【Google検索】一度訪れた記事タイトルの文字色を変更するCSS
本記事で紹介するCSSを使えば、Google検索結果で一度訪れた記事タイトルの文字色を変更できます。赤色、青色、まだ訪れたことがない記事と同じ色といったように、好きな色にできます。
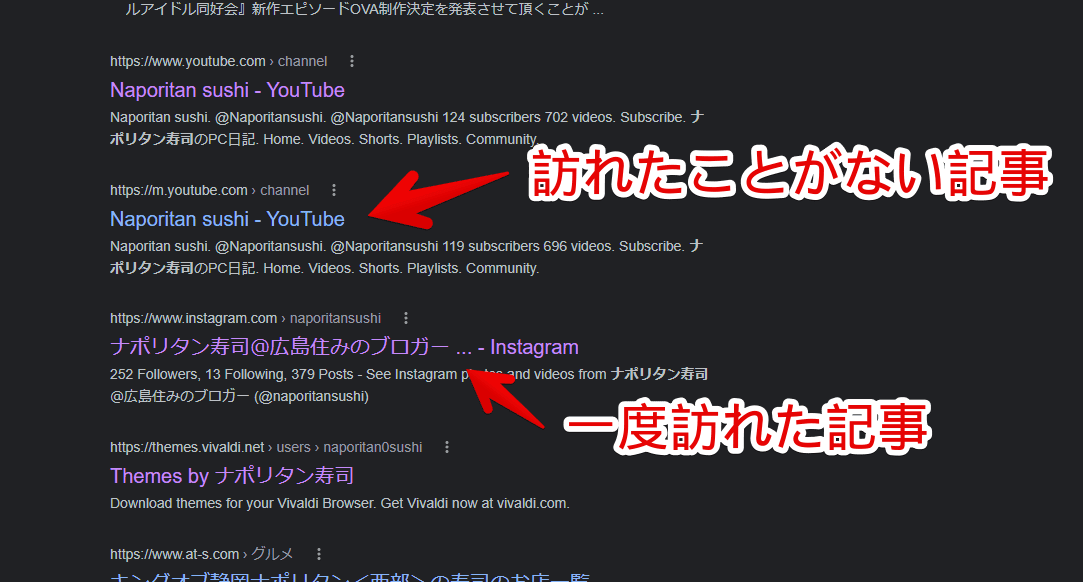
通常、ダークテーマを利用している場合、まだクリックしたことがない記事タイトルは「#8ab4f8」、一度訪れたことがある記事は「#c58af9」の色で表示されます。

個人的には、色で一度アクセスしたかどうか判別できるので、ありがたい機能だと思います。しかし、人によっては不要かもしれないと思ったので、色を変える方法を共有します。
僕の場合、検索結果をスクリーンショットする際、複数の文字色がごちゃごちゃしているのが嫌です。一時的に色を統一する時、利用しています。いつでもオンオフできます。
「Stylebot」は、Chrome拡張機能だけでなく、Firefox、Microsoft Edgeアドオンも用意されています。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、Microsoft EdgeとFirefox版もあります。
「Chromeに追加」をクリックしてインストールします。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
一度訪問した記事タイトルの色を変更する手順
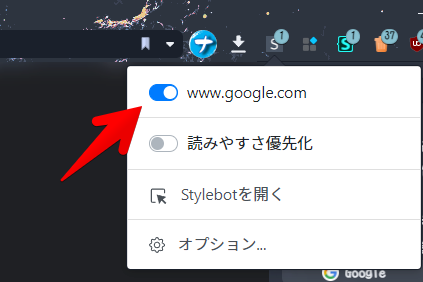
「Google」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

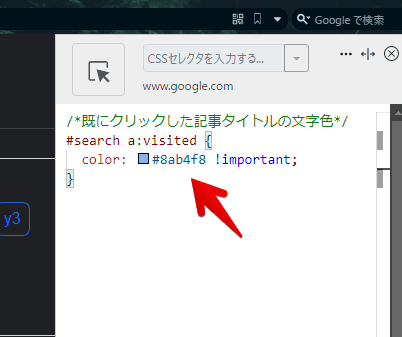
右側に白紙のサイドバーが表示されます。書き込むコードは、以下になっています。
/*既にクリックした記事タイトルの文字色*/
#search a:visited {
color: #8ab4f8 !important;
}下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.google.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
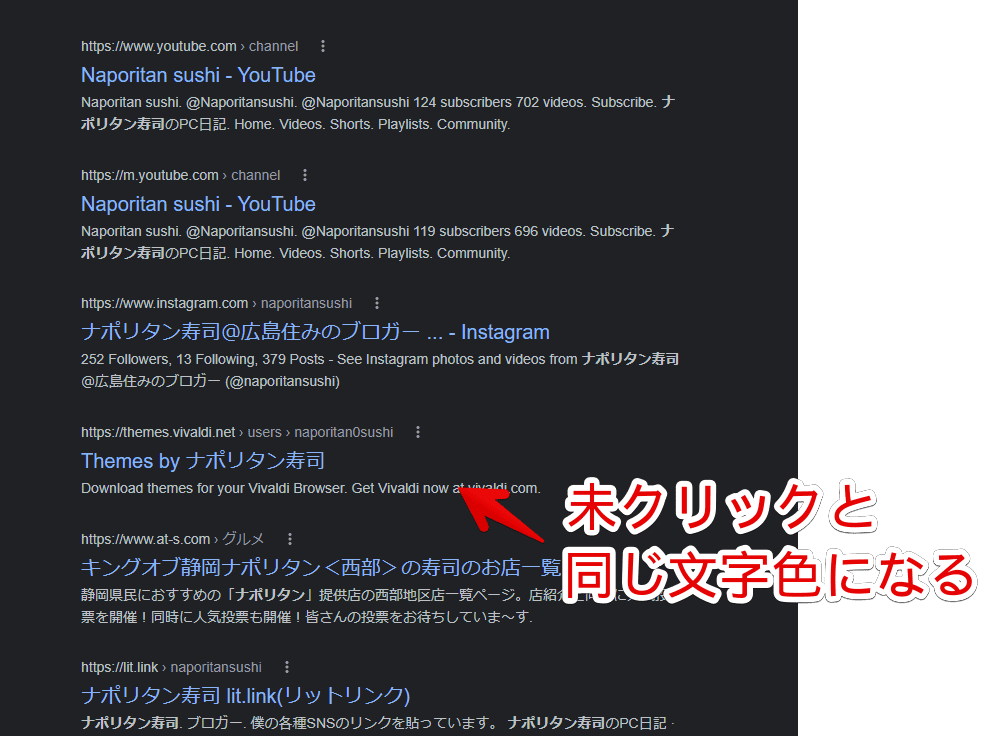
上記CSSだと、未クリック時の文字色と同じ色になります。HTMLカラーコードの「#8ab4f8」です。訪れたかどうか関係なしに、統一された色になります。

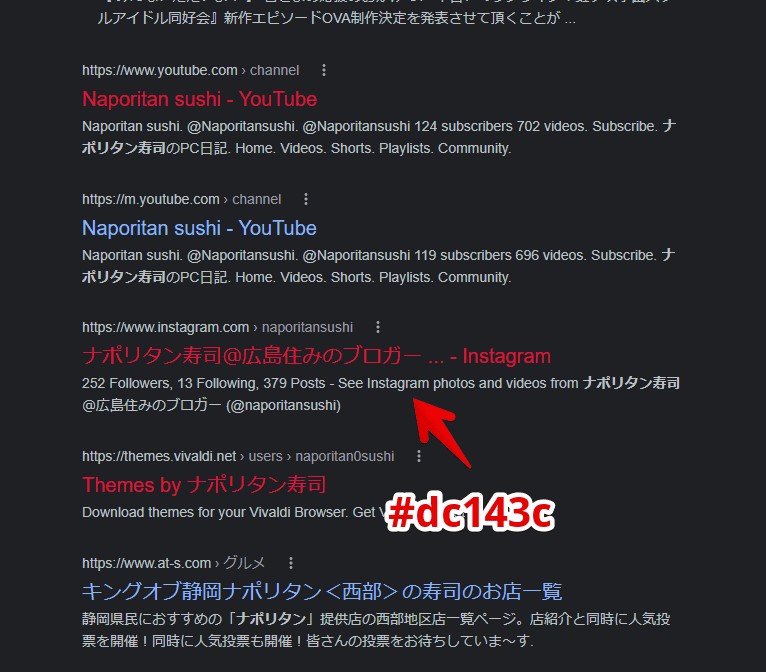
色は、こちらのサイトから調べられます。例えば、赤色(#dc143c)にした画像を貼っておきます。

/*既にクリックした記事タイトルの文字色*/
#search a:visited {
color: #dc143c !important;
}ライトモードだと、ダークモードの時と違って、若干色が異なります。ライトモードで、訪れたことがない記事タイトルと同じ文字色にする場合、カラーコードは「#1a0dab」になります。

/*既にクリックした記事タイトルの文字色*/
#search a:visited {
color: #1a0dab !important;
}一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.google.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、Google検索結果の訪れたことがあるサイトタイトルの文字色を変更する方法でした。
Google関連のCSS記事はいくつか書いているので、気になった方は、カテゴリーのStylebot→「Google」をチェックしてみてください。