【WordPress】デフォルトで画像ファイルにリンク付ける方法

この記事では、PC版「WordPress」にアップロードした画像のデフォルトのリンク先を「画像ファイルへのリンク」にする方法を書きます。
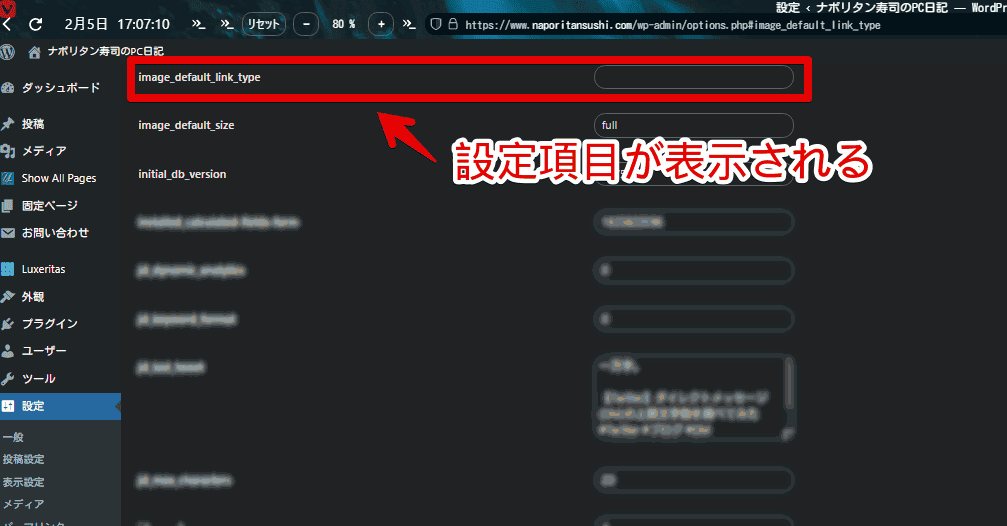
「https://〇〇〇/options.php#image_default_link_type」を開いて「image_default_link_type」を「file」にします。
デフォルトで「画像ファイルへのリンク」にしたい場合、以下の設定をします。
- WordPressの「
options.php#image_default_link_type」ページを開く - 「image_default_link_type」を「file」にする
- ページ下部の「変更を保存」をクリックする
file、attachment、post、noneを設定できます。
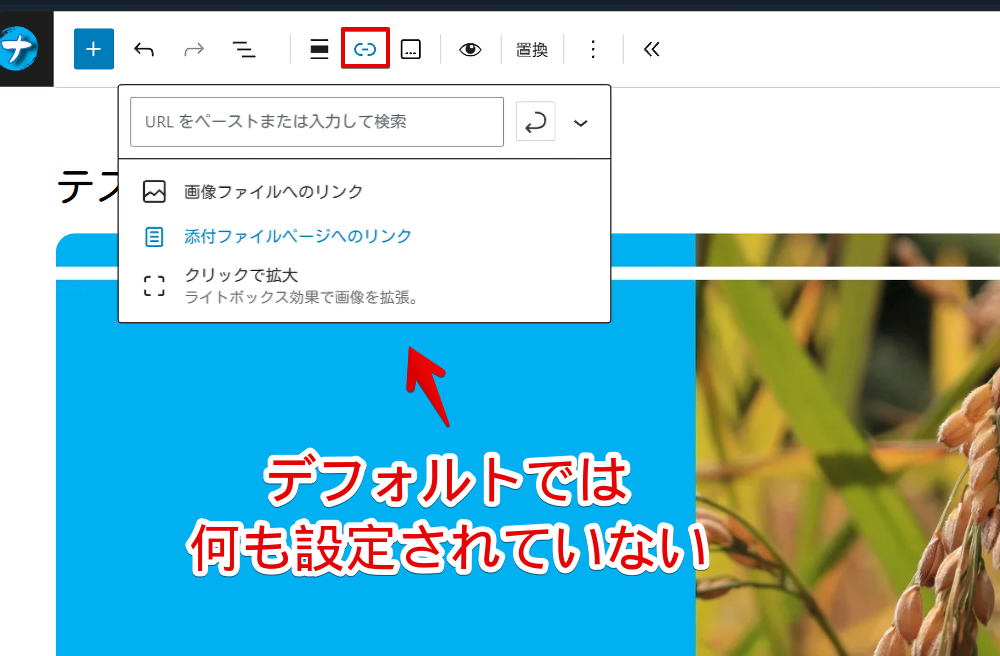
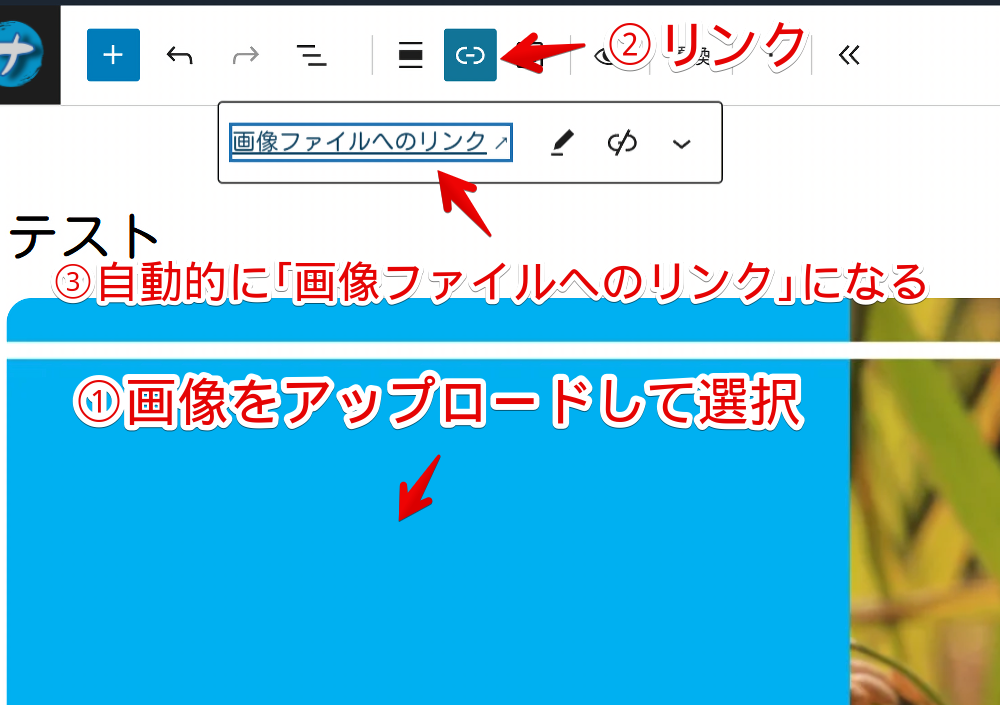
デフォルトでは空欄になっています。ブロックエディターで画像を挿入→画像を左クリックして選択→ツールバー内の「リンクを挿入(![]() )」ボタンから設定できます。
)」ボタンから設定できます。

僕は画像をクリックした時に画像をオーバーレイで表示する「Lightbox(画像ポップアップ)」という機能を導入しています。導入というか、当サイトが利用しているWordPressテーマ「Luxeritas」に標準で搭載していたのでありがたく利用している形です。
本機能を利用するには画像のリンク先を「画像ファイルへのリンク」にしておく必要があります。毎回設定するのが手間に感じたので初期状態を「画像ファイルへのリンク」にすることにしました。
同じように「Lightbox」で設定しなおすのが手間だと悩んでいる方参考にしてみてください。いつでも元に戻せます。
ただし、設定した以降にアップロードする画像が対象です。設定前から挿入している画像については変わりません。一度設定すればWordPressのアップデートなどで戻らない限りは維持してくれます。
初期状態を「画像ファイルへのリンク」にする方法
「options.php」ページを開く
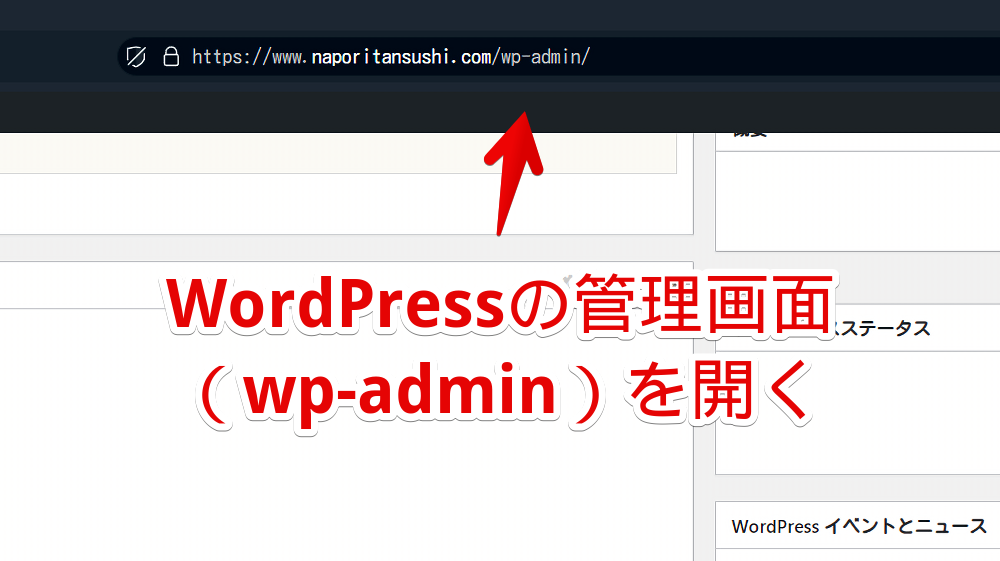
WordPressにログインして管理画面を開きます。
開いたらURLが「https://〇〇〇/wp-admin/」という形になっていると思います。「〇〇」には自身のドメイン名が入ります。僕の場合は「www.naporitansushi.com」ですね。
https://〇〇〇/wp-admin/
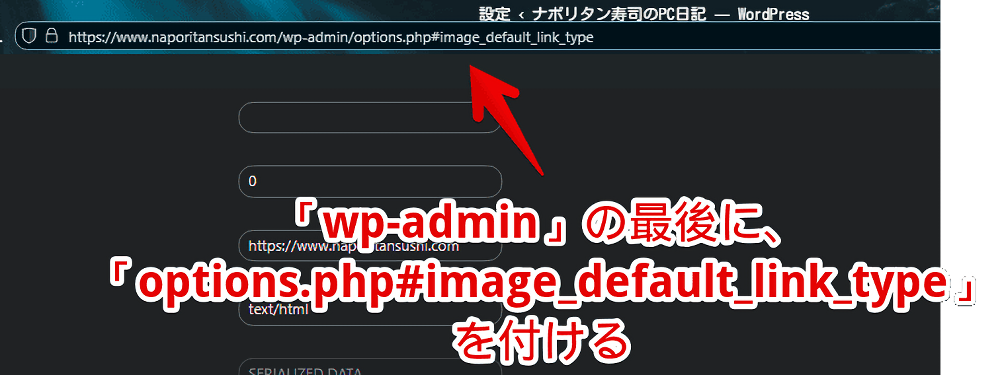
そのURLの末尾(最後)に「options.php#image_default_link_type」という文字を貼り付けます。
options.php#image_default_link_type
僕の場合は以下のようになります。
https://www.naporitansushi.com/wp-admin/options.php#image_default_link_type「wp-admin」のあとにスラッシュ(/)がない場合は各自付けてください。「edit.php」などの文字がある場合は削除して書き込みます。
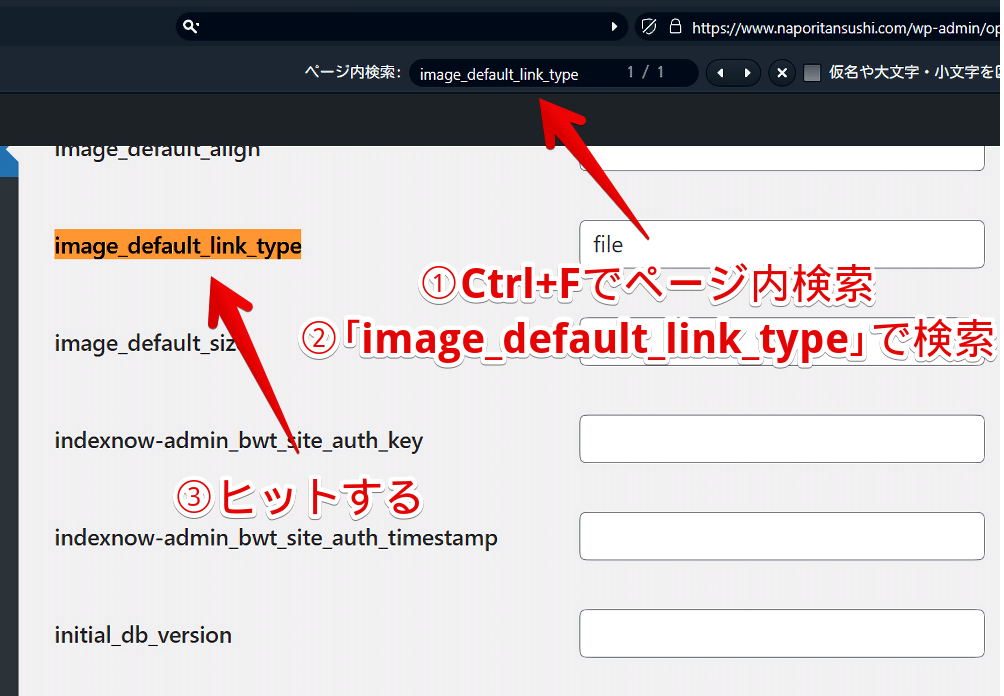
開くと自動的に「options.php」ページの「image_default_link_type」項目にスクロールしてくれると思います。

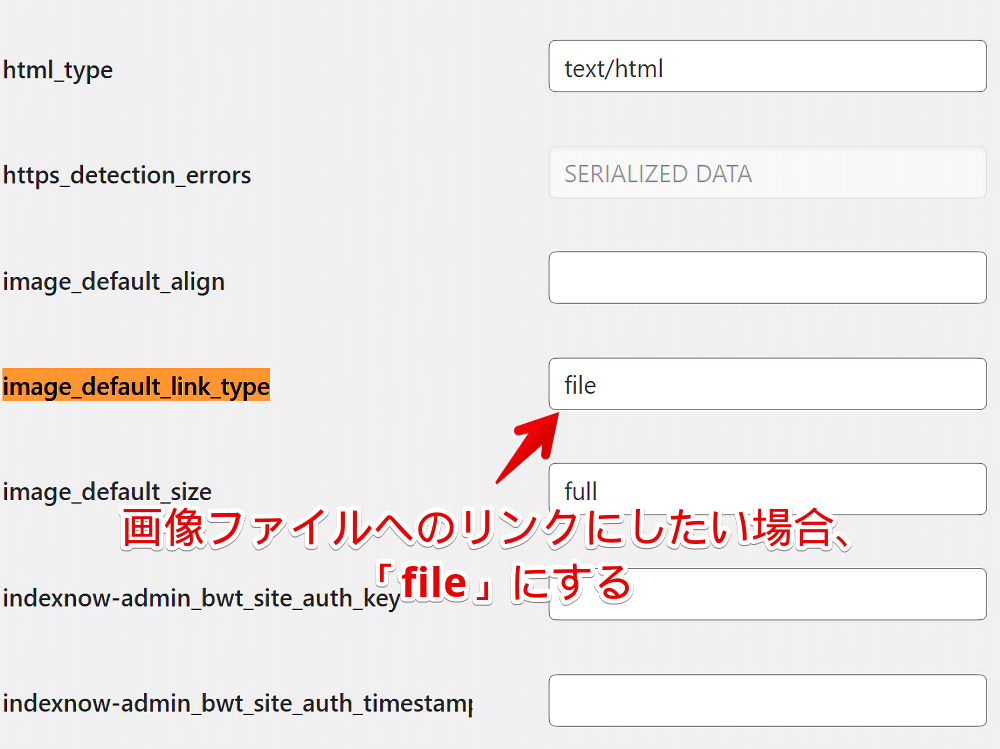
「image_default_link_type」項目を「file」にする
「image_default_link_type」に設定したいタイプを入力します。
デフォルトでは空欄になっています。僕が調べたところ以下のようになっていました。間違っている可能性もあります。
| 「image_default_size」に指定できるサイズ | 入力する文字 |
|---|---|
| メディアファイルにリンク付け | file |
| 添付ファイルのページにリンク付け | attachment |
| post | |
| リンク未設定 | none |
| 未入力(何も入力していない状態) | |
| クリックで拡大 | 分からなかった |
例えば、メディアファイルにリンク付けたい場合は「file」と入力します。

添付ファイルのページにしたい場合は「attachment」、あるいは「post」と入力します。半角英字です。空白などの余計な文字が入らないよう注意です。
「クリックで拡大」については分かりませんでした。本機能は2023年11月7日公開のバージョン6.4から実装された比較的新しめの機能なので、まだ「image_default_link_type」には用意されていないかもしれません。
「image_default_size」からデフォルトの画像サイズを設定できます。サムネイル、中、大、フルサイズの中から指定できます。詳しくは下記記事を参考にしてみてください。
設定の保存
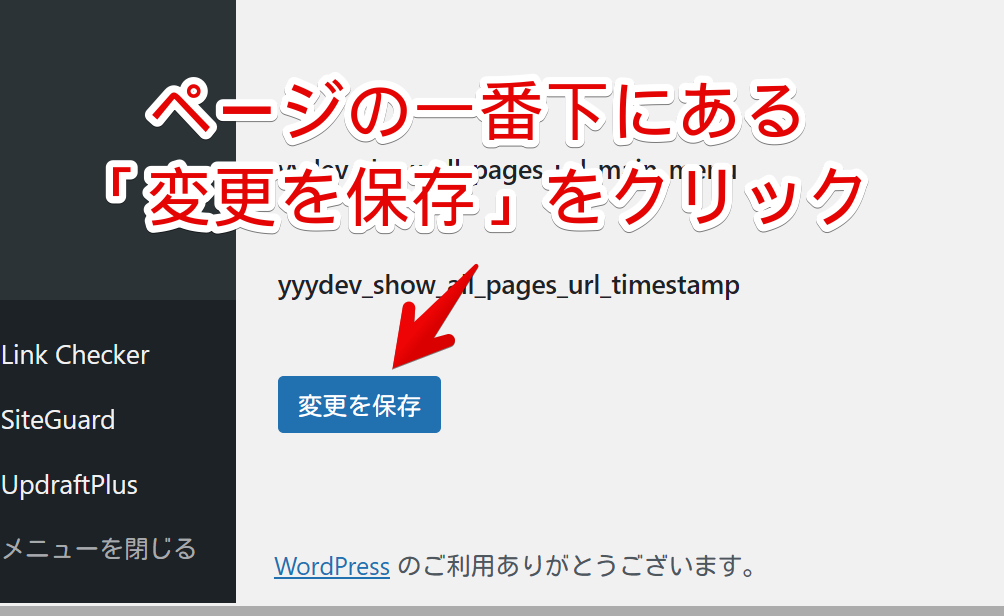
入力できたらページの一番下に移動して「変更を保存」ボタンをクリックします。

ページがリロードされて上部に「設定を保存しました。」と表示されればOKです。

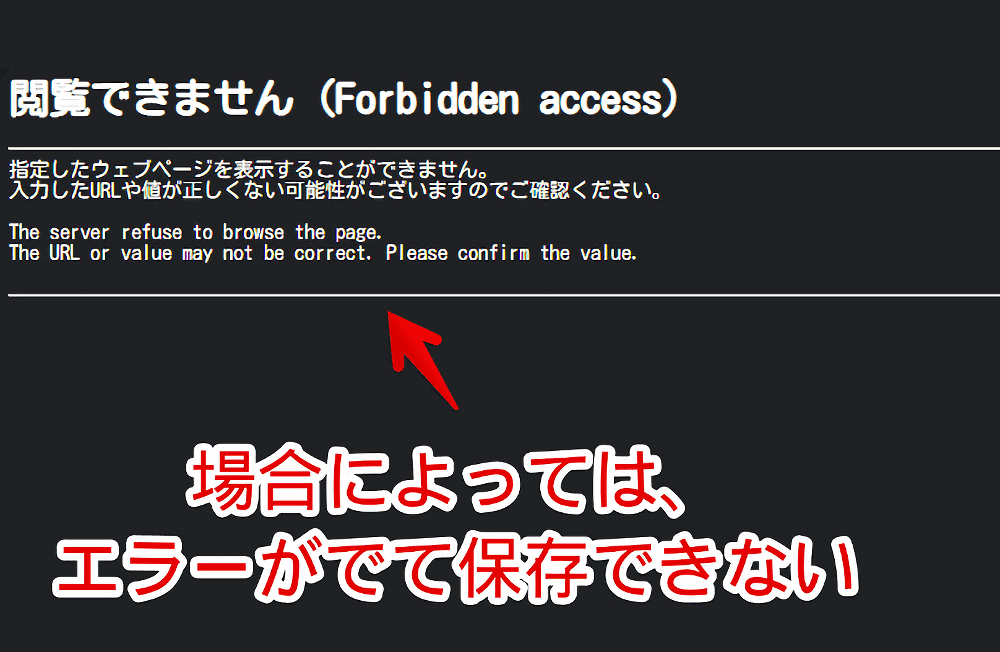
利用しているサーバーによっては「閲覧できません (Forbidden access)」と表示されて正常に保存できない場合があります。

僕は「ConoHa WING」を利用していますが、「
options.php」の値を変更したら確定で表示されます。
サーバーの「WAF」設定が原因なので一時的にオフにする必要があります。
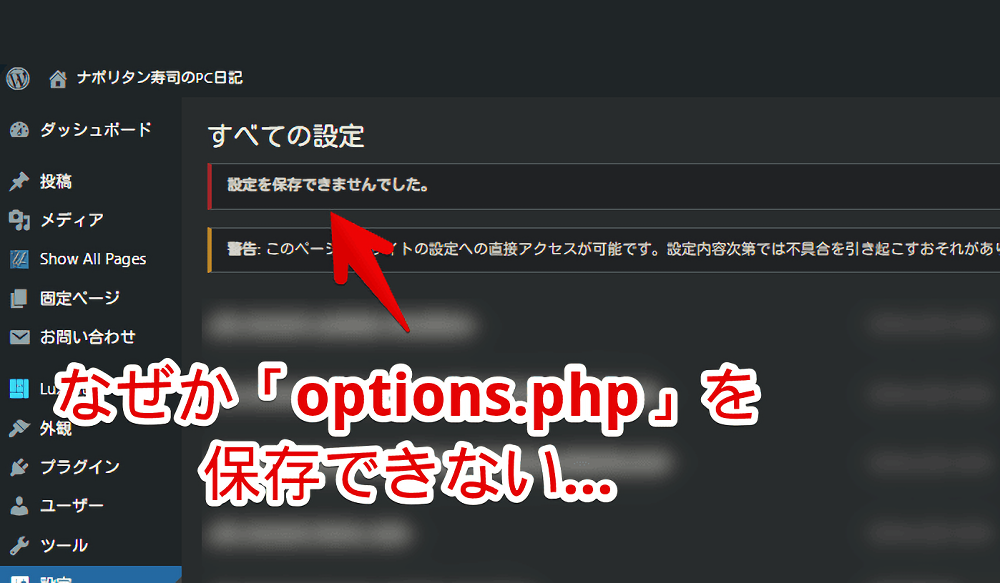
WAF問題をクリアしても「設定を保存できませんでした。」と表示されて、これまた設定保存できない時があります。

POST送信の数が1000を超えていることが原因の可能性があります。もしかしたらPOST送信値の上限値を増やすことで回避できるかもしれません。
デフォルトで「画像ファイルへのリンク」になるか確認
WordPress上にアップロードした画像のデフォルトのリンク先が「画像ファイルへのリンク」になります。いちいち変更する手間が省けます。

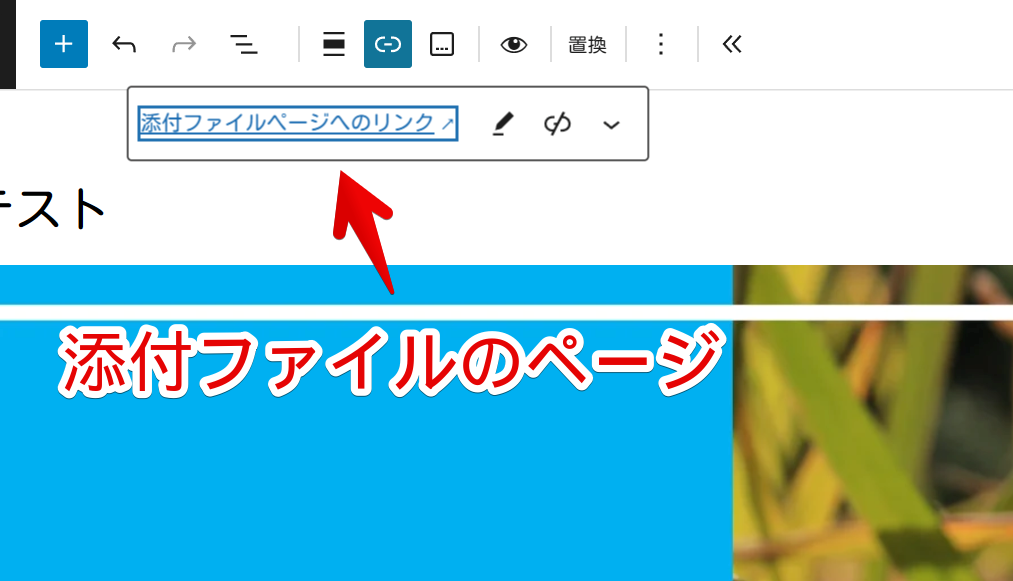
「attachment」、あるいは「post」にすると添付ファイルのページになります。

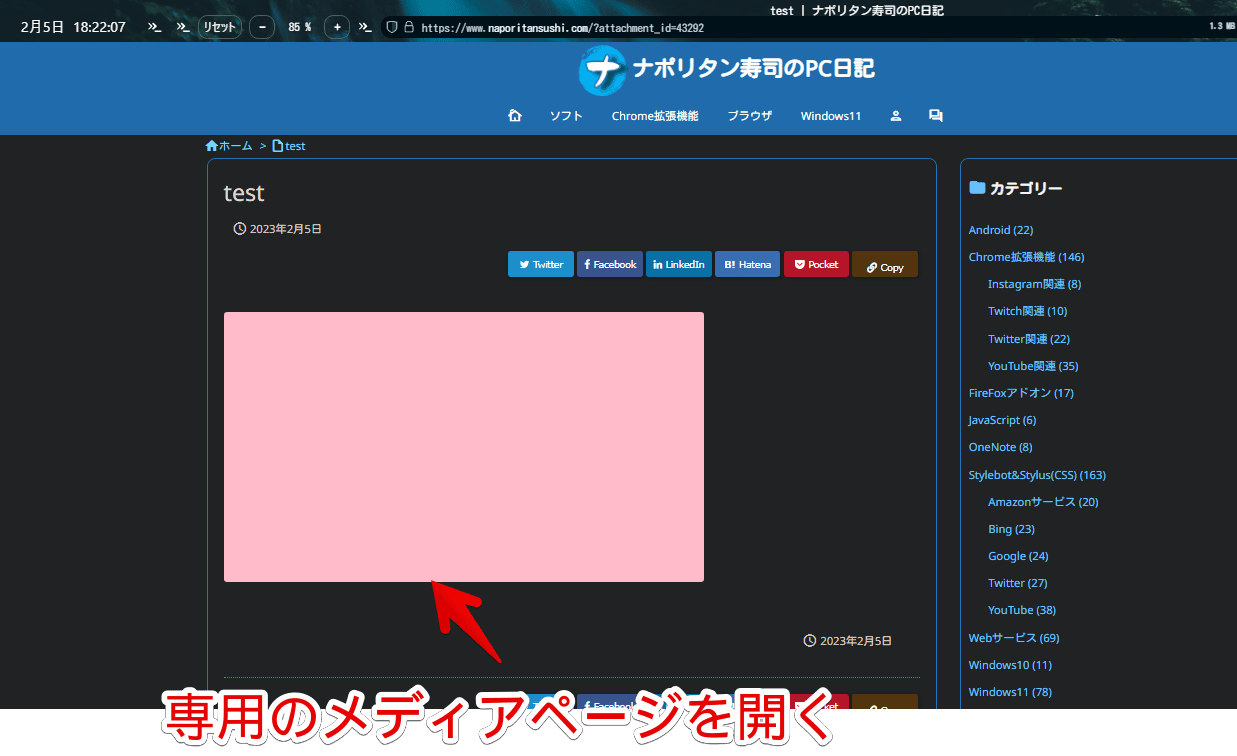
クリックすると画像オーバーレイ機能ではなく専用のメディアページを開きます。

元に戻す手順
WordPressの管理画面を開いて「https://〇〇/wp-admin/」のあとに「options.php#image_default_link_type」を付けます。
僕の場合以下のようになります。
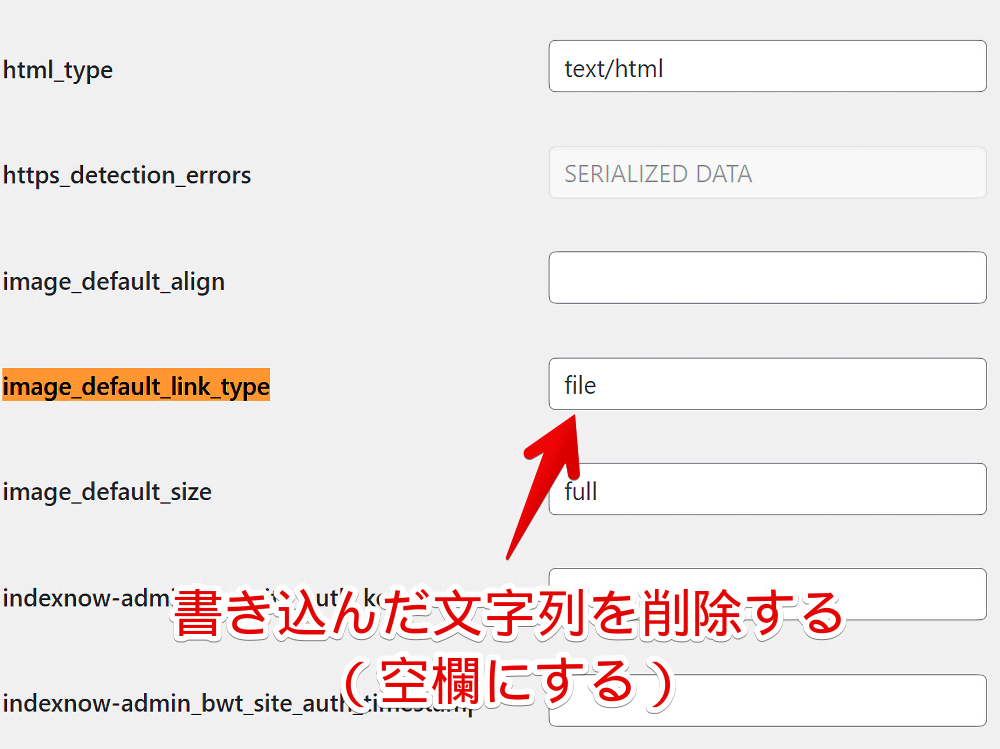
https://www.naporitansushi.com/wp-admin/options.php#image_default_link_type「options.php」ページ内の「image_default_link_type」に書き込んだ値を削除します。
下記画像だとリンク先をメディアファイルにするよう「file」を書き込んでいるので、そちらを丸々BackSpaceやDeleteキーで消します。

未入力の状態にできたらページを一番下までスクロールして「変更を保存」をクリックします。
「設定を保存しました。」と表示されればOKです。元通りリンク先に何も設定されていない状態で画像が挿入されます。

感想
以上、WordPressに挿入する画像のデフォルトのリンク先を「画像ファイルへのリンク」にする方法でした。
WordPressのアップデートやプラグインのインストール・アンインストール時、稀に設定がリセットされることがあるので、そうなっていたら再び本記事の方法で書き込んであげましょう。
ほんとサイレント状態でリセットしてくるので、「え!?いつの間にか画像ファイルへのリンクになってない!?い、いつからだ!?それまでアップロードした画像は…ひぃぃぃ」ってなります(笑)