【Floorp】ワークスペースの名前を非表示にしてアイコンだけにするCSS

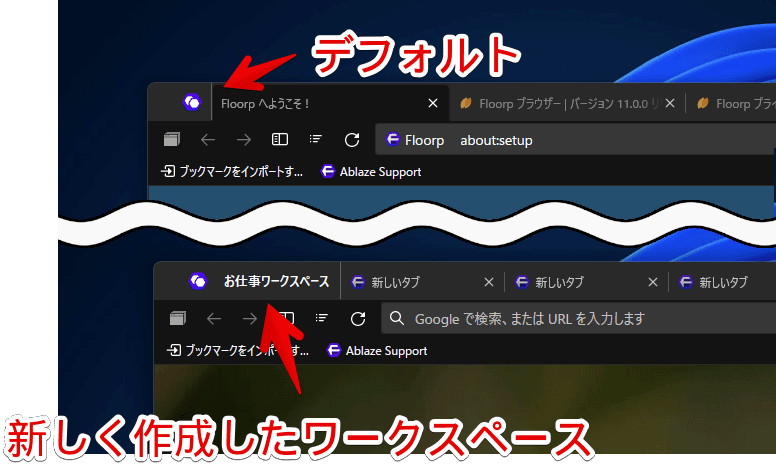
「Floorp(フロープ)」のバージョン11から実装されたワークスペースは、デフォルトだとアイコンのみ表示、後から追加したワークスペースだと、アイコン+名前表示になっています。恐らく、後から追加したワークスペースを、すぐに区別できるためだと思います。

名前を消してアイコンのみ表示にしたいという方がいることを知ったので、カスタムCSSを使って消してみます。
まぁでも、正直な話、Floorpのワークスペースは記事執筆時点で、登場してまだまだ日が浅いので、今後改善やら、オプションやらが、沢山実装されていきそうな気がします。本記事は、それまでの凌ぎ程度に考えてください。
Floorp開発者の方が、早速次のバージョンでオプションとして実装すると、仰っていました。
本記事は、カスタムCSS機能を利用します。既にFloorpブラウザでカスタムCSSが使えるようになっていることが前提です。まだ設定していない場合は、下記記事を参考にしてみてください。いくつかサンプルのCSSも紹介しています。
ワークスペースの名前を消すCSS
CSSは、以下になります。
/*ワークスペースの名前ラベル非表示*/
#workspace-button > label {
display: none !important;
}メモ帳やVisual Studio Codeを使って、chromeフォルダーの「userChrome.css」に書き込みます。書き込めたら、ファイルを上書き保存して、ブラウザを再起動します。
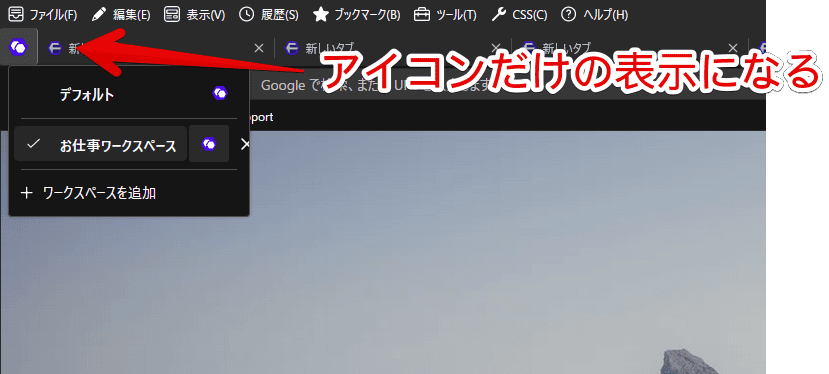
デフォルト以外のワークスペースに切り替えても、名前(ラベル)が表示されず、アイコンだけの表示になります。

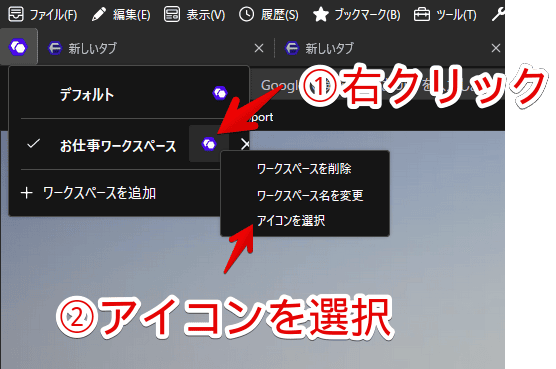
アイコンは、ワークスペースを切り替えるポップアップを開いて、変更したいワークスペースのアイコンを右クリック→「アイコンを選択」から変更できます。

感想
以上、Firefoxベースのウェブブラウザ「Floorp」のカスタムCSS機能を使って、バージョン11(2023年7月公開)から実装されたワークスペースの名前を非表示にして、アイコンのみ表示にするCSSでした。