【YouTube】検索結果のサムネイル画像が大きいので小さくするCSS
2024年3月に「YouTube」の検索結果を開くと以前より動画のサムネイルが大きい気がしました。実際のところはちょっと前くらいから変わっていた気がします。大きくなったことで1ページに表示される動画数が減りました。不便です。

変わったといっても僕のメインアカウントのみで、サブアカウントでログインした時は通常サイズでした。
恐らくYouTubeあるあるのA/Bテストだと思います。一部ユーザーから変更を加えてフィードバックを基に全ユーザーに適用していくパターンです。僕のメイン垢がたまたま選ばれました。
個人的には以前のサイズが好きだったので、サブ垢の通常サイズを参考にしてメイン垢の巨大化したサムネイル画像を戻してみます。
CSSを利用します。自身の環境上だけで他人の見た目や適用していないブラウザには影響されません。いつでもオンオフできます。本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットのアプリ版ではできません。
調べてみると「uBlock Origin」や「Tampermonkey(JavaScriptを適用できる拡張機能)」を使ったユーザースクリプトなど色々選択肢はありました。参考リンクを貼っておきます。
- YouTube – Gigantic Search Result Thumbnails Fix
- Has YouTube increased the size of thumbnails after a search? : r/youtube

インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
検索結果の大きくなったサムネイルを小さくするCSS
「YouTube」にアクセスします。インストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

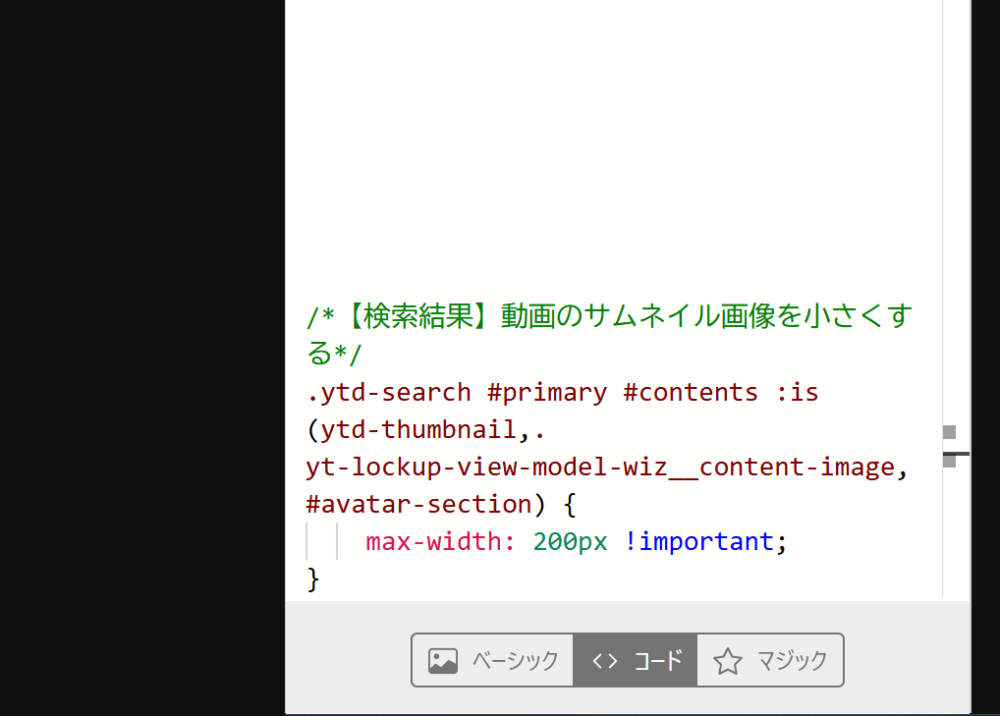
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*【検索結果】動画のサムネイル画像を小さくする(2024年12月4日修正)*/
.ytd-search #primary #contents :is(ytd-thumbnail,.yt-lockup-view-model-wiz__content-image,#avatar-section) {
max-width: 360px !important;
min-width: unset !important;
}上記CSSの「ytd-thumbnail」が通常動画のサムネイル、「.yt-lockup-view-model-wiz__content-image」がプレイリスト(再生リスト)、「#avatar-section」がチャンネル画像を指しています。それらのサムネイルを「max-width」で任意の数値に変更します。
サブ垢で見たとき通常サイズが「360px」になっていたのでそのまま「360px」にしています。もっと小さくしたい場合は数値を小さくします。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
上記CSSは「:is」を使っています。もしかしたらお使いのブラウザによっては動作しないかもしれません。その場合「ChatGPT」とかにCSSを貼り付けて「このCSSの:isのグループ化を解除して一つずつ表示して」みたいな感じで聞くと分解してくれます。
あくまで「:is」非対応のブラウザでの話で、「YouTube」自体が仕様変更した場合「:is」を使おうが使うまいが動作しないので注意です。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
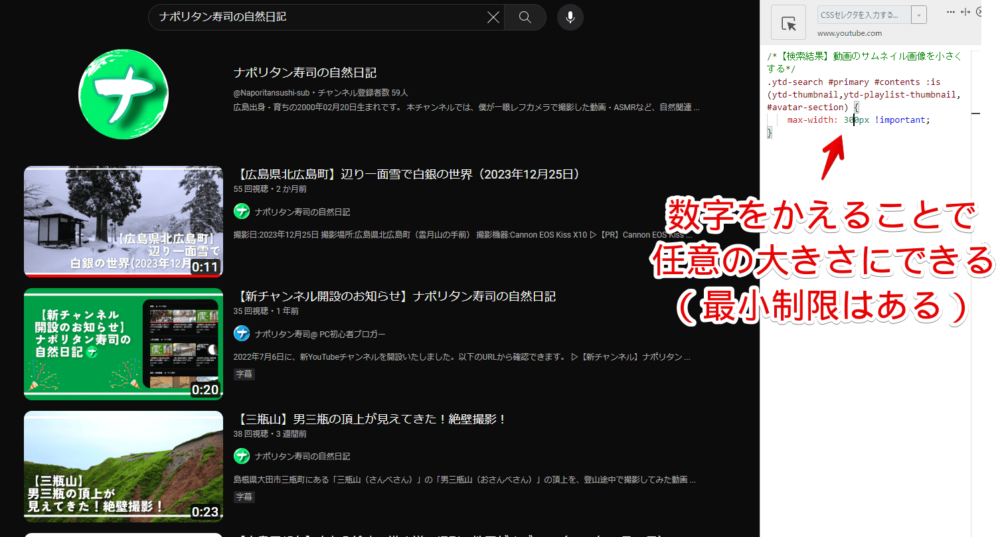
「YouTube」上で適当に検索します。試しに「ナポリタン寿司の自然日記」と検索してみます。サムネイルが小さく表示されます。小さくなるというか、大きくなる前のサイズに戻ったって感じです。

「max-width」の数値を小さくするとそれだけ小さくなります。例えば「max-width: 300px !important;」みたいな感じです。

本記事を最初に書いた時は最小制限(min-width)があったので、特定の値以下にしてもそれ以上は小さくならなかったんですが、2024年12月にCSSを修正した際、最小制限を撤廃する「min-width: unset !important;」コードも追記したので、どこまでも小さくできると思います。
一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
ホームの一行に表示されるサムネイル数を変更したい場合
僕の環境だと2023年3月上旬から「YouTube」のトップページ、チャンネルページ(動画ページ)の一行に表示されるサムネイル表示数が3列、あるいは4列になってしまいました。

有志の方が公開している拡張機能「YouTube Row Fixer」を使うことで好きな列数に増やせます。
感想
以上、PCウェブサイト版「YouTube」の検索結果に表示されるサムネイル画像を任意のサイズに変更するCSSでした。
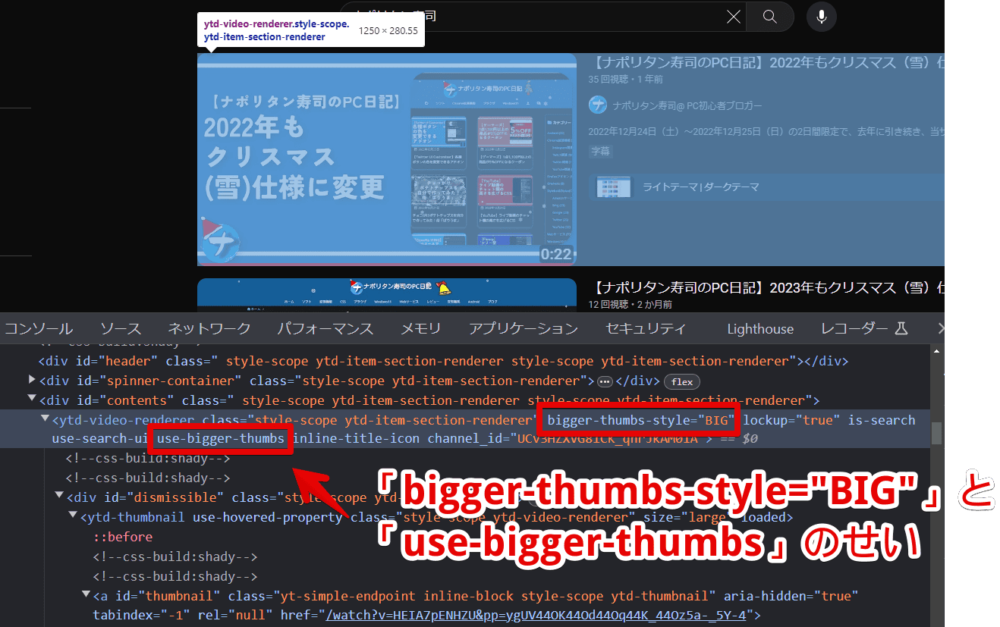
開発者ツールで見たところ「ytd-video-renderer」にある「bigger-thumbs-style="BIG"」と「use-bigger-thumbs」あたりが悪さをしている感じでした。これらを「JavaScript」などで除去することでも小さくなりました。