【Stylebot】YouTubeの通知欄の横幅、高さを広げるCSS
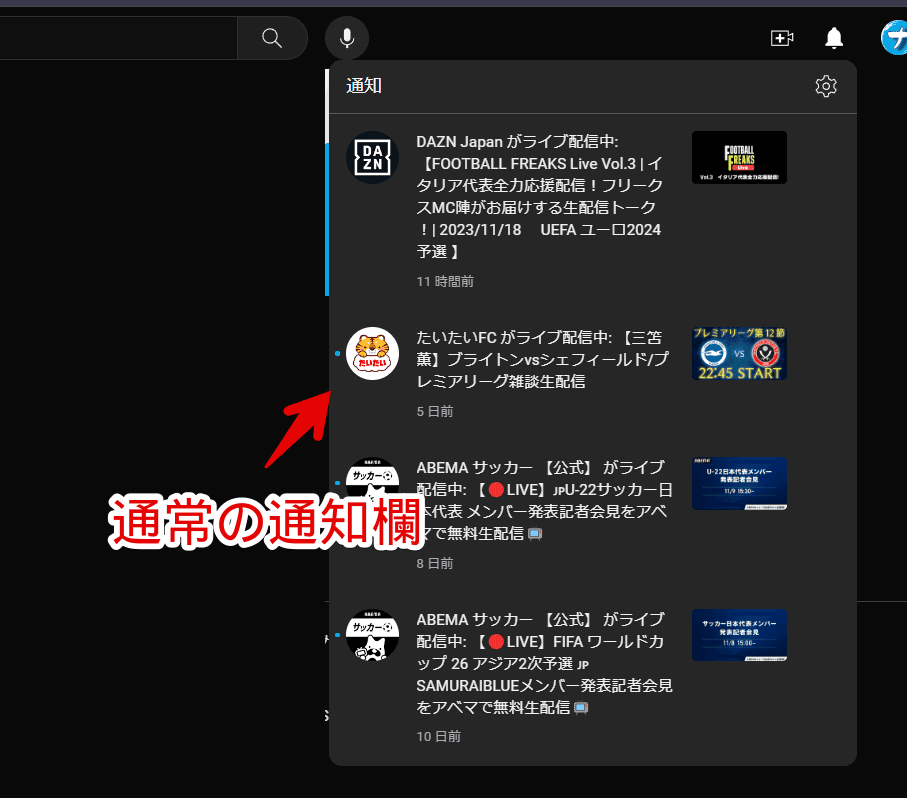
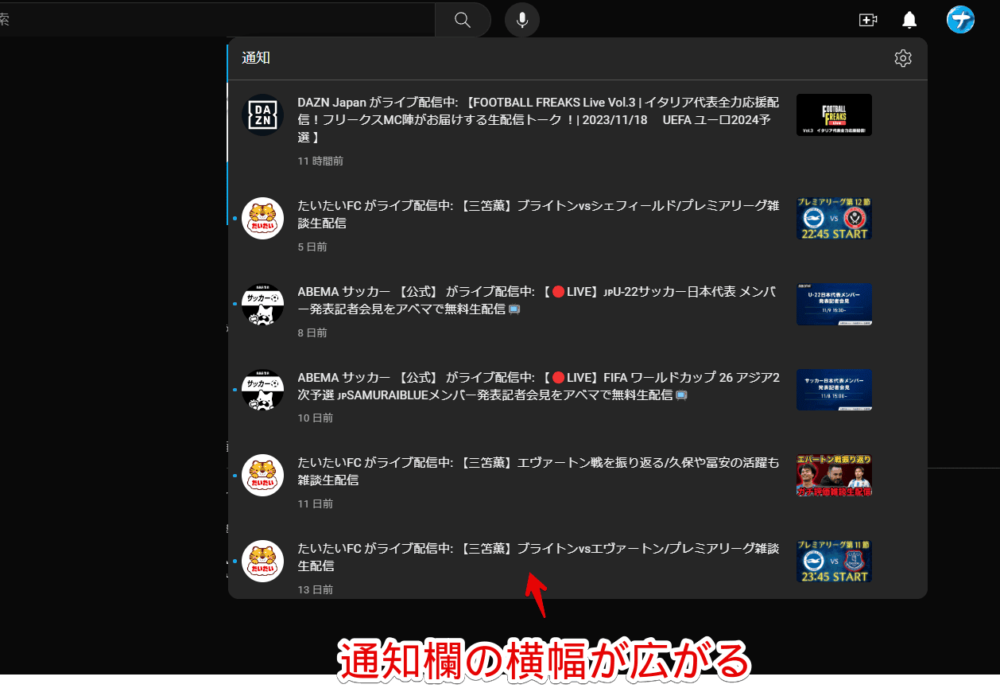
通常、PCウェブサイト版「YouTube」の通知ボタンをクリックした時に表示される通知欄は、下記画像のようになっています。人によっては、狭いと感じるかもしれません。

本記事で紹介するCSSを利用すれば、通知ポップアップメニューの横幅、高さを、好きなサイズに調整できます。通知欄内で開いたコメントの横幅も広げられます。おまけで、通知欄の項目間の余白具合の調整、フォントサイズの変更も紹介します。
通知欄を広げて、さらに項目間の余白を縮めることで、よりきゅっとなって、見やすくなります。
「YouTubeの通知欄が、狭すぎて見にくい!広くしたい!」という方、参考にしてみてください。CSSで見た目上、変えているだけなので、誰にも迷惑をかけず、他人には影響されません。自身の環境上だけです。
本記事は、拡張機能を導入できるPCブラウザ向けの内容です。スマホやタブレットのアプリ版ではできません。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
「YouTube」の通知欄をカスタマイズする手順
通知欄の横幅を変えるCSS
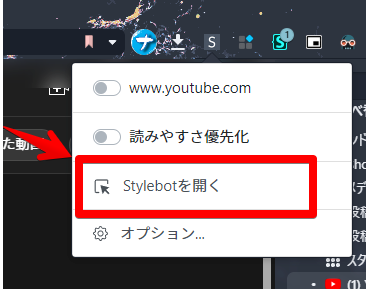
「YouTube」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

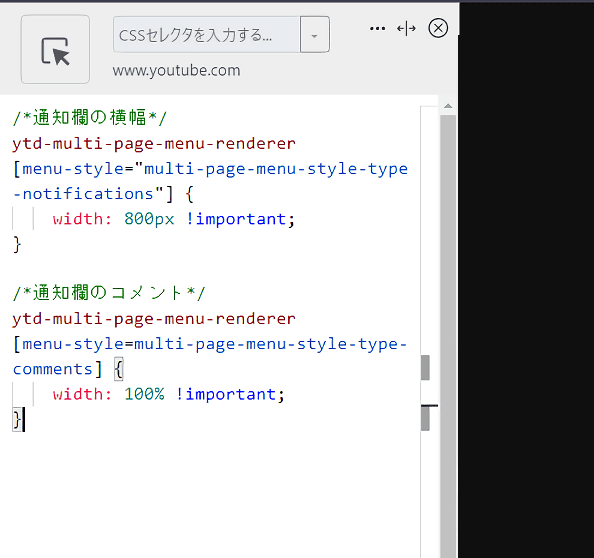
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*通知欄の横幅*/
ytd-multi-page-menu-renderer[menu-style="multi-page-menu-style-type-notifications"] {
width: 800px !important;
}
/*通知欄のコメント*/
ytd-multi-page-menu-renderer[menu-style=multi-page-menu-style-type-comments] {
width: 100% !important;
}「width」が横幅という意味です。「800px」の数値を変更することで、好きなサイズにできます。もっと広げたい場合は、数値を大きくします。「通知欄のコメント」は、何も弄らなくてOKです。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
「YouTube」にログインして、右上の通知ボタンをクリックして、通知ポップアップメニューを開きます。CSS導入後は、指定したサイズに広がっています。反映されていない場合は、一旦ページをリロードすると反映されるかもしれません。

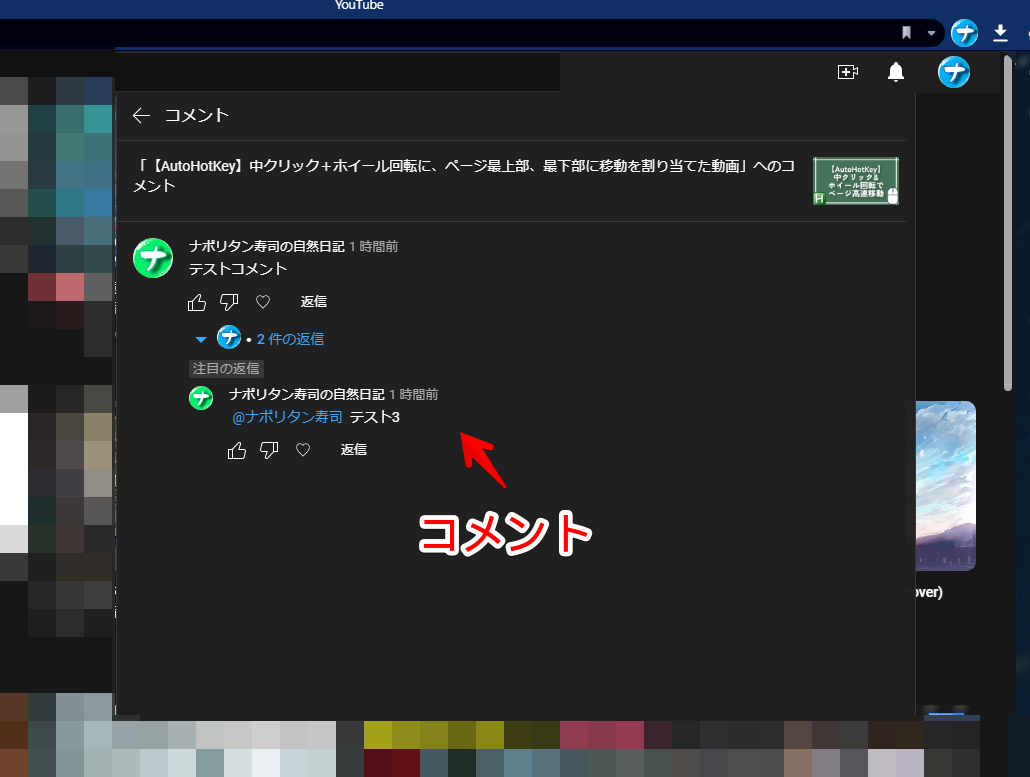
コメント通知をクリックすると表示される、コメントページの横幅も同様に反映されます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
通知欄の高さを変えるCSS
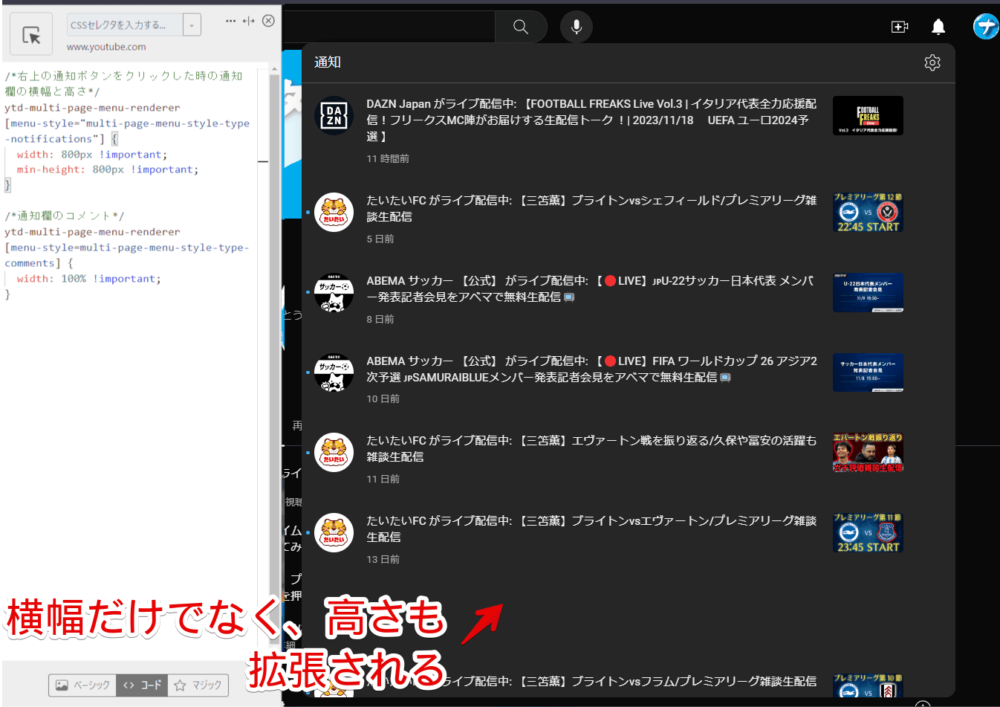
こちらで紹介したCSSは、横幅のみです。高さも調整したい場合は、上記CSSではなく、以下のCSSを使ってみてください。1番目のCSSと基本は一緒だけど、「min-height」を付け足して、高さも調整できるようにしています。数値はお好みで調整します。
/*右上の通知ボタンをクリックした時の通知欄の横幅と高さ*/
ytd-multi-page-menu-renderer[menu-style="multi-page-menu-style-type-notifications"] {
width: 800px !important;
min-height: 700px !important;
}
/*通知欄のコメント*/
ytd-multi-page-menu-renderer[menu-style=multi-page-menu-style-type-comments] {
width: 100% !important;
}通知単の横幅と高さが拡張されます。逆に「横幅は広げなくていい!高さだけ広げたい!」という場合は、「width」を削除して、「min-height」だけ書き込みます。

項目間の余白を縮めるCSS
通知欄の項目間の余白を狭めたい場合、追加で、以下のCSSを書き込みます。横幅・高さを変更するCSSと併用できます。
/*通知欄の項目間の余白*/
[menu-style="multi-page-menu-style-type-notifications"] ytd-notification-renderer {
padding: 4px 0 !important;
}通知項目の間の余白がきゅっとなって、一覧に表示される通知数が増えます。ちょっと窮屈にはなりますが、とにかく沢山の情報を一目で見たいという方にはおすすめです。
適用前と適用後の比較画像を貼っておきます。適用後のほうは、2通知くらい多く、一ページに表示されています。

「padding」の「4」の数字を調整することで、余白具合を変更できます。もっと余白を増やしたい場合は、数字を大きくします。逆にもっと狭くしたい場合は、数字を小さくします。
「4」の隣にある「0」は、左右の余白具合です。左右は、別になくてもいっかと思い、余白0にしています。左右の余白も欲しい場合は、「padding: 4px 3px;」といった感じで、「0」から数字を増やしてみてください。
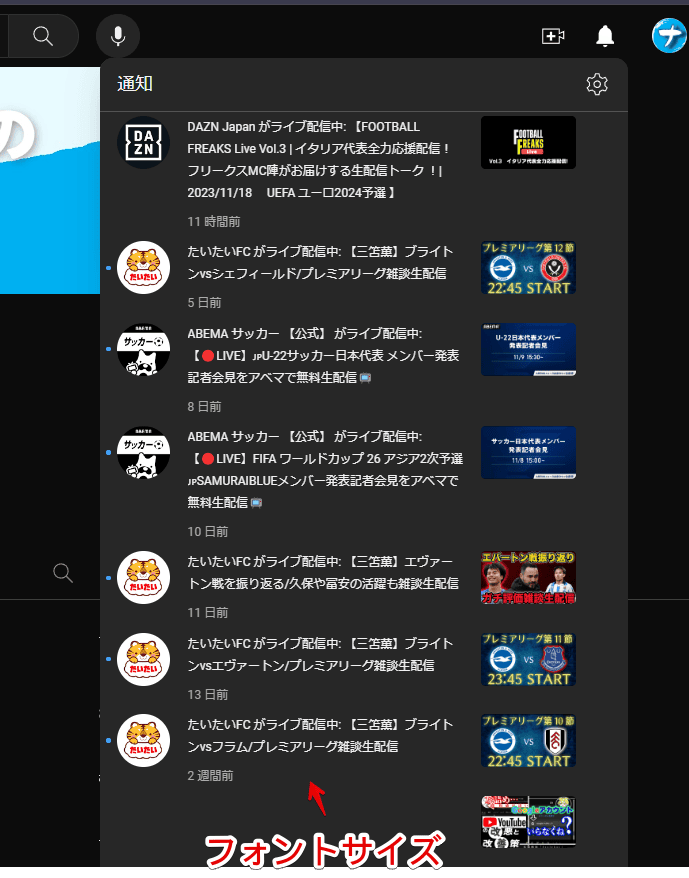
フォントサイズを変えるCSS
通知欄のフォントサイズを小さくしたい場合は、下記コードを利用します。今まで紹介したCSSと、一緒に追加で書き込むという形です。
/*通知欄自体のフォントサイズ*/
yt-formatted-string.message.style-scope.ytd-notification-renderer,
.metadata.style-scope.ytd-notification-renderer {
font-size: 11px !important;
}
/*通知欄のコメントのフォントサイズ*/
[menu-style=multi-page-menu-style-type-comments] :is(span, #content-text, a, #text) {
font-size: 11px !important;
}「font-size」の「11px」という数字で、サイズを調整できます。大きくしたい場合は、数字を大きくします。

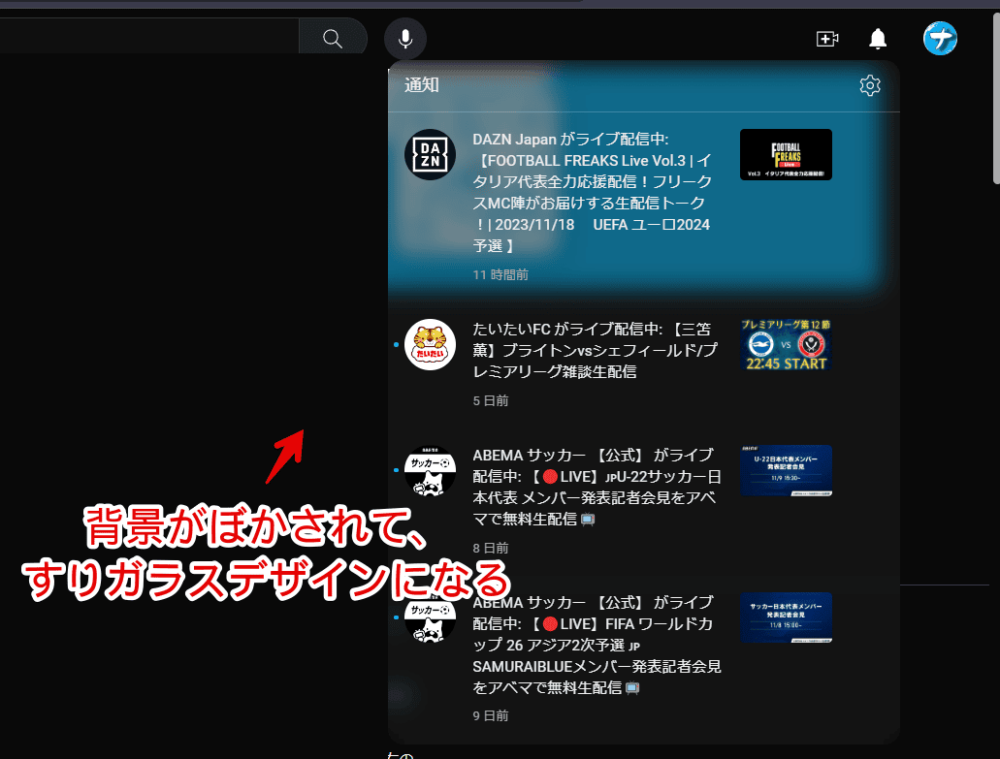
通知欄などのポップアップメニューをすりガラスにしたい場合
通知欄やプロフィールアイコンをクリックした時のポップアップメニューを、すりガラスレイアウトにすることも可能です。詳しくは、下記記事を参考にしてみてください。ガラスのタイルが浮いているようで美しいです。透明にすることで、可読性は落ちます。

感想
以上、PCウェブサイト版「YouTube」の右上の通知ボタン(![]() )を、クリックした時の通知欄の横幅と高さを広げるCSSでした。
)を、クリックした時の通知欄の横幅と高さを広げるCSSでした。
広くすると、見やすくなっていい感じです。