【Yahoo!】トップページ下部の記事一覧を非表示にするCSS

この記事では、PCウェブサイト版「Yahoo! JAPAN」のトップページ下部にある記事コーナーを、丸々非表示にするCSSを書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
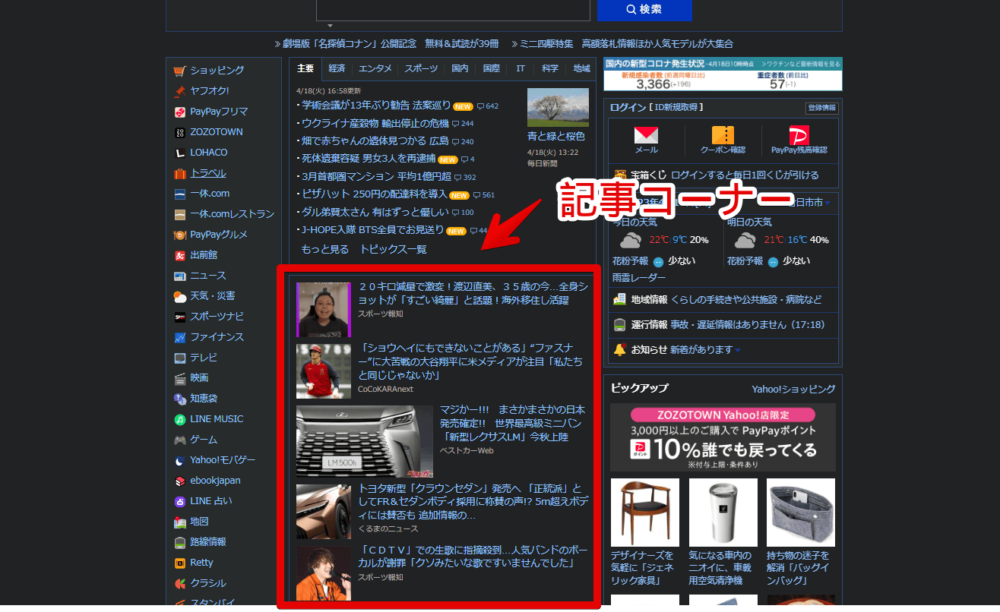
通常、PCウェブサイト版「Yahoo! JAPAN」のトップページには、最新のおすすめ記事が、中央下部のコーナーにリスト型で一覧表示されています。

読者様から、「右側サイドバーの天気やメールをチェックするために、トップページにアクセスした時、記事が目に入ってきて鬱陶しい。邪魔。消したい」といった感じで問い合わせをいただきました。
標準の設定では、恐らく消せないので、CSSを使って消してみます。本記事はPCウェブサイト版での解説です。スマホ版ではありません。自身の環境上だけ非表示にします。他人には影響されません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
トップページ下部の記事一覧を消す手順(CSS)
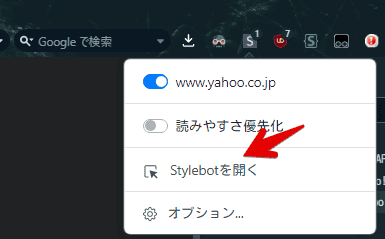
「Yahoo! JAPAN」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

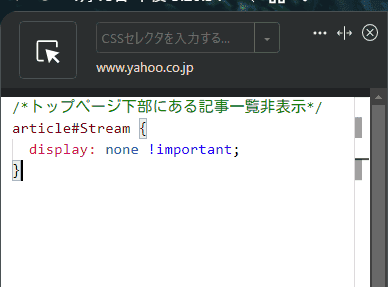
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。コピペでOKです。
/*トップページ下部にある記事一覧非表示*/
article#Stream {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.yahoo.co.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
トップページの中央下部にある記事コーナーが丸々非表示になります。目に入る心配がありません。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.yahoo.co.jp」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「Yahoo! JAPAN」のトップページ中央下部にある記事コーナーを、丸々非表示にするCSSでした。
他にも「Yahoo!ニュース」関連の記事を書いているので、気になった方は、当サイトのページ内検索で「Yahoo!」と検索するか、下記記事を参考にしてみてください。