【Google】検索結果のドメイン名、サイト名を非表示にするCSS

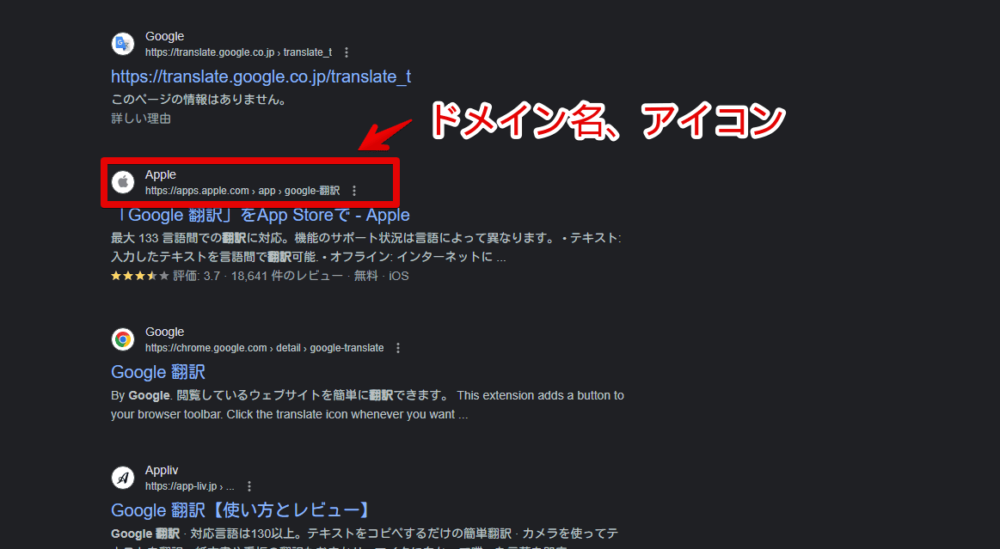
2023年2月以降PCでGoogle検索結果を見た時、記事名の上にサイトアイコン(ファビコン)とそのサイトのドメイン名が表示されるようになりました(参考)。
以前と比べて少し検索結果が賑やかになりました。

記事執筆時点で検索エンジンの設定画面を見てみましたが、非表示にするオプションは用意されていないようです。
CSSを使うことで非表示にできます。自身の環境上で他人には影響しません。いつでも元に戻せます。Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールして、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
【追記】まとめて他項目も非表示にしたい方へ
PC版「Google」の検索結果に表示される以下のような項目をまとめて非表示にするCSS記事を公開しました。
- 強調スニペット
- 関連する質問(旧:他の人はこちらも質問)
- トップニュース
- レシピ
- マップ
- 動画
- 画像
- 他の人はこちらも検索(旧:関連性の高い検索、他のキーワード)
- 地域を選択(この場所について)
- フッターにある現在地
- 注目されている商品
- 上映時間
- 翻訳欄下部の画像
- 検索ボックス下部の検索メニュー(ショート動画、ショッピングなど)
- 検索ボックス下部の予測候補
ちまちま当サイトの記事をいったりきたりするのがめんどくさい方におすすめです。個別記事で紹介しているCSSを一つの記事にまとめています。
Googleを快適に使うための設定記事も書いています。
前提
「Stylebot」などのCSSを適用できる拡張機能を既に導入している前提です。
Google検索結果のドメイン名を非表示にするCSS
スタイルシートを開く
「Google」にアクセスします。インストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
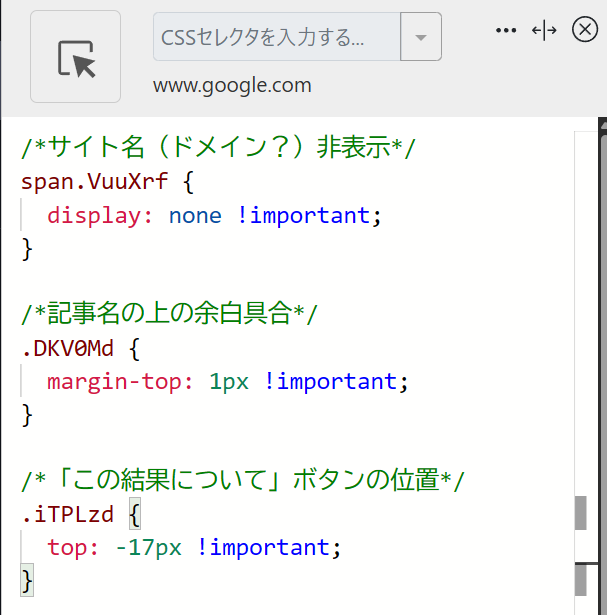
以下のコードを書き込みます。
/*サイト名(ドメイン?)非表示*/
span.VuuXrf {
display: none !important;
}
/*記事名の上の余白具合*/
.DKV0Md {
margin-top: 1px !important;
}
/*「この結果について」ボタンの位置*/
.iTPLzd {
top: -17px !important;
}「display: none」でサイトのドメイン名を消しています。ただ消しただけだとぽっかり空間ができてしまったので、「margin-top」で記事名を上にずらしています。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.google.com)がオンになっていることを確認します。オンになっている間は、有効になっているということです。
消えたか確認する
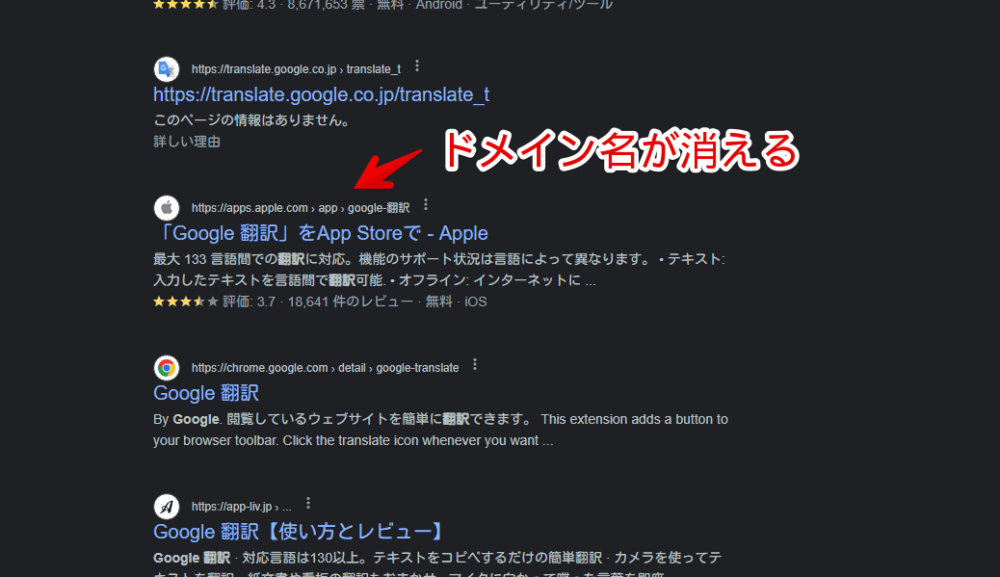
適当な単語でGoogle検索します(例:Google翻訳)。サイトのドメイン名が消えてアイコン、URL、記事名の構成になります。

もし、記事とURLの間の余白が気になる方は上記CSSの「margin-top」の数字を調整してみてください。数字を増やすとその分余白が生まれます。
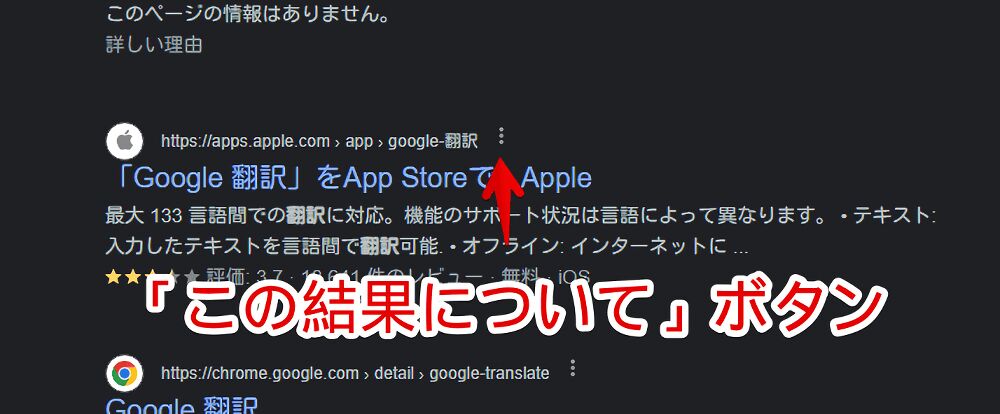
「この結果について」ボタンとはURLの右側にある三点ボタンのことです。

ドメイン名を消した場合、ここのボタンの位置がずれたのでCSSを使って調整しています。
モニターサイズによって適切な数字が異なるかもしれません。位置が気になる方は上記で紹介したCSSの「top」の数字を調整してみてください。
一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.google.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
サイドファビコンも消したい場合
サイトファビコン(アイコン)も消したい場合、以下の記事を参考にしてみてください。同じくCSSを利用することで消せます。
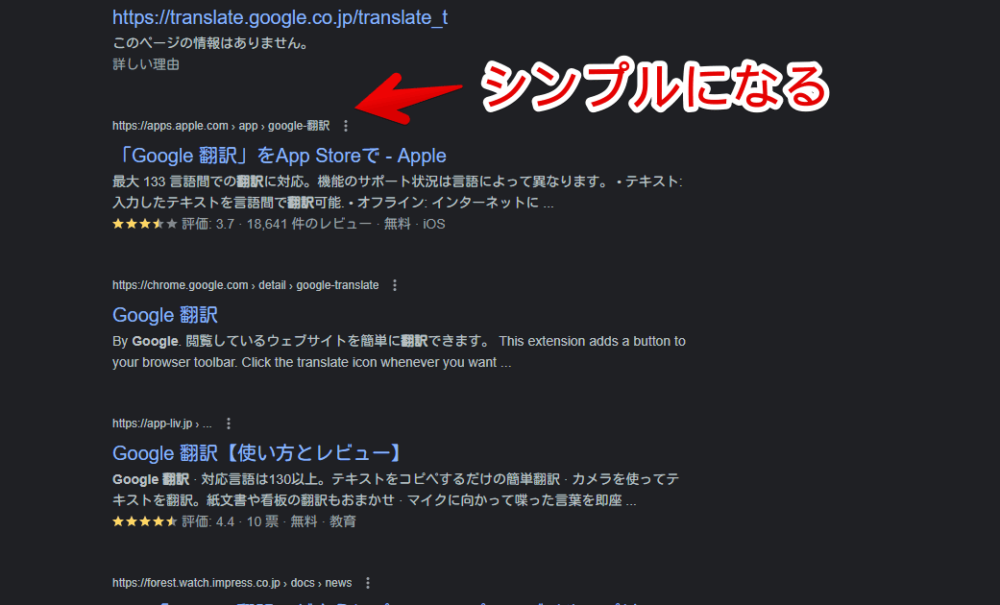
本記事のCSSと併用できます。スタイルシートに両方のCSSを書き込みます。併用すると下記画像のようになります。シンプルです。

記事項目間の余白が気になる場合
以下の記事を参考にしてみてください。
同じくCSSを使うことで余白を消してコンパクトなGoogle検索結果にできます。記事間の余白だけでなく検索ボックス周辺の余白も調整しています。
非表示ではなくサイト名の右側にURL配置するCSS
「サイト名もURLも何もかも消したくない!だけどデフォルトの2行表示はうざい!」という場合、サイト名の右側にURLを配置できます。

以下のCSSになります。
/*ドメイン名の右側にURL配置*/
span.VuuXrf {
float: left !important;
margin-right:15px !important;
}
/*記事名の上の余白具合*/
.DKV0Md {
margin-top: 1px !important;
}
/*「この結果について」ボタンの位置*/
.iTPLzd {
top: -17px !important;
}「記事名の上の余白具合」と「この結果について」のCSSはこちらと同じコードです。これらのコードを書かないとレイアウトが若干おかしくなったので書いています。
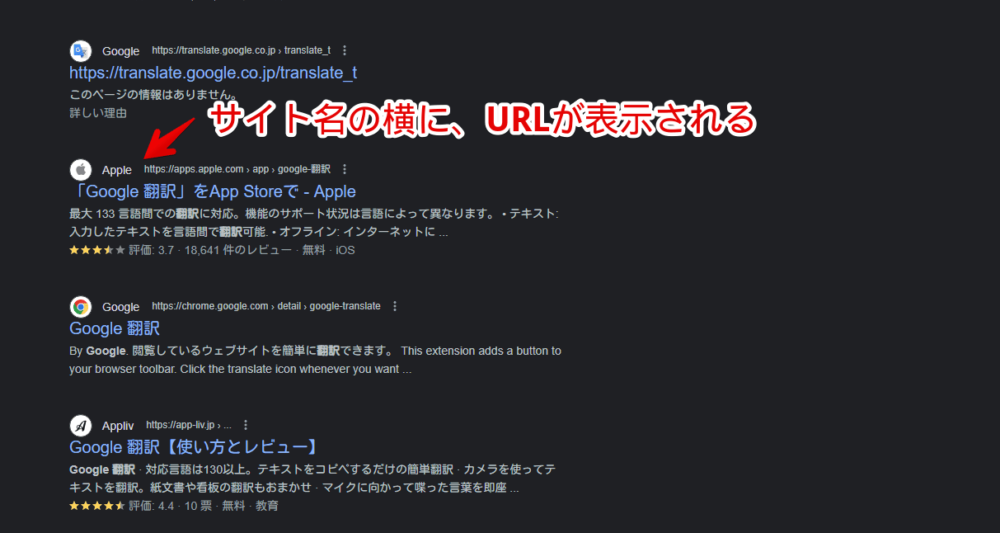
適用するとサイト名の右側にURLが表示されて一行になります。

「float: left」でサイト名の横に配置して「margin-right」でサイト名とURLの間に余白を設けています。余白が足りない場合は数字を大きくします。
感想
以上、PC版「Google」の検索結果に表示されるサイト名(ドメイン名)を非表示にしたり、一行に切り替えるCSS(方法)でした。
頼むからこれ以上俺たちのGoogleを変えないでくれ…ってね(笑)