【YouTube】検索結果の「スポンサー」項目を消すCSS

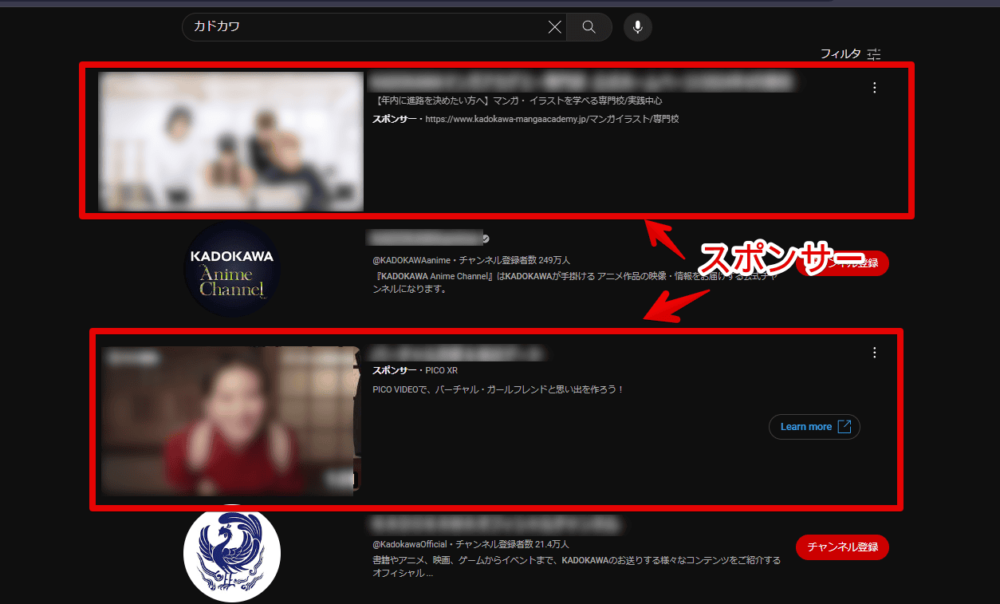
2023年10月下旬あたりから、「YouTube」の検索結果に検索したキーワードとは関係ない「スポンサー」と書かれた動画が表示されるようになったと読者様より連絡をいただきました。
どうやら「YouTube Premium」に加入していない&広告ブロッカーなどを利用していない方で表示されるようです。2023年10月以前は表示されなかったとのことなので「あぁ、ついにYouTubeはこういうことまで始めたかぁ」という印象です。
僕は「YouTube Premium」に入っていたので表示されるようになったことに気づきませんでした。サブの加入していないアカウントで、かつ「uBlock Origin」などの拡張機能をオフにして見てみると確かに表示されました。

本記事ではこれらのスポンサー動画を検索結果から消すCSSを紹介します。自身の見た目上の反映で他の方には影響しません。いつでもオンオフできます。本記事はCSSを適用できるPCブラウザ向けです。スマホアプリ版ではできません。
合わせて以下の記事で書いているように「他の人はこちらも視聴しています」、「あなたへのおすすめ」、「未視聴のチャンネル」などの項目を消すことで純粋な検索結果を構築できます。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
「YouTube」の検索結果からスポンサーを消すCSS
検索結果上だけで動作するスタイルシートを作成する
トップページなどのドメイン全体(www.youtube.com)で適用すると思わぬ部分が消える可能性を考慮して、本記事ではYouTubeの検索結果上だけで動作するようにしてみます。この技を覚えておくとページ単位でCSSを適用できるので何気に便利です。
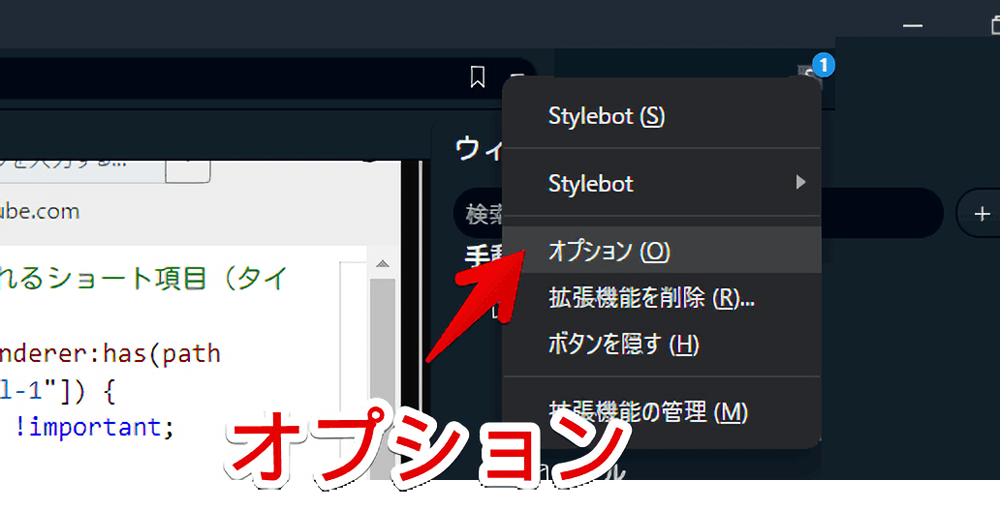
インストールした「Stylebot」アイコンを右クリックします。「オプション」をクリックします。

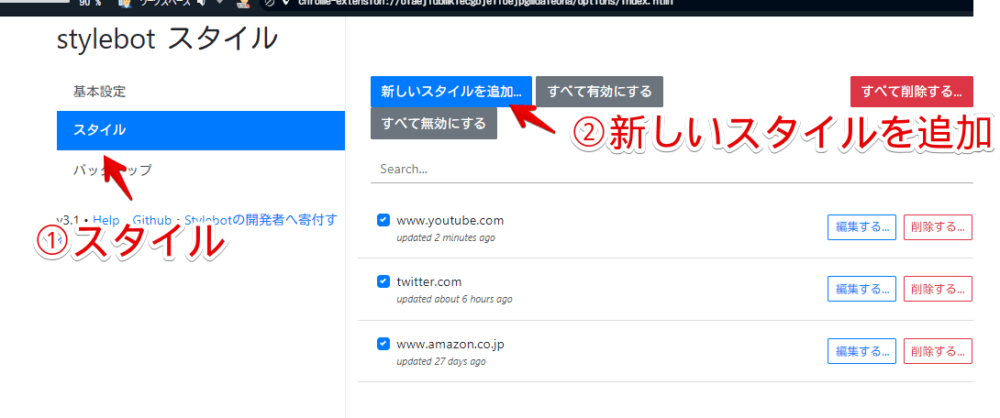
左側の「スタイル」をクリック→「新しいスタイルを追加」をクリックします。

既にYouTubeの検索結果上だけで動作するスタイルシートを作成している場合は新規作成せず、そちらに追記する形でOKです。
例えば、以下の記事でも同様の手順を紹介しているので、以下の記事を真似している方は追加で作成する必要はないかなと思います。既に作成しているスタイルシートを編集する形でOKです。
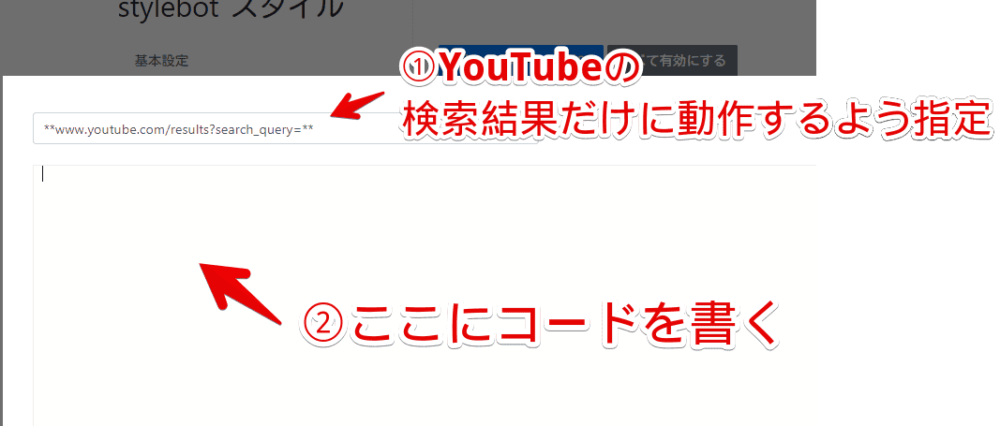
細長いテキストボックスと大きなテキストボックスがダイアログで表示されます。1つ目の細長いテキストボックスにYouTubeの検索結果だけで動作するURLを書き込みます。以下になります。
**www.youtube.com/results?search_query=**
「正規表現に一致するURL」にして「.*www.youtube.com/results?.*」を入力します。「Stylebot」はワイルドカードで指定するのに対して、「Stylus」だと正規表現で指定するので若干書き方が変わります。
.*www.youtube.com/results?.*スポンサー動画を非表示にするCSS
2つ目のテキストボックスにCSSを書き込んでいきます。以下になります。
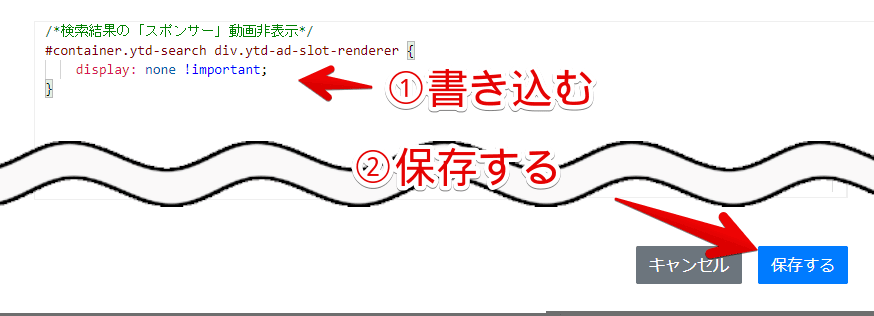
/*検索結果の「スポンサー」動画非表示*/
#container.ytd-search div.ytd-ad-slot-renderer {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら「保存」をクリックします。

実際に消えているか確認する
「YouTube」にアクセスして適当に検索結果ページを開きます。試しに「カドカワ」と検索してみます。
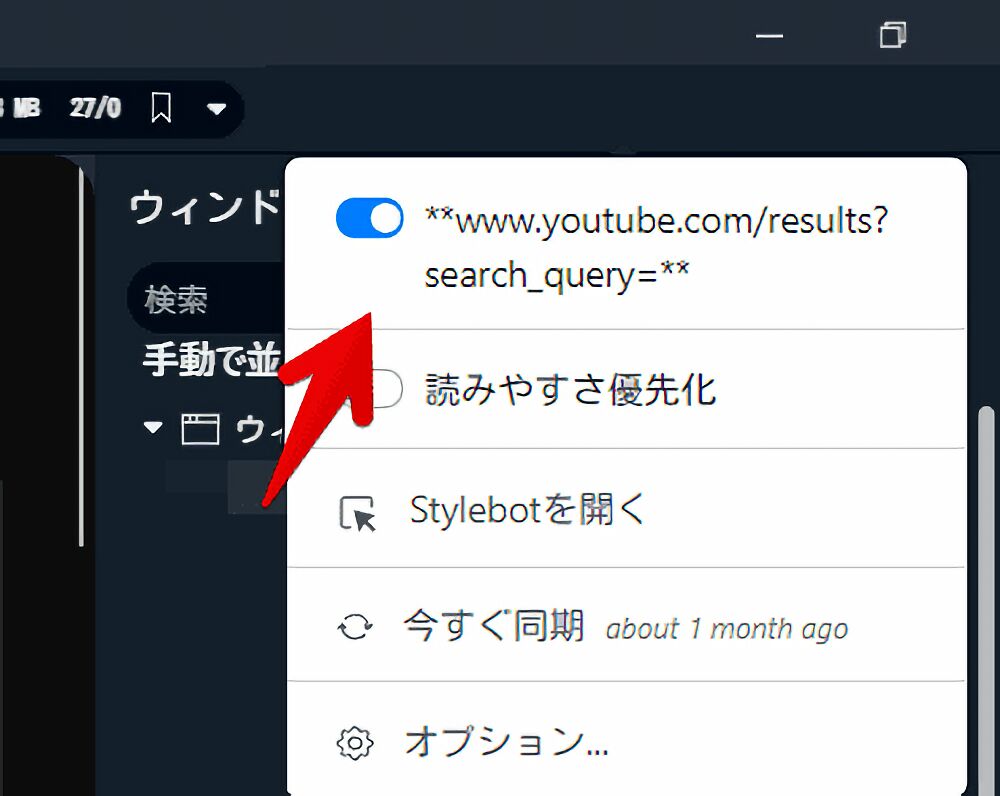
検索結果ページを開いた時、Stylebotアイコン右上に数字が表示されると思います。アイコンをクリックすると書き込んだURLがオンになっていると思います。下記画像のようになっていればOKです。

オンになっている間は検索結果ページから「スポンサー」ラベルがついた動画が非表示になります。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「**www.youtube.com/results?search_query=**」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
検索結果の「他の人はこちらも視聴しています」などを消したい場合

本記事冒頭でも貼りましたが、以下の記事を参考にしてみてください。同じようにCSSを利用することで消せます。
検索結果のショート項目を消したい場合
以下の記事を参考にしてみてください。ショート項目やショートラベルがついた動画を検索結果から抹消できます。
感想
以上、PCウェブサイト版「YouTube」の検索結果に表示される「スポンサー」動画を非表示にするCSSでした。
「X(旧Twitter)」や「LINE」もそうですが、なんで不便な機能をどんどん盛り込んでいくのですかね~…。困ったものです。YouTubeとCSS関連の記事はいくつか書いています。