【YouTube】左上の「プロモーションを含みます」非表示CSS
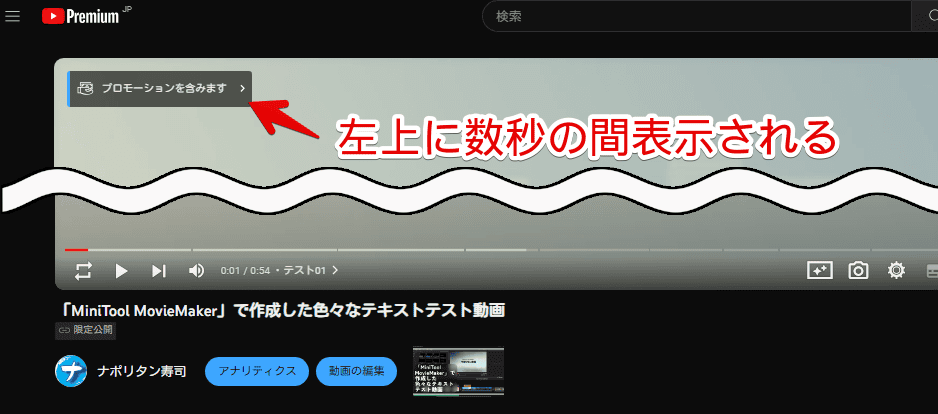
PCブラウザでYouTubeを見ている時、プレーヤー内左上に「プロモーションを含みます」と表示される時があります。これは投稿者が設定できるオプションで「この動画は企業から依頼されて作成した案件動画だよ~」と示す機能です。

視聴者は通常の動画と変わらずに見ることができます。これが表示されたら追加料金がかかる…などのデメリットは一切ありません。むしろ案件されたことが分かる目印なので、ステルスマーケティングかどうか判断できるメリット機能だと思います。
たまに企業から依頼されたにも関わらず「プロモーションを含みます」を付けず、概要欄にもそのような旨を記載しない動画投稿者がいます。ステマです。
個人的には自分が企業から依頼された動画を投稿する時、「ステマじゃないよ!案件動画だよ!」とアピールするのに使えますし、見る時も「あ、これ依頼された動画なんだ」と素早く判断できるので便利だと思っています。
ずっと表示されるわけではなく、一定時間経過後自動的に隠れるのでそこまで邪魔でもない気がしますが、人によっては下の動画が見えなくて邪魔と思うかもしれません。
CSSを使って消してみます。合わせてテキストを消してアイコンだけのスッキリした表示にするCSS、誤クリックをふせぐため、クリックしてもヘルプページに飛ばないようにするCSSも紹介します。
本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
YouTubeの「プロモーションを含みます」を消すCSS
スタイルシートを開く
「YouTube」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
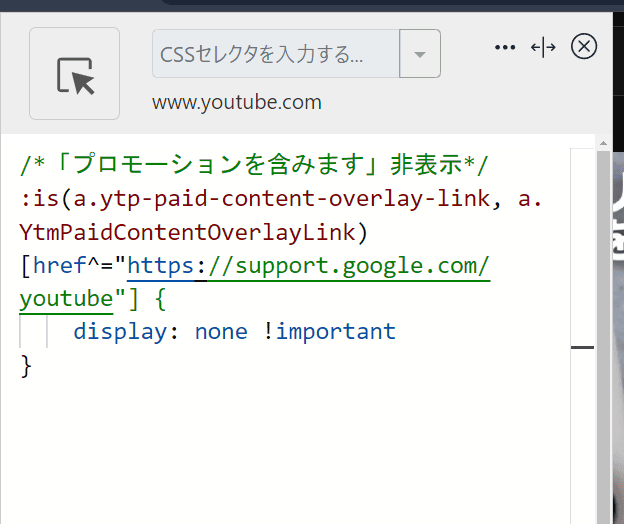
以下のコードを書き込みます。
/*「プロモーションを含みます」非表示*/
:is(a.ytp-paid-content-overlay-link, a.YtmPaidContentOverlayLink)[href^="https://support.google.com/youtube"] {
display: none !important
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
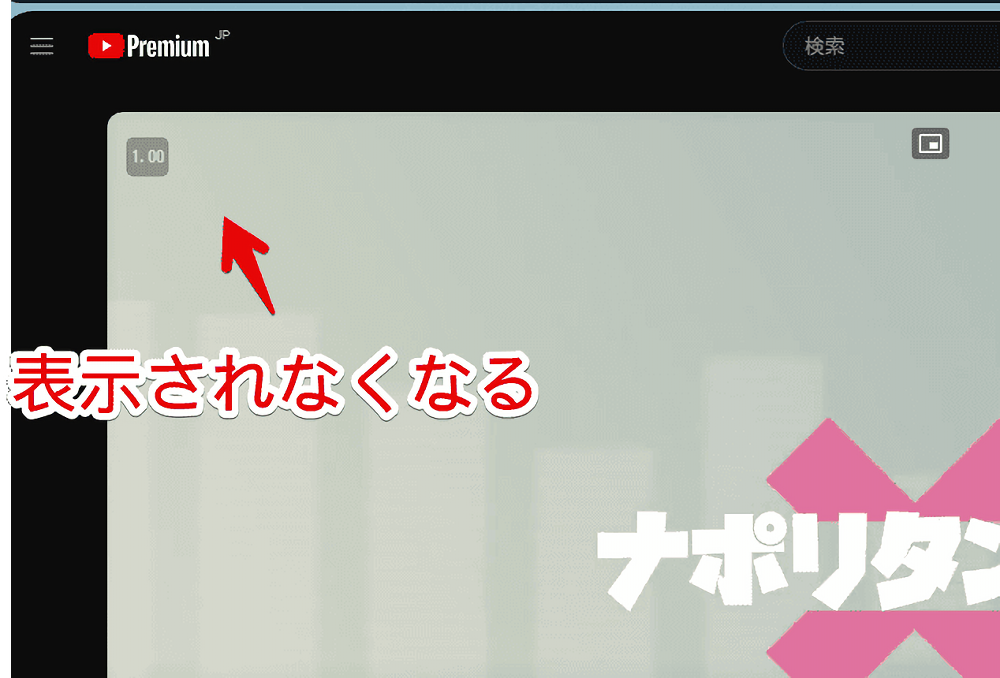
「プロモーションを含みます」が表示される動画を開きます。試しに僕の動画で見てみます。CSS導入前は再生から10秒程度表示されていましたが、CSS導入後は最初から表示されなくなります。

動画再生ページだけでなく、動画一覧のサムネイルにマウスホバーした時のプレビュー内からも削除します。

消したからといって案件動画がなくなるわけではありません。
自分が消しているのに投稿者に「おい!これ案件動画やないかい!ステマか!?」と文句を言うのはやめましょう。迷惑です。案件動画と通常動画を見分けられなくなることを頭に入れておきましょう。
一時的に無効化したい場合は「Stylebot」拡張機能アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
非表示ではなくアイコンだけの表示にする方法
「ポップアップがあると下の映像が見えないから邪魔!だけど完全に消すと案件かどうかの判断が難しくなる!」という方は、小さくするなどの対策をしてみるといいかなと思います。
本記事ではアイコンだけの表示にするCSSを紹介します。こちらの非表示にするCSSと併用しても意味がないのでどちらかを利用しましょう。
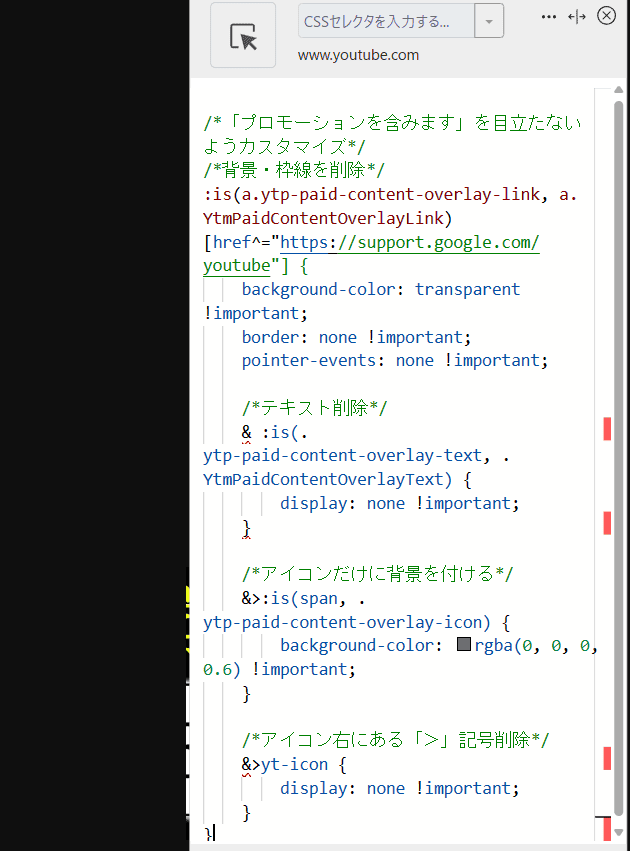
/*「プロモーションを含みます」を目立たないようカスタマイズ*/
/*背景・枠線を削除*/
:is(a.ytp-paid-content-overlay-link, a.YtmPaidContentOverlayLink)[href^="https://support.google.com/youtube"] {
background-color: transparent !important;
border: none !important;
pointer-events: none !important;
/*テキスト削除*/
& :is(.ytp-paid-content-overlay-text, .YtmPaidContentOverlayText) {
display: none !important;
}
/*アイコンだけに背景を付ける*/
&>:is(span, .ytp-paid-content-overlay-icon) {
background-color: rgba(0, 0, 0, 0.6) !important;
}
/*アイコン右にある「>」記号削除*/
&>:is(yt-icon, .ytp-paid-content-overlay-chevron) {
display: none !important;
}
}「background-color: transparent;」で一旦背景を透明化しています。
「pointer-events」でクリックしてもヘルプページに飛ばないようにしています。読者様から「誤クリックする時があるので目印としては欲しいけど飛ぶ機能は無効化したい」という意見をいただいたので書いています。飛んでほしい場合はこの行だけ書かないようにします。
「テキスト削除」と「「>」記号削除」で「![]() 」アイコンの右にある「>」記号と「プロモーションを含みます」テキストを削除しています。
」アイコンの右にある「>」記号と「プロモーションを含みます」テキストを削除しています。
「アイコンだけに背景を付ける」の「rgba」の4番目の数字で背景の透明具合を調整できます。0~1の間で指定できます。「0」が完全な透明、「1」が透明にしません。
もっと透明にしたい場合は「.1」とか「.2」とか小さい数字を指定します。「0.1」という表記でも0を省略しない「.1」でもどちらでもOKです。

「プロモーションを含みます」のテキストが消えてアイコンだけのスッキリした表示になります。

動画再生ページでの比較画像を貼っておきます。かなりシンプルになります。

通常クリックすると新しいタブで「https://support.google.com/youtube/answer/10588440」ページが表示されますが、「pointer-events: none;」で無効化しているのでクリックしても無反応です。
感想
以上、PCウェブサイト版「YouTube」の動画プレーヤー内左上に数秒だけ表示される「プロモーションを含みます」を最初から非表示にするCSSでした。
2023年10月01日からステマ規制が厳しくなったので、より一層「プロモーションを含みます」を目にする機会が増えていくんじゃないかなと思います。