【YouTube】通知欄、設定ポップアップをすりガラスにするCSS
通常、PCウェブサイト版「YouTube」の右上にある通知ボタン(![]() )をクリックした時のメニューは下記画像のように不透明です。ダークモードの場合濃い灰色の背景色になっています。
)をクリックした時のメニューは下記画像のように不透明です。ダークモードの場合濃い灰色の背景色になっています。

本記事で紹介するCSSを利用することで通知欄、動画のアップロード、アプリ、プロフィールアイコンをクリックした時のポップアップメニューなどをすりガラス&角丸にできます。
すりガラスにすることで背景が若干ぼけてガラスが浮いているようなデザインにできます。すりガラス具合、背景色、角丸具合は好きなように調整できます。
見た目が変わるだけで機能性の変化はありません。不透明(デフォルト)よりも文字の視認性は確実に悪くなるので好みかなと思います。ダークとライトテーマのどちらを利用していても適用できます。
「YouTubeの通知欄などのポップアップメニューをモダンなデザインにしたい!」という方、参考にしてみてください。本記事は拡張機能を導入できるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
通知欄のポップアップをすりガラスにするCSS
スタイルシートを開く
「YouTube」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
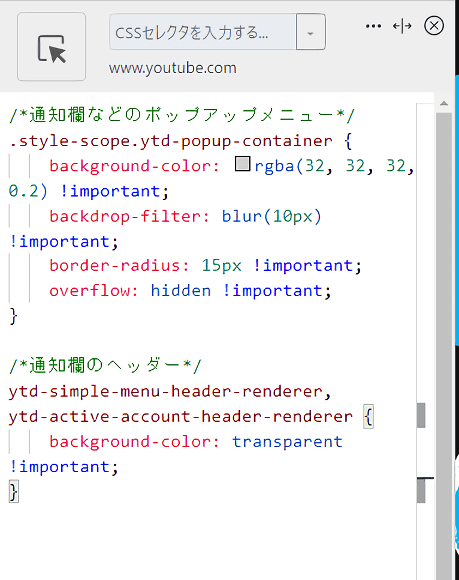
CSSは以下になります。
/*通知欄などのポップアップメニュー*/
.style-scope.ytd-popup-container {
background-color: rgba(32, 32, 32, 0.2) !important;
backdrop-filter: blur(10px) !important;
border-radius: 15px !important;
overflow: hidden !important;
}
/*通知欄のヘッダー*/
ytd-simple-menu-header-renderer,
ytd-active-account-header-renderer {
background-color: transparent !important;
}「background-color」が背景色です。HTMLカラーコードやRGBコードで指定します。色のコードが分からない場合は、以下の記事を参考にしてみてください。
4番目の「0.2」という数字で透明度を調整できます。「0」が完全透明、「1」が不透明になります。上記CSSはダークテーマ用です。ライトテーマの場合はこちらを参考にしてみてください。
「backdrop-filter」ですりガラス具合を調整できます。もっとすりガラスにしたい場合は「10px」の数値を上げます。「border-radius」が角丸具合です。もっと角丸にしたい場合は「10px」の数値を上げます。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
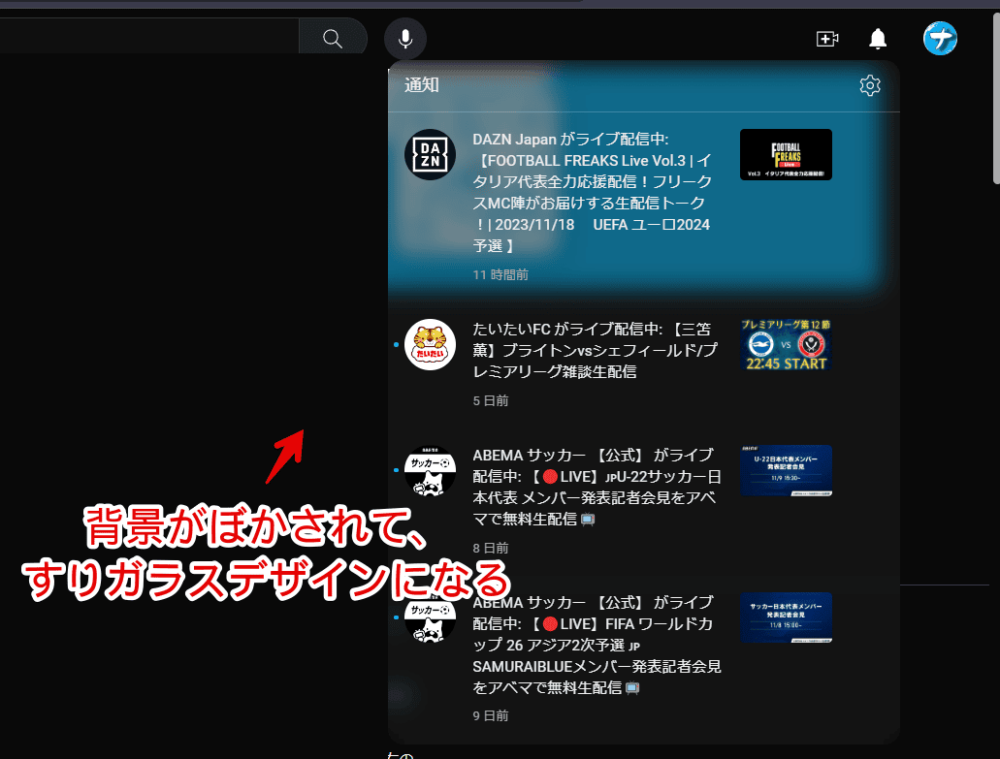
【CSSが適用されたか確認】通知欄
「YouTube」にログインして右上の通知ボタン(![]() )をクリックします。アカウントメニューなどのポップアップでもOKです。
)をクリックします。アカウントメニューなどのポップアップでもOKです。
CSSを適用した後はすりガラスメニューになっています。背景がぼけて若干透けて見えます。既にポップアップメニューを開いていた場合はページをリロードしないと反映されないかもしれません。

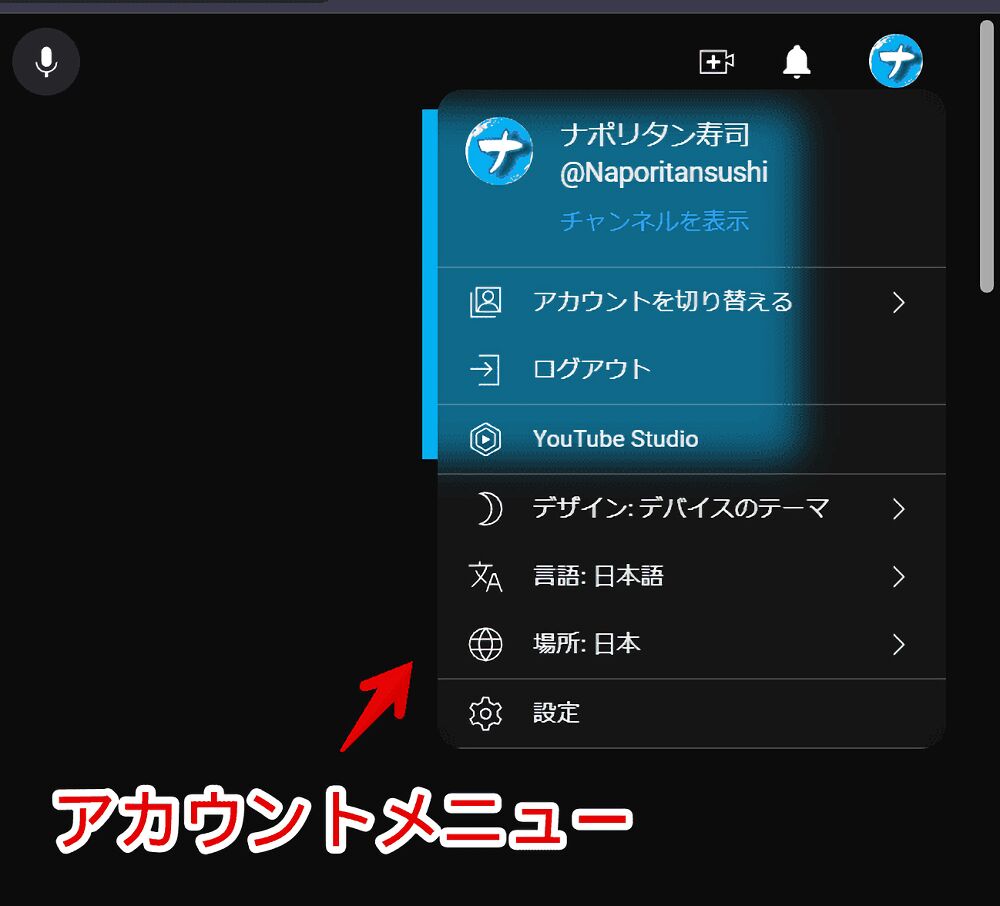
【CSSの確認】アカウントメニュー
プロフィールアイコンをクリックした時のアカウントメニューにも適用されます。余談ですが、アカウントメニューから不要な項目を非表示にしたい場合はこちらを参考にしてみてください。

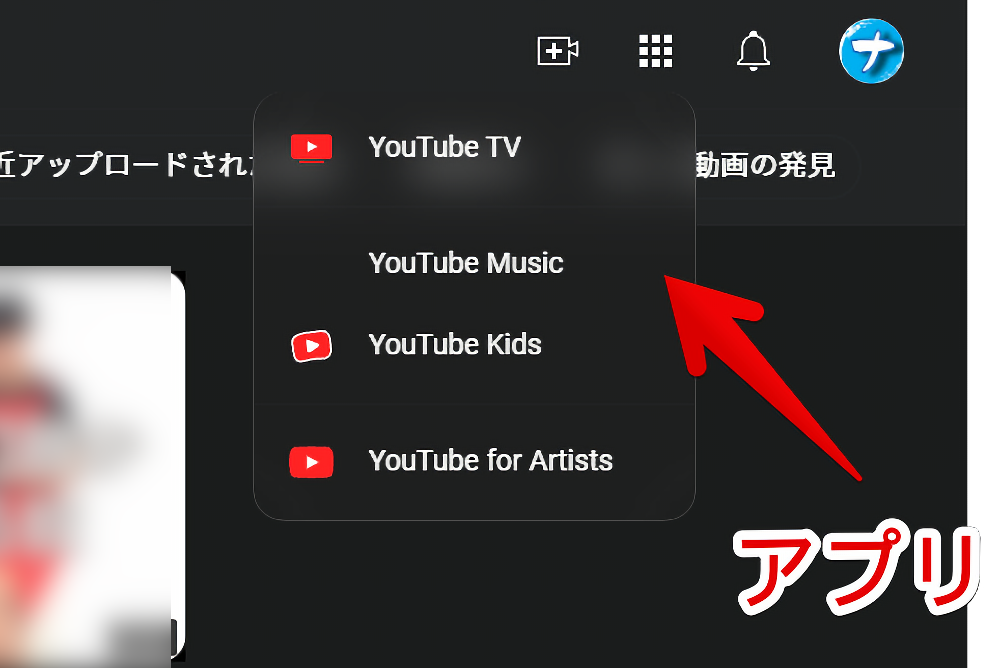
【CSSが適用されたか確認】アプリのポップアップメニュー
アプリのポップアップメニューも同様にすりガラスになります。

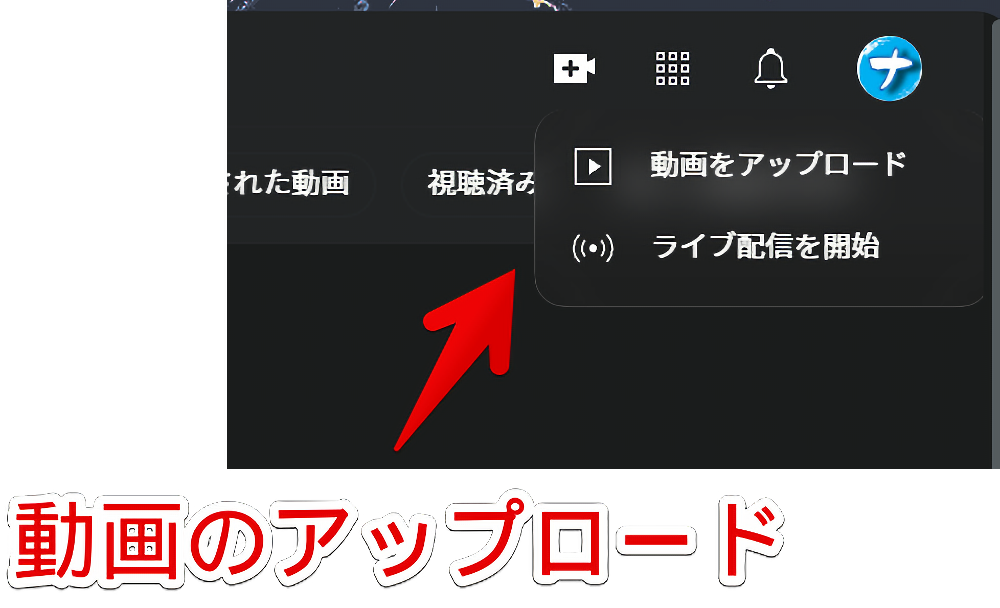
【CSSが適用されたか確認】動画のアップロードメニュー
動画のアップロードボタンを押した時のメニューも一緒です。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
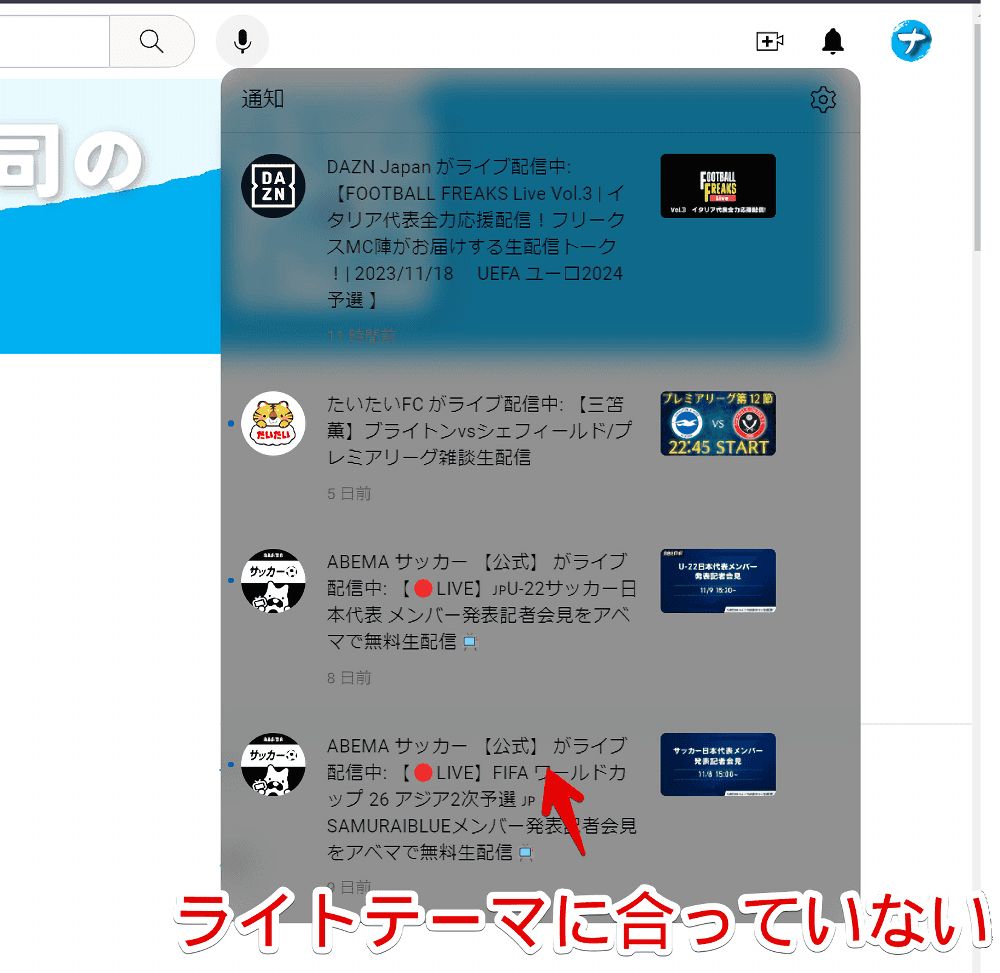
ライトテーマを利用している場合のCSS
上記CSSをライトテーマ利用時に適用すると、ポップアップメニューが黒くなりテーマと合っていないと感じるかもしれません。

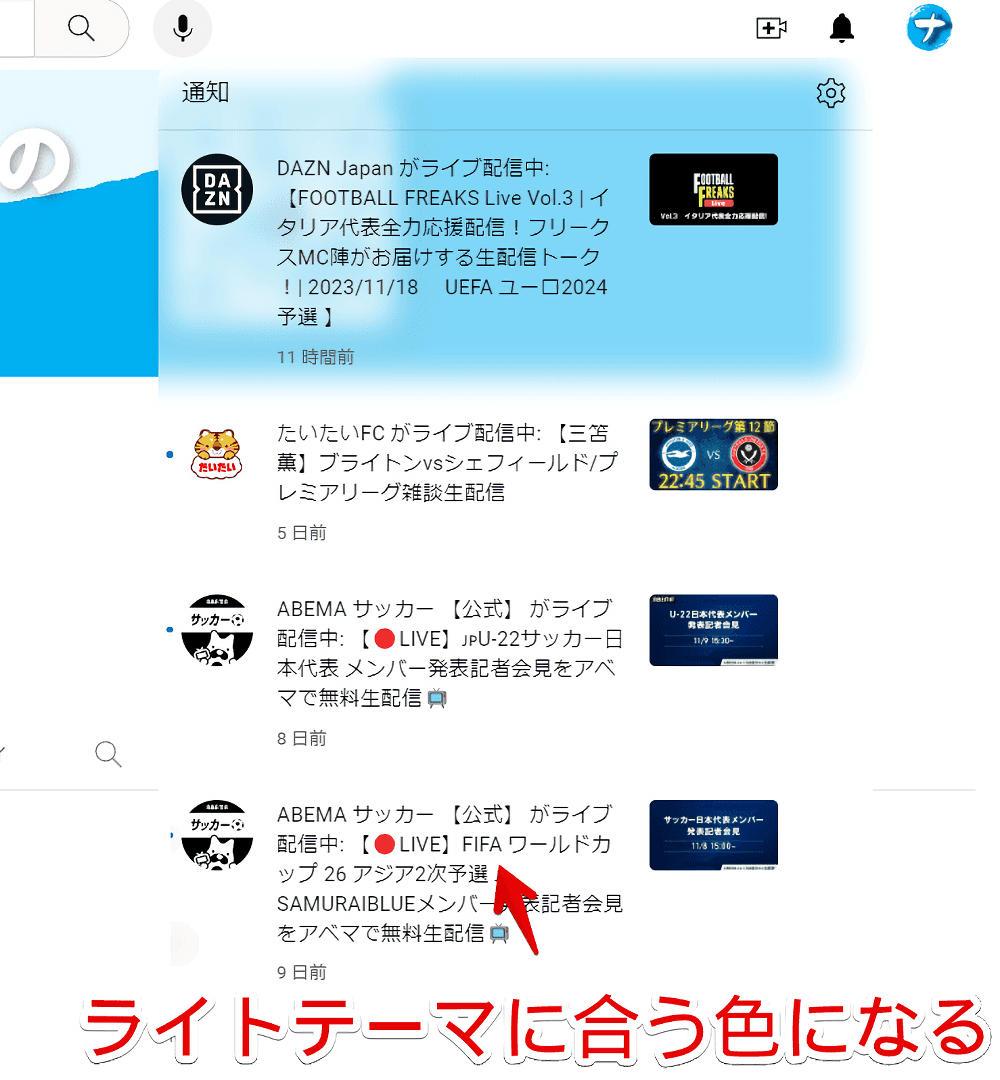
その場合は「background-color」の背景色を変更します。サンプルのCSSを貼っておきます。背景色以外のCSSは同じです。
/*通知欄などのポップアップメニュー*/
.style-scope.ytd-popup-container {
background-color: rgba(255, 255, 255, 0.2) !important;
backdrop-filter: blur(10px) !important;
border-radius: 15px !important;
overflow: hidden !important;
}
/*通知欄のヘッダー*/
ytd-simple-menu-header-renderer,
ytd-active-account-header-renderer {
background-color: transparent !important;
}上記CSSを適用するといい感じにライトテーマに最適化されます。好みの色に調整してみてください。

通知欄の横幅・高さを調整するCSS
「YouTube」の通知欄ポップアップメニューの横幅・高さを調整するCSSを下記記事で紹介しています。本記事のCSSと併用することも可能です。
アカウントメニューから不要な項目を非表示にするCSS
右上のプロフィールアイコンをクリックした時のアカウントメニュー内にある「アカウントを切り替える」、「YouTube Studio」、「購入とメンバーシップ」、「YouTubeでのデータ」、「制限付きモード」、2023年10月から追加された「Googleアカウント」などを非表示にするCSS記事も書いています。
チャンネルページのヘッダーをすりガラス&コンパクトにするCSS
チャンネルページのヘッダーをすりガラス&コンパクトにしてスタイリッシュにするCSS記事も書いています。

感想
以上、PCウェブサイト版「YouTube」の通知欄、アカウントメニューなどのポップアップメニューをすりガラスにしてスタイリッシュなデザインにするCSSでした。
すりガラスにしすぎると可読性が落ちるのでちょーどいい値を探すといいかなと思います。