【2022年】当サイトが歩んだ日記の記録

この記事では、当サイトが歩んだ2022年の日記の内容を書きます。随時更新します。2021年からブログを始めたので2年目です。
2021年版は以下のリンクから確認できます。
全てのリンクを確認したい場合は、プロフィールページにアクセスするかカテゴリーを「日記の記録」に絞ってみてください。
- 1. 01月08日(土)ダブルレクタングル導入
- 2. 01月15日(土)ユーザー600人達成
- 3. 01月16日(日)
- 4. 01月18日(火)Xのブログカードを調整
- 5. 01月23日(日)
- 6. 01月27日(木)モバイル向け全画面広告廃止
- 7. 01月29日(土)プロフィールすりガラス化
- 8. 02月03日(木)公開記事300達成
- 9. 02月08日(火)アクセス数
- 10. 02月11日(金)Googleの記事タイトル
- 11. 02月12日(土)
- 12. 02月14日(月)プロフィールページに商品写真を掲載
- 13. 02月25日(金)読者様からご指摘
- 14. 03月04日(金)Amazonランキングウィジェットを導入
- 15. 03月06日(日)アドセンスのアンカー広告廃止
- 16. 03月16日(水)Vivaldiのインタビュー記事
- 17. 04月06日(水)Vivaldiのインタビュー記事英語版が登場!
- 18. 04月10日(日)ドメインパワーチェック(36)
- 19. 04月13日(水)「ConoHa WING」でアルファSSLを導入
- 20. 04月21日(木)Googleさんからのメール
- 21. 04月22日(金)下書き含める記事数が500を突破
- 22. 04月23日(土)WEXAL
- 23. 05月21日(土)
- 24. 05月27日(金)アクセス数
- 25. 06月20日(月)見出し背景色変更
- 26. 08月12日(金)「Google Pixel 6a」購入
- 27. 08月26日(金)
- 28. 09月11日(日)2列か3列かのアンケート実施
- 29. 09月13日(火)
- 30. 09月17日(土)アンケート結果
- 31. 09月30日(金)アナリティクスの正しいPV数
- 32. 10月02日(日)
- 33. 10月03日(月)記事一覧の余白調整
- 34. 10月05日(水)誹謗中傷
- 35. 10月07日(金)
- 36. 10月10日(月)
- 37. 10月13日(木)AI美少女イラスト
- 38. 10月15日(土)はまってるゲーム
- 39. 10月28日(金)ハロウィン仕様
- 40. 10月30日(日)
- 41. 11月02日(水)プロフィールウィジェット
- 42. 11月03日(木)Androidゲーム
- 43. 11月10日(木)X復活
- 44. 11月13日(日)当サイトのサムネイル変化
- 45. 11月18日(金)
- 46. 11月21日(月)
- 47. 11月23日(水)ワールドカップ仕様に変更
- 48. 11月24日(木)マイナポイント&JCB
- 49. 11月29日(火)Vivaldi Social記事に掲載
- 50. 11月30日(水)
- 51. 12月03日(土)ChatGPT
- 52. 12月13日(火)記事の下書き1000到達
- 53. 12月19日(月)ワールドカップ終了
- 54. 12月25日(日)クリスマス仕様
- 55. 12月28日(水)新しくパソコン買った!!
- 56. 12月31日(土)ちょっとサイトカスタマイズ
- 57. 2023年の日記の記録へ
01月08日(土)ダブルレクタングル導入
Googleアドセンス広告をダブルレクタングル(2列表示)にした。
1日のアクセス数が500人を超えていた。嬉しい。記録を見てみると12月21日に400人を超えたようなので、2週間で+100人ってことかぁ…。全然想像できない。皆様にはいつも感謝。それと同時に少し恥ずかしい(笑)

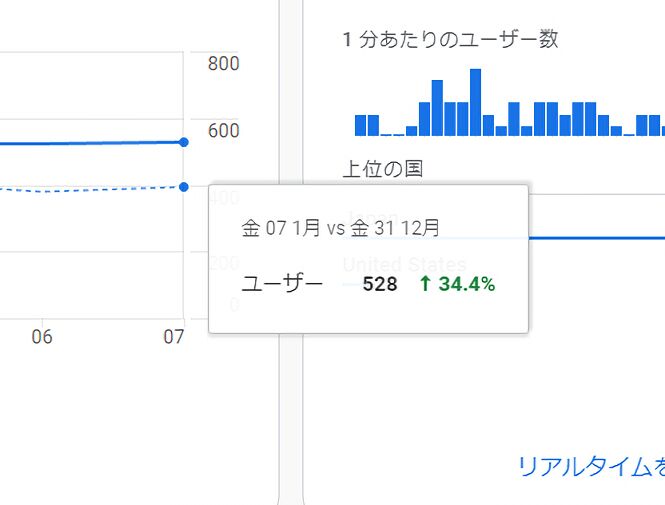
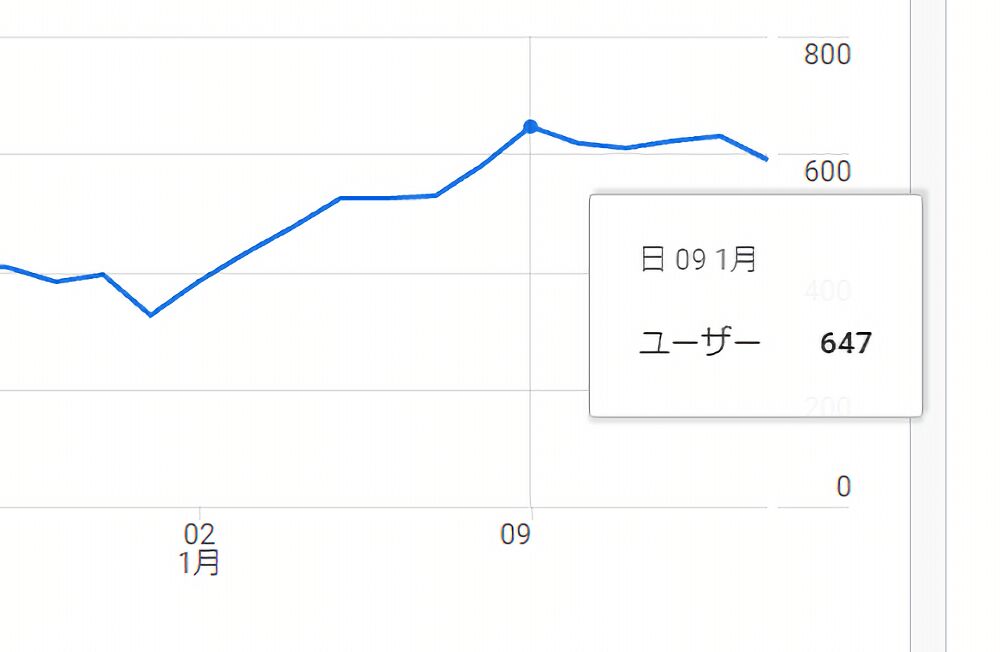
01月15日(土)ユーザー600人達成
そういえば数日前に1日のユーザーが600人を超えていた。ここ数週間でぐいっと上がった感じ。

嬉しい反面こんなこと気にするんじゃなくてもっと一人一人のユーザー様を大切にしようと思った。なので100区切りじゃなくて次は1,000人超えた時に報告できればなと思う。
少し前にGoogle検索を導入した。というのもなぜかテーマ標準の検索機能が使えなくなったため。どっかの設定を弄ったせいだと思うけど、別にGoogleでもいっかということでこのままGoogle検索を使用する。
あんまり詳しく調べていないから分からないけど、Google検索の場合検索結果ページに広告が表示されるとのこと。これにより検索されるだけで収益が発生するとかしないとか。調べていないから実際のところは不明。
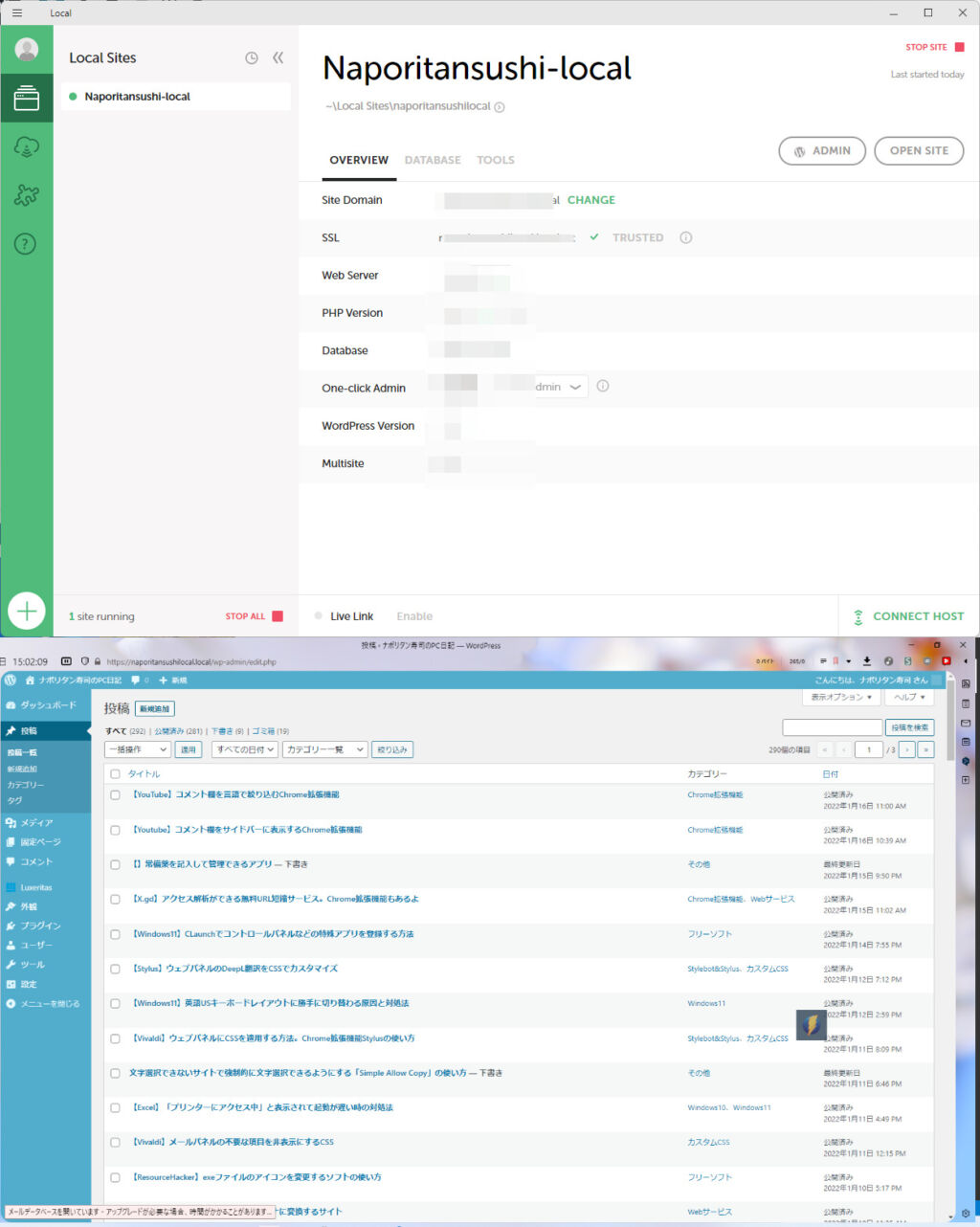
01月16日(日)
ローカル環境を導入
ずっとやりたかったローカル環境を導入した。導入だけで3時間くらいかかってしまった。もーエラーの連続で…(笑)単にローカル環境を用意するだけなら簡単だと思うんだけど、今の本番環境を丸ごとコピーするのが大変だった。
でもおかげで今と同じ環境、記事、サイトの外観、テーマを維持した状態でローカル環境を構築できた。これでテーマを変更したり、CSSでテストしてみて本番環境に導入するといったことができる。

【2024年12月追記】現在は使っていない。
記事一覧のタイル数を2列にした
早速ずっとやりたかったけどうまくいかなった記事一覧のタイル数(グリッドレイアウト)を3列から2列にした。
設定で3列から2列にできるんだけどCSSで色々弄っちゃったせいでうまく2列が表示されない、余白が変な感じになってて慌てて元に戻す…って感じだったのよね。
色々テストしてうまくいったら実装するって感じでローカル環境が欲しかったので本当に頑張って良かった。
結局記事一覧の幅とか余白とかのCSSを削除、追記することでうまい具合に2列表示できるようになった。やはり色々テスト環境で好きな用に実験できるっていうのがありがたい。

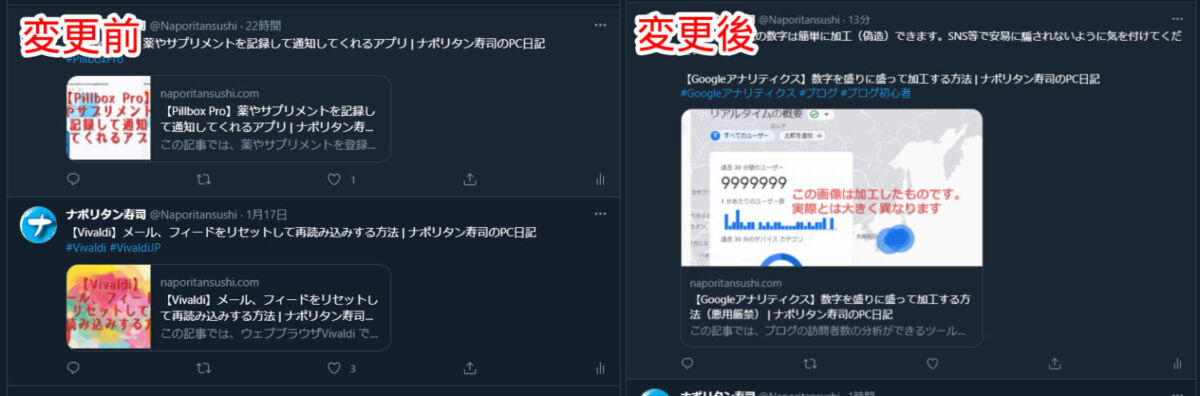
01月18日(火)Xのブログカードを調整
「X(旧Twitter)」のブログカードをカスタマイズ。アイキャッチ画像を大きく表示するようにした。

01月23日(日)
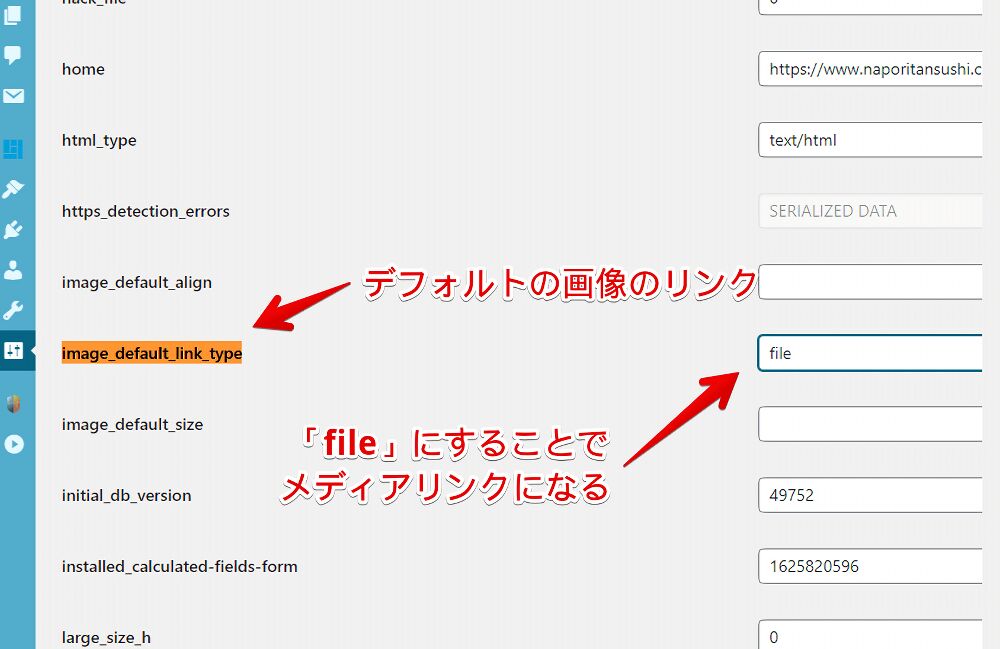
「image_default_link_type」について
なぜか新しく挿入したメディア画像のリンクの設定がリセットされていたので修正。早くに気づいてよかった。今後いつ再発するか分からないのでメモ代わりに書いておく。
自分のドメイン+「options.php」を入力
https://自分のドメイン/options.php以下の文字列を探す。ページ内検索(Ctrl+F)が便利。
image_default_link_type見つけたら空白になっている入力欄に「file」と書く。

これで新規に追加するメディア画像は自動的にメディアファイルへのリンクが付与された状態になる。「Lightbox」が何もしなくても使えるというわけ。
めちゃくちゃ遅くなったけど専用の記事を書いた。
画像サイズを変更する記事も書いた。
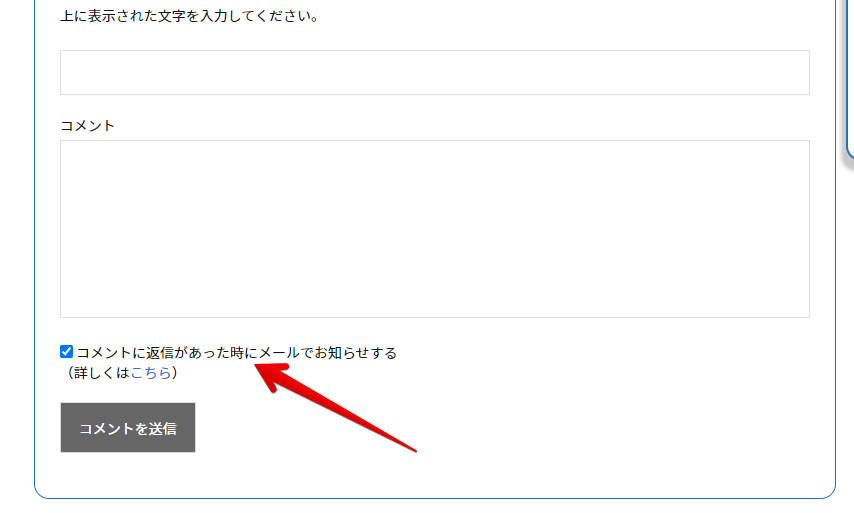
コメントに返信があった時にメールでお知らせする
「不安に思っている方もいるのかな?」と思って、コメント欄の「コメントに返信があった時にメールでお知らせする」の部分を変えて具体的な説明が書かれた固定ページへのリンクを記述した。

個人的に返信が来る機能は便利だと思うのでこの記事を見て少しでもチェック増える方が増えたらいいなと思う。
01月27日(木)モバイル向け全画面広告廃止
悩みに悩んだ挙句アドセンスのモバイル向け全画面広告を完全廃止することに決定。ここ数週間何回かテストしてみて結果を見て判断した。
廃止した理由は、自分がユーザーになってみた時に全画面で広告表示されたらストレスになるだろうなぁと思ったため。
当然収益は減ることになるが、「全画面をやめたときの収益の減り具合」と「ユーザーに快適に見てもらう」を天秤にかけると後者の方が重要だと判断した。
一時期オフにしていた時もあったが、今回はよほどのこと(収益が何万円単位で減るとか)がない限りはオフのままにする。
01月29日(土)プロフィールすりガラス化
暇だったのでプロフィール記事の背景をグラデーション化、記事、サイドバーのブロックをすりガラス状にした。
ローカル環境で遊び程度にやってみたけど思ったより綺麗だなぁと思ってメイン環境に導入。といってもプロフィールのみで他記事に反映するつもりはない。
CSSだけで実装できた。「.page-id-3888」の部分が当サイトのプロフィール記事ID
/*プロフィールの背景画像*/
.page-id-3888 {
background-image: url(https://www.naporitansushi.com/wp-content/uploads/2022/01/diary_46.png) !important;
background-size: cover !important;
}
/*プロフィールの記事本体すりガラス化*/
.page-id-3888 div main article .grid {
backdrop-filter: blur(10px) !important;
background-color: rgba(255, 255, 255, .80) !important;
}
/*プロフィールのサイドバーすりガラス化*/
.page-id-3888 div :is(#side .widget,#col3 .widget) {
backdrop-filter: blur(4px) !important;
background-color: rgba(255, 255, 255, .66) !important;
box-shadow: 5px 20px 10px -6px rgb(0 0 0 / 30%) !important;
}
/*プロフィールのメタ情報(日付)の文字色*/
.page-id-3888 .meta {
color: black !important;
}02月03日(木)公開記事300達成
本日公開している記事が300記事になった。記念すべき300記事目は以下の記事↓
特定のブラウザ(Vivaldi)で国税庁のe-Taxにアクセスできない問題を解決するChrome拡張機能。本当は別記事を公開する予定だったけど急遽こちらを執筆して公開した。
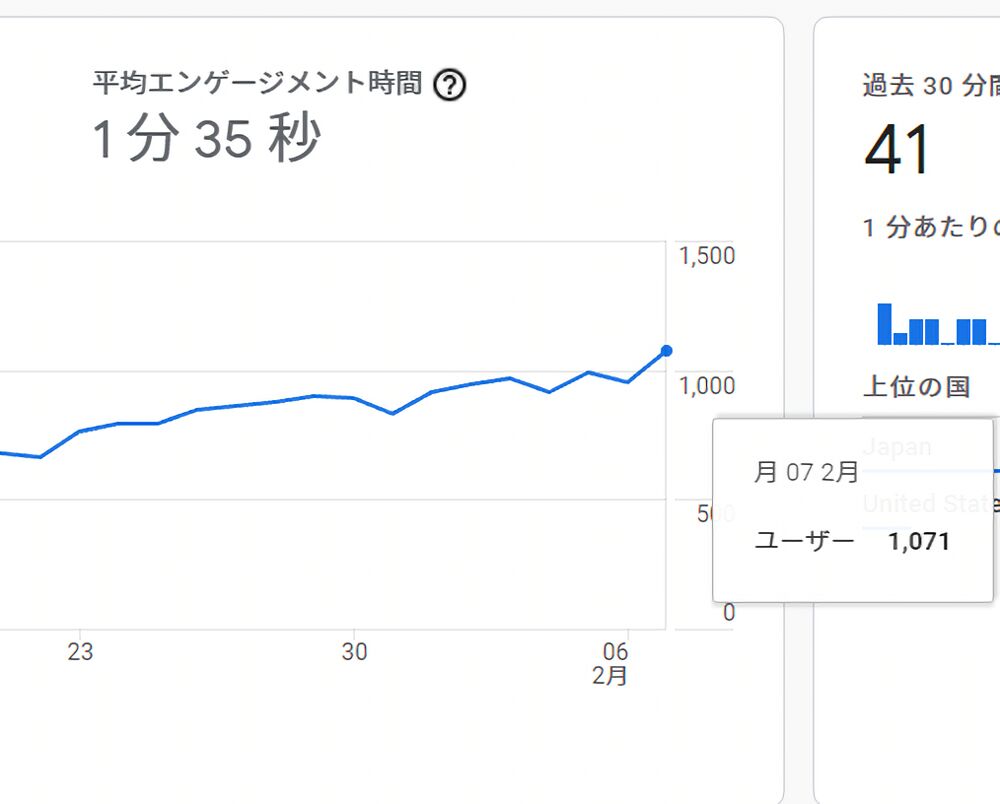
02月08日(火)アクセス数
1月15日(土)に1日のユーザー数が600人超えたって報告したけど、本日(正確には昨日)ついに1,000人を超えた。

「いつ来る、いつ来る!?」ってなんだかんだ気になっていたので嬉しい。1か月のPVは約3万2,000PV。これからものんびり頑張りたい。次回の報告は恐らく5,000人か10万PVのどちらかだと思う。そもそも達成するのか不明だけど笑

02月11日(金)Googleの記事タイトル
「Google」の検索結果の記事タイトルが実際の記事タイトルと違うことを発見。滅多にないことだとは思うけどどうしたものやら。

調べてみると不適切なタイトルの場合、Google側が勝手に変更する場合があるようだ。時間が経てばいつの間にか戻るみたいな話もあるのでとりあえずは放置しようと思う。
02月12日(土)
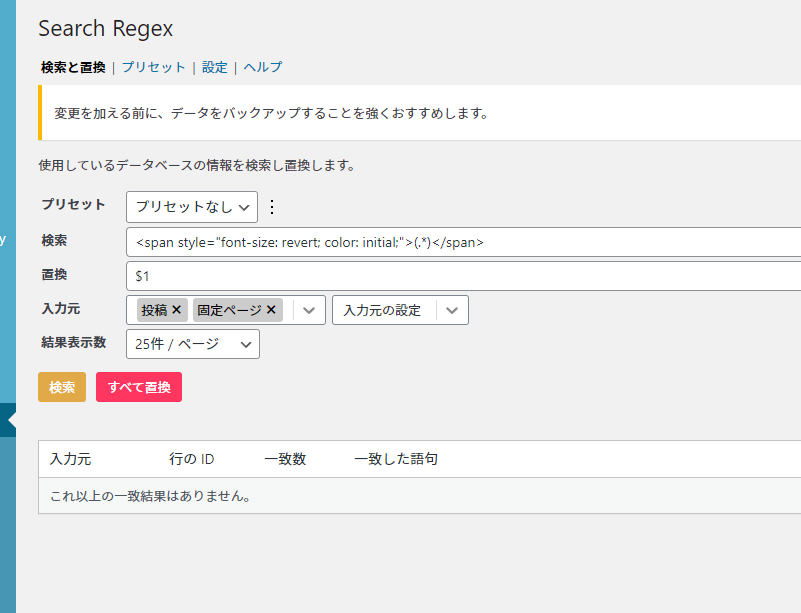
「Search Regex」を使って不要な部分を削除
WordPressプラグイン「Search Regex」を使って、ちょくちょく挿入される謎のスパン(span)タグを一括削除した。正規表現を利用した。その時の置換前・置換後のコードを貼っておく。
<!--置換前-->
<span style="font-size: revert; color: initial;">(.*)</span>
<!--置換後-->
$1太字とかの文字装飾をした後に元に戻すと上記のような「span」タグがついていることがある。

意味はよく分からないけど見た目は普通に「<p>〇〇〇</p>」でいいはずなので余計なタグと判断した。「Search Regex」については下記記事を参考。
スマホで見た時の記事一覧ページのカスタマイズ
スマホの記事一覧の枠線を調整。「2px」から「1px」に変更した。副産物で余白が広がっちゃったけどとりあえずこれで様子見してみる。前の余白がいい場合は戻す。

02月14日(月)プロフィールページに商品写真を掲載
プロフィールに色々使っている商品の写真を掲載した。
02月25日(金)読者様からご指摘
当サイトの改善点が指摘された!感謝!
コメント欄にて当サイトの改善点を指摘してくださった方がいた。あまりに的確なコメントだったのでここに丸ごと引用しておく。
欧数字の前後に欧文スペースが入れられていたりなかったり。統一したほうがいいです。
配色が悪いです。文字や図形にいろんな色を使いすぎています。統一感がありません。サイトの色が青色なので、白黒グレーと青色の明暗で設計すると見やすくなります。
解説用のスクリーンショット画像の内側に文字や矢印を入れられているので見にくいです。画像から引き出し線を引いて、外に文字を出すと見やすくなります。
ページが下方向に長すぎるのも見て疲れる原因だと思います。画面右半分が遊んでいるので、画像と本文を左右に配置すると見やすいと思います。
「まとめ」の本文がまとめになっていません。それは主観の感想です。要点を短く書かない場合は、「感想」でいいと思います。
まとめや要点・結果は、記事の最初に書く方法もあります。読者は重要な情報を優先で知りたいので、読む時間が短くなって喜ばれるかもしれません。
どうぞ参考にしててみください。
とある記事のコメント欄より
まさしく当サイトの悪い点ばかりだ。こういった率直な意見本当にありがたい。
自分一人で運営しているとどうしても視野が狭くなったり、悪い点に気づかなかったりする。客観的に評価してくださる方がいるとすごく助かる。早速できることに着手していった。
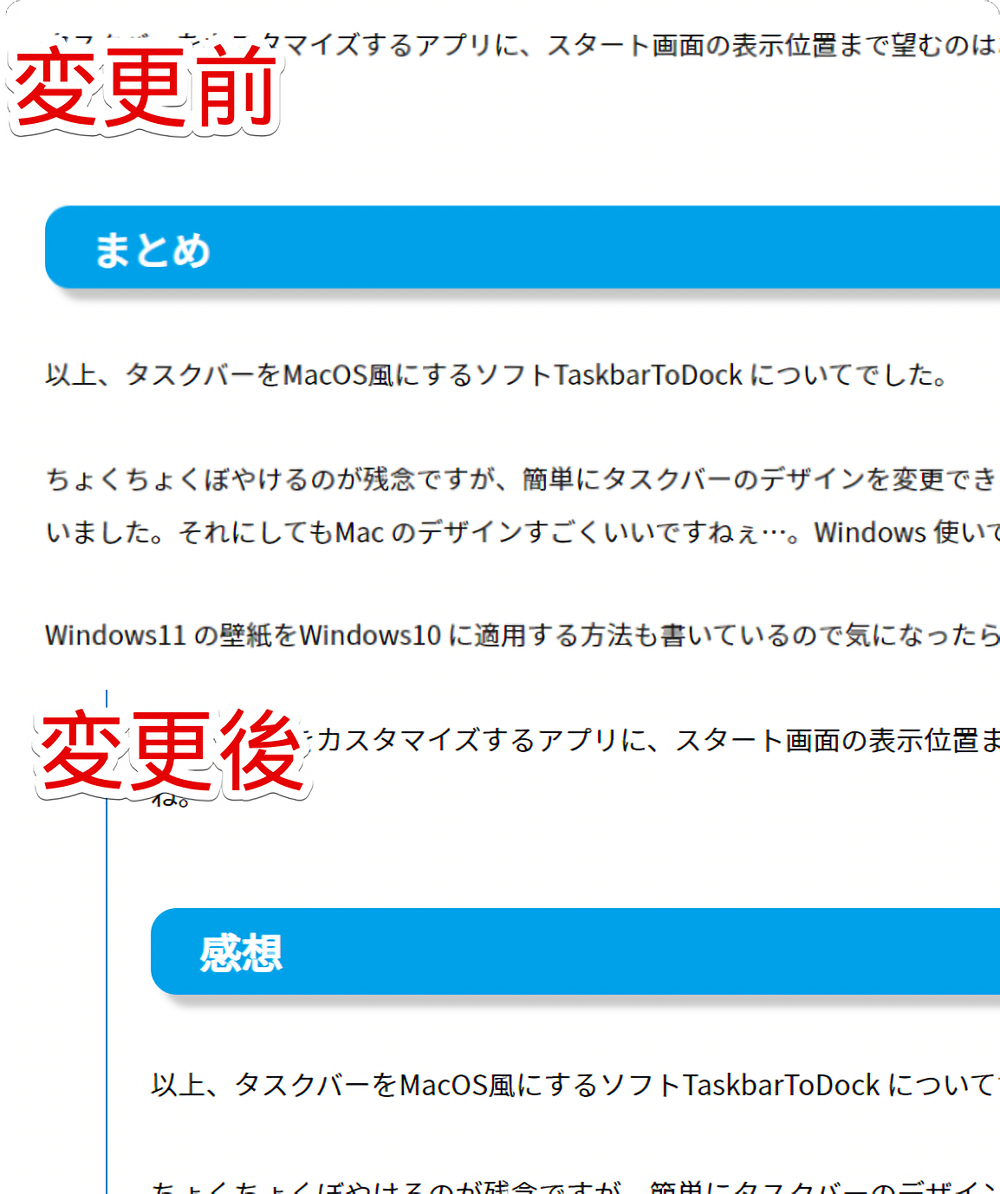
まとめ→感想
まずは見出し最後の「まとめ」を全記事「感想」に変更した。確かに「まとめ」という意味をはき違えていた。恥ずかしい。

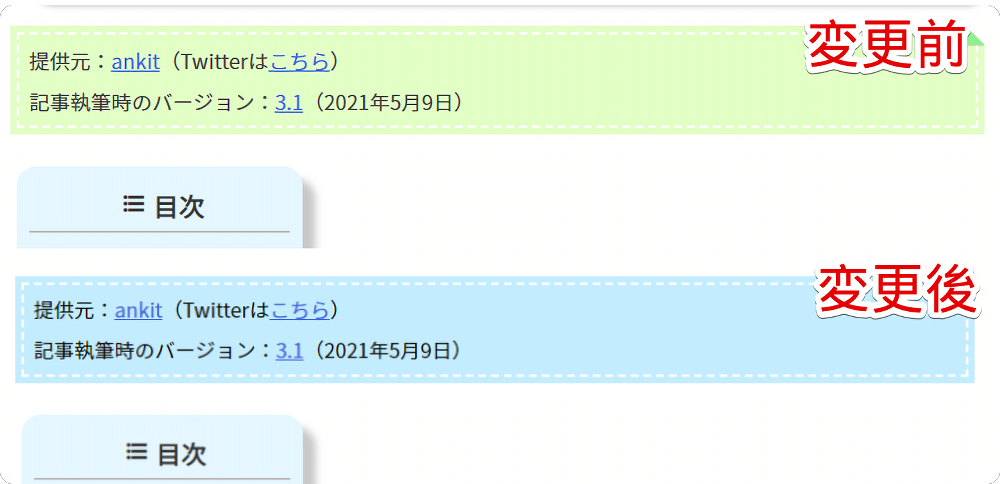
提供元の背景色を青系統へ
続いて配色が悪いとのことだったので極力青色系統の色に統一することにした。具体的には黄色背景の表、黄色背景の枠内ブロック、黄緑色の提供元を水色にした。

マーカーの色の使い過ぎは見にくくなるからダメ…ということは頭に入っていたはずだったが、言われてみればマーカー以外の部分で沢山の色を使いすぎていたことに気づいた。恥ずかしい。
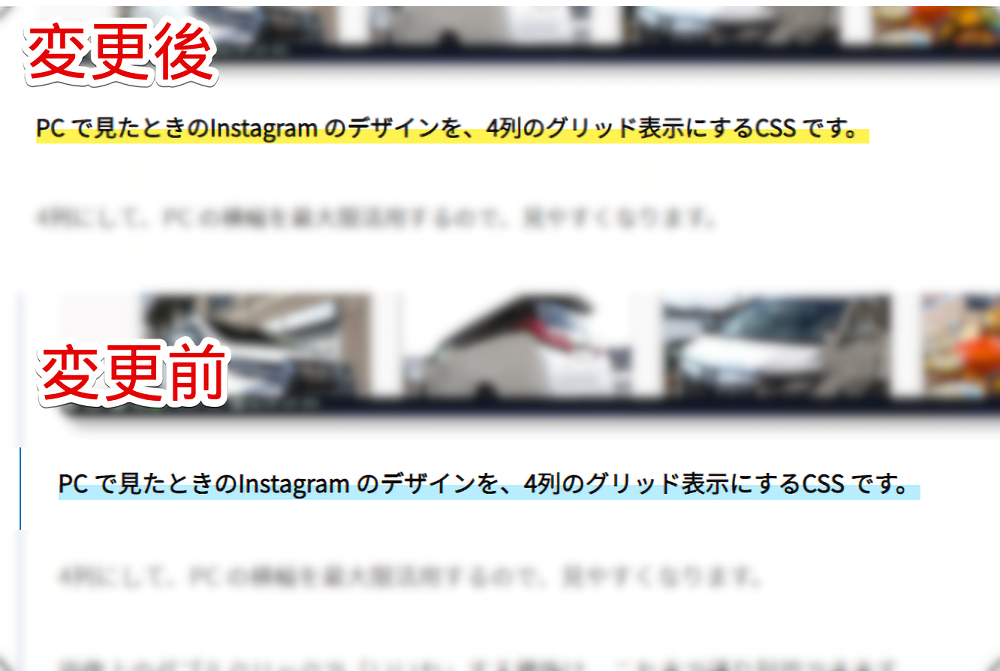
マーカー下線黄色から水色へ
マーカー下線を黄色から水色に変更した。

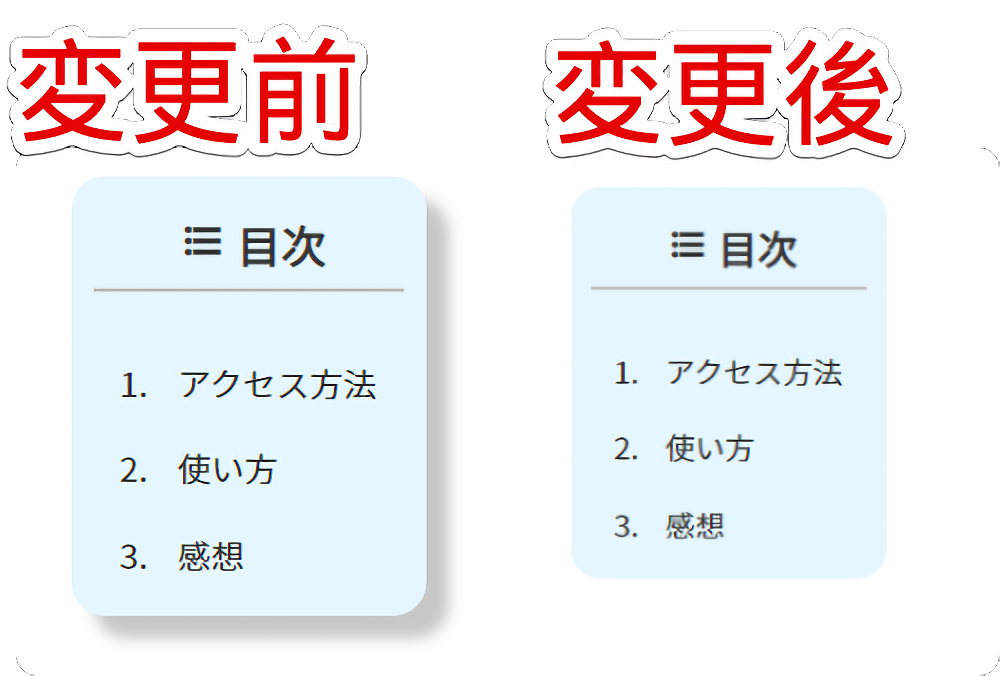
一部、影の廃止
目次、枠内ブロックなどの一部コンテンツ(ブロック)の影を廃止した。少しでも見やすくするために。

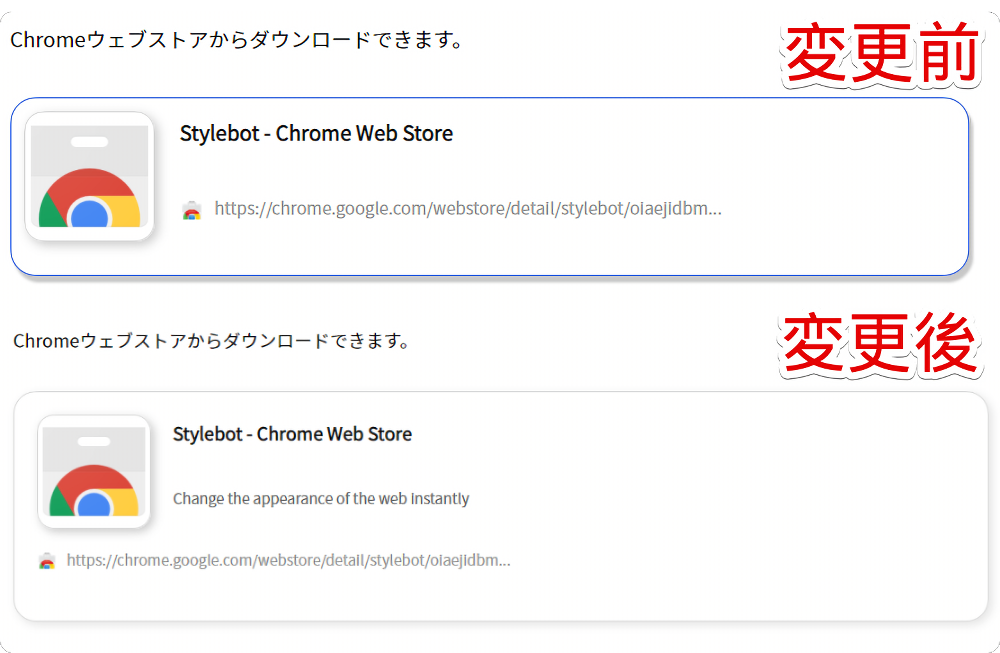
ブログカードのデザイン変更
ブログカード(リンク)のデザインを変更した。

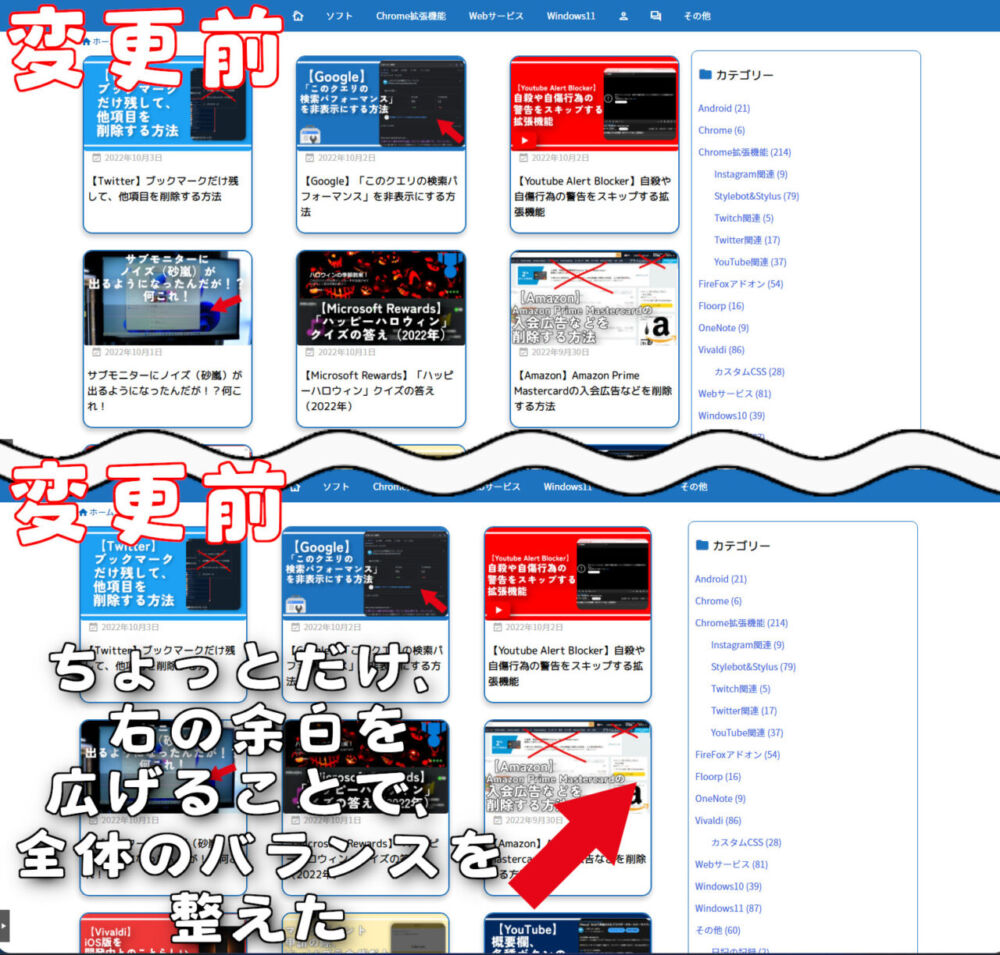
コンテンツ領域の拡大
左右(右半分)が遊びすぎと言われたので全体の横幅を1180pxから1300pxに広げた。
実はちょっと前まで1300pxだったんだけど、他の有名ブロガーの方を参考にして少し小さくして1180pxにしてた。だけど今回やっぱり広げた方がマウスのスクロール量も減っていいかなぁと判断し、元の1300pxに戻した。
英語と日本語の間の半角空白について
あまりに修正箇所が多いので一旦保留。ただし、確かにこの問題は今までずっと悩んでいたので今後しっかり考えて対策したいと思う。
一括置換プラグイン「Search Regex」の力を使って8割程度修正できた。残り2割については時間をかけてゆっくり修正していきたいと思う。
今まで英単語の後に半角空白を入れる作業していたけど、それが解放されるだけでかなり作業効率化になった気がする。しっかり守れないならそもそも入れないのが自分の中での正解だったようだ。
03月04日(金)Amazonランキングウィジェットを導入
数か月前から考えていた「Amazon」のランキングウィジェットを導入しようと色々行動開始。
流れとしては以下の感じ。結果導入せずこれまで通り「もしもアフィリエイト」を継続することにした。時間の無駄と言われればそれまでだが良い経験になった。
- ランキング表示できる無料プラグイン「アマゲッティ(AmaGetti)」を導入しようと思った。
- プラグインの利用には「Amazonアソシエイト」のIDが必要。「もしもアフィリエイト」ではダメ。
- 以前からやってみたかったので「Amazonアソシエイト」に登録。
- 噂には聞いていたけど、案の定登録はできたが売上が3件以上ないと正式には加入できない。
- とりあえずそれは置いといてプラグインを導入。
- その前にもしもアフィリエイトで使っていた「簡単リンク」の広告はどうしようと考える。
- プラグイン「Pochipp」を導入することに。色々調べた結果これが良さそうだと判断。
- メリットもありつつ、デメリットの方が大きいと判断。
- 結果、これまで通りもしもの簡単リンクを使うことにした。
- ランキング表示のウィジェット表示のために「Amazonアソシエイト」に登録するの手間だと判断。やめる。
- つまり、色々始めたけど全部元のスタート地点に戻った状態。良かれと思って一部アソシエイトリンクに差し替えてしまったから再びもしものアフィリエイトリンクに貼り替える手間が発生
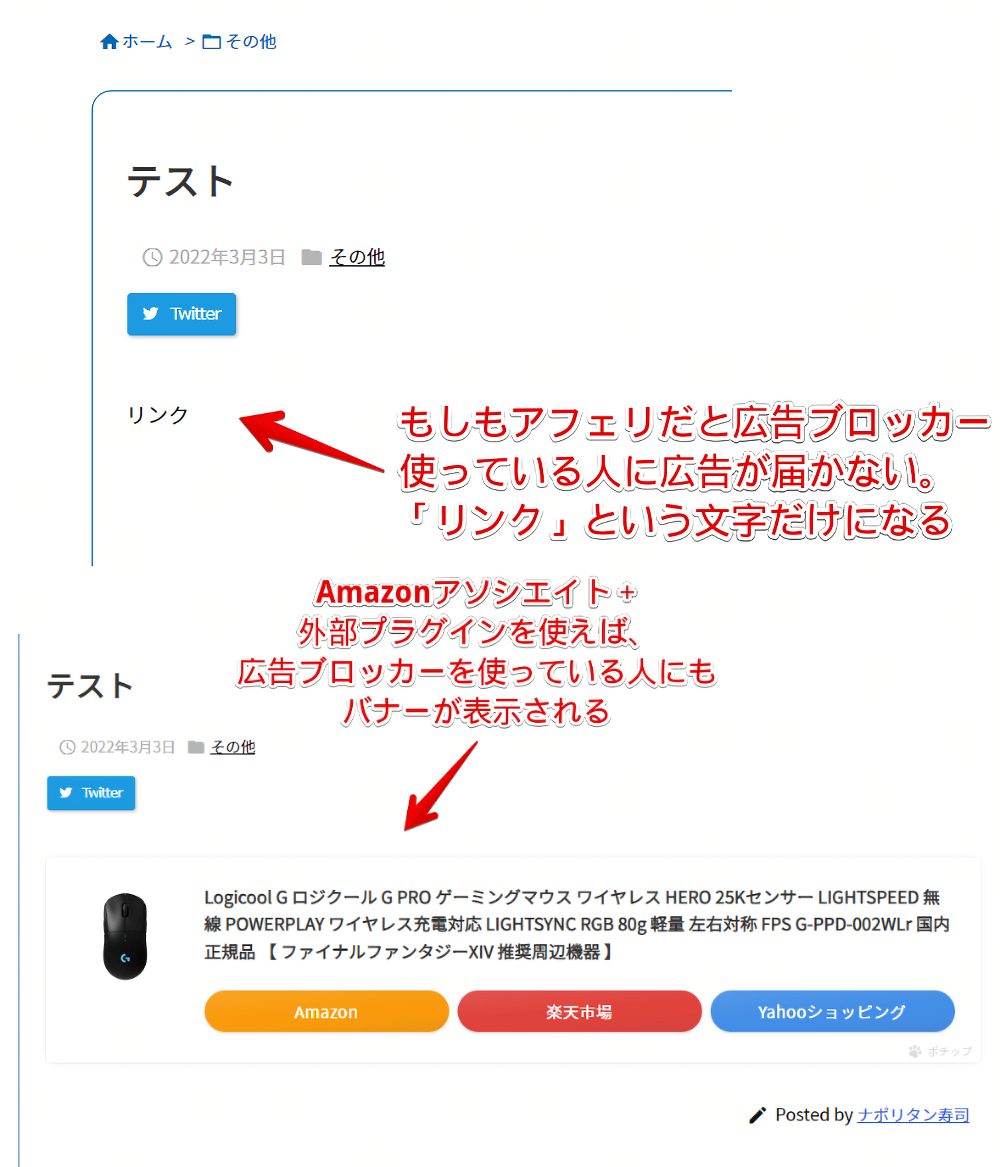
「もしもアフィリエイト」だと手軽にいい感じの広告作成できるけど、広告ブロッカーで見事にはじかれてしまうのが難点だった。一方「Pochipp」などの外部プラグインは話に聞いていた通り、広告ブロッカーを使っていても正常に表示された。
→【2024年12月追記】もしもアフィリエイトの簡単リンクも広告ブロッカーに左右されず正常に表示されるようになっている。

一方で以下のようなデメリットがあった。「Pochipp」が悪いというよりかは今の環境に対しての相性問題って感じ。
- もしもアフィリエイトの簡単リンクからの差し替え作業が大変
- 無料版だと1日5件までしか検索できない
- 商品リンクのURLを直接指定して作成できない(キーワード検索のみ)
- 画像を切り替えできない(1枚目の画像しか表示されない)
- 余計なプラグインが増えて気持ち的に嫌
ブロックエディターに最適化されているだけあって使いやすかったのが良かった。
広告ブロッカーを使っていてもプレビュー内で正しい表示になってくれる点や、一度登録しておけば次回から数回のクリックで呼び出せるなど便利な点もあった。
しかし、移行作業を考えるとかなり手間だと思った。最初からこちらのサービスを使っていたら印象も違ったのだろうなと思う。

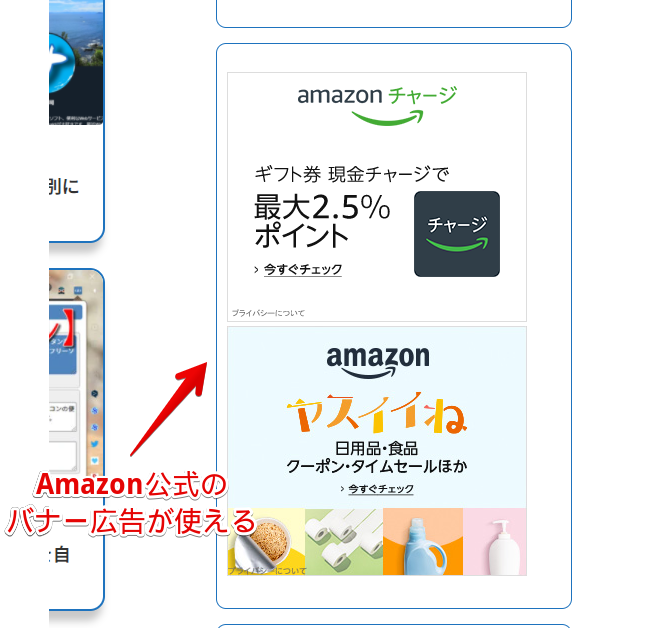
「Amazonアソシエイト」は公式が配布しているバナー広告を利用できるというメリットがあった。

しかし、3件売上がないとそもそも審査対象にならない点や既にあるASPなどと併用しての管理が手間だと感じた。
よって、既に差し替えてしまったAmazonアソシエイトリンクを再び「もしもアフィリエイト」に差し替えられたら退会しようと思う。ランキングウィジェットをやりたいがために色々手を出したが、いさぎよく撤退した方が損失(自分への負担)が少ないと判断した。
03月06日(日)アドセンスのアンカー広告廃止
ここ数週間のテストでついに「Googleアドセンス」のアンカー広告を完全廃止することに決定。
何回かテストした結果、廃止することで大体月に1万5,000円程度減収することが判明。痛いっちゃ痛いが1万5,000円減るだけでユーザーがより快適にサイト閲覧できると思えば全然大丈夫…。うん…笑
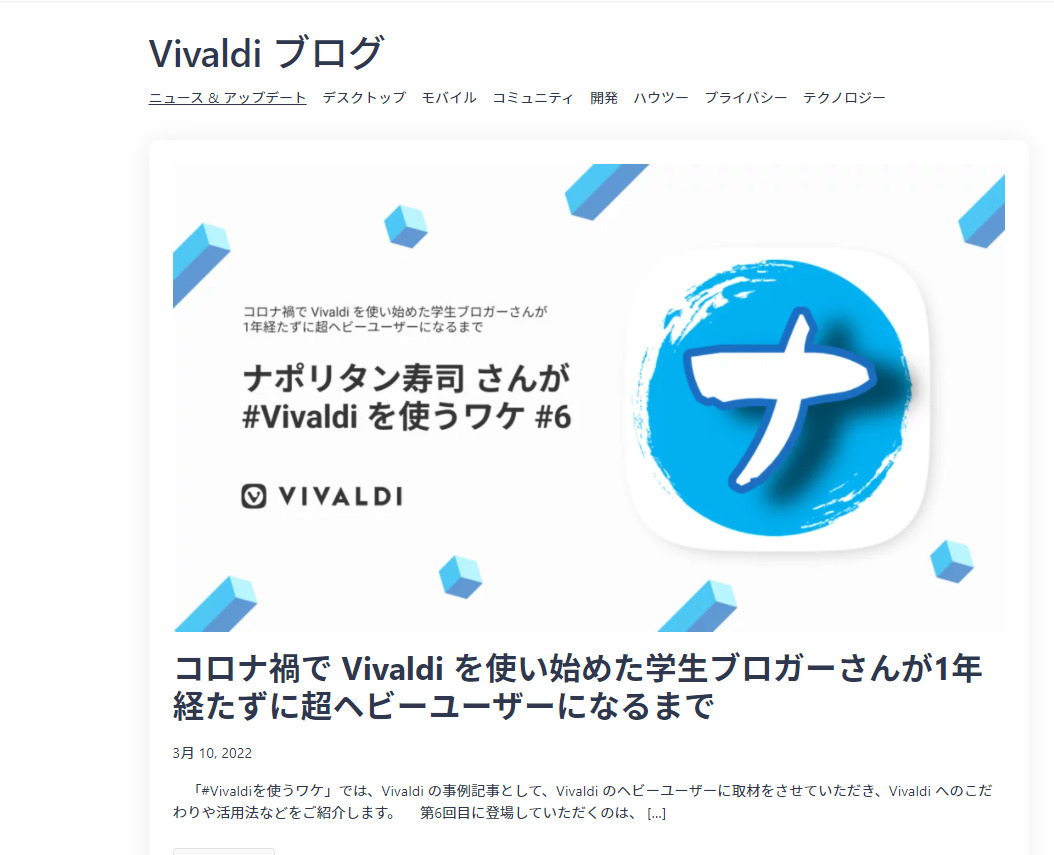
03月16日(水)Vivaldiのインタビュー記事
2022年3月10日に公式サイトにてついに公開されたのでこちらでも情報解禁。な、な、なんと、愛用しているブラウザ「Vivaldi」様からインタビュー取材を受けた!すごすぎる!最高!一生の誇りだ!
実際に公開された記事は、以下のボタンからアクセスできる。

ナポリタン寿司の2022年1月頃の「Vivaldi」のカスタマイズ内容がどっぷり紹介されている。
取材を受けて2か月が経過するが、既に色々設定項目が変わっている。ほんと「Vivaldi」って使えば使うほど、設定項目が変わっていく。革製品みたいでその時その時で味があって最高だ。
04月06日(水)Vivaldiのインタビュー記事英語版が登場!
そういえば「Vivaldi」ブラウザのインタビュー記事、英語版でも登場していた。パッと見た感じ、恐らく日本人で初かも…?といった感じ。初めてじゃないにしてもめちゃくちゃ嬉しい。
どうでもいいんだけど、日本語で「ナポリタン寿司」って書くとお子様っぽく聞こえるんだけど、英語で「Napolitan Sushi」って言われると、すげーかっこよく感じるのはなぜだろう。
ちゃちさを売りにしていたのに、急にITできる謎多き仮面紳士みたいになるとちょっと困るねぇ~💦僕の「ちゃちさ」具合がちゃんと海外の方にも通じているのか気になるところ。
04月10日(日)ドメインパワーチェック(36)
久々に自分のドメインパワーなるものを調べた。以前調べた時は2021年12月26日(日)で23だったので成長を感じられて嬉しい。この成長具合はどうなんだろうねぇ。順調なのか遅い方なのか気になるところ。

それとプロフィールページのすりガラスデザインを廃止。単純に飽きてきた。
04月13日(水)「ConoHa WING」でアルファSSLを導入
僕が契約しているサーバー「ConoHa WING」でアルファSSLが無料利用できるようになったとのことで、早速無料SSLから移行した。詳しいことは分からないが無料SSLよりもセキュリティが高いらしい。
1時間くらいを想定していたけど30分もしないうちに終わった。見た目は一切変化なしだがセキュリティが向上したようで何より。
04月21日(木)Googleさんからのメール
「Google」さんからメール。月のクリック数が45K(45,000)を超えたとのこと。着実に成長していってる感じがしていいね。

04月22日(金)下書き含める記事数が500を突破
当サイトの記事数(下書き含める)が500記事を超えた。右も左も分からない状態で始めたけどもぅ500記事かぁ…と一人で感慨にひたっていた。本当は500記事ぴったりのスクショを撮影したかったんだけどすっかり忘れてた。おめでとう!ナポリタン寿司。

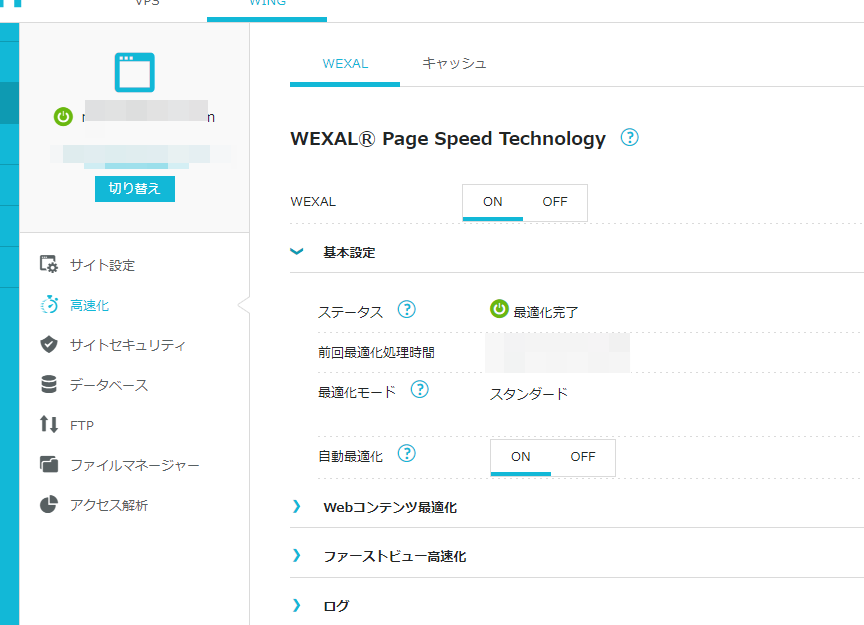
04月23日(土)WEXAL
本日から開始された「ConoHa」の「WEXAL」というのを導入した。ページの表示速度を少し早くしてくれるらしい。

05月21日(土)
CSSで以下の部分をカスタマイズ
- YouTube埋め込み動画を角丸化(
10px) - 画像の影を廃止(
box-shadow)
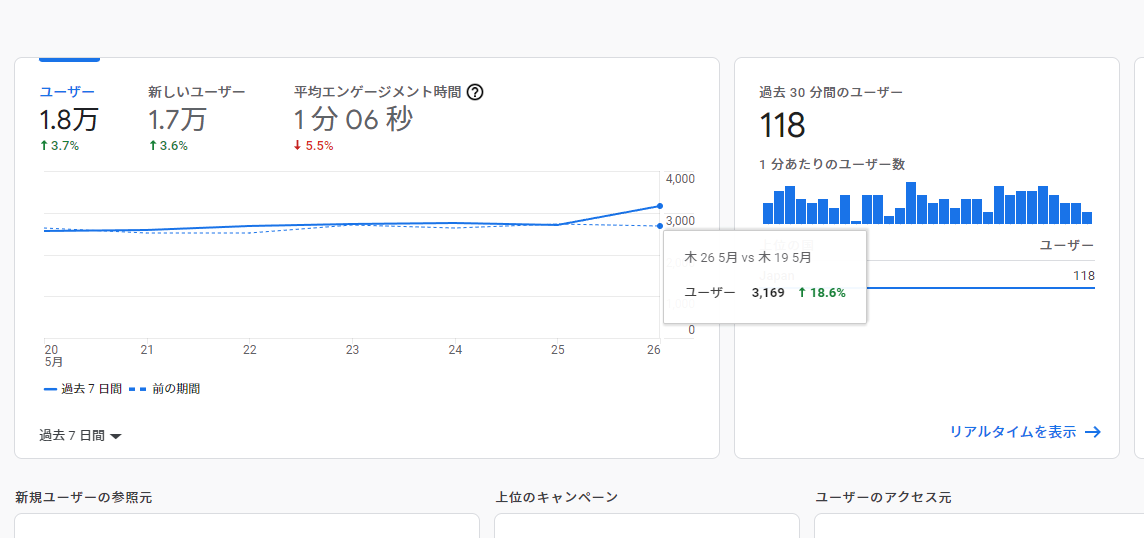
05月27日(金)アクセス数
次にアクセス数公開するのは5,000人いってから~~みたいなことを言っていた気がするが、明日で1年記念ということで公開しちゃう。
これまで「3,000人いかないなぁ…。伸び良くないなぁ」と思っていたんだけど、まさかの昨日ぐっと3,000人超えていてびっくりした。嬉しい限り。別に伸びないことを悩んでいたわけではないけどねー。自分が楽しめているからそれでよしって感じ。

06月20日(月)見出し背景色変更
各見出しの背景色を変更。若干目に優しいように暗くした。

| 変更前 | 変更後 |
|---|---|
#00a1e9 | #1e73be |
08月12日(金)「Google Pixel 6a」購入
2022年7月23日に「Google Pixel 6a」スマホを予約して8月9日に届いた。人生2回目のスマホ。前回の「Galaxy S8」が高校生の時に購入。約4年使っていた。
「Pixel 6a」は53,900円というコスパ抜群のスマホ。そろそろ買い替えたいと思っていた矢先に登場したからタイミングめちゃくちゃ良かった。
僕のライフスタイル・性格的に10万以上するハイエンドスマホを長期間使うよりも、ミドルレンジスマホを短い期間で買い替える方が性に合っていると判断した。
2年くらい持ってくれればいいなぁという思いで購入。どーせ10万以上するiPhoneを買ってもせいぜい数年が限界なので、ライトユーザーはそこそこ性能が良いミドルレンジのほうがいいと思う。
届いて数日経過するけど大大大満足。コスパめちゃくちゃいいのにそこそこ性能が良いので最高。ワイヤレス充電/バッテリーシェア非対応、リフレッシュレートは最大60Hzまでだけど「Galaxy S8」の時もそうだったので気にならなかった。

7月に予約したから特典として「Google Pixel Buds A-Series Clearly White」が無料でついてきた。通常1万するワイヤレスイヤホンが手に入ったのでその点も良し。

ついでに今契約している「docomo」を解約して格安SIMにしようと思う。色々比較して調べているけど「日本通信」ってのが良さげ。僕はかなりのライトユーザーなので月に1GBなんてめったにいかない。
日本通信は1GBで月額290円(2024年12月時点情報)と破格。速度が遅いという話がちらほらあるけど、そもそも外出先で使うというのが少ないのでまぁ問題ないかなと思う。
「docomo」が数千円だったのでいかに殿様商売だったのかが分かる。
2023年5月11日に発売された「Google Pixel 7a」を購入しました。「Google Pixel 6a」スマホは下取りで売却しました。
08月26日(金)
サイドバーのSNSリンク自作
トップページのサイドバーにある「SNSリンク」ウィジェットを自作した。
本当はもっとおしゃれにしたかったけど僕のHTML技術ではこれが精いっぱいだった。こだわりすぎると時間をどんどん使ってしまうので割り切った。

別に「Luxeritas」標準のSNSウィジェットでも良かったんだけど、自分で作ってみたかった&サブアカウントのリンクも貼りたかったという理由で自作を選択。
SIMを日本通信にした
そういえば新しいスマホ(Pixel 6a)のSIMは予告通り「日本通信」にした。既に1週間以上使っているが快適。速度も良好で何より価格が安いというのが最強だ。
だって1GB以内なら月額290円だよ!?今まで「docomo」を使っていた身としては驚きだ。それでいて回線は「docomo」らしいから、快適快適。
まだ1か月たっていないので支払いはしていない。月末の支払いが楽しみだ。支払いが楽しみなんてありえないけど笑。僕みたいなスマホライトユーザーには本当おすすめ。支払いがきている話はこちら
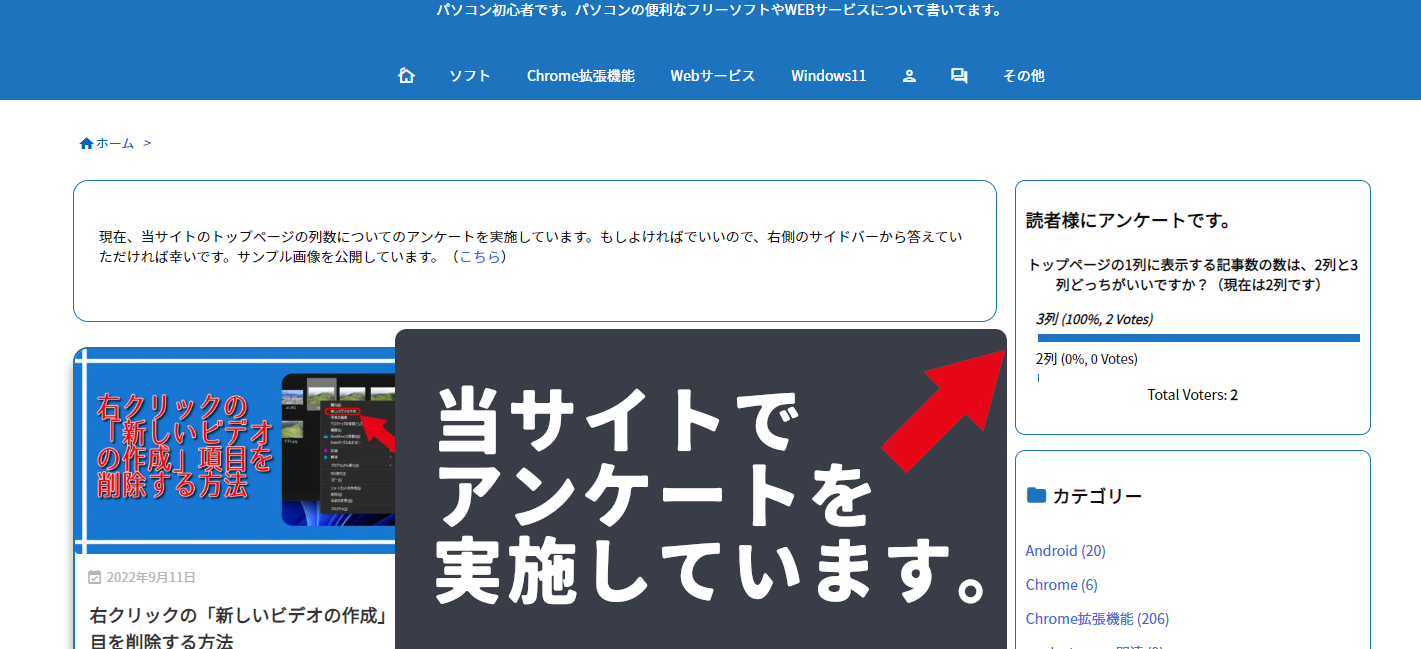
09月11日(日)2列か3列かのアンケート実施
初めてアンケートを実施した。右側サイドバーに配置した。1人1回答。

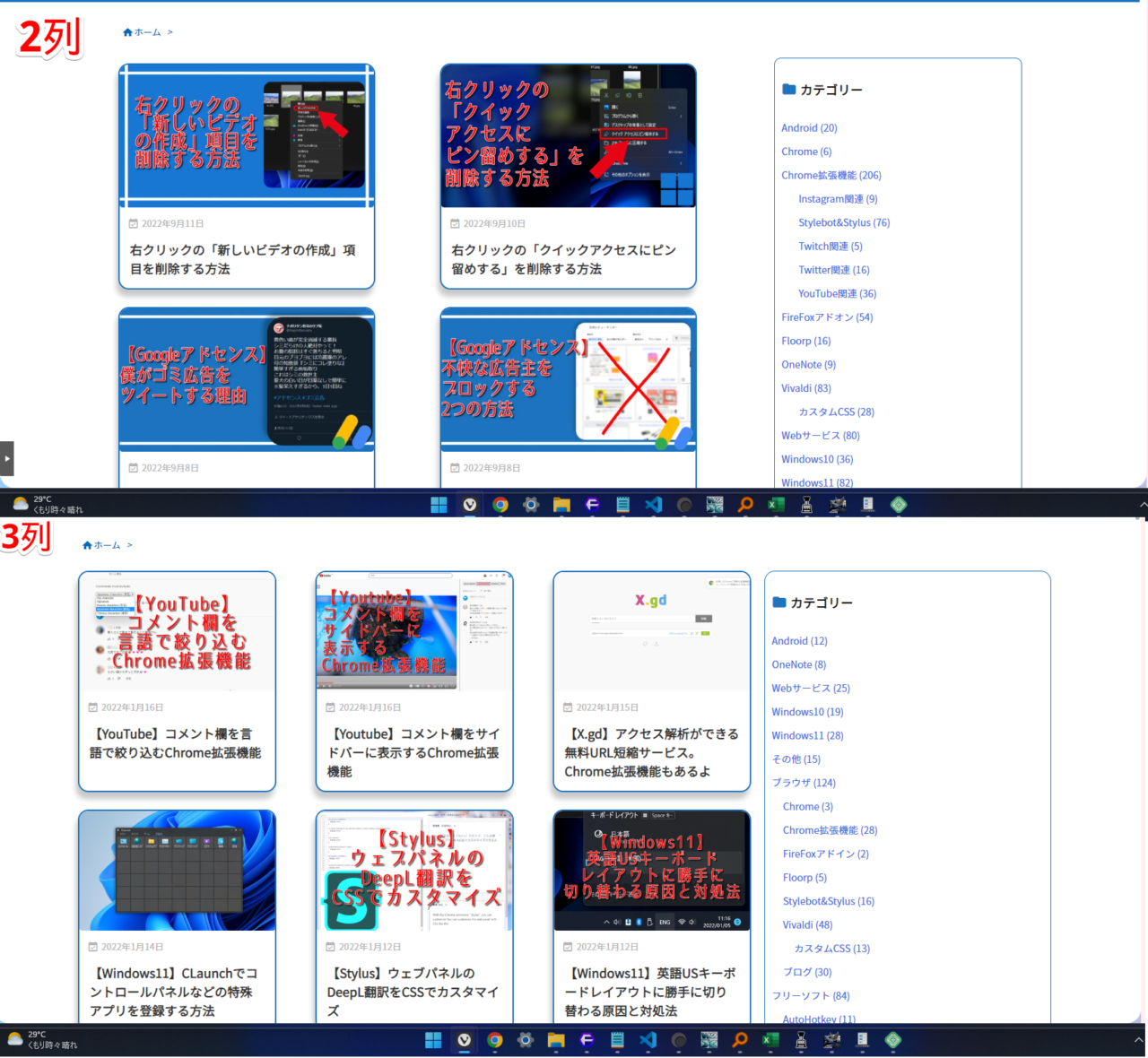
最近他の方のブログを見ていて、トップページの1行に表示される記事数が3列のほうが情報量多く入ってきて見やすいと感じた。
当サイトは元々3列だったのだが、他のブログを見て2列が多いと判断して2列に変更していた。ここにきてやっぱり3列のほうが見やすいか?と思い読者に聞いてみることにした。
個人的には「3列にしたほうがいいかも?自分一人じゃ決められないから読者に聞いてみるか?」くらいの気持ちなので、よほど2列が多くない限り3列にする予定。

期限は特に設けていないが1週間後くらいに締め切りたいと思う。さぁ果たしてアンケートどうなるのか!そもそも答えてくださるお優しい方はいるのかーー!という話。
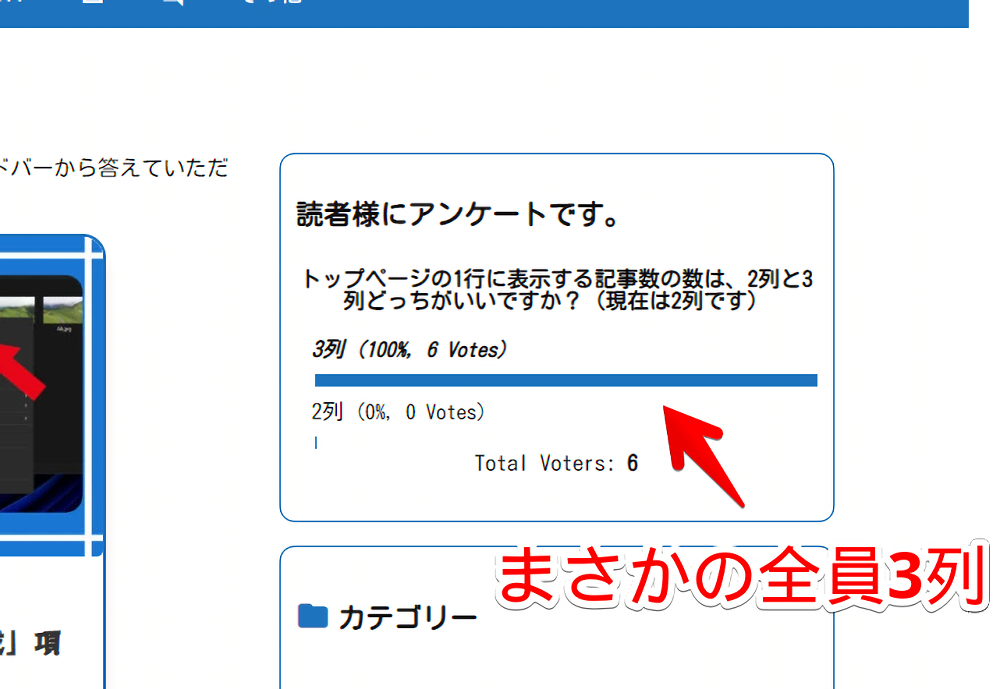
09月13日(火)
現時点のアンケート結果
現在開催している初のアンケートだが現時点で6票も集まっていた。嬉しい。そしてまさかの全員3列w。もぅこれは3列確定だな…。とりあえずあと数日様子見したいと思う。

Vivaldi公式からフォローされた
通知を見てびっくりした。まさかの僕が大好きなVivaldiブラウザ公式からフォローしていただいた。マジでびっくりした。こんな嬉しいことがあるのか。ひぃぃぃ。すごい。

09月17日(土)アンケート結果
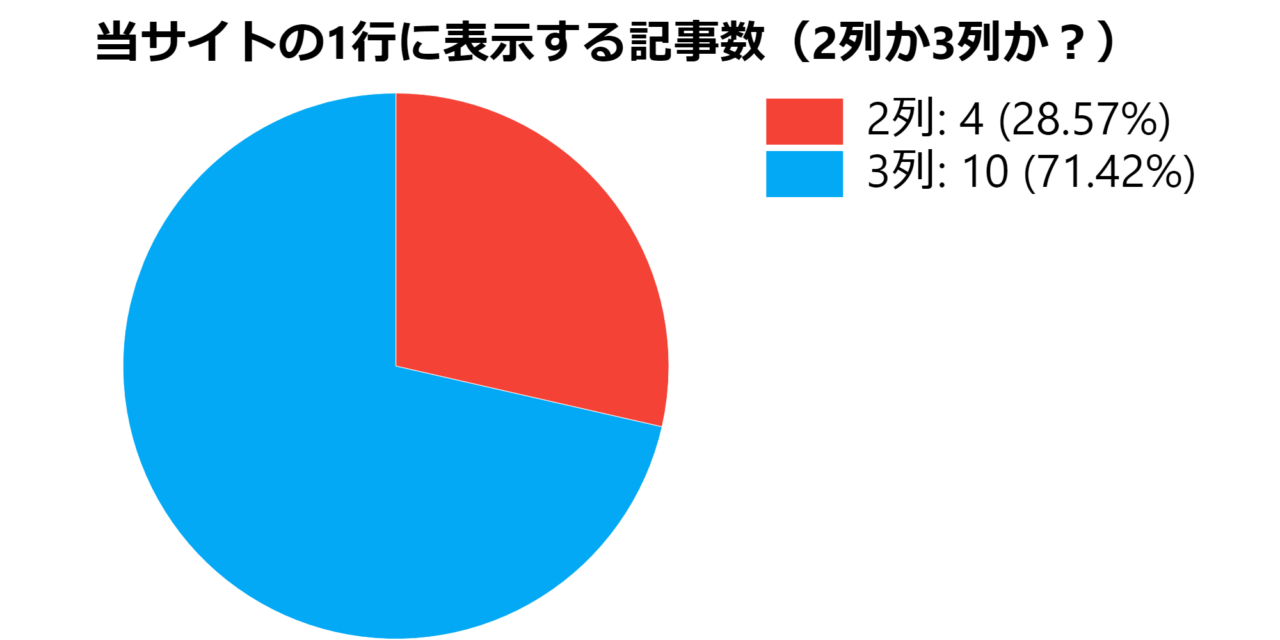
1週間前に実施したアンケート。結果15投票あって以下の結果になった。
| 全体数:15票 | |
|---|---|
| 2列 | 4票 |
| 3列 | 10票 |
| 無効な票 | 1票 |

そういうわけで本日より1行3列表示を採用した。以前より窮屈な感じにはなったけど、1ページに表示される情報量が増えてこういう系のブログとしてはいいんじゃないかと思った。

あとアイキャッチ画像などのフォントもごっそり変えた。今までも何回か大きなデザイン変更をしていたが、その中でもとりわけ大きな部類の変更。
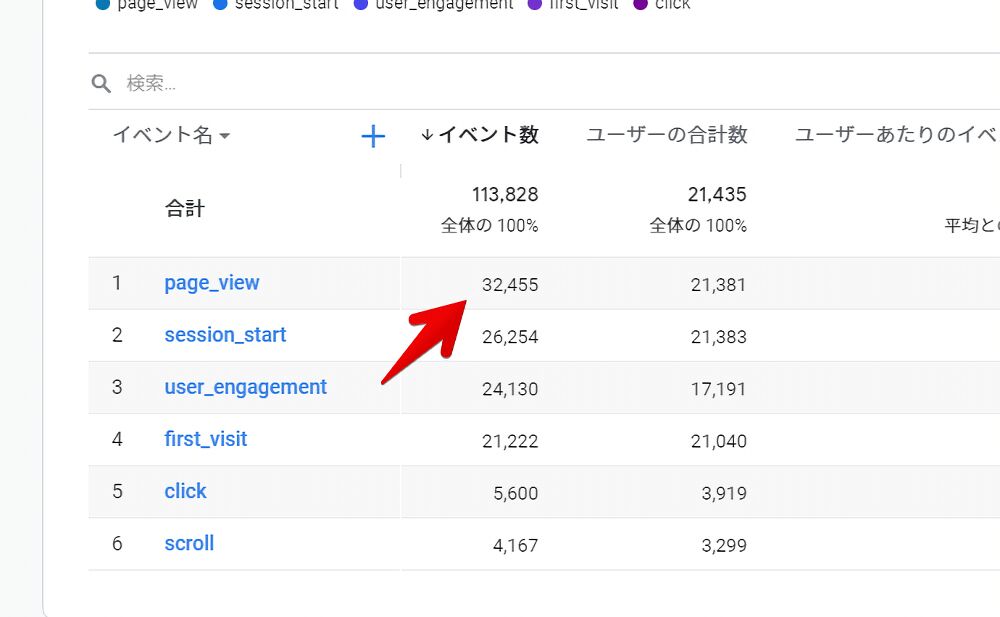
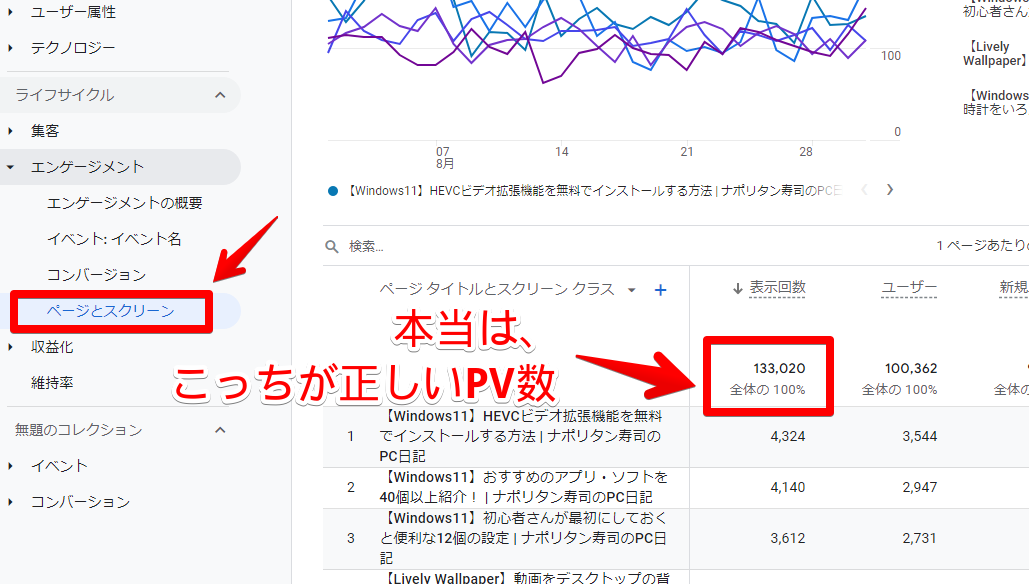
09月30日(金)アナリティクスの正しいPV数
僕が尊敬している大先輩ブロガーキタムラ様のこちらの記事で、GoogleアナリティクスのPV数の正しい調べ方を知った。
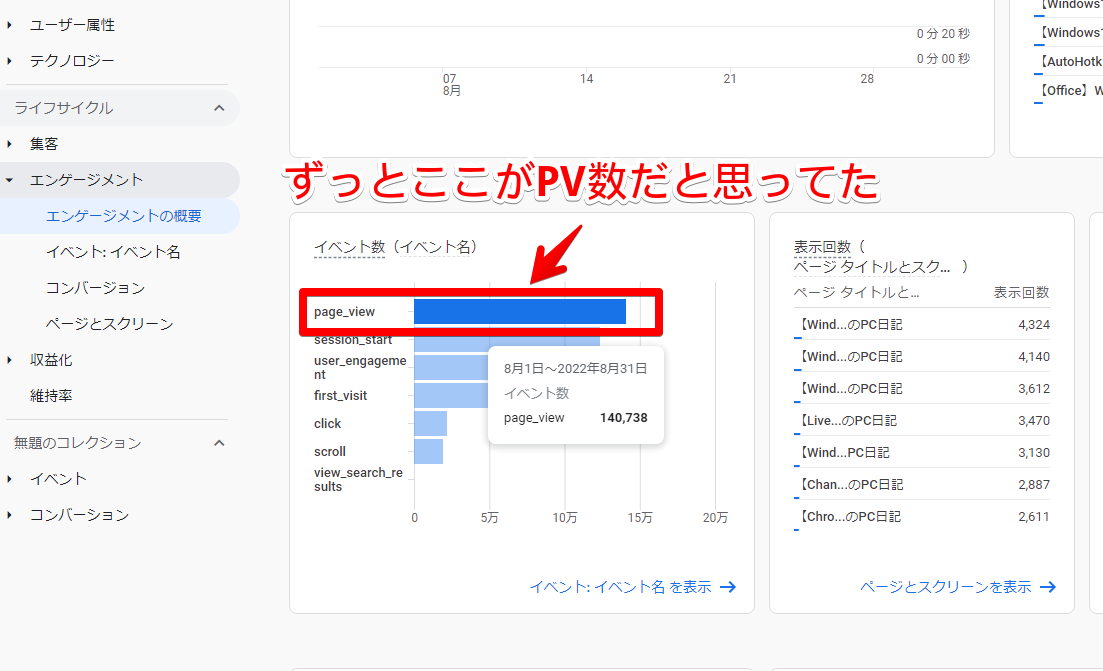
僕は今までそういうのを一切調べておらず、今までエンゲージメント→エンゲージメントの概要→イベント数(イベント名)の一番上にある「page_view」かと思っていた。「page_view…あ、PVの正式名称か。ならここがPV数なんだな」と安易に思っていた。

本当のPV数はエンゲージメント→ページとスクリーン→表示回数の部分だった。イベント数の「page_view」よりもかなり低いことが判明。ちょっとだけショック笑。

1年記念に公開した記事もウソ偽りの情報を載せていたことになるので早速修正した。
このままだったら今後も知らずに勘違いしていたと思うので正しい情報を知れて良かった。
それにしてもブログ歴1年ちょっとなのに正しいPVの見方も知らなかったってやばい…。自分の知識の無さ、向上意欲の無さにがっかりしたのであった。(ちゃんちゃん)
あと今「モンスターハンター ライズ」にどっぷりはまっている。おかげでここ数日一切ブログに触れていなかった。
10月02日(日)
そういえばちょっと前(9月18日)にGoogle検索さんから100Kクリックされたっておめでとうメールが届いた。

100Kってことは…えーっと、0が3つで「K」だから100,000ってことか。10万!?10万回表示されたんじゃなくて、10万回クリックされたのかぁ…。すごいなぁ…(他人事w)
これからものんびり頑張らない程度で楽しみたいと思う。
10月03日(月)記事一覧の余白調整
当サイトの記事一覧の余白具合をちょっとだけ修正。

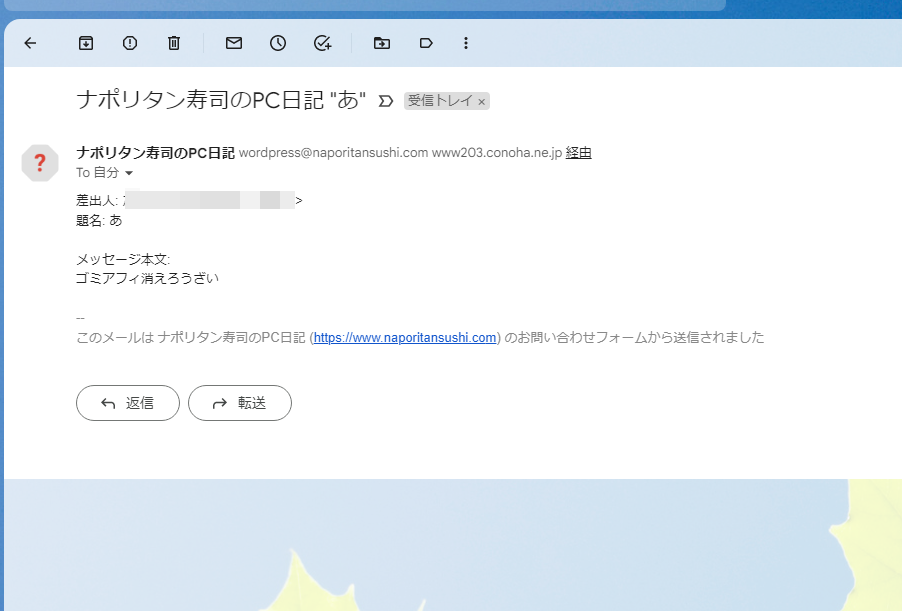
10月05日(水)誹謗中傷
ブログを始めてかれこれ1年と半年くらいたつけど、ちょーストレートの誹謗中傷(ご意見?)が来た。普通にびっくりした。

正直このメールを見て1時間くらいは凹んだ。悲しかった。だけどここまで自分勝手で他人任せのコメントだと1時間凹む程度が限界だった。
もっと1日中凹むかと思ってたら、どうしても「いや、なんで自分で遠ざける努力しないねん。なんであなたのその一言で僕のサイトが劇的に変わると思ってるねん…さすがにこれネタコメントだよな…?じゃないとおかしいよな…?」という感情が勝ってしまった。
問い合わせページを探して開いてわざわざメッセージ打っている姿を想像したら面白いまである。
ということで早々に凹みタイムは終えて各種記事にさせていただいた。なんだかんだこの手の記事は書いていなかったので良い機会になった。
僕が各種記事を公開したあと「X(旧Twitter)」でキタムラ様が以下のようなツイートをされた。タイミング的に僕のツイートを見ていただいたんだろうと思う。ありがたい限りだ。
僕に向けた言葉じゃないのかもしれないがすごく支えになるお言葉。嬉しい限りだ。
10月07日(金)
「Google」さんから定期的にくるお手紙(メール)。9月18日に100Kいったらしい。20K分増えたってことだね。

10月10日(月)
AIイラスト
読者の方から急に送られてきた。最近話題のイラストAIに描かせた「ナポリタン寿司」らしい。
右上の画像が一番ナポリタン寿司って感じかな?(笑)。正直どれもまずそう…(笑)。寿司としては左下、ナポリタンとしては左上がいい感じの路線なのかな笑。右下は、、、うん…触れないでおこう。

ヘッダー部分カスタマイズ
当サイトのヘッダー部分を大改革。余計な余白を全部除去、画像サイズ、フォントサイズを小さくしてかなりスッキリさせた。これで記事を開いた時に余計なスクロールをしなくて済むと思う。

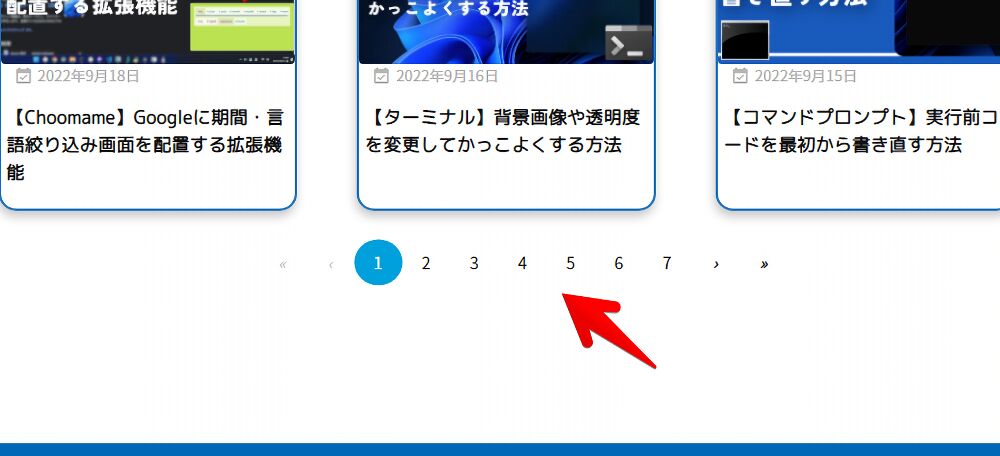
あとおまけで下部にあるページネーションもちょこっとカスタマイズ。白の背景を透明にして現在アクティブな番号だけに丸い水色背景で囲むようにした。

10月13日(木)AI美少女イラスト
またまた読者の方から送っていただいた。最近色々な意味で物議を醸している「NovelAI」で生成したようだ。当サイトのロゴやURLが記載されているが、これは読者さんが後から付け加えたものらしい。あくまで女性と食べ物などの部分がAIで生成した部分。

それにしてもすごいですよねぇ…。今までのAIってなんか手とかがあんまり得意じゃない印象だったけどこれは手も綺麗…。
なにげに「ナポリタン寿司」の解釈がいいですね。ごはんとナポリタンがあるのは分かるけど、緑の葉っぱとかサーモン?鮭?生ハム?っぽいのはなんなんだろうね。前に貼ったナポリタン寿司よりも美味しそうな感じがする。
10月15日(土)はまってるゲーム
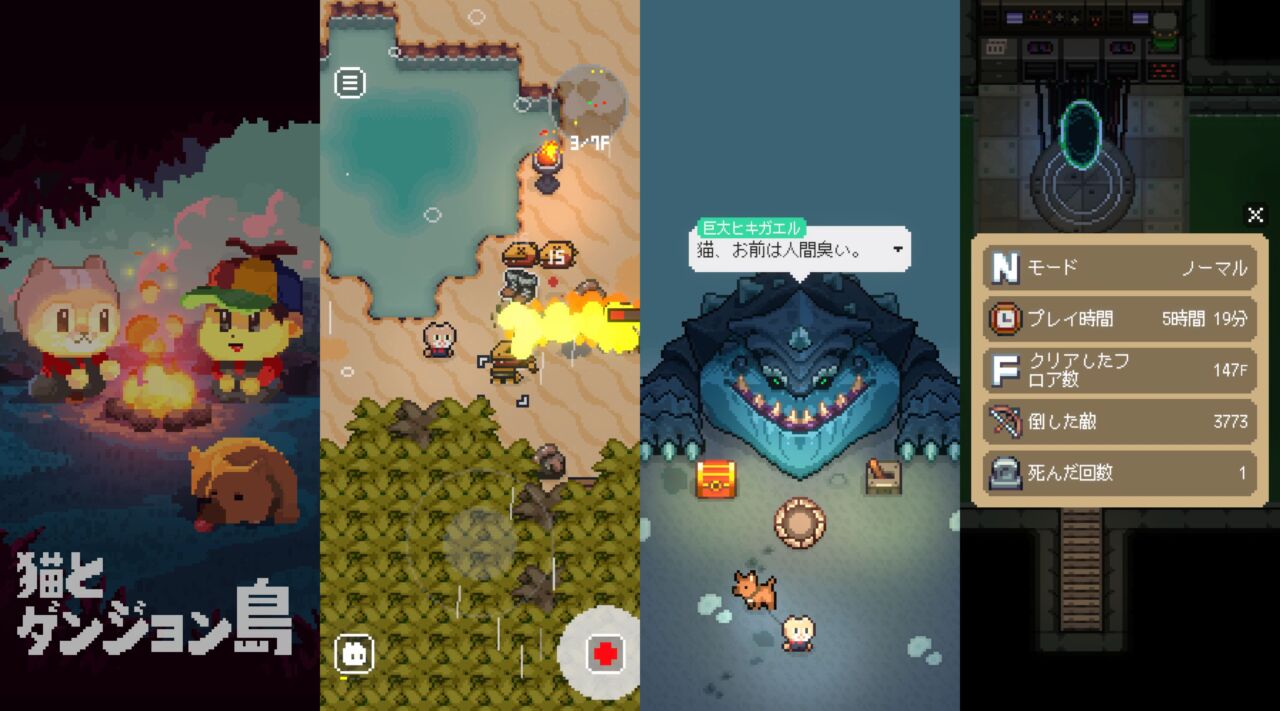
ブログの休憩がてらプレイしていたスマホゲーム「猫とダンジョン島」を全クリした。
第一章だけが無料で、第二章からは大量広告を見るか一度きりの800円を払うかの二択。面白かったので800円で購入した。買ったら広告も出ないので最後まで快適にプレイできた。

ストーリーモードを全クリしただけでパーティモードという他の遊び要素があるので、これからも休憩がてらプレイしたいと思う。
こういうマイナーゲームを後先考えずに感情だけで購入できるのもブログ様様だなと改めて感謝した。冬に新しいゲーミングPCを買う予定だからちょっとでも節約しないといけないのに…(笑)
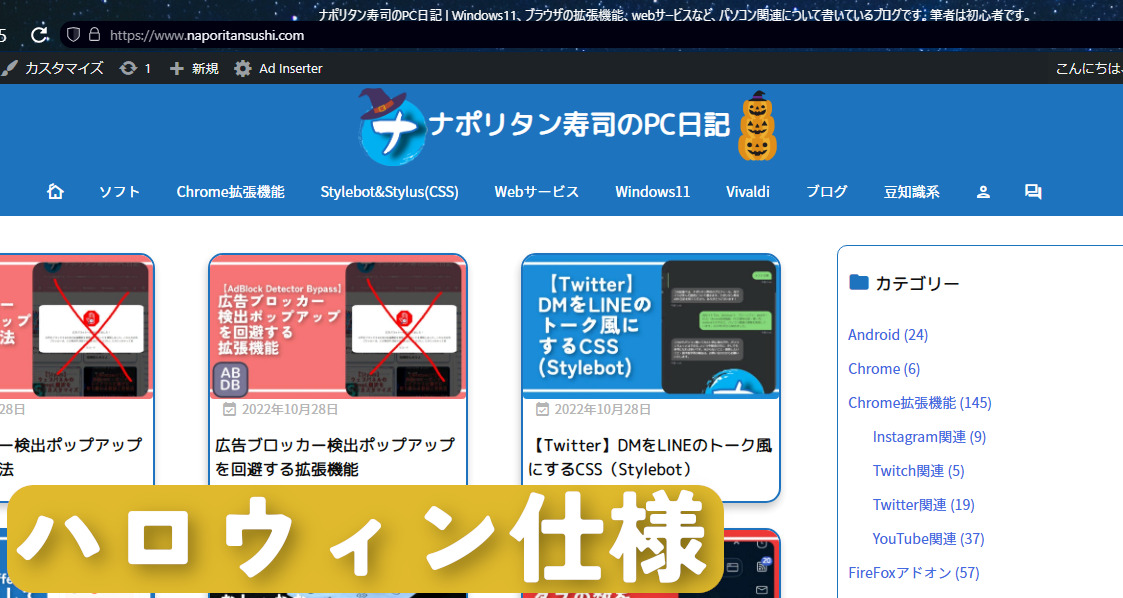
10月28日(金)ハロウィン仕様
10月31日がハロウィンということで、今日から11月1日までの4日間限定で当サイトをハロウィン仕様にした。まぁ単にロゴの左上にハロウィンっぽい帽子かぶせて、タイトルの横にかぼちゃ置いただけだけどね。少しでも僕が季節を感じられたらなと思う。

/*サイトタイトル横に画像を配置*/
#sitename>a>span::after {
content: url(https://www.naporitansushi.com/wp-content/uploads/2022/10/harolun1.png) !important;
display: inline-block !important;
position: absolute !important;
transform: scale(.7) !important;
top: -10px;
}10月30日(日)
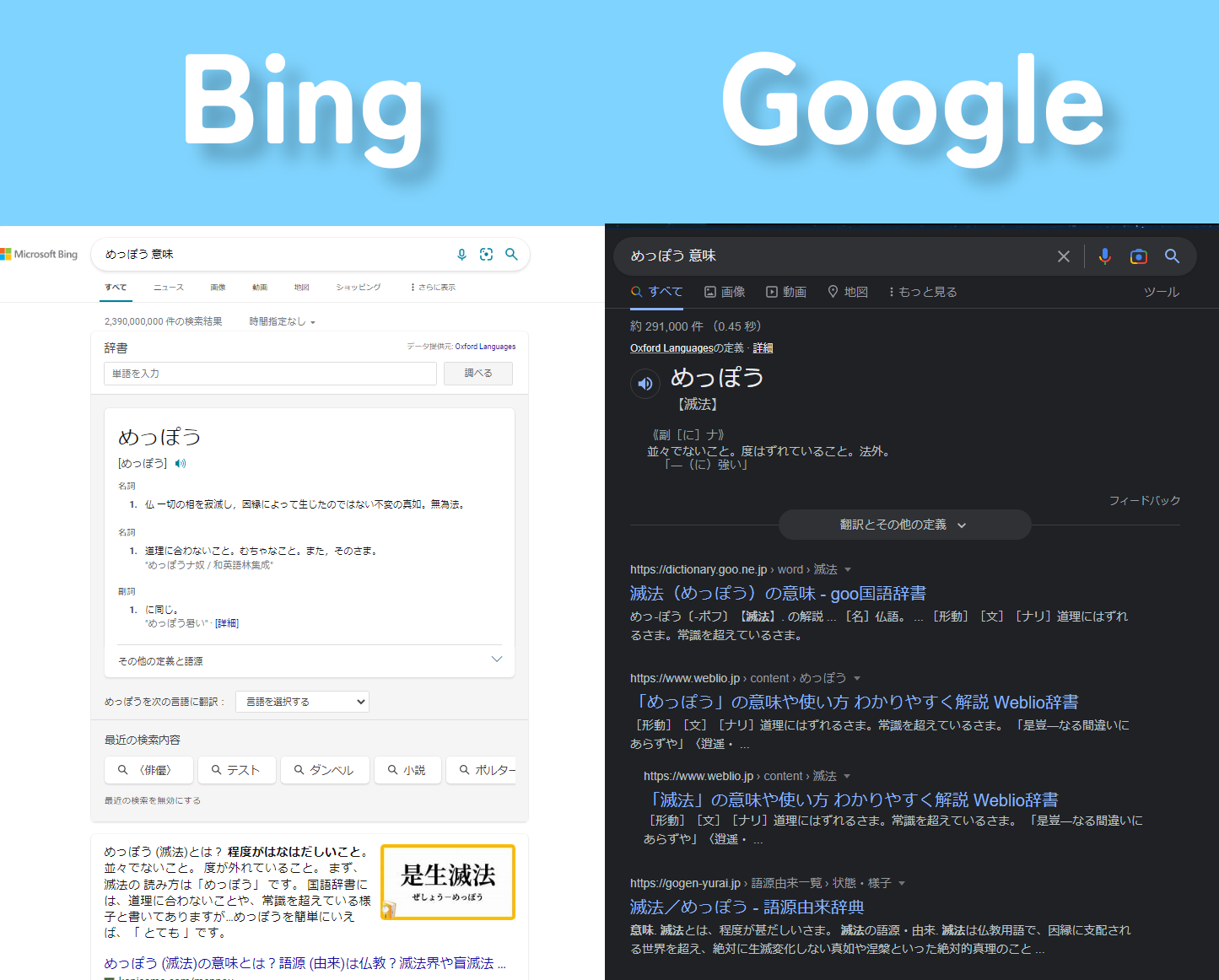
BingとGoogleを使ってふと思った
普段は「Google」…ってか「Google」以外を使ったことがないんだけど、この度記事ネタのために「Bing」を使ってみた。めちゃくちゃ余計に表示してくる不要なコンテンツの数々、思った結果が出てこない、広告記事多すぎなど使えたものじゃなかった。
しかし、数時間使ってみると「何かの意味を調べる時には便利だなー」と思った。
例として「めっぽう」で検索した比較画像を貼っておく。左が「Bing」、右が「Google」。

「Google」のほうは意味が一言だけ書かれていた。一方で「Bing」だと普段は邪魔と感じるくそでかスペース取りすぎボックスの中に沢山の意味が書かれていて理解度がより深まった。
辞書ボックスの下にさらに記事の抜粋を大きく表示してくれているため、わざわざ特定のサイトにアクセスしなくても検索結果だけで完結できてしまうくらいに情報があった。普段は邪魔だと思うけどね。
こういったことから何かの意味を調べるには「Bing」が結構いいんじゃないかと思った。あんま時間をかけて使っていないからまだまだ分からないけど。
「X(旧Twitter)」が大変だ
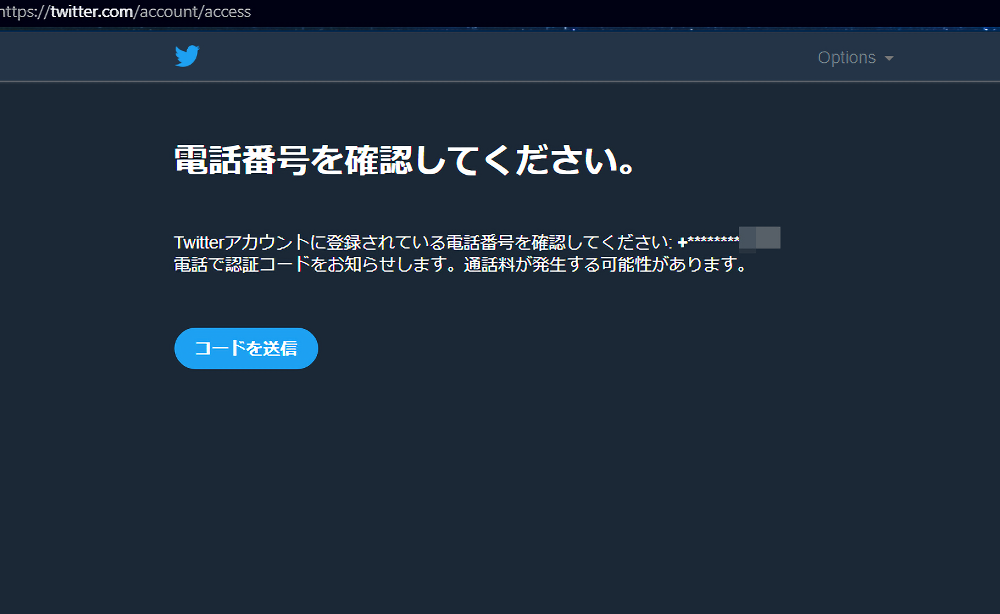
最悪だ。昨日のお昼過ぎに「X(旧Twitter)」を開くとアカウントがロックされていた。恐らくその数時間前に短期間で多くの方をフォローしてしまったからだと思う。原因は100%僕にある。
その時は特に何も警告されなかったからタブを閉じたんだけど、再びアクセスした時には既にロックされてて以下のようにアクセス(ログイン)できない状態だった。

説明通り登録している電話番号認証をしようとしたんだけど、なんとSMSがいつまでたっても来ない。1分とかのレベルじゃない。数時間たっても来ない。何回もやっても来ない。
やりすぎて「しばらく時間をおいてください」と表示された。
登録している電話番号を間違えている可能性は一瞬考えたがないと判断した。というのもあまりに認証番号が来ないため、心配になってロックされた後にパスワードを変更した。その時の認証番号は正常に登録している電話番号に来た。
つまり、ロックを解除する認証番号(SMS)だけが来ない状態。パスワードは変更できた。
それに以前も同じような経験があり、その際から電話番号は変えていないのでやはり電話番号は合っていると思う。
一晩待ってみて今日にいたるが届いていない。いよいよ不安になって「X(旧Twitter)」のサポートに問い合わせした。すると定型文が返ってきて「この方法を試してできない場合は返信してね」とのことだった。
内容は認証後の話だったので、「いやいや、そもそもその認証番号が電話番号に来ない。電話番号は以下の理由で合っていると思う~~」的なことを僕が思いつく限りの丁寧文で返信した。
送ってからほぼ半日経過するが返信はなし…。
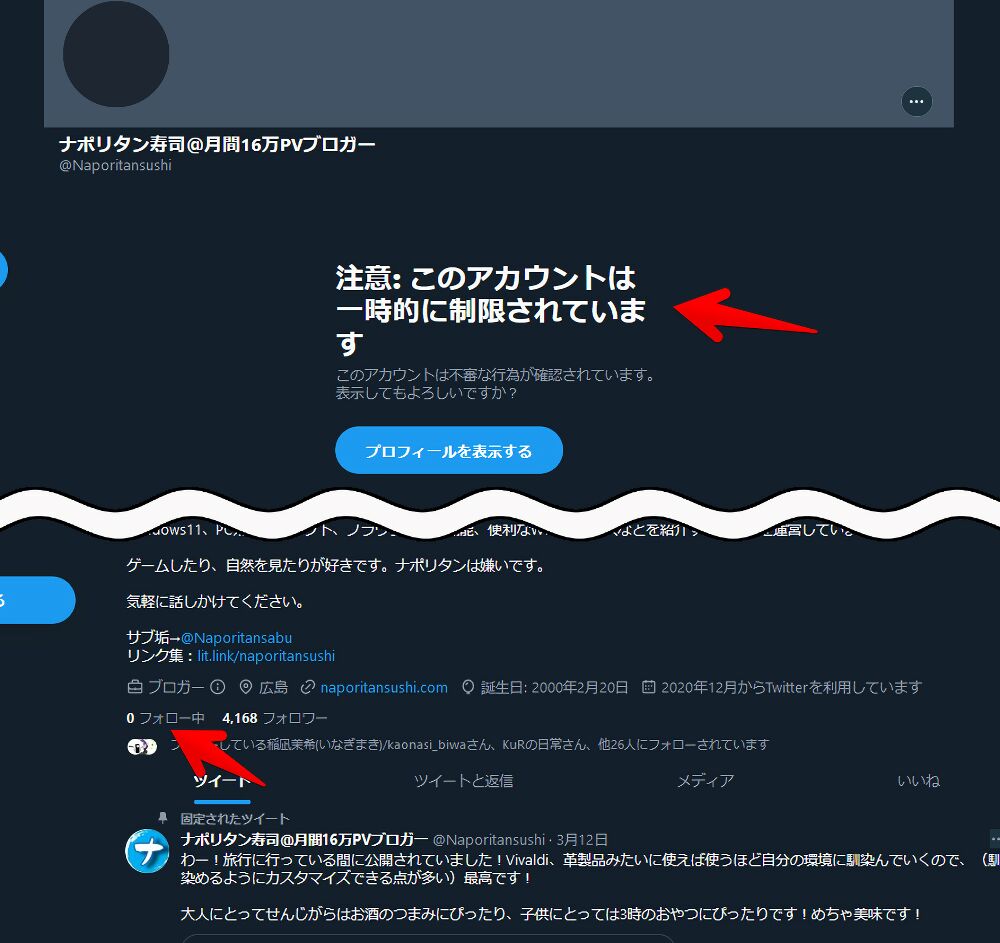
サブ垢経由で調べてみると以下のようになっていた。かなりまずい…。フォローが0人になってる…。多分認証成功すると元に戻るんだろうけど心配だ。

今回の件で僕が学んだのは「僕余計なことはするな」だ。ほんと100%自分が悪いので言い訳するつもりもない。無事に戻ってくるといいなと思う。
11月02日(水)プロフィールウィジェット
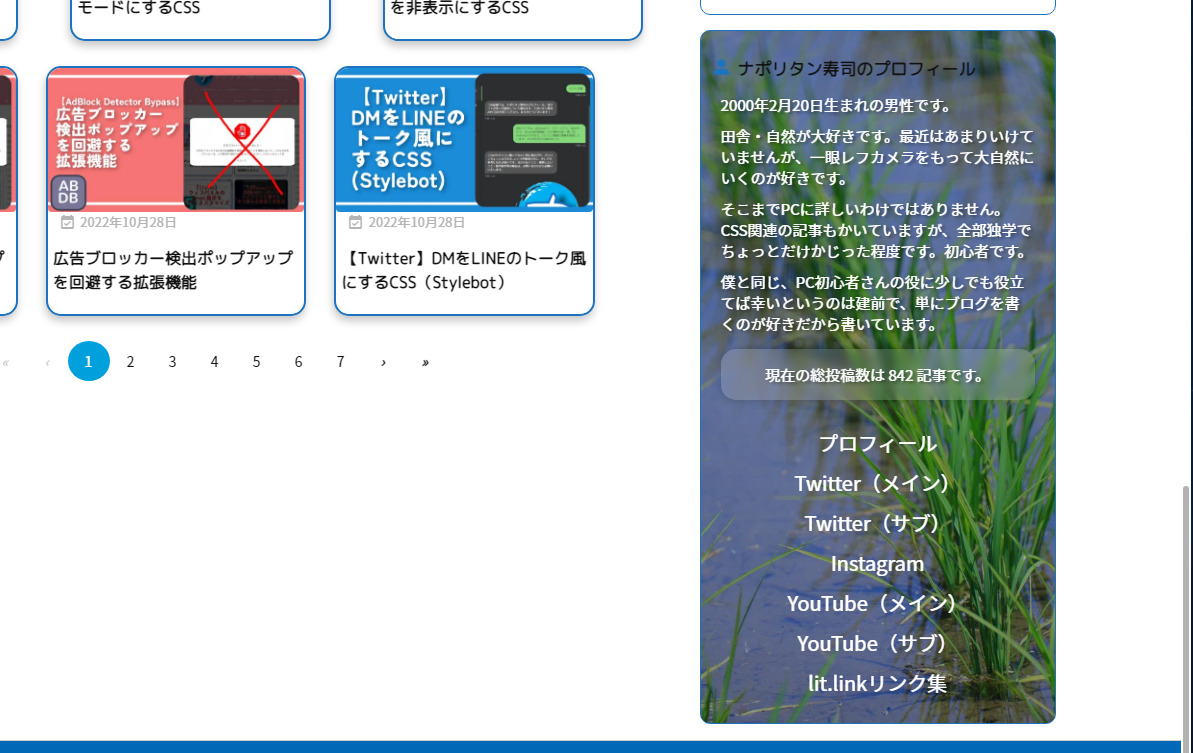
幻のサイドバーのプロフィールウィジェットを貼っておく。ここ数日だけ貼っていた。

最初はいい感じだなって思ってたけど、ふと「いや、僕のことなんて誰が興味あんねん」って思って消すことにした。
現在は以下のように総記事数だけ表示するようにした。後でタイトル横のアイコンも変えようと思う。

今後復活する予定もないけど、万が一の時復活できるようにバックアップ目的でコードを貼っておく。
<div class="profile_widgets">
<div class="Introduction">
<p>2000年2月20日生まれの男性です。</p>
<p>田舎・自然が大好きです。最近はあまりいけていませんが、一眼レフカメラをもって大自然にいくのが好きです。</p>
<p>そこまでPCに詳しいわけではありません。CSS関連の記事もかいていますが、全部独学でちょっとだけかじった程度です。初心者です。</p>
<p>僕と同じ、PC初心者さんの役に少しでも役立てば幸いというのは建前で、単にブログを書くのが好きだから書いています。</p>
<p class="soukizi">
<?php
$count_posts = wp_count_posts();
$published_posts = $count_posts->publish;
echo '現在の総投稿数は '. $published_posts .' 記事です。';
?>
</p>
</div>
<ul>
<li><a href="https://www.naporitansushi.com/diary/" target="_blank" rel="noopener">プロフィール</a>
<li><a href="https://twitter.com/Naporitansushi" target="blank" title="Twitter"
rel="nofollow noopener">Twitter(メイン)</a>
<li><a href="https://twitter.com/Naporitansabu" target="blank" title="Twitter(サブ)"
rel="nofollow noopener">Twitter(サブ)</a>
<li><a href="//www.instagram.com/naporitansushi?ref=badge" target="blank" title="Instagram"
rel="nofollow noopener">Instagram</a>
<li><a href="//www.youtube.com/channel/UCv3HZXVG81CK_qnrJkAM01A" target="blank" title="YouTube(メイン)"
rel="nofollow noopener">YouTube(メイン)</a>
<li><a href="https://www.youtube.com/channel/UCs4gvhAK5hmEtc4wsbIytUA" target="blank" title="YouTube(サブ)"
rel="nofollow noopener">YouTube(サブ)</a>
<li><a href="https://lit.link/naporitansushi" target="blank" title="リンク集" rel="nofollow noopener">lit.linkリンク集</a>
</ul>
</div>CSSは以下の感じ。改行とか全部削除して圧縮している。
/*サイドバーのプロフィール*/
div#text-2:has(.profile_widgets){background-image:url(https://www.naporitansushi.com/wp-content/uploads/2022/11/profile-background-image_02.jpg)!important;background-size:cover!important}.Introduction{margin:0 10px}.Introduction>p{font-size:15px;text-shadow:3px 2px 3px rgb(0 0 0 / 40%)}p.soukizi{padding:1em 0;text-align:center;margin:1em 0;border-radius:15px;box-shadow:0 0 1rem 0 rgba(0,0,0,.2);background-color:rgba(255,255,255,.15);backdrop-filter:blur(5px)}.profile_widgets ul{text-align:center}.profile_widgets a{font-size:20px;color:#fff}.profile_widgets{color:#fff}@media (min-width:1330px){#side .widget{padding:20px 10px}}11月03日(木)Androidゲーム
「冒険ダンジョン村2」っていう「Android」の有料アプリを購入した。以下の流れで買っちゃった。実質無料だった。
- 「Google Pixel 6a
」を購入した時に「Google One」の100GBの3か月プランが無料でついてくる(8月の話)
- 3か月経ちそろそろ終了するので公式サイトを覗いてみる
- 「Google One」加入特典があることに気づく
- 特典で600円分のPlayギフトカード、3か月分のYouTubeプレミアムをゲット
- 元々あった100円分のポイント+今回貰った600円で730円のゲームを購入
- 実質30円で「冒険ダンジョン村2」を購入できた
カイロソフトのゲームは以前に無料のやつをプレイしたことがあり、面白かったから今回有料版を購入した。これからのんびり楽しんでいきたいと思う。
「YouTube Premium」も3か月無料で加入できて良かった。特典最高だな。

今思ったけどブログとは全然関係ない話だなこれ。
11月10日(木)X復活
なんと既にあきらめていた「X(旧Twitter)」アカウントが復活した。すごく嬉しい。新しく作成したアカウントは削除することにした。良かったよかった。

11月13日(日)当サイトのサムネイル変化
記事をリライトしている時にメディアにサムネイルの歴史が感じられる画像があったので貼っておく。

上から順番に変わっていった。こう見るとほんと何で2回目の改革の時に薄いフォントを採用しちゃったのかと思う。まだ初期のほうが見やすい。
3回目の改革の時にデザインつよつよな読者さんからアドバイスを沢山もらったので、一気に進化している感じがする。さすがだなぁ…。それと同時にやっぱり自分はデザインセンスが皆無なんだと痛感するね。
11月18日(金)
新しく作成した「X(旧Twitter)」アカウントを削除した
メインの「X(旧Twitter)」アカウントがロックされている間に新規作成していた新しいアカウントのほうを削除した。無事にメイン垢のロックは解除されているのでもう不要だと思ってね。
1週間前から消そうと思っていたけど、猶予期間を設けたほうがフォロワー様に優しいかなと思い1週間待って昨日(11月17日18時ぴったり)に削除した。
「X(旧Twitter)」アカウントを削除してもGoogle検索結果に乗る可能性があるらしいので、削除前に以下のことをした。これで僕のことを検索した時に新しいアカウントが表示されることはないと思う。
- 非公開垢にする
- 電話番号を削除する
- ツイート全部削除する
- IDと名前を「ナポリタン寿司」以外にする
「Chromecast with Google TV」を購入
「Googleストア」で「Chromecast with Google TV(4K)」を購入した。2022年11月18日~28日でブラックフライデーセールが開催されたのでそれに乗じて買っちゃった。
さらに以前「Pixel 6a」を購入した時についてきた3000円分のポイントがあったので、それを使って実質1,980円の負担で購入できた。まぁ正直に言えば欲しくて勝ったんじゃなくてクーポンを使わないといけないからって理由(笑)
僕の家にあるテレビは元々「プライムビデオ」などに対応しているからわざわざ機器買わなくてもいいんだよね。兄弟の誰かにあげようかな。

11月21日(月)
「Chromecast with Google TV」届いた
18日に購入した「Chromecast with Google TV」が届いた。

記事リライトしていたら、深い系の文章を発見
昔の記事をリライトしていたらなんだか意味深な締めコメントが見つかったのでこっちに貼っておく。元記事の内容とは一切関係なかったのでそっちは削除した。
この前驚いたのですが、僕が寝る22時頃から配信始めた方がいて、朝7時に起きてみるとまだ配信されていました笑。同じゲームをぶっ通しでプレイしているという点もすごいですが、普通に元気そうだったのがもっとびっくりしました。体が丈夫なんですね。
僕なんて22時頃にはベッド、数分後には爆睡、朝は8時起きです。たまにブログ執筆で0時近くになることがありますが、もぅそれはそれは体が限界で…w。
そういえばこの前友達に言ったら「寝るのが一番の幸せってそれって死んでいる状態が一番幸せってことか?」と言われましたwぐぬぬ。難しい質問来たな。
正確には寝ている状態が一番”幸せ”なんじゃなくて、寝る直前が”幸せ”なんですよね。そもそも日中起きていないと寝る瞬間の喜びを味わえないので起きていることが前提です。死んでしまうとどうあがいても起きられないので意味が全然違うと答えてやりましたぜ。
まぁでも死ぬ直前が人生で一番気持ちいい瞬間になれたら最高ですよね。1日の疲れが吹き飛ぶのが睡眠で人生全ての疲れが吹き飛ぶのが死だったら後悔なく旅立てそうです。
ナポリタン寿司のとある昔に書いた記事の抜粋
黄昏ながらいっちょ前になんか言ってらー。
11月23日(水)ワールドカップ仕様に変更
サッカー好き人間からしたら「今日やらないでいつやるんだ!」って感じ。ということでワールドカップ仕様に変えた。サッカーボールをタイトル横に配置しただけだけど。

/*サイトタイトル横に画像を配置(ワールドカップ)*/
#sitename::after {
content: url(https://www.naporitansushi.com/wp-content/uploads/2022/11/Soccer-Icons-zisaku2.png) !important;
display: inline-block;
position: absolute;
top: 11px;
margin-left: 5px;
}なんとこのサッカーボール完全自作である。
ちょくちょくサイトを季節に応じて装飾していたけど、全部フリー素材だった。今回は「今までの俺とは気合の入り方が違うぜ!」とアピールしたかったため手書きにした。絵のセンスは全くないためこのざまである。

いつまで装飾しようか悩んだけど、4年に一度しかない大イベント。思い切ってワールドカップ決勝戦までいくことにした。本日(2022年11月23日)~2022年12月18日までである。約1か月間装飾したいと思う。
別に特段日本を応援しているわけじゃないけど、楽しんでいる姿が見れれば一番だ。一番好きな選手はキリアン・エンバペ様。プレイどうこうじゃなくて単純に顔がタイプ。あの笑顔と「え?」みたいな顔が最高すぎる。
【2024年12月追記】今の僕は三笘薫選手とジョアンペドロ選手が好き。
11月24日(木)マイナポイント&JCB
もう日本がドイツに勝って大興奮のナポリタン寿司。最高だった。
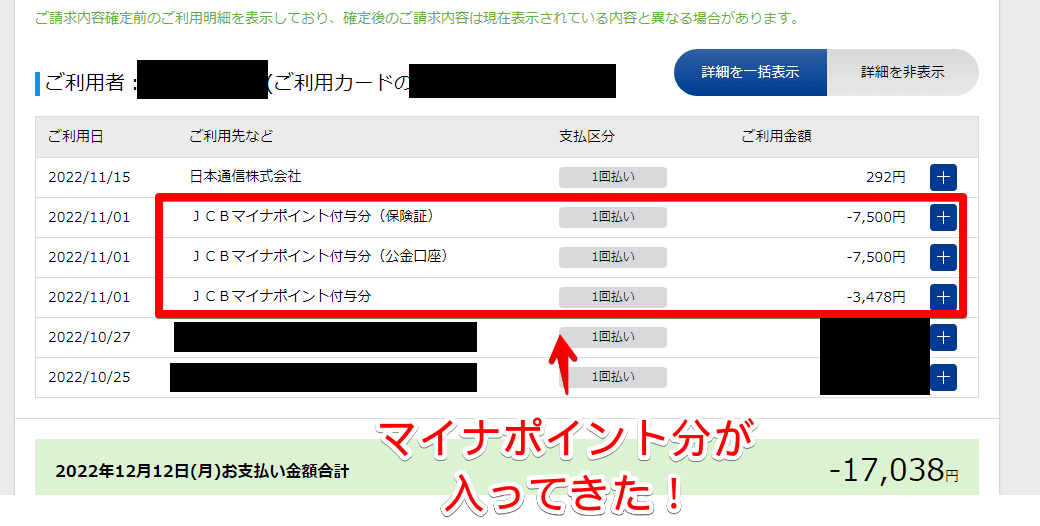
話は変わるがマイナンバーカードを作成することで貰えるマイナポイントがようやく入ってきた!クレジットカードを指定したんだけど、下記画像のとおりマイナスになった!

これどうなるんだろうね。その分が口座に振り込まれるのかな。ご利用明細でマイナスなんて初めて見たからちょっとびっくり(笑)。お金を支払うんじゃなくて逆に貰えるという…。
あといつ見てもスマホ通信代が292円なのは驚き。
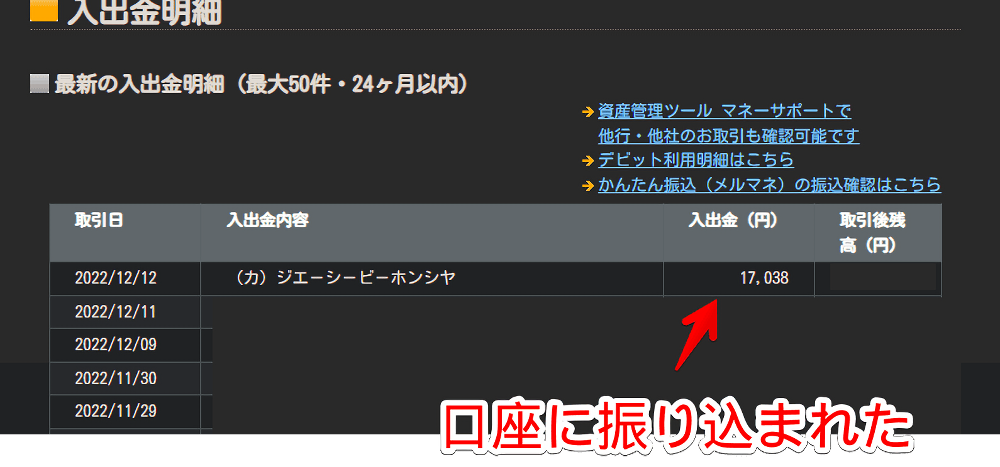
ポイントとして入るのか現金として口座に振り込まれるのか気になっていたけど後者のほうだった。
マイナポイント分の17,038円(ポイント)が、そのままクレジットカードの支払いに指定している銀行口座に振り込まれた。JCBカードだから差出人はJCBの本社だった。すごいね~。マイナンバーカード万歳。

PR:キャンペーン紹介:もれなく1,500円キャッシュバック!お友達紹介キャンペーン | クレジットカードなら、JCBカード
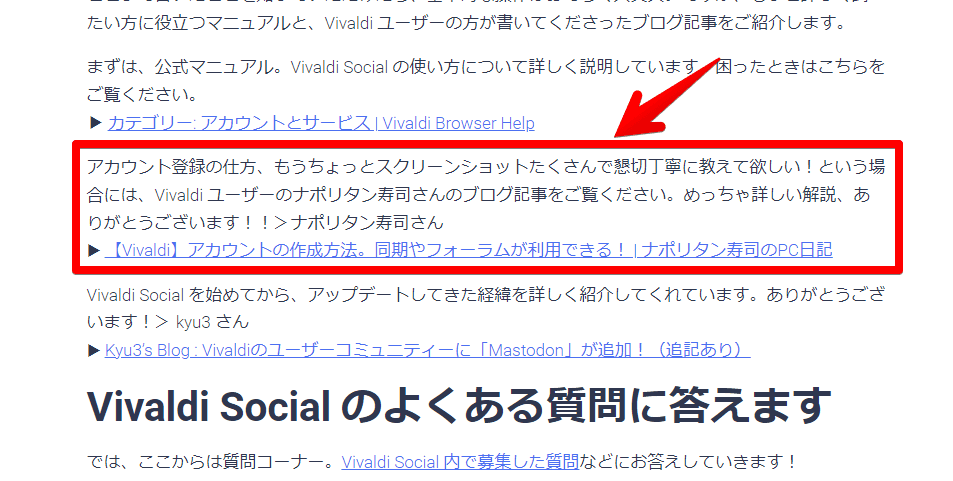
11月29日(火)Vivaldi Social記事に掲載
2022年11月28日に公開された「Vivaldi」公式のブログ記事を見ていてびっくりした。まさかの僕の記事が参考リンクとして紹介されていた。
嬉しすぎて飛び跳ねちゃったよね。「やばい」じゃなくて「やヴぁい」だよ。

11月30日(水)
本文のフォントを変えた
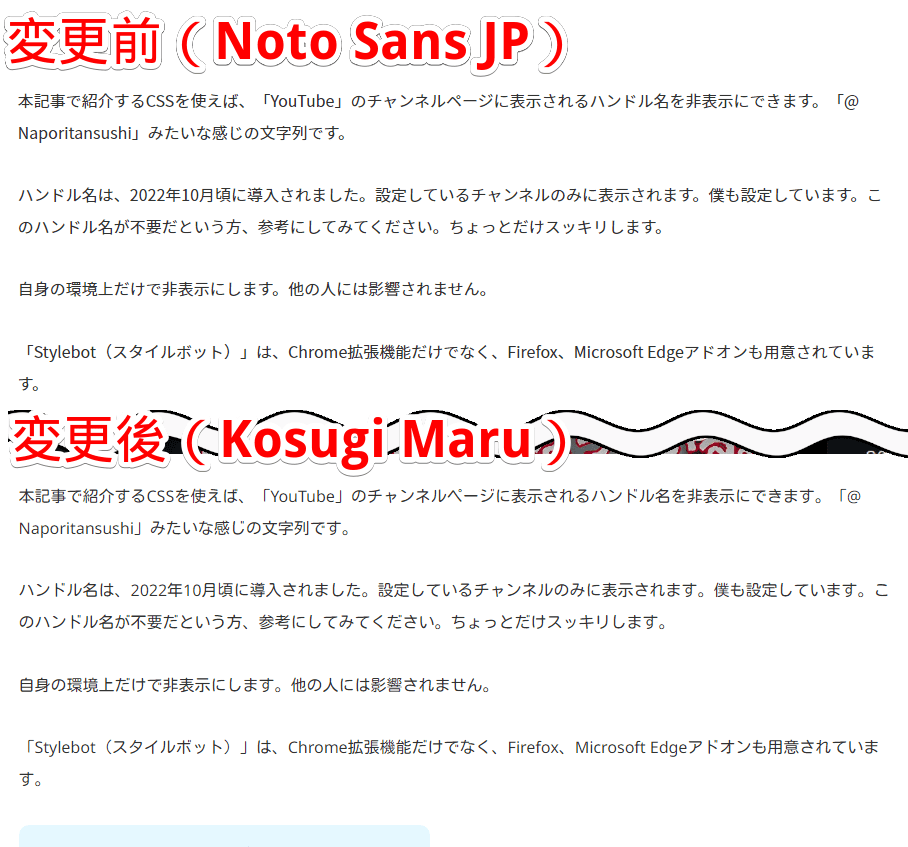
当サイトの本文を「Noto Sans JP」から「Kosugi Maru」に変更した。

ちょっと前にフォント改革を行ったが、その際本文も変えるという話があった。しかし、本文に丸みを帯びたフォントを適用しちゃうといくつか問題点があった。
| M PLUS Rounded 1c | 文字がジャギジャギして見にくい。英数字の文字間隔はいい感じ |
| Kosugi Maru | ジャギジャギにはならないけど英数字の文字間隔が狭くて見づらい |
両方一長一短で導入には抵抗があった。最終的に最初から使っていた「Noto Sans JP」を継続利用していた。
今回ローマ字と日本語を分ける方法を思いついたので、ジャギジャギがない「Kosugi Maru」をメインにして唯一の弱点である英数字を「Noto Sans」にした。これで英数字の文字間隔をたもったまま日本語に丸みを帯びさせた。いい感じだね。
恐らく今後はもう変えないと思う。
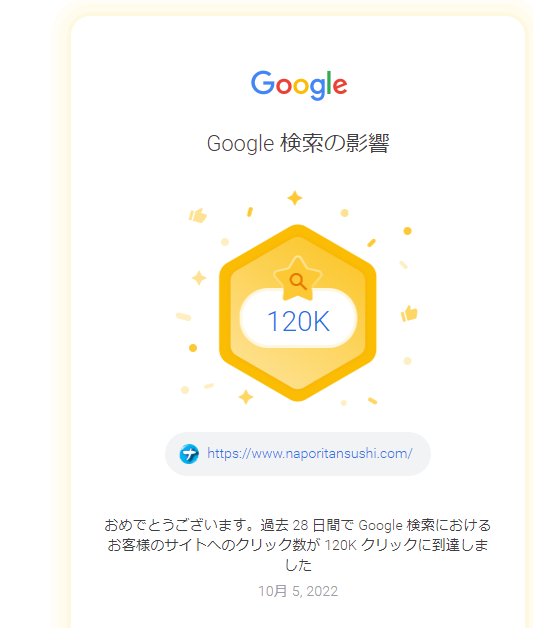
過去28日間で150Kクリック
定期的に来るメールでこの前150K到達したことが判明した。

もはやどうでもいいね。このお知らせメールオフにしてもいいくらいだ。
どうでもいいってのは読者のことなんか知らんって意味ではない。見てくださる読者様には感謝しかない。数値によって自分のモチベーションが左右されなくなったという意味。だから自分が見ても見なくても関係ない。ただ書くだけ。
12月03日(土)ChatGPT
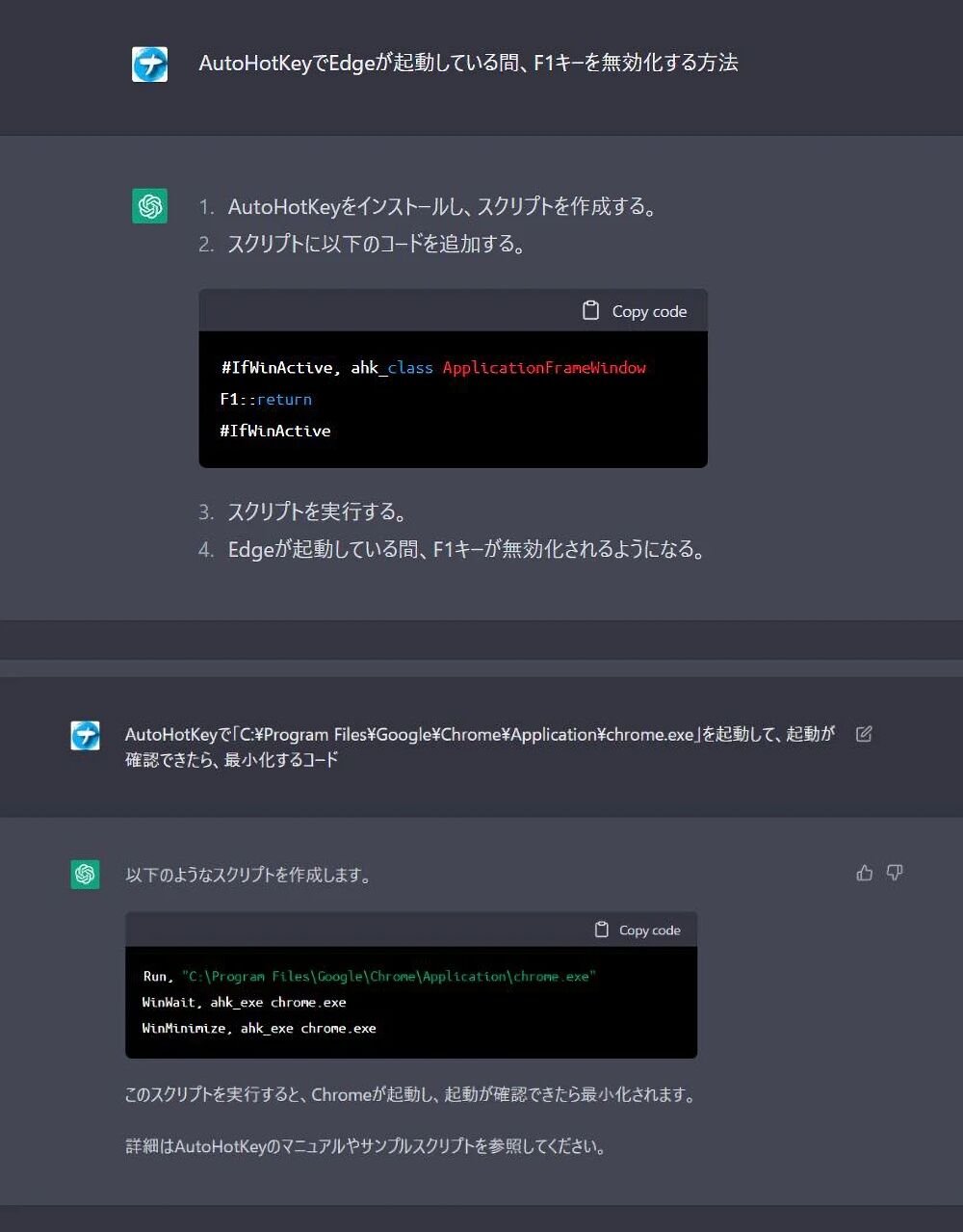
最近話題の会話ができるAI「ChatGPT」で遊んでみた。2022年11月30日に無料公開されたばかりの新しいサービスだ。
ちんぷんかんぷんなことを言う時もあるがすごい。イラストAIもだけどここ1年くらいで一気にAIの進化を感じられた。すごいもんだ…。恐ろしいね。




12月13日(火)記事の下書き1000到達
ちょーど今日記事の下書き含む総記事数が1,000に到達した。

12月19日(月)ワールドカップ終了
ワールドカップ無事に終わったねぇえええ。すごく楽しい1か月間だった。
優勝はアルゼンチン。個人的にはフランス連覇を応援していたから少し悲しい気持ちもある。でも決勝は本当に素晴らしい試合展開で楽しかった。あんな素晴らしい試合がまさかワールドカップの決勝という舞台で見れるとは思わなかった。感動した。
ワールドカップ終了に伴い当サイトの「ワールドカップ仕様」も終了した。
いやーほんとに楽しかったね。まぁ別にワールドカップがサッカーのすべてじゃないからこれからも応援する。幸せな時間をありがとう。
余談だけど12月19日の0時から決勝戦だった。
それまで起きておくために時間潰しで「M-1グランプリ2022」を見た。普段テレビを見ないけど面白かった。テレビで見たんじゃなくて「TVer」で見たんだけどね。優勝は「ウエストランド」。個人的には「さや香」を応援していた。何にせよ楽しかった。
12月25日(日)クリスマス仕様
2022年ももうあと少し。クリスマスが来たので去年(2021年)に引き続き当サイトをクリスマス仕様にした。
- トップページに雪を降らせる(
WP Snow Effectプラグイン→【2024年12月追記】現在は「Snow Fall」プラグイン) - ヘッダーのロゴ画像にサンタ帽子。右側にクリスマスツリー配置
サンタ帽子とクリスマスツリーは自分で書いた。ワールドカップ仕様の時から自分で書くことにしている。
皆さん、メリークリスマス!
12月28日(水)新しくパソコン買った!!
本日2022年12月28日11時に、ナポリタン寿司は新しいデスクトップPCを購入した。
メーカーは1代目のデスクトップPCと同じ「マウスコンピューター」にした。前回はその中のクリエイター向けブランド「DAIV」にしたが、今回はゲーマー向けブランド「G-Tune」にした。
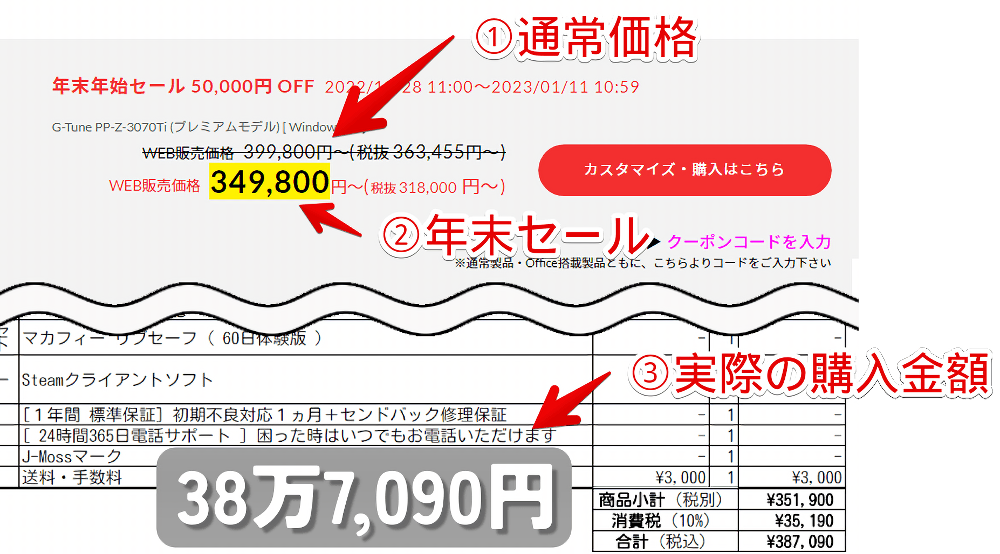
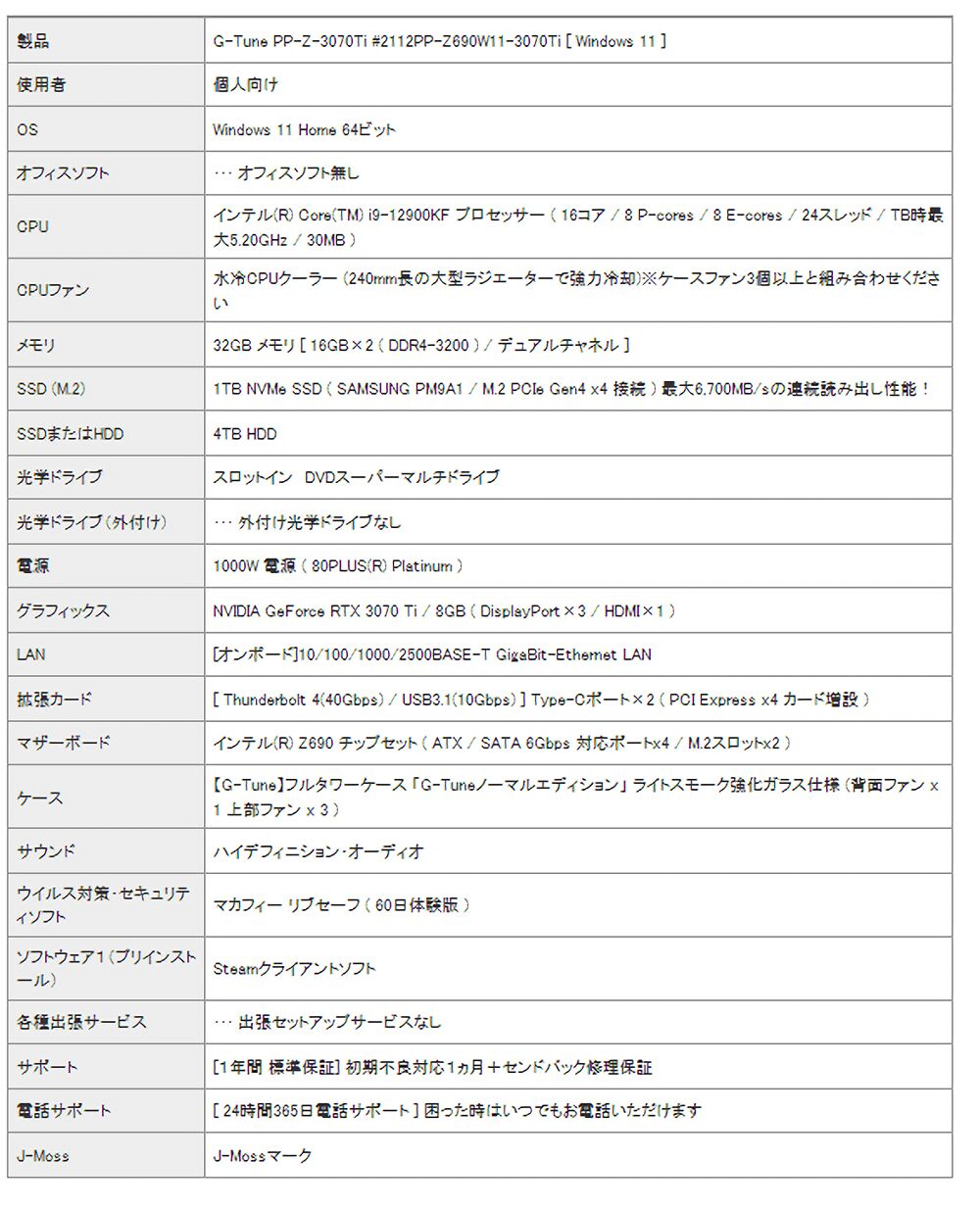
商品名は、「G-Tune PP-Z-3070Ti (プレミアムモデル)」ってやつ。
そもそもパソコンに詳しくないからマウスコンピューター以外の選択肢がなかった。最初からマウスコンピューターの中でどれにしようかなという感じ。
あれやこれや色々付け足していたら、年末セールで「34万9,800円」になっていたのにもろもろの購入総額が「38万7,090円」になってしまった。それでも通常価格よりも安いのでセールの時を狙ってよかった。

| 今回購入したPCの価格 | |
|---|---|
| 通常価格 | 39万9,800円 |
| 年末セール価格 | 34万9,800円 |
| ナポ寿司が色々オプションつけたせいで、結局の購入金額 | 38万7,090円 |
スペックは以下の通り。詳しくは上記記事に書いている。届くのは1月5日以降とのこと。楽しみだ。初心者なのでスペックとか分からない。CPUとGPUがいいやつくらいの認識だ。LANとかCPUファンとか拡張カードとか一切分からない。

12月31日(土)ちょっとサイトカスタマイズ
2022年も今日で最後。ということで昨日の夜にちょこっとサイトをカスタマイズした。
記事一覧ページの影をなくした。自分の中で装飾を綺麗にしよう!って思いがあったんだけど、最近余計な装飾なくして表示速度あげようという思いに切り替わった。不要な装飾・CSSはやめることにした。

Google検索ボックスも若干カスタマイズした。検索ボックスを角丸にしたり、枠線・検索ボタンを当サイトのイメージカラーにしたりした。

ということで今年の自分お疲れ様。2022年が終わるまでもう少しあるけど楽しんでいこう。(現在朝の10時)
2023年の日記の記録へ
2023年になったので本記事はこれにて終了。新しく2023年の日記の記録は以下へ。