【Stylebot】Google検索結果の「動画」項目を非表示にするCSS
PC版「Google」で調べものをした時、単語によりますが検索結果に「動画」という欄が表示されることがあります。
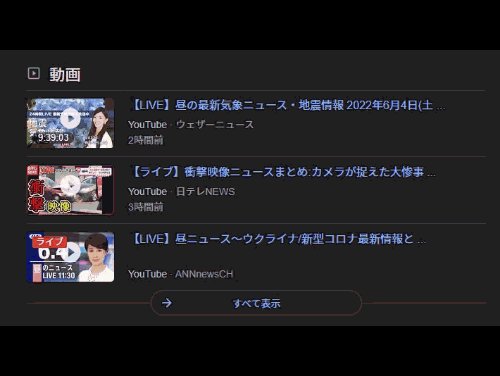
検索した単語に関連するYouTubeをはじめとした動画が表示されます。サムネイル、タイトル、配信サイト、何時間前に配信されたかを確認できます。クリックで表示します。

動画を見たくなくても単語によって表示されてしまいます。不便に思う人がいるかもしれない…と思い本記事ではCSSを使って非表示にする方法を紹介します。
ショート動画も同様に消せます。

「YouTube全然見ないのに検索結果に動画がずらずら表示されて邪魔!不要!」という方、ぜひ試してみてください。CSSで自身の環境上非表示にしているだけなので誰にも迷惑をかけませんし、いつでもオンオフを切り替えられます。
本記事は拡張機能を導入できるPCブラウザ向けです。スマホのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールして、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
【追記】まとめて他項目も非表示にしたい方へ
PC版「Google」の検索結果に表示される以下のような項目をまとめて非表示にするCSS記事を公開しました。
- 強調スニペット
- 関連する質問(旧:他の人はこちらも質問)
- トップニュース
- レシピ
- マップ
- 動画
- 画像
- 他の人はこちらも検索(旧:関連性の高い検索、他のキーワード)
- 地域を選択(この場所について)
- フッターにある現在地
- 注目されている商品
- 上映時間
- 翻訳欄下部の画像
- 検索ボックス下部の検索メニュー(ショート動画、ショッピングなど)
- 検索ボックス下部の予測候補
ちまちま当サイトの記事をいったりきたりするのがめんどくさい方におすすめです。個別記事で紹介しているCSSを一つの記事にまとめています。
Googleを快適に使うための設定記事も書いています。
前提
「Stylebot」などのCSSを適用できる拡張機能を既に導入している前提です。
Google検索結果の「動画」を非表示にするCSS
スタイルシートを開く
Googleで適当な単語を検索します。試しに「ニュース」で検索してみます。僕の場合中央あたりに動画欄が表示されました。
その状態でインストールした「Stylebot」アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
以下のコードを書き込みます。
/*「動画」非表示(2025年5月2日修正)*/
div[class][data-hveid] div[class][data-hveid]:has(>div>div>a[href*="udm=7"]) {
display: none !important;
}もしかしたら以下のほうがいいかもです。ちょっとまだ検証不足です。僕が実際に以下を使って特に問題ないか検証中です。
/*「動画」非表示(2025年5月2日修正)*/
div[class][data-hveid] div[class][data-hveid]:has(div[class][data-hveid]>div>div>a[href*="udm=7"]) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」をクリックします。
消えたか確認する
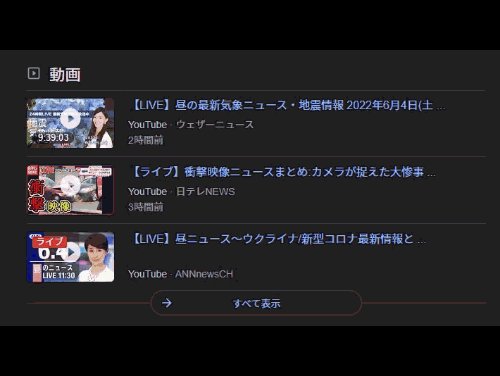
瞬時に反映されて「動画」項目がごっそり消えます。どの単語で検索した時でも表示されません。オンオフした比較GIF画像を貼っておきます。

ライトテーマ使用時も反映されます。
オンオフ切り替えたい時は、Googleの検索結果上で拡張機能アイコンをクリック→「www.google.com」をオフにします。これで元通り動画欄が表示されます。

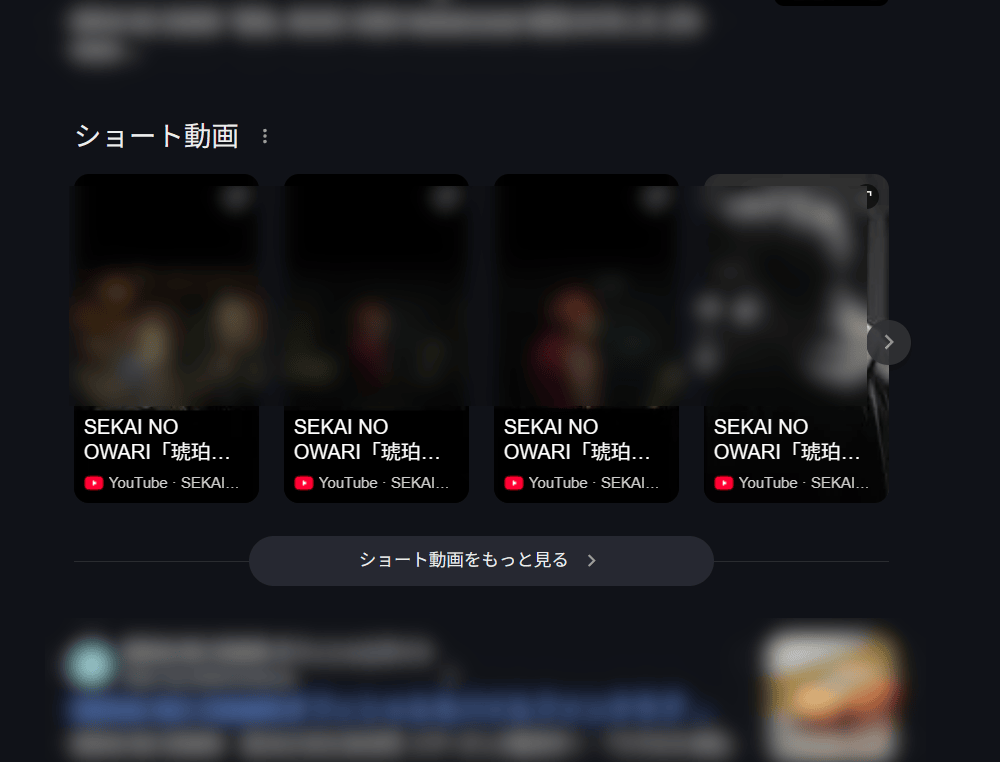
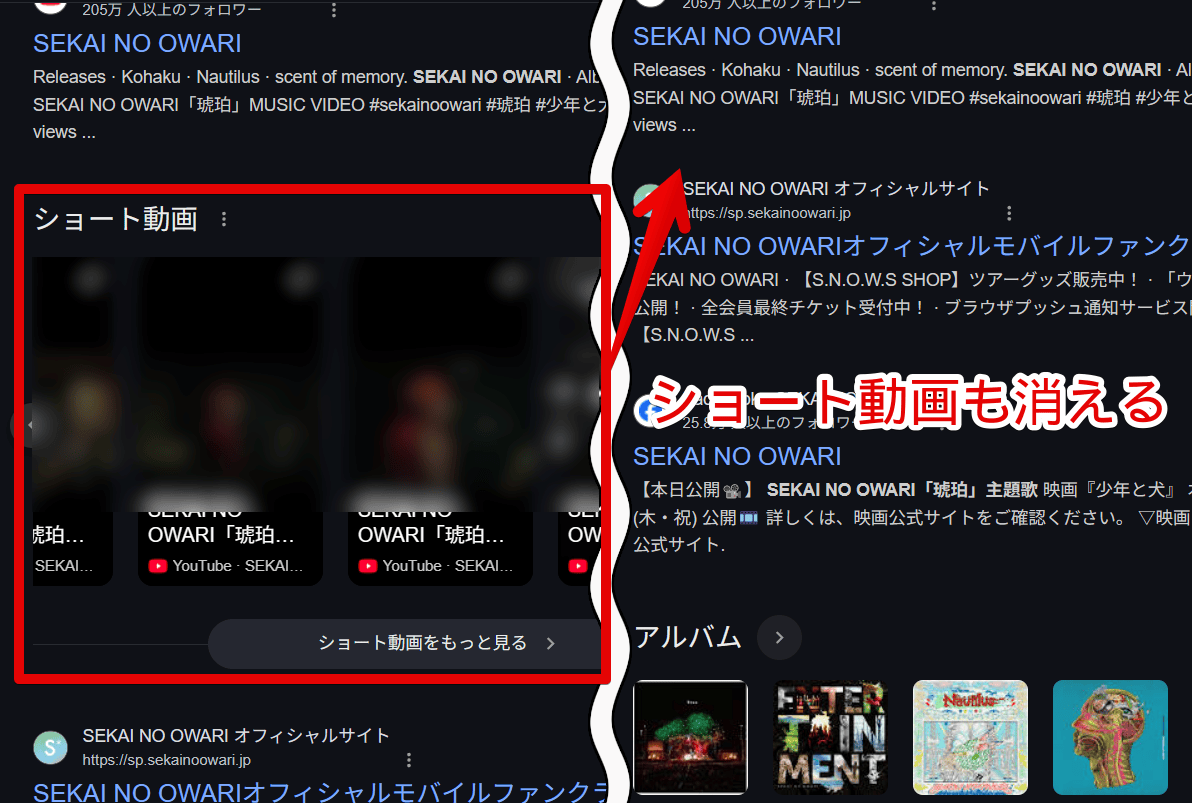
【追記】ショート動画を非表示にする
以下CSSを追加で書き込みます。
/*「ショート動画」非表示(2025年5月2日作成)*/
div[class][data-hveid]:has(>div>div>div>div>div>g-scrolling-carousel+div>a[href*="udm=39&"]) {
display: none !important;
}ショート動画項目が丸々消えます。

余談ですが、YouTube上でショート動画を非表示にしたい場合は以下記事たちを参考にしてみてください。
感想
以上、PCウェブサイト版「Google」の検索結果に表示される「動画」カテゴリーをごっそり非表示にするCSSでした。
僕みたいな純粋な記事の検索結果だけ求めている方におすすめです。