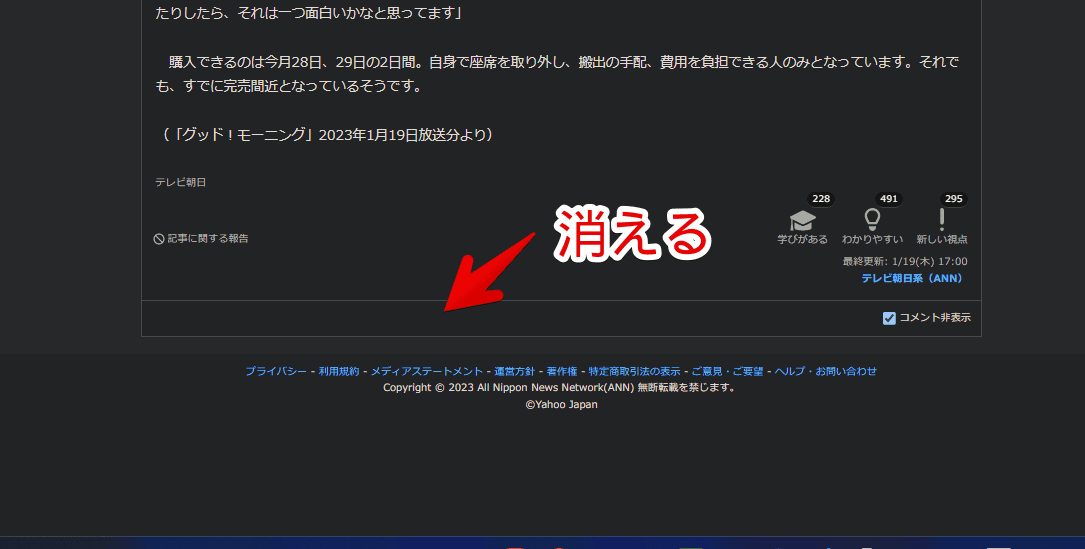
トップページ、あるいは適当に記事を開いて、ページを下にスクロールします。下部にあった各種リンク(ナビゲーションバー)が丸々消えています。

「こんな記事も読まれています」、「あなたにおすすめの記事」、「関連記事」を消すCSSと併用することで、よりスッキリします。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「news.yahoo.co.jp」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
【おまけ】記事下の「学びがある」などのボタン非表示
以下のCSSを追加で書き込みます。
/*記事下の「学びがある」、「わかりやすい」、「新しい視点」非表示*/
article#uamods>div:last-of-type {
display: none !important;
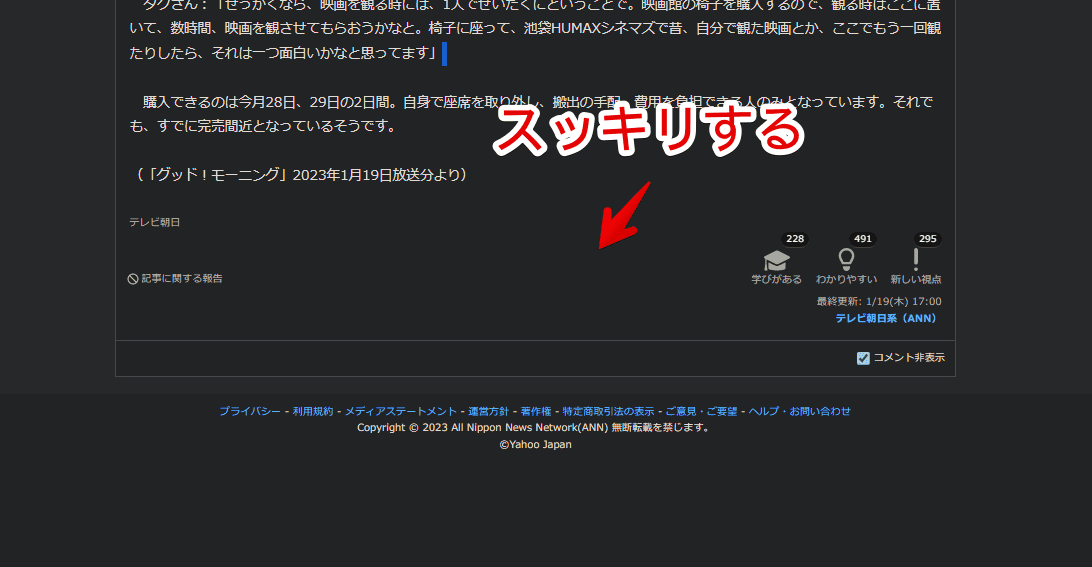
}記事ページ下にある「学びがある」、「わかりやすい」、「新しい視点」ボタンが非表示になります。

合わせて「記事に関する報告」ボタンも消しています。ここだけ消さないようにすることも可能ですが、めんどくさいのでやっていません。どうしても…という方は、問い合わせしていただければなと思います。
感想
以上、PCウェブサイト版「Yahoo!ニュース」のページ下部にあるナビゲーションバーを非表示にする方法でした。
他にも「Yahoo!ニュース」関連の記事を書いているので、気になった方は、当サイトのページ内検索で「Yahoo!」と検索してみてください。サイドバー、コメント欄を消す方法などを紹介しています。










 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉