【Hide Block】特定のブロックを隠して非表示にするプラグイン

この記事では、WordPressのブロックエディターで、特定のブロック(本文、見出し、画像、表、吹き出しなど)を、見えないよう隠して非表示にできるWordPressプラグイン「Hide Block(ハイド・ブロック)」について書きます。
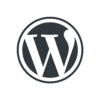
本記事で紹介するWordPressプラグインを導入すると、それぞれのブロックを選択した時のツールバーに、新しく目玉(![]() )アイコンが追加されます。クリックすると、そのブロックが編集画面上で半透明になります。
)アイコンが追加されます。クリックすると、そのブロックが編集画面上で半透明になります。
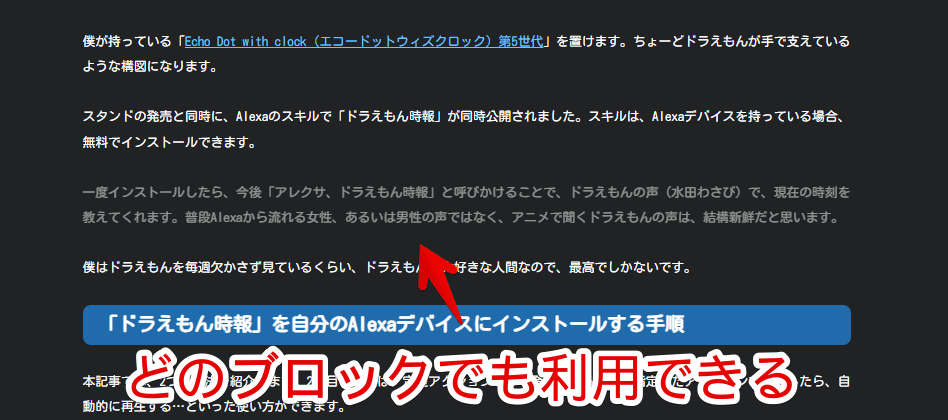
実際に読者が見た時(プレビュー画面や実際の記事ページ)、何も表示されなくなります。そこに文章なんてなかったかのようになります。
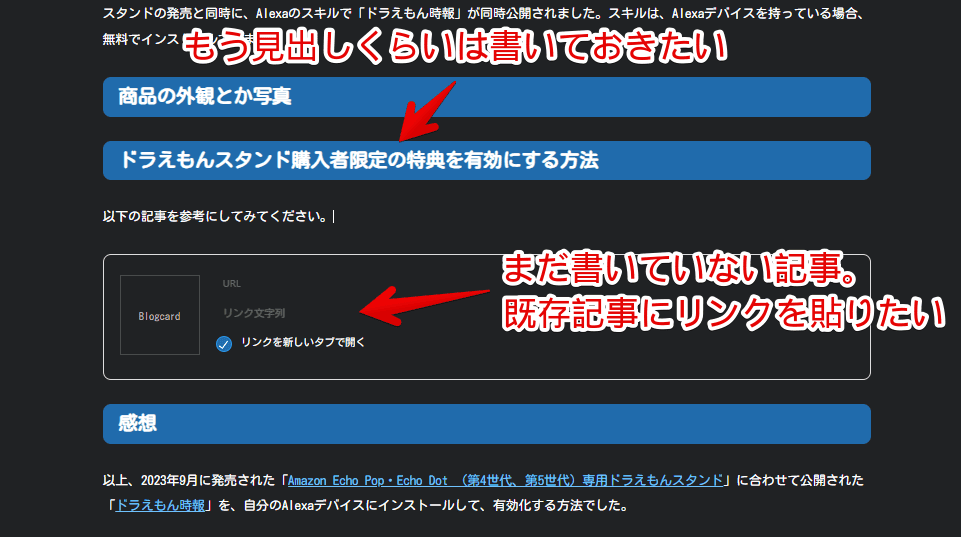
使い方は人それぞれだと思いますが、僕の場合、これから書く予定だけど、まだ公開できていない記事を、既存記事にリンクする際に活用しています。

僕は、1つ記事を書いたら、その記事に関連する記事が、頭に浮かぶ時があります。関連記事なので、既存記事に内部リンクするんですが、まだ書いていない記事なので、リンクは貼ることができません。もう書くことは決まっているので、あらかじめ既存記事に見出しや、軽い文章は書いておきたい時があります。
そういった場合、既存記事に「関連記事も書いています~。詳しくは、下記記事を参考にしてね~」といった感じで、見出しと文章を先に書いて、本記事で紹介する「Hide Block」プラグインで非表示にしています。実際に関連記事を書いて公開した後は、非表示設定を解除します。
人によっては、まだ始まっていないキャンペーン情報を、既存の記事に書きたい場合などに役立つかもしれません。キャンペーン自体は明後日から始まるんだけど、もう事前にささっと枠組みの文章や見出しだけでも書いておきたいという場合に使えそうです。
本プラグインはブロックエディターを利用している方向けです。クラシックエディターなどで使えるのかは知りません。
リリース元:Benjamin Zekavica(GitHubはこちら)
記事執筆時のバージョン:1.4.0(2023年06月19日)
記事執筆時の筆者のWordPressバージョン:6.3
インストール方法
WordPressのプラグインストアからインストールできます。
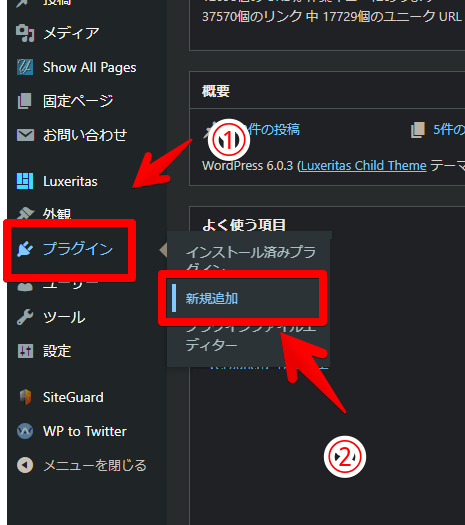
WordPressの管理画面にログインして、左側サイドバーの「プラグイン」→「新規追加」をクリックします。

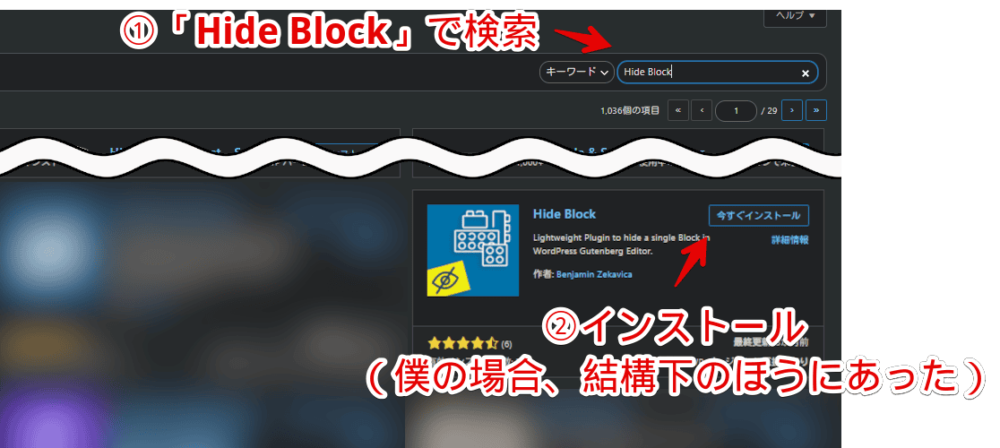
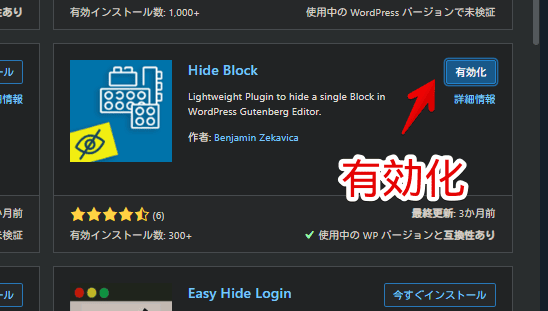
右上の検索ボックスに「Hide Block」と入力して検索します。出てきたプラグインの「今すぐインストール」をクリックします。
僕の場合、「Hide Block」と検索しても、今回利用するプラグインは、結構下のほうにありました。一番上のほうは、別のプラグインだったので、間違えてインストールしないよう注意です。作者名とアイコンをよく確認しましょう。作者様は「Benjamin Zekavica」です。

インストールできたら、「有効化」をクリックします。

特に設定などは不要です。インストールして有効化したら、すぐに利用できます。設定画面もありません。シンプルです。
使い方
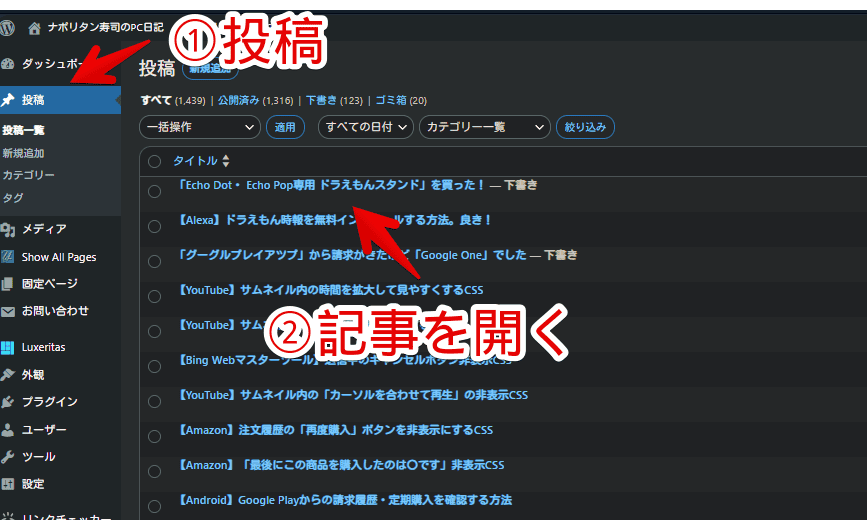
非表示にしたいブロックがある記事の編集画面を開きます。投稿→任意の記事をクリックします。既にプラグイン導入前から記事を開いていた場合は、一度ページを再読み込みする必要があります。

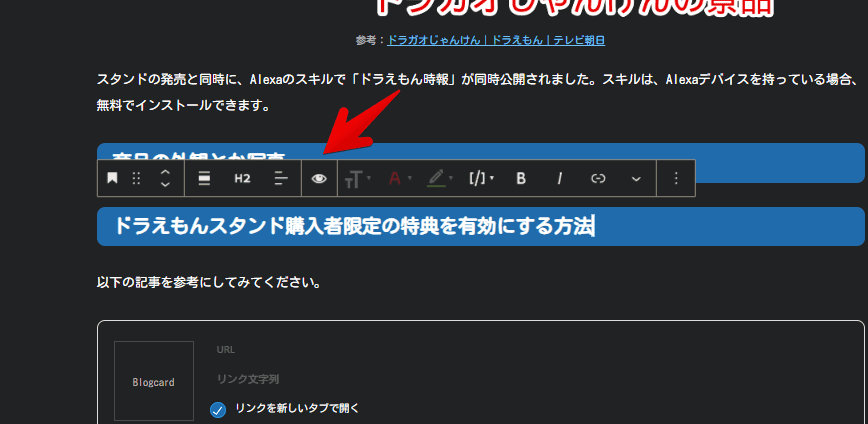
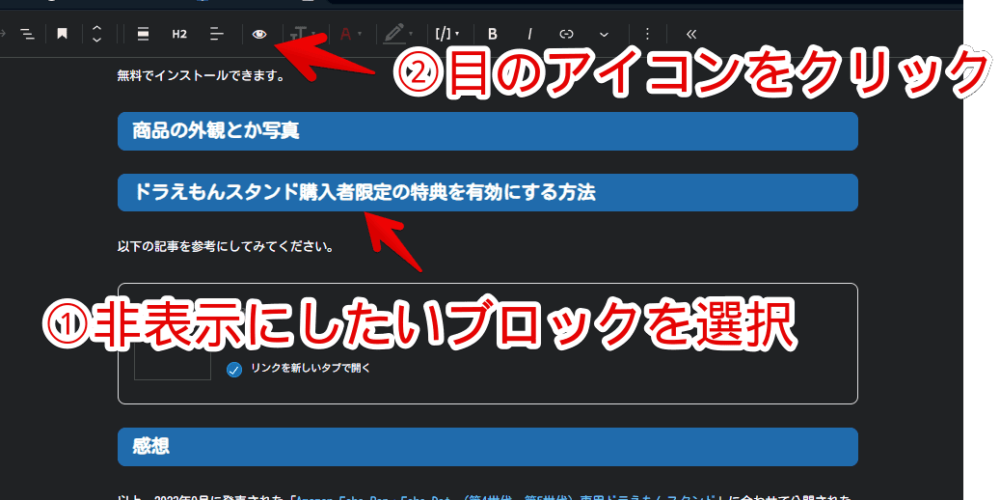
非表示にしたいブロックを、マウスで左クリックして選択します。試しに、見出し(h2タグ)を非表示にしてみます。選択すると、ツールバーが表示されて、その中にプラグイン導入前はなかった「目玉(![]() )」アイコンがあると思います。クリックします。
)」アイコンがあると思います。クリックします。

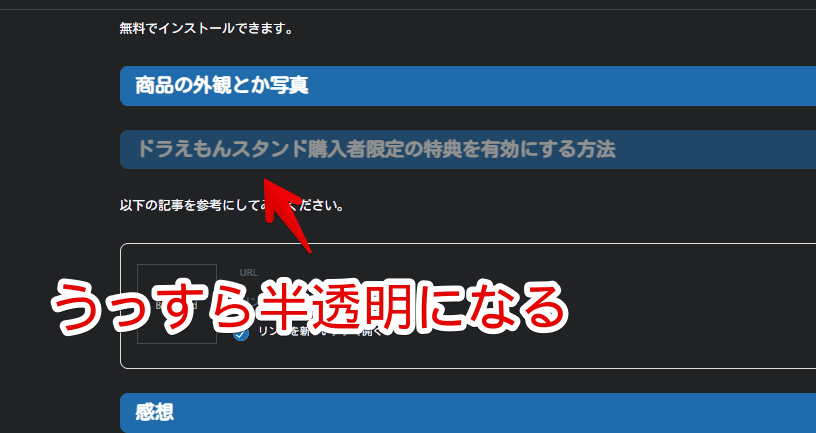
クリックしたブロック全体が半透明になります。他のブロックより薄くなります。これで実際の記事画面では見えなくなります。

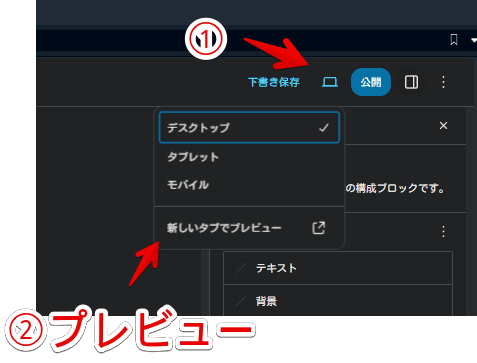
実際の見え方を確かめたい場合、WordPress標準のプレビュー機能を活用します。下書き記事の場合、右上の「公開」横にあるPCアイコンをクリックします。「新しいタブでプレビュー」をクリックします。

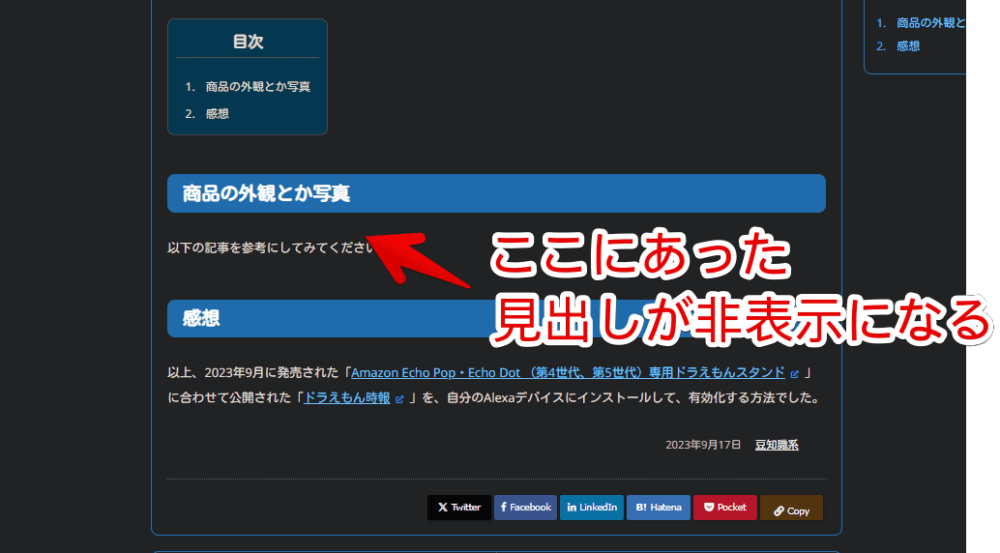
実際に見た時と同じ状態で、記事が表示されます。編集画面で書いていた見出し(h2)がなくなっています。

見出しだけでなく、本文(pタグ)にも使えます。

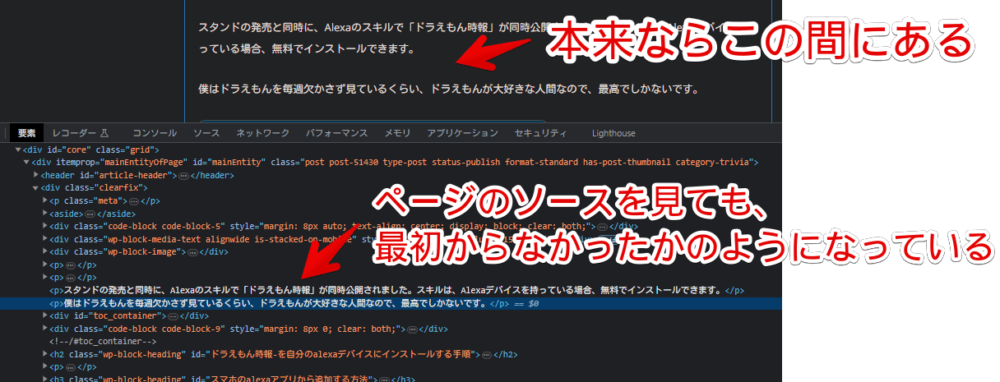
最初はコメントアウトになっていて、実はページのソース(開発者ツール)を見たら、案外簡単にバレるのかなぁと、初心者なりに思っていました。
しかし、開発者ツールを見てみると、そもそもそこに文章なんてなかったかのようになっていました。コメントアウトされた形跡も、書いていた文章すらもない状態です。編集画面からだけ確認できます。

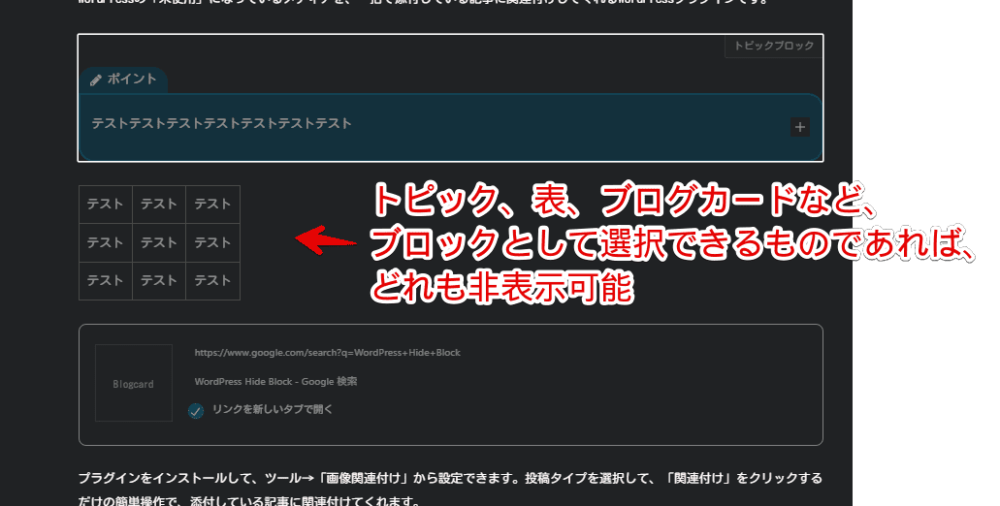
僕が試したところ、本文、見出し、画像、トピック、表、ブログカードで非表示にできました。これだけしか試していないので分かりませんが、恐らく、ブロックとして選択できるものであれば、どれでも非表示にできるんじゃないかと思います。

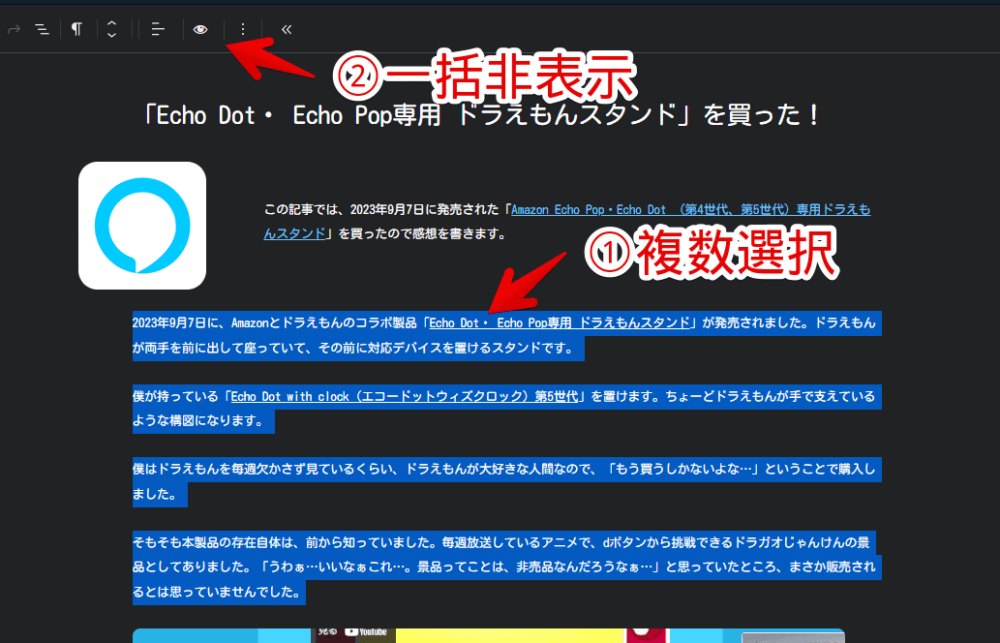
複数選択できるブロックであれば、一括非表示もできました。本文(p)をマウスでざざーっと選択して、そのままワンクリックで隠せます。

既に公開している記事の場合
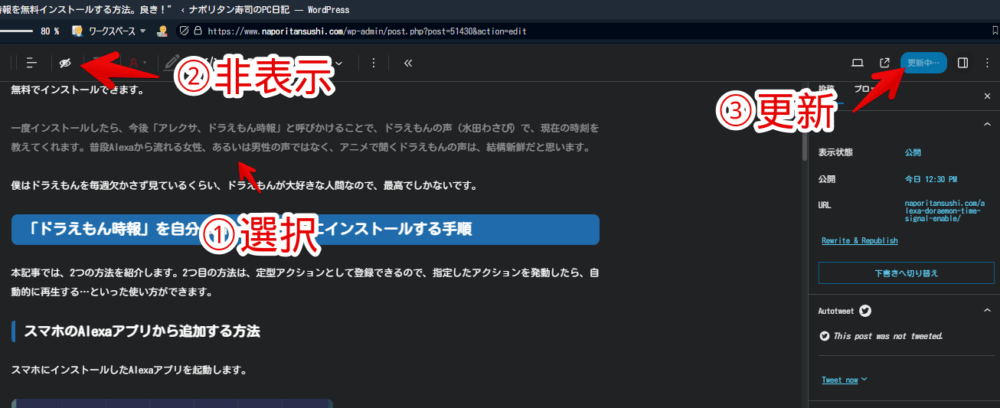
下書き記事だと、保存すれば反映されますが、既に公開しちゃっている記事の場合、ただ編集画面で隠すようにしても反映されません。記事を更新することで、実際に反映されます。

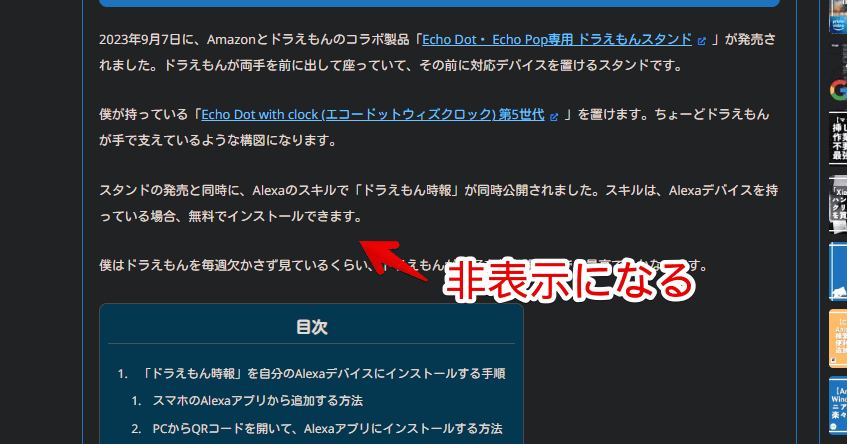
公開された記事ページを見ると、非表示になっています。

非表示を解除する方法
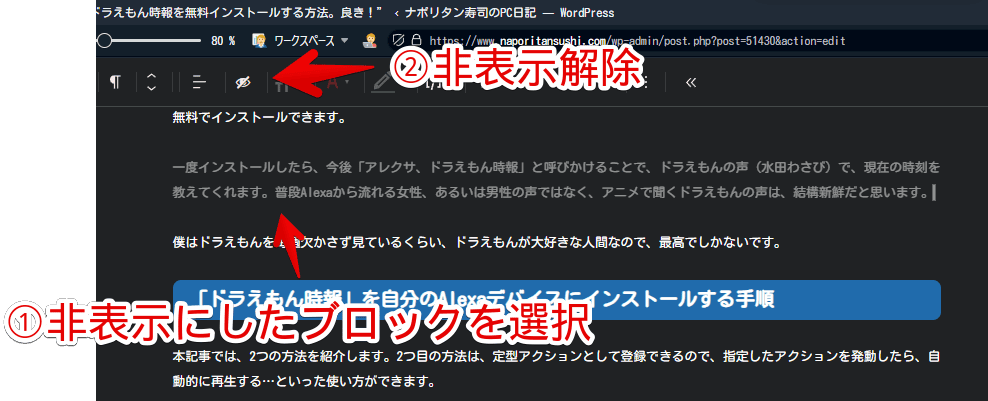
記事編集画面を開きます。隠すように設定したブロックを選択して、ツールバーの「斜線入り目玉(![]() )」アイコンをクリックします。元々目玉アイコンがあった場所にあると思います。
)」アイコンをクリックします。元々目玉アイコンがあった場所にあると思います。

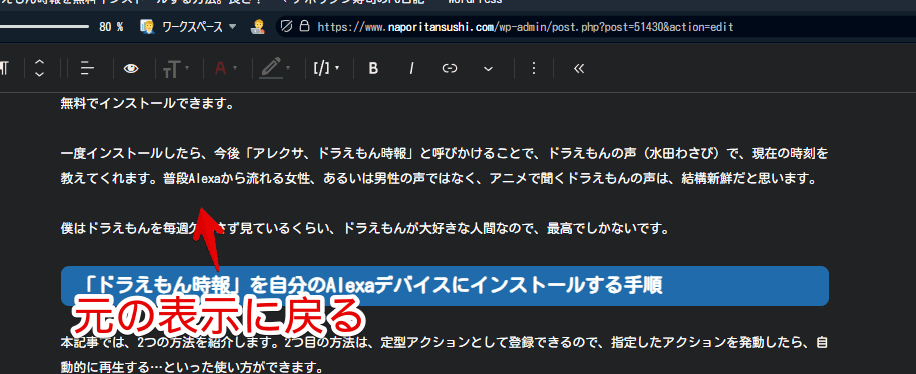
公開している記事の場合は、記事更新します。隠していたブロックが、通常どおり表示されるようになります。

プラグインを使わなくなったら、アンインストールしましょう。
感想
以上、WordPressのブロックエディターで、特定のブロック(本文、見出し、画像、表、吹き出しなど)を、見えないよう隠して非表示にできるWordPressプラグイン「Hide Block(ハイド・ブロック)」についてでした。
難しい知識なく、初心者でもワンクリックで表示・非表示を切り替えられるので便利だと思います。本プラグインを知る前は、わざわざ「HTMLとして編集」にして、コメントアウト記号(/**/)を付けたり、どこかメモ帳に移動したりしていました。