【YouTube】検索結果のショート項目・動画を非表示にするCSS

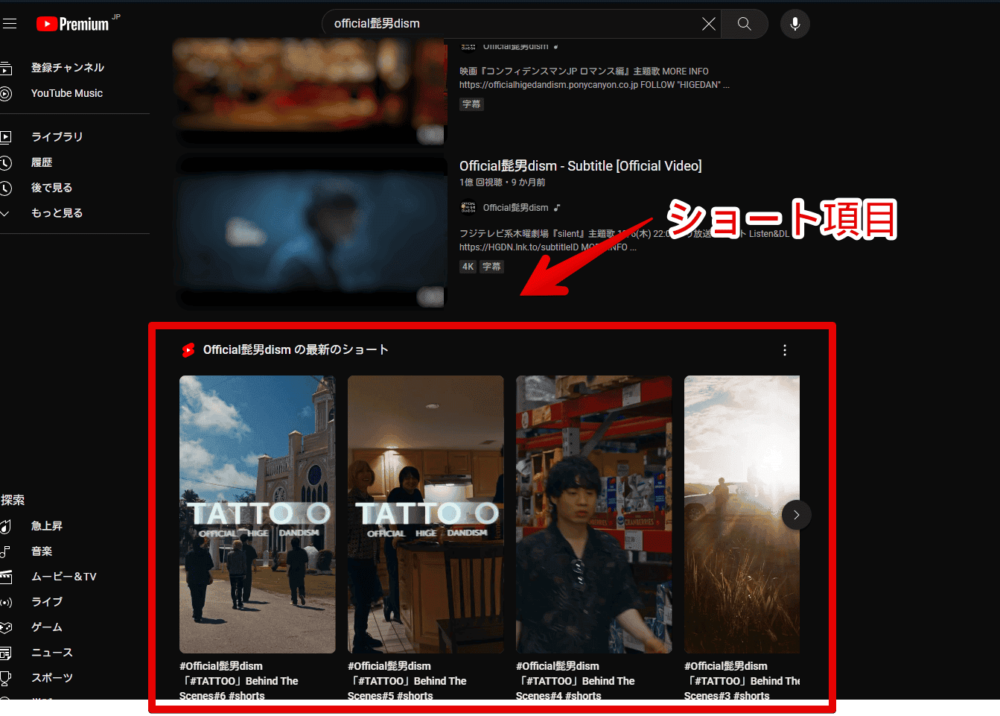
PCウェブサイト版「YouTube」で何か検索した時、「〇〇の最新のショート」というタイル項目が表示される時があります。というか最近はほぼ表示されます。

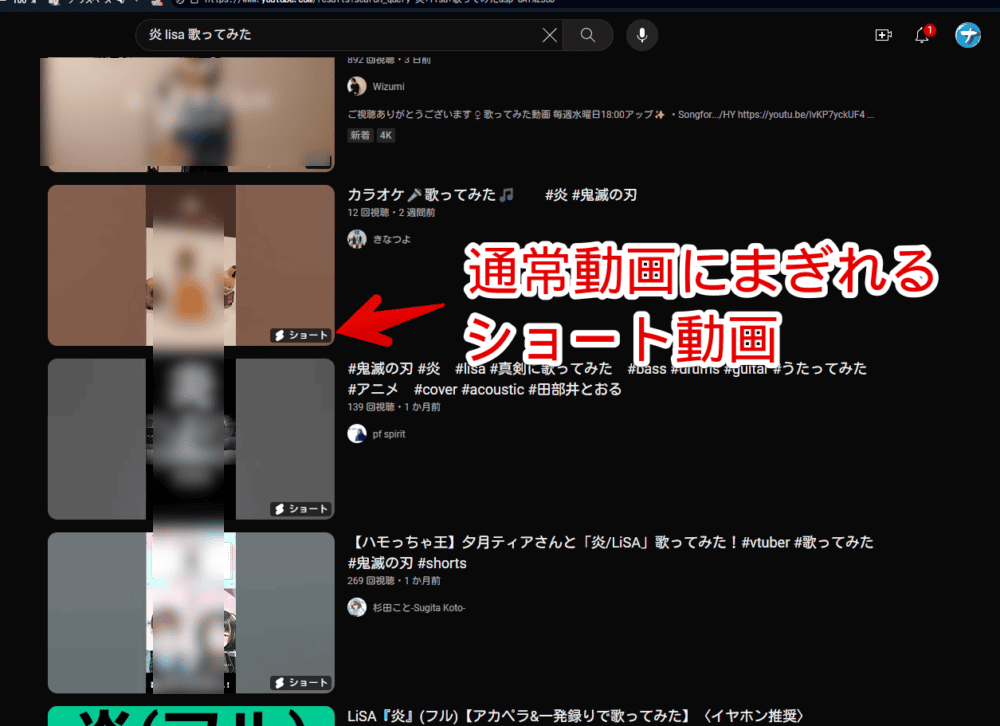
通常動画に紛れてショート動画が表示される時もあります。

ショート動画を消すChrome拡張機能「No YouTube Shorts」や、「Youtube-shorts block」を導入することで検索結果からこれらのショート動画を抹消できます。
ショート動画が完全にいらない場合はこれらの拡張機能を導入すればいいんですが、僕の場合その人のチャンネルページにアクセスした時などはショート動画を見たい時があります。
現時点では「Youtube-shorts block」拡張機能を入れて、ショート動画を全て通常動画として再生するようにしています。正直この拡張機能だけでもちょー便利です。
ショートのUIを気にせず普通に再生できます。非表示機能は利用していません。非表示機能を利用しない場合は検索結果にこれらのショート動画たちがうようよ表示されます。
「ちょっと検索結果にはショート動画たちいらないな…邪魔だな…」と思ったので、専用の拡張機能は使わずCSSを適用する拡張機能だけ使って自分で消すことにしました。
CSSで表示上カスタマイズしているだけなので他人には影響しません。CSSを適用した自身のブラウザ上だけに適用されます。いつでも元に戻せます。
前提
「Stylebot」などのCSSを適用できる拡張機能を既に導入している前提です。
YouTubeの検索結果からショート項目を消すCSS
検索結果上だけで動作するスタイルシートを作成する
トップページなどのドメイン全体(www.youtube.com)で適用すると思わぬ部分が消える可能性を考慮して、本記事では「YouTube」の検索結果上だけで動作するようにしてみます。
この技を覚えておくとページ単位でCSSを適用できるので何気に便利です。
インストールした「Stylebot」アイコンを右クリックします。「オプション」をクリックします。

左側の「スタイル」をクリック→「新しいスタイルを追加」をクリックします。

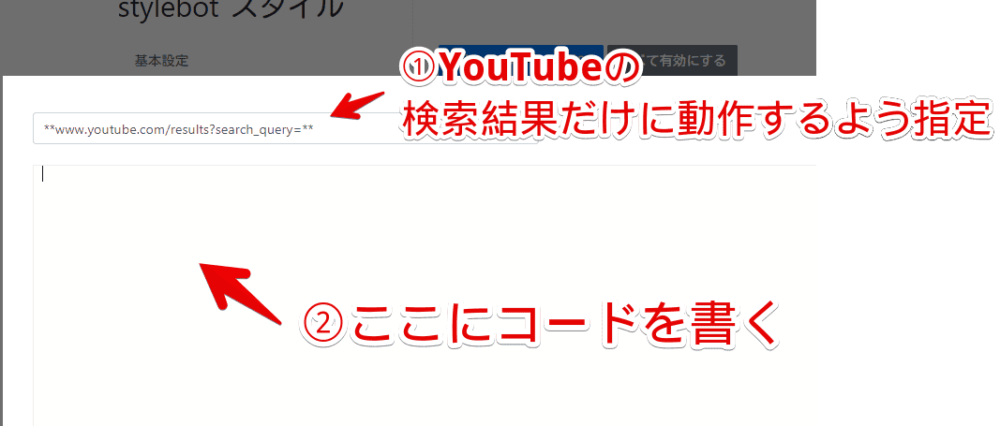
細長いテキストボックスと、大きなテキストボックスがダイアログで表示されます。
1つ目の細長いテキストボックスに、YouTubeの検索結果だけで動作するURL「**www.youtube.com/results?search_query=**」を書き込みます。コピペでOKです。
**www.youtube.com/results?search_query=**
「正規表現に一致するURL」にして「.*www.youtube.com/results?.*」と入力します。「Stylebot」はワイルドカードで指定するのに対して、「Stylus」だと正規表現で指定するので若干書き方が変わります。
.*www.youtube.com/results?.*2つ目のテキストボックスに実際のコードを書き込んでいきます。
書き込むコードは自分が非表示にしたいショート項目によって変わります。両方消したい場合は両方書き込みます。それぞれ各見出しで紹介します。
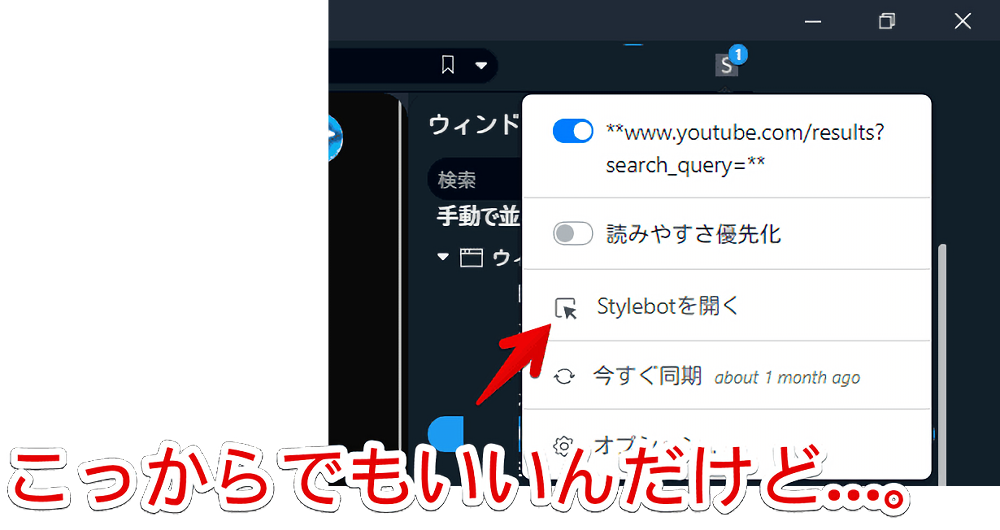
当サイトではいくつかYouTubeのCSS関連の記事を公開しています。それらの記事では大体Stylebotアイコンを左クリック→「Stylebotを開く」からスタイルシートにアクセスしています。

しかし、それだと「www.youtube.com」上で動作するCSSになります。自動的にそのサイトのドメインが指定される形です。YouTubeの検索結果ページだけでなくトップページや動画再生画面上にも発動してしまいます。
今回の場合検索結果(www.youtube.com/results?search_query=〇〇)のページだけに反映させたいので、わざわざオプションページからワイルドカードを使ってURLを記述しています。
まぁ本記事のCSSはトップページや他の場所で恐らく動作しないコードになっているので、いつも通りの「Stylebotを開く」からでも多分大丈夫…だとは思います。
ドメイン単位ではなく特定のページだけで動作させるのは結構便利なので覚えておいて損はないと思います。今回の場合検索結果ページだけで発動するので、トップページとかでうっかり誤作動してショート動画が消えちゃう…という心配はありません。
【CSS】ショート動画のタイル
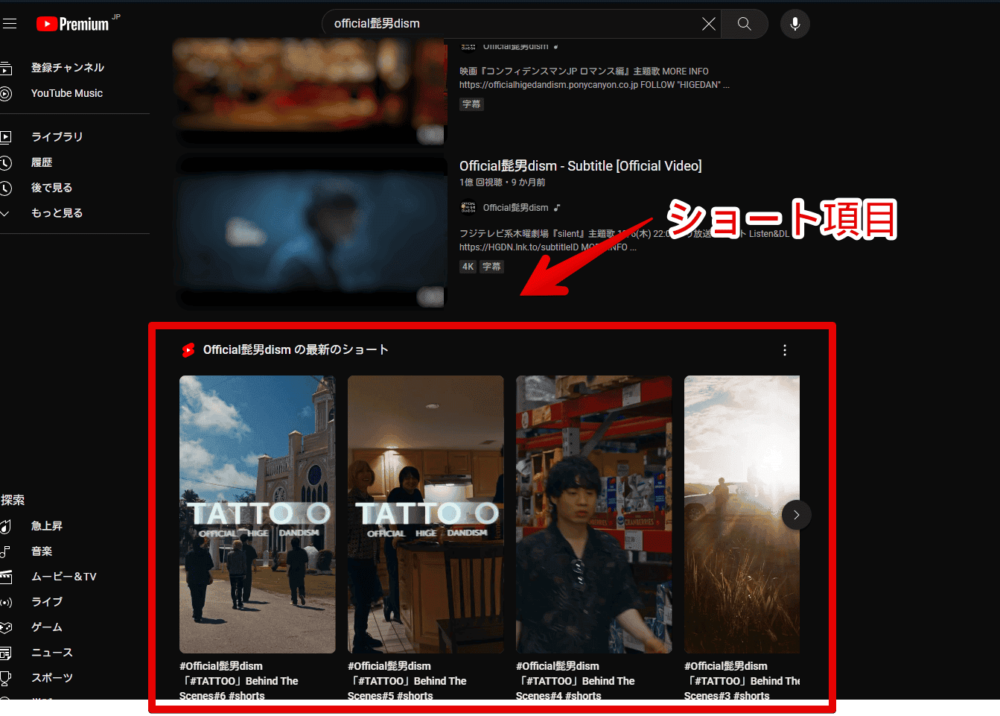
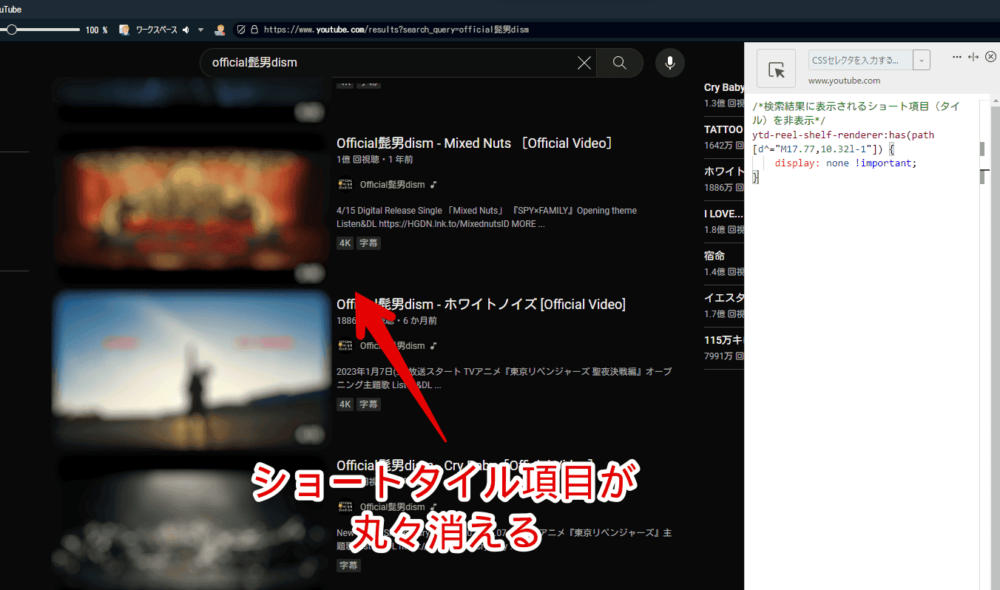
ショート項目は僕が勝手に名前を付けているだけで正式名称は知りません。下記画像の赤い枠で囲んだ部分です。ここを消します。

以下のCSSになります。
/*検索結果に表示されるショート項目(タイル)を非表示(2025年07月04日修正)*/
ytd-reel-shelf-renderer,grid-shelf-view-model {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
コードを書き込めたら「保存する」をクリックします。

「YouTube」にアクセスして適当に検索結果ページを開きます。試しに「Official髭男dism」と検索してみます。
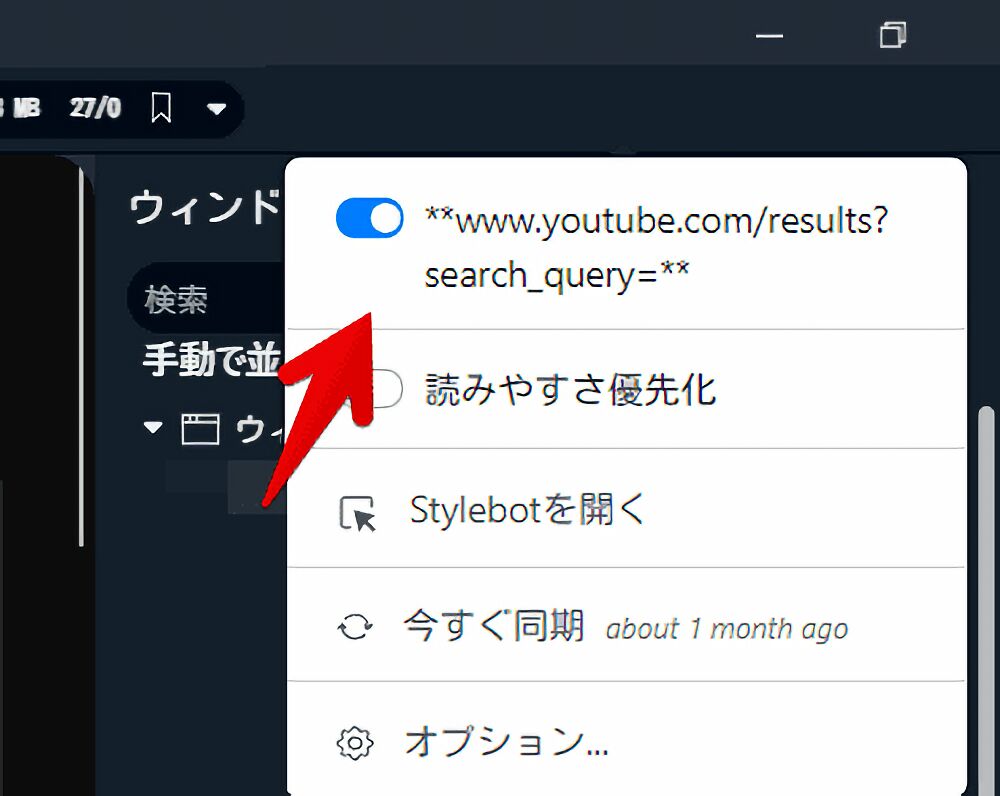
検索結果ページを開いた時、「Stylebot」のアイコン右上に数字が表示されると思います。アイコンをクリックすると書き込んだURLがオンになっていると思います。

オンになっている間は検索結果ページからショート動画のタイルが非表示になります。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「**www.youtube.com/results?search_query=**」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
【CSS】さらっと紛れ込むショート動画
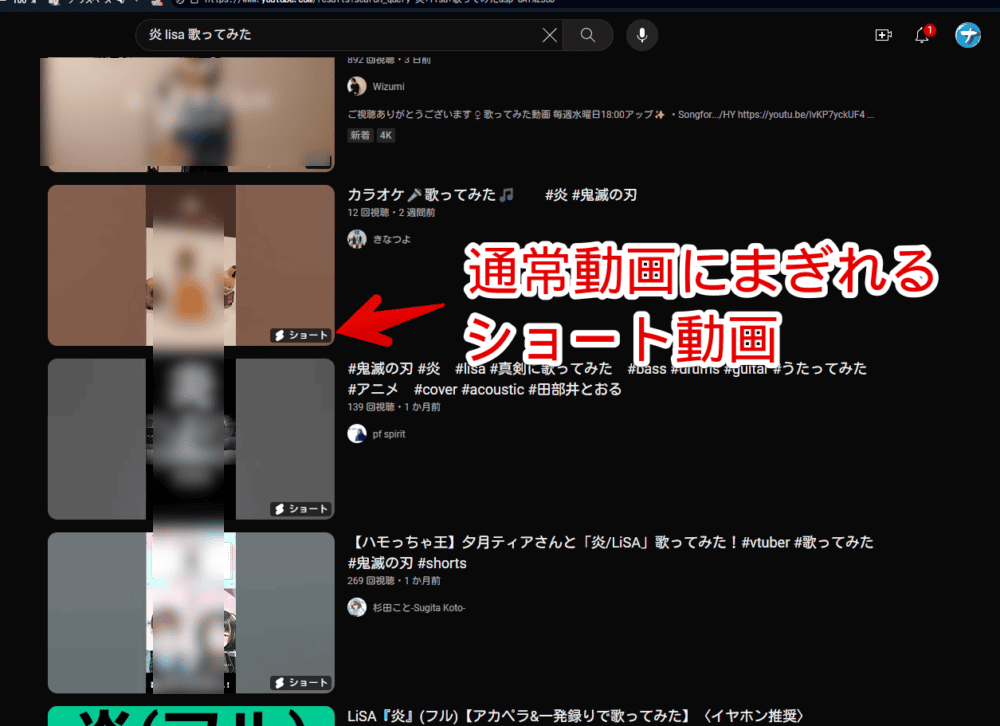
ショート項目のタイルではなく、普通に他の動画に紛れてショート動画が表示される時があります。サムネイルが縦長で余白部分が単色になっているのが特徴です。サムネイルの左下に小さく「ショート」と書かれています。

このショート動画を消したい場合は以下のCSSを書き込みます。ショート項目(タイル)を消すCSSと併用できます。僕は両方使っています。
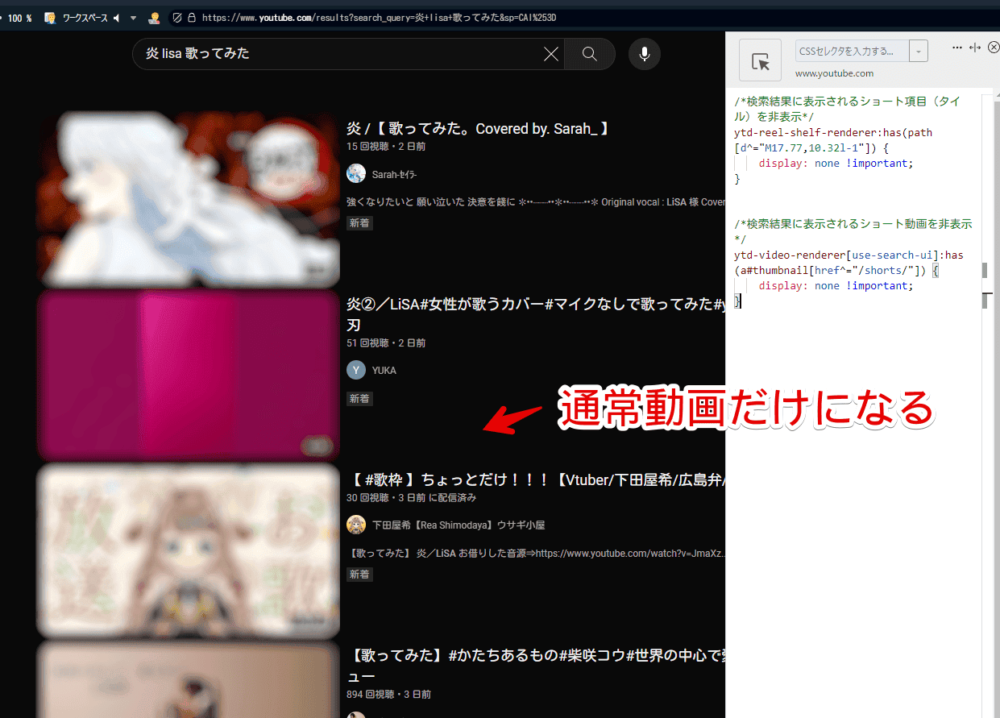
/*検索結果に表示されるショート動画を非表示*/
ytd-video-renderer[use-search-ui]:has(a#thumbnail[href^="/shorts/"]) {
display: none !important;
}試しに「炎 lisa 歌ってみた」を開いてみます。CSS有効後は通常動画だけになります。短いショート動画は排除されます。

同じく検索結果の「他の人はこちらも視聴しています」とか消したい場合

同じく検索結果のスポンサー動画を消したい場合
2023年10月下旬あたりから表示されるようになった検索したキーワードとは関係ない「スポンサー」タイルの動画を消す方法も記事に書いています。
「YouTube Premium」に加入していない&広告ブロッカーなどを利用していない方に表示されるようです。加入している方は恐らく表示されないと思うので特に気にすることはないかなと思います。
関連動画やトップページのショート項目を消したい場合
以下の2記事を参考にしてみてください。
感想
以上、PCウェブサイト版「YouTube」の検索結果に表示されるショート項目(タイル)とショート動画を非表示にするCSSでした。
「YouTube」とCSS関連の記事はいくつか書いています。