【YouTube】トップページのジャンルバーを非表示にするCSS
PC版「YouTube」のトップページにあるジャンルバーとは以下のようなジャンルが記載されたアレのことです。ジャンルバーって言っていますが正式名称は知りません。僕が勝手に今つけました。
- すべて
- 音楽
- ゲーム
- コント
- キャラクターアニメ、子供向け
- 料理
- 最近アップロードされた動画
人によっては不要かもしれません。2025年1月時点で標準の設定からは消せません。CSSを利用することで消せます。不要だと思う方参考にしてみてください。いつでもオンオフできます。
本記事はPCブラウザユーザー向けです。スマホやタブレットのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールして、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
まぁスマホ版とPC版でUIが全然違うと思うのでCSS使えたとしても本記事のCSSのままだと使えない可能性があります。というかスマホからブラウザ版を見ないのでジャンルバーがあるのかすら僕は知りません。
前提
「Stylebot」などのCSSを適用できる拡張機能を既に導入している前提です。
YouTubeの「ジャンルバー」を非表示にするCSS
スタイルシートを開く
Chrome拡張機能をインストールしたブラウザで「YouTube」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
以下のコードを書き込みます。
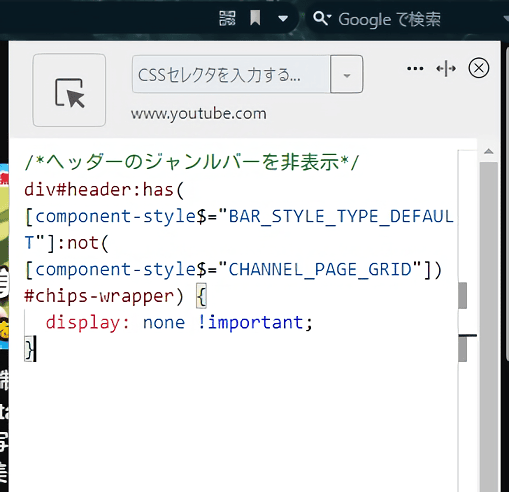
/*ヘッダーのジャンルバーを非表示*/
div#header:has([component-style$="BAR_STYLE_TYPE_DEFAULT"]:not([component-style$="CHANNEL_PAGE_GRID"]) #chips-wrapper) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
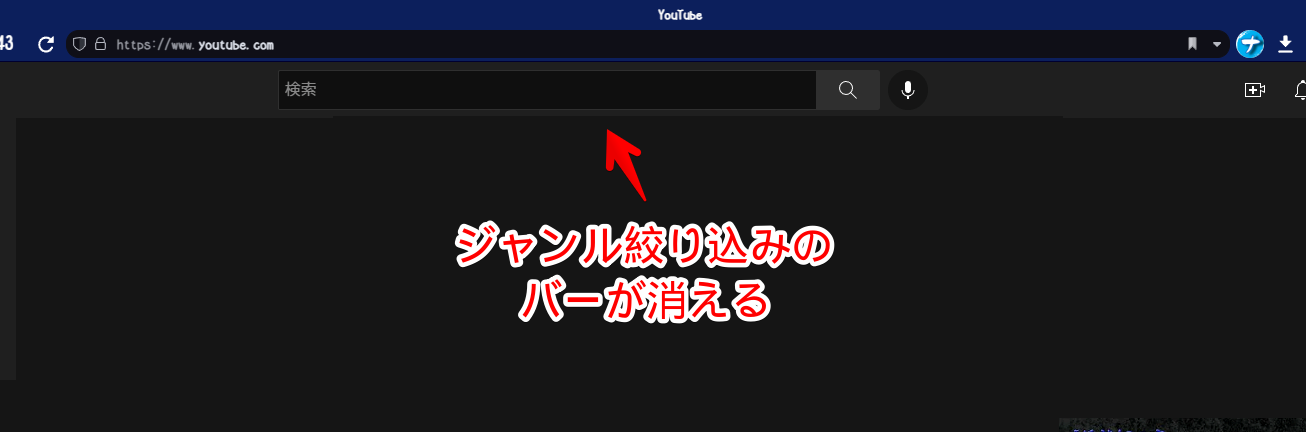
ジャンルバーが丸々消えます。画面を少しだけ広く利用できます。

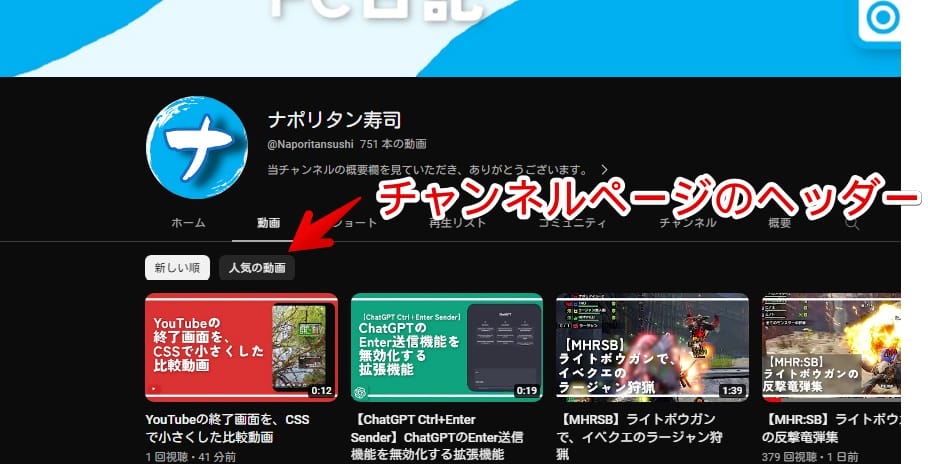
本記事を公開した時は別のCSSを紹介していました。そのCSSだとチャンネルページの動画タブのヘッダーも削除していました。ここは消さないようにCSSを修正しました。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「YouTube」のトップページに表示されるジャンルバーを非表示にするCSSでした。
2022年10月頃からYouTubeのデザインが変わりました。個人的には結構好きです。