【Yahoo!リアルタイム検索】検索ボックスの横幅を広げるCSS

この記事では、PCウェブサイト版「Yahoo!リアルタイム検索」にある検索ボックスの横幅を広げるCSSを書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
PCブラウザで「Yahoo!リアルタイム検索」を見たとき、検索ボックスの横幅がちょっと狭いように感じました。右のほうに結構な余白があります。
せめて「ミュートしたアカウント」のギリギリまで横幅を伸ばしたいし、なんなら「ミュートしたアカウント」の位置をさらに右にずらして拡張したいと思いました。

CSSを使うことで通常よりかは広げられます。広げることで少々長い検索キーワードでも見切れなくなります。まぁ長すぎる検索キーワードの場合は結局見切れるので、事前にメモ帳とかで作ってコピペするのがいいかもしれません。
自身の環境上だけの反映で、他人には影響しません。本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
「Yahoo!リアルタイム検索」の検索ボックスの横幅を広げるCSS
「Yahoo!リアルタイム検索」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

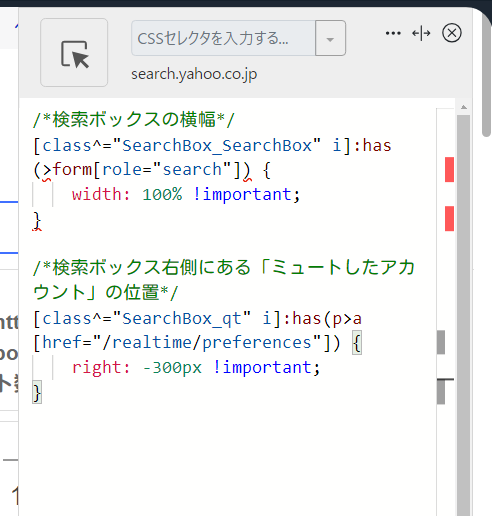
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*【Yahoo!リアルタイム検索】検索ボックスの横幅*/
[class^="SearchBox_SearchBox" i]:has(>form[role="search"]) {
width: 100% !important;
}
/*【Yahoo!リアルタイム検索】検索ボックス右側にある「ミュートしたアカウント」の位置*/
[class^="SearchBox_qt" i]:has(p>a[href="/realtime/preferences"]) {
right: -300px !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
「width」を「100%」にすることで、メインコンテンツの横幅いっぱいまで広げてくれます。あくまでメインコンテンツに対しての100%なので、PC画面の横幅いっぱいにはなりません。ここでのメインコンテンツとは検索結果を指します。
もっと広げたい場合は、「100%」ではなく、「1200px」といった感じで単位を「%」→「px」にして、好きな数値を書き込みます。「width: 100% !important;」→「width: 1200px !important;」といった感じです。数字が大きすぎると画面からはみ出て見切れるので注意です。
あ、単位を変えずに「width: 120% !important;」といった感じで、100%以上の数値を設定してもより広げられると思います。
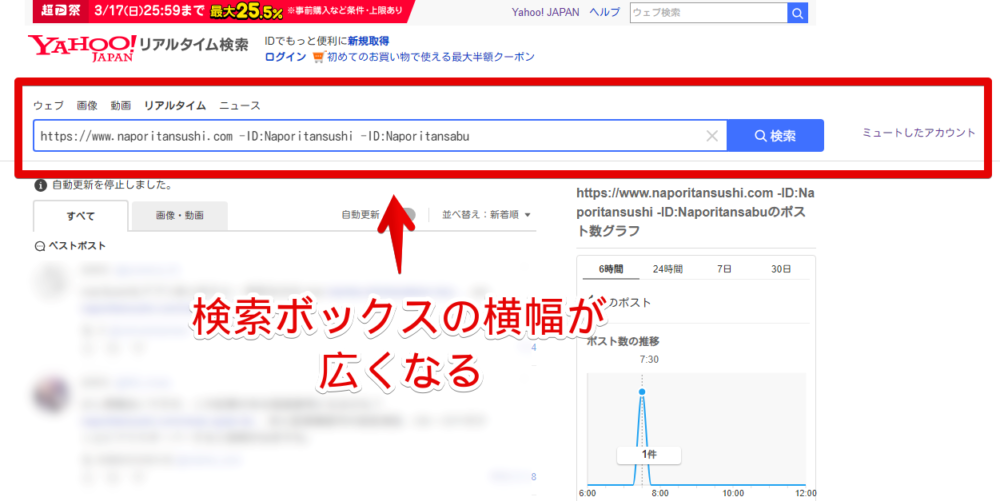
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:search.yahoo.co.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
「Yahoo!リアルタイム検索」の検索ボックスの横幅サイズが広がります。多少は見やすくなると思います。今までのサイズだと、特定のユーザーなどを除外する「-ID:」コマンドを使うと、あっという間に見切れますよねぇ。

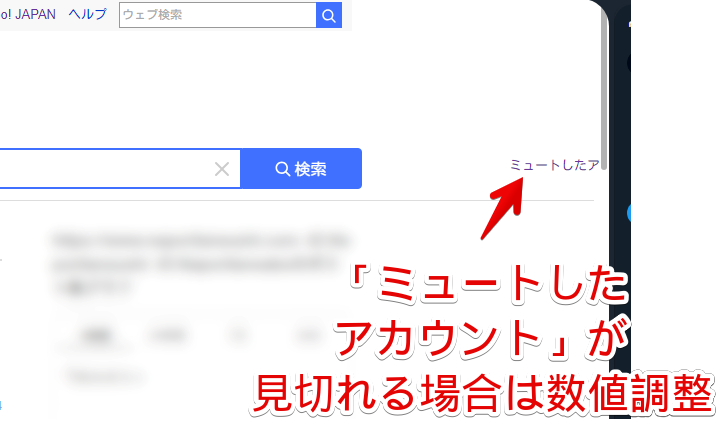
「検索ボックス右側にある「ミュートしたアカウント」の位置」で、「ミュートしたアカウント」の位置を調整します。検索ボックスの横幅を広げることで見切れる可能性があります。各自「right」の数字を調整して、見切れないようにします。

本記事のCSSは恐らく「Yahoo!リアルタイム検索」上だけの反映です。「search.yahoo.co.jp」ドメイン上に存在する他の検索ボックスには影響しないと思います。試しにウェブ検索、画像検索などを確認してみましたが、反映されていませんでした。
一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「search.yahoo.co.jp」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
【余談】サイドバーを非表示にしてタイムラインをスッキリする記事紹介
本記事のCSSと合わせてサイドバー(ポスト数グラフ、トレンド、人気ポストなど)を非表示にして、検索結果の横幅を広げるとスッキリしていいかもしれません。情報が減るので人によっては不便だと思います。
感想
以上、PCウェブサイト版「Yahoo!リアルタイム検索」にある検索ボックスの横幅を広げるCSSでした。
余談ですが、特定のユーザー(アカウント)を検索結果から除外する方法も書いています。