【Yahoo!ニュース】「こんな記事も読まれています」を非表示にするCSS

この記事では、PCウェブサイト版「Yahoo!ニュース」の記事下にある「こんな記事も読まれています」項目を非表示にするCSSを書きます。
通常、PCブラウザ版「Yahoo!ニュース」の記事下のコメント欄の上には「こんな記事も読まれています」という項目があります。サムネイルと記事タイトルのタイルが横並びに表示されています。

人によっては邪魔な部分かもしれません。CSSを利用することで消せます。いつでもオンオフできます。本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットのアプリ版ではできません。
消すといっても自身のPCの見た目上だけの反映で、実際のウェブサイト(Yahoo!側)に何か影響を与えるといったものではありません。自分がこのCSSを適用することで全ユーザーの「こんな記事も読まれています」が消えるわけではありません。CSSを書き込んでいないブラウザから見たときはいつも通りの表示です。
僕は普段「Yahoo!」を利用しないので、いつの間にかコードが使えなくなっている場合でも気づかない可能性が大です。もしコードが使えなくなっていたら、問い合わせより教えていただければなと思います。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
消えよ、「こんな記事も読まれています」項目!
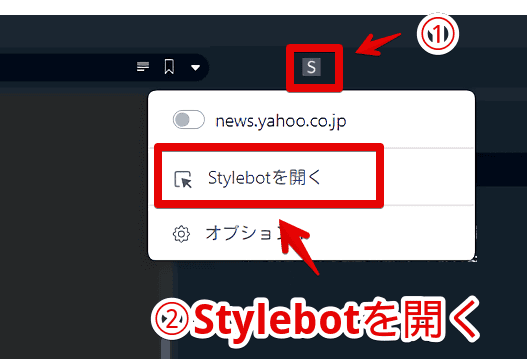
「Yahoo!ニュース」にアクセスします。トップページ、どこかの記事ページ、どちらでもOKです。インストールした「Stylebot」アイコンをクリック→「Stylebotを開く」をクリックします。

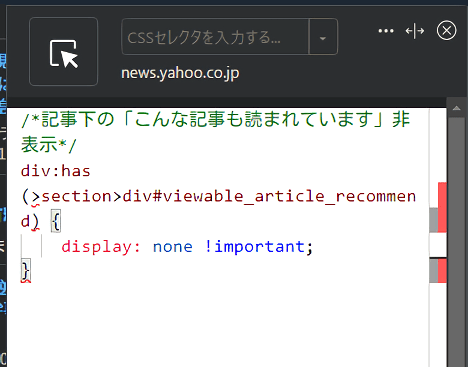
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。コピペでOKです。
/*記事下の「こんな記事も読まれています」非表示*/
div:has(>section>div#viewable_article_recommend) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。なぜか赤下線で、「>」の部分にエラーが出ていますが、正常に動作するので気にせず、右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:news.yahoo.co.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
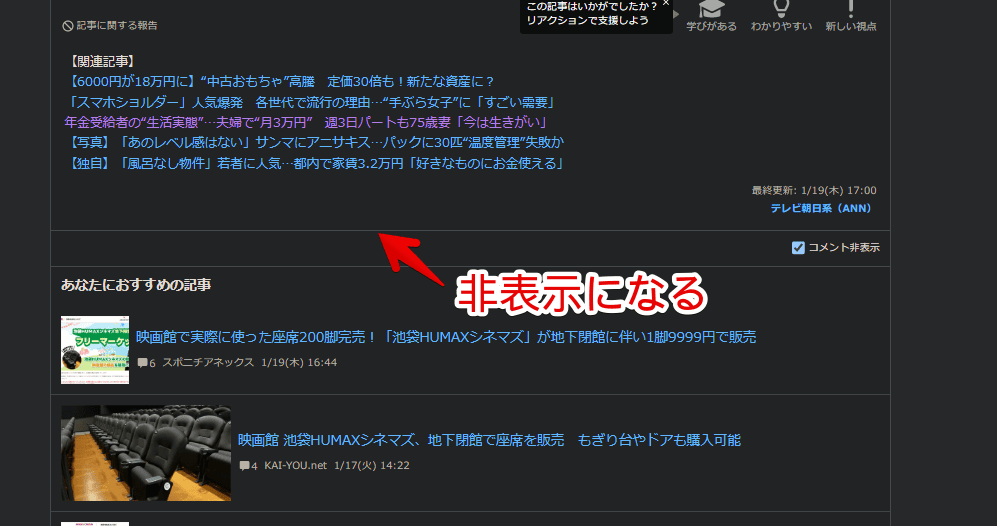
適当に記事を開いてページを下にスクロールします。関連記事とコメント欄の間にあったはずの「こんな記事も読まれています」項目がごっそり消えます。

「関連記事」、「あなたにおすすめの記事」、「ナビゲーションバー」を消すCSSと併用することでよりスッキリします。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「news.yahoo.co.jp」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
「あなたにおすすめの記事」を非表示にしたい場合
以下の記事を参考にしてみてください。本記事のCSSと併用可能です。
感想
以上、「Yahoo!ニュース」の記事下にある、関連記事がタイル表示で配置されている「こんな記事も読まれています」項目を消す方法でした。
他にも「Yahoo!ニュース」関連の記事を書いているので、気になった方は当サイトのページ内検索で「Yahoo!」と検索してみてください。サイドバー、コメント欄を消す方法などを紹介しています。