【2021年】当サイトが歩んだ日記の記録

この記事では、当サイトが歩んだ2021年の日記の内容を書きます。いつか未来の僕が見て、「この日にこんなことがあったのかぁ…」と感心するためです。
今までプロフィールページに書いていた「日記の記録」が、膨大な量になってきたので、今後のことを踏まえて、年単位で分けることにしました。
当サイトが歩んだ歴史を、主に僕が思い返す目的のためだけに書きます。
自分が見る目的なので、箇条書きです。ありのままの僕の感情を記しています。そのため、一部醜い・不快な表現があるかもしれませんが、ご了承ください。
正直、僕以外が読んでも、何も得られるものはないと思います。
- 1. 05月28日(金)
- 2. 06月01日(火)
- 3. 06月13日(日)
- 4. 06月17日(木)
- 5. 06月25日(金)
- 6. 07月04日(日)
- 7. 07月08日(木)
- 8. 07月10日(土)
- 9. 07月13日(火)
- 10. 07月15日(木)
- 11. 07月16日(金)
- 12. 07月17日(土)
- 13. 07月18日(日)
- 14. 07月13日(火)
- 15. 07月25日(日)
- 16. 07月26日(月)
- 17. 07月28日(水)
- 18. 07月29日(木)
- 19. 08月05日(木)
- 20. 08月12日(木)
- 21. 08月18日(水)
- 22. 08月28日(土)
- 23. 09月04日(土)
- 24. 09月09日(木)
- 25. 09月26日(土)
- 26. 10月08日(金)
- 27. 10月09日(土)
- 28. 10月12日(火)
- 29. 10月18日(月)
- 30. 10月20日(火)
- 31. 10月25日(月)
- 32. 10月28日(木)
- 33. 11月14日(日)
- 34. 12月06日(月)
- 35. 12月07日(火)
- 36. 12月08日(水)
- 37. 12月09日(木)
- 38. 12月11日(土)
- 39. 12月12日(日)
- 40. 12月13日(月)
- 41. 12月14日(火)
- 42. 12月15日(木)
- 43. 12月17日(金)
- 44. 12月19日(日)
- 45. 12月22日(水)
- 46. 12月23日(木)
- 47. 12月24日(金)クリスマス仕様
- 48. 12月26日(日)
- 49. 2022年へ続く
05月28日(金)
ナポリタン寿司のPC日記を開設。何から何まで初めてで、頭がパンクしそうになる。最初に投稿した記事は、Windowsのショートカットキーだった(現在は削除済み)
06月01日(火)
「Google アナリティクス」と、「Googleサーチコンソール」に登録。
アクセス数を知ることができるようになる。何人かのアクセスがあり、世界の人に見られる状況になったんだと改めて実感。嬉しい気持ちと責任感みたいな不安も。
06月13日(日)
今まで1桁だがアクセス数があったのに、初めて訪問者が0になる。
06月17日(木)
「Googleアドセンス」に落ちる。何だかんだ順調だった分、初めての挫折を味わう。ショック。
06月25日(金)
2回目のGoogleアドセンスに落ちる。と同時に、この日の訪問者が前日の3倍以上になり、初めて2桁に行く。成長を感じて嬉しい。
07月04日(日)
3回目のGoogleアドセンスに落ちる。もう無理なんじゃないかと不安。スマホからのアクセス数を見て、スマホのデザインにも力を入れる。
より見やすいデザインになんとか成功。1日の訪問者が安定して10以上になる。Googleアドセンスはショックだが、見てくれる人が1人でもいると実感できて、たまらなく嬉しい。
07月08日(木)
「Googleアドセンス」に受からない理由の一つとして、「A8.net」などの他の広告を貼っていると聞いて外していたが、あんま関係ないかなと思い、再び広告を貼ることにした。
07月10日(土)
原因不明でサイトのホームにアクセスできない状態になる。
「リダイレクトが繰り返し行われてます」というエラー。何とか復活に成功。何が原因だったのか分からないのと、何がきっかけで治ったのかがいまいち不明なため、まだまだ心配。
4回目のGoogleアドセンスに落ちる。
07月13日(火)
気づけば、下書きも含めて記事が130くらいになっていたので、一旦全記事見直すことを決意。初・記事投稿を休止。
07月15日(木)
3回目のホームページにアクセスできない事態が発生。
ヘッダーとフッダーを一旦削除して、再作成することで復活。ヘッダー・フッダー周りの何かがおかしい?PHPが理解できるわけでもないのでさっぱり原因不明。
07月16日(金)
5回目のGoogleアドセンスに落ちる。今回の原因は「サイトが見つかりませんでした。」10日や15日のサイトが落ちたことによる影響かな。
6回目の申請をすぐしようと思ったら、審査用コードを貼り付けているにもかかわらず、「コードが見つかりません」と表示される。
何度もやりすぎて、「コードをチェックした回数が多すぎます。24 時間経ってから、もう一度チェックしてください。」の警告。とりあえず、1日待ってみることにする。
07月17日(土)
プロフィールと日記の記録を合併する。
07月18日(日)
6回目のGoogleアドセンスに申請。
「サイトが見つかりませんでした」と表示されるが、ちゃんとコードも貼っているし、サイトも表示されるので気にせず続行ボタンをクリック。この行動が後々どんな影響を与えてくれるのか楽しみ。(楽しみなわけない。早く合格してほしいの一言)
07月13日(火)
6回目のGoogleアドセンスに落ちる。今回も定期的にサイトにアクセスできない状態が続いたため「コードが見つかりませんでした。」
もう僕一人では解決できないと思い、たまたま縁があった「フリーソフト100」さんに相談。
実は初めてサイトが落ちた時に連絡くださってくれたとんでもなく親切なお方。多忙なはずなのに迅速な返信、的確なアドバイス、初心者でも分かりやすい説明で腰が抜けるくらい喜びの舞を踊る。まだ様子見だが、一人だと絶対に分からなかった要因を指摘してもらう。
あとWordPressが5.8に自動アップデートしてた。
便利になった点もあれば、コピペしたら左右に謎の半角英字もついてくるのと、外観のウィジェットが変になってて使いにくい。自動アップデートとかってオフにしてた方がいいのかな?どこに項目あるんだ…。
最初は何もかもが初めてで頭パンクしそうだったのが、今はやることが多すぎて頭パンクしそう。結果、ブログ最高。
07月25日(日)
画像のファイル名を変更してくれるプラグイン「Phoenix Media Rename」を導入したのはいいけど、たまに画像URLを変更してくれずにリンク切れを起こすことが発生。
リンク切れチェッカーのプラグイン「Broken Link Checker」で調べると、かなりの数の画像がリンク切れを起こしてた。明日から、画像リンク修正の旅が始まると思うと、わくわくで眠れない。(嘘です。泣きそう)
07月26日(月)
画像リンク修正のため、本日の投稿は休止。
07月28日(水)
フリーソフト100さんのおかげで、サイトが落ちる問題が無事に解決。本当に感謝しかない。
「Luxeritas」では非推奨だった「All in One SEO」を使っていたからだった。
公式サイトでも注意喚起がされていたのに知らずにインストールしていた自分が恥ずかしい。今後は「Luxeritas」で使えるのかを調べてからインストールしようと決意。
07月29日(木)
個人的な理由で、一定期間サイトの9割記事を下書きに戻す。毎日更新も一旦休止。
また、進展があったら書きたいと思う。見てくださっている方には申し訳ない。一時的なもので、環境が整ったら、再度公開していく予定。
08月05日(木)
8回目のGoogleアドセンスに落ちる。
フリーソフト100さんの助言もあり、自信に満ち溢れていたが、ダメだったためショック。しかし、こんなことでは挫けない。再び、助言をもらったり、自分で見直してみて9回目を申請。
08月12日(木)
9回目のGoogleアドセンスに落ちる。フリーソフト100さんからの沢山の助言をもらったのに、合格できずに非常に悔しい。
高校の時に受けまくってた検定の時を思い出す。あの時も必死に勉強して合否に一喜一憂してたなぁと。あの時に色々挫折を味わったけど、数年ぶりに振り返るといい思い出だったと思えるので、きっと数年後には今回の出来事も”良い思い出”になっていることを願う。
今回の結果を踏まえて、さらなるアドバイスをフリーソフト100さんからもらい、自分自身も改めて合格記事を読み漁りまくる。かなり修正すべき点が浮き出してきたので、明日から修正作業にかかりたいと思う。
08月18日(水)
10回目のGoogleアドセンスに落ちる。
今までで一番修正したので自信があったがダメだった。非常に悔しい。
もうこのままずっと合格しないんじゃないかと不安になる。親身になって相談に乗ってくれているフリーソフト100さんに申し訳ない気持ちでいっぱい。
まぁ、悔しがるのは今日だけにして明日から再び頑張ろうと思う。
08月28日(土)
記事の構造を一新、11回目のGoogleアドセンスに申請。Windows11関連の記事がヒットしたので、そこらへん中心に固める。
09月04日(土)
ついに、Googleアドセンスに合格!!
申請回数11回の末、ようやくだ。実に約4か月…。長かった。「おめでとう!」というメールが来た時は、飛び跳ねてしまった。
本当に本当に嬉しい。これで「はい、終了」ではなく、より頑張っていきたいと思う。まずはともあれ、壁を乗り越えたという達成感で心が満たされた気分。
全く知らない僕のために時間を費やして、沢山のアドバイスをくださったフリーソフト100さんに改めて感謝。あと、フリーソフト100さんのサイトにリンクを掲載してもらった。嬉しすぎてAPEX(基本プレイ無料のFPSゲーム)やりまくった。
結果的に、合格した理由は、以下の2点あたりだと踏んでいる。
- 一定数のアクセス数
- Windows10をWindows11風にする記事を、誰も書いていなかったため(独自性)
09月09日(木)
プロフィール内容を一新。よりボリューミィにした。
スマホ用のアイキャッチ画像と、ブログカードをCSSでカスタマイズした。かなり見やすいようになったと思う。2時間くらいかかったけど、何とかできてよかった。HTMLとCSSを若干学んでてよかった。
09月26日(土)
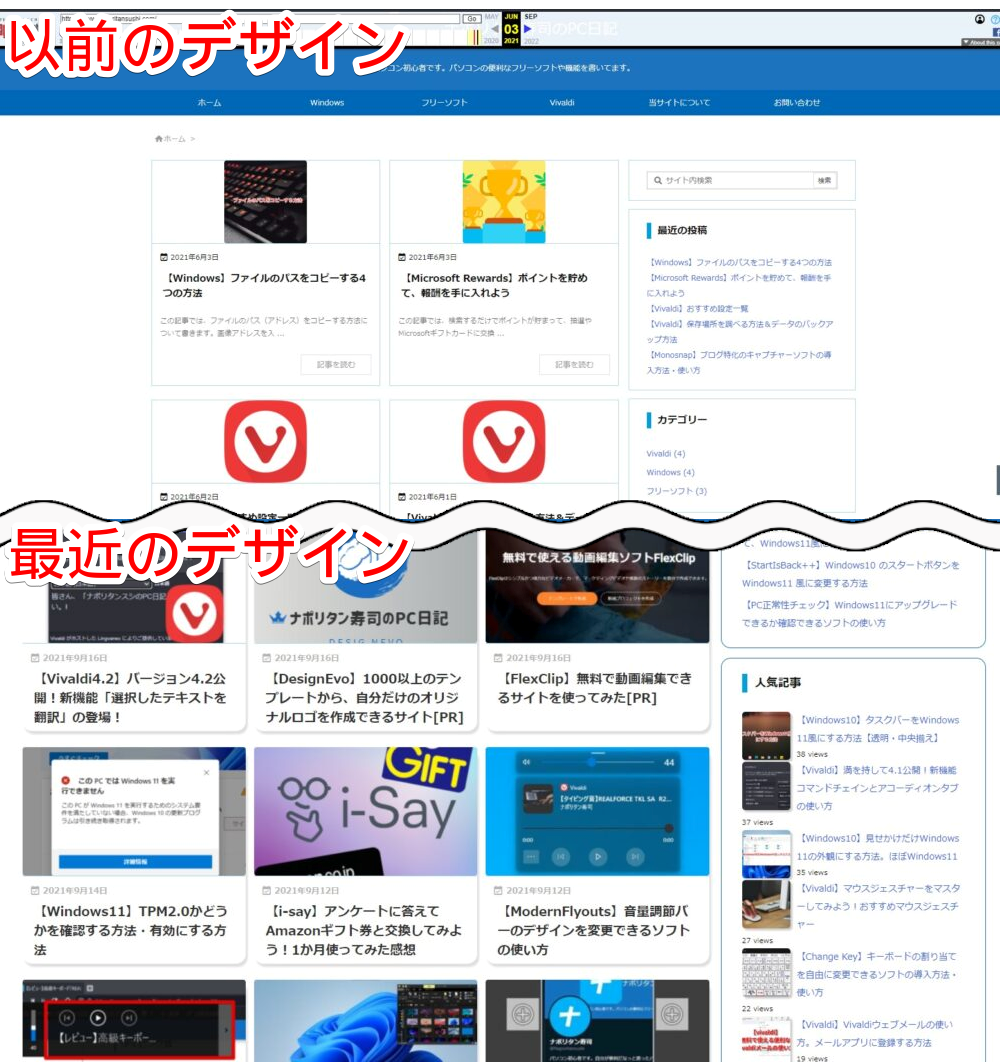
記事内で過去のウェブアーカイブを確認できる「Wayback Machine」に触れる機会があったから、ついでにナポリタン寿司のPC日記にもアーカイブが残っているのか調べてみた。
初期の懐かしいデザインの時がヒットした。比較すると、徐々にCSSを追加して、自分好みにしていっていることが分かる。まだ数か月だが、時の流れを感じられて面白い。

10月08日(金)
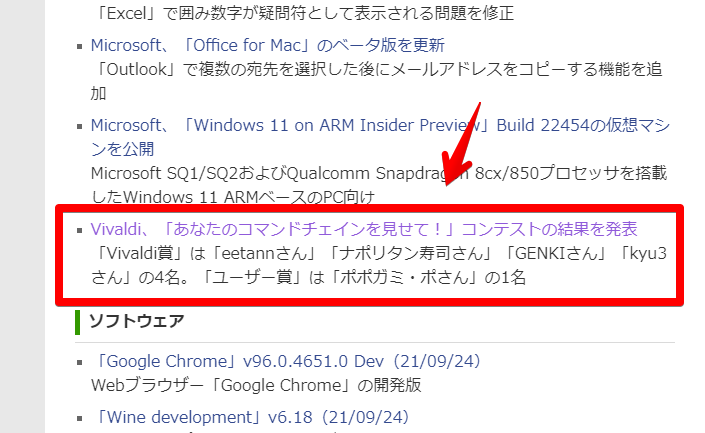
「kyu3(キューさん)@ノラニャンコ」さんのツイートで教えていただいたが、ウェブサイト「窓の杜」に、Vivaldiコマンドチェイン コンテストの当選者として、僕の名前が掲載されていた!窓の杜に掲載されるなんて嬉しい~!

10月09日(土)
もしもアフィリエイトのAmazonで、初めて成果報酬が上がった。メール確認した時に驚きで飛び跳ねそうになった。本当に感謝。これからも、無理しない程度に頑張りたいと思う。
10月12日(火)
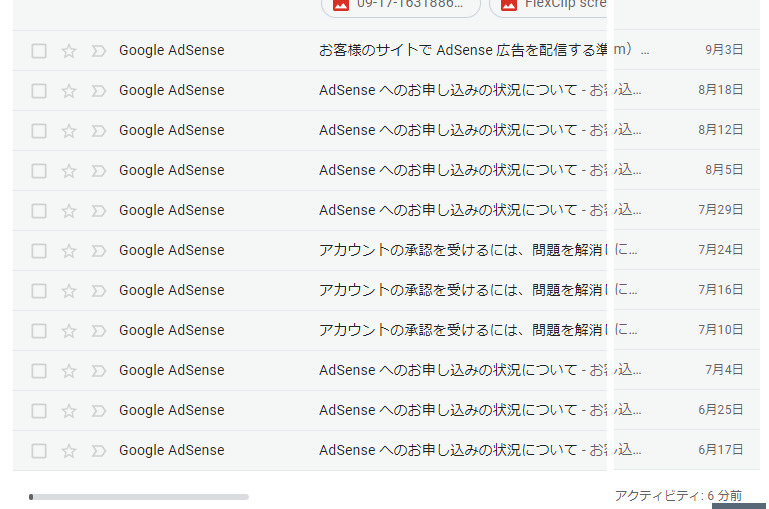
徐々に訪問者が増えて嬉しい。ひたすらに感謝。あと、アドセンスのメールそろそろ消そうと思ったので、記念にメール画像貼っておく。11回も落ちた証。

10月18日(月)
最近、Twitterで個別にコメントするようになった。人見知りだから毎回ドッキドキで入力している。だけど、返信が返ってくるとめちゃ嬉しい。
今まで一匹狼で、よく頑張ってたなぁと思う。Twitterを見ていると、同じようにブログを始めた人が沢山いて、その人たちのツイートを見るだけで、「あぁ、一人じゃないんだなぁー」と思った。
同じように一匹狼で頑張ってた方、Twitterなんぞで群れるのが嫌いな方、ぜひ僕と絡んでください。
あとGoogle検索を導入した。最近、WordPressのテーマは、「Cocoon(コクーン)」が良いと聞く。試したい気持ちはあるが、今からテーマ移行するという作業がめんどくさそうで重たい腰があがらない。
10月20日(火)
初めて1日のアクセス数が150人を突破。気になって、PV(ページビュー)を見ると、そちらは10月11日に300を超えてた。ほえ~。感謝感謝。
10月25日(月)
アドセンスが一時配信停止になる。
理由は定かではない。自己クリックはしてないから、恐らくアドセンス狩りか?(第三者が嫌味で広告を何度もクリックすること)と思ったけど、そうじゃない可能性もあるっぽい。
自分でクリックしていなくても自分のIPアドレスで何度も広告が表示していると、Googleが怪しいと判断下す時があるらしい。あちゃちゃ~。まぁどんまいどんまい。
10月28日(木)
とある方から、「プロフィール拝見したよ~」とコメントもらい、「え!?このページ見られちゃってるの!?」と意識したらとたんに恥ずかしくなったので、プロフィールをちょこちょこ修正。お顔真っ赤っか。
11月14日(日)
なぜか、昨日公開した「【AutoHotkey】Excelだけでマウスホイール行数を変更するデメリット」のYouTube動画が600再生を超えてた。
他の動画は、せいぜい30再生なのにたった一夜でどうしてこんな再生されたんだろう?
アナリティクスを調べると、ショートフィードが9割だった。YouTubeの縦型動画のことだね。ショート動画のおすすめに乗ったってことだろうか。ショート動画の効果すごいなぁ…。
12月06日(月)
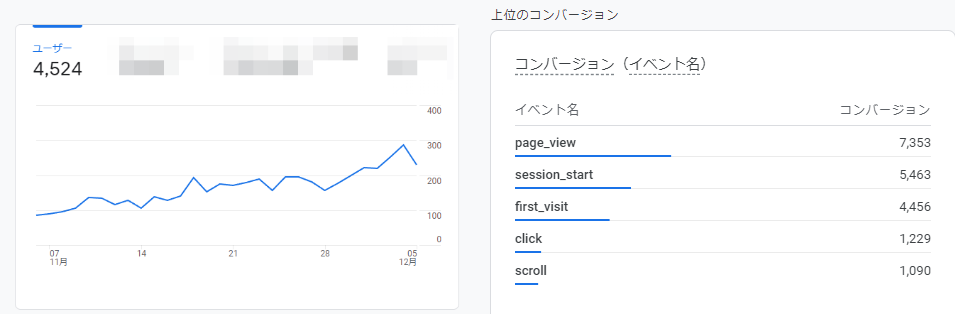
上記のYouTube動画は、12月6日現在で1,505回再生。すごいこった。嬉しい。
そういえばアドセンスの収益の桁が1つ増えた。嬉しい。現在の1日のユーザー数は、約250人。11月6日~12月5日の1か月のユーザー数は4,524人。ページビュー(PV)は7,353PV。

これはすごいことなのかそうでもないのかは周りと比べてないから分からないが、少なくとも以前よりは、確実に増えているので嬉しい。多くの方が見てくださっているということが、たまらなく嬉しい。僕の記事が、少しでも皆さまのお役に立てているなら幸い。
これからもPVうんぬんよりも皆様のために、ひいては自分の楽しみのためにブログ頑張りたいと思う。(無理のない範囲。ここ大事)
12月07日(火)
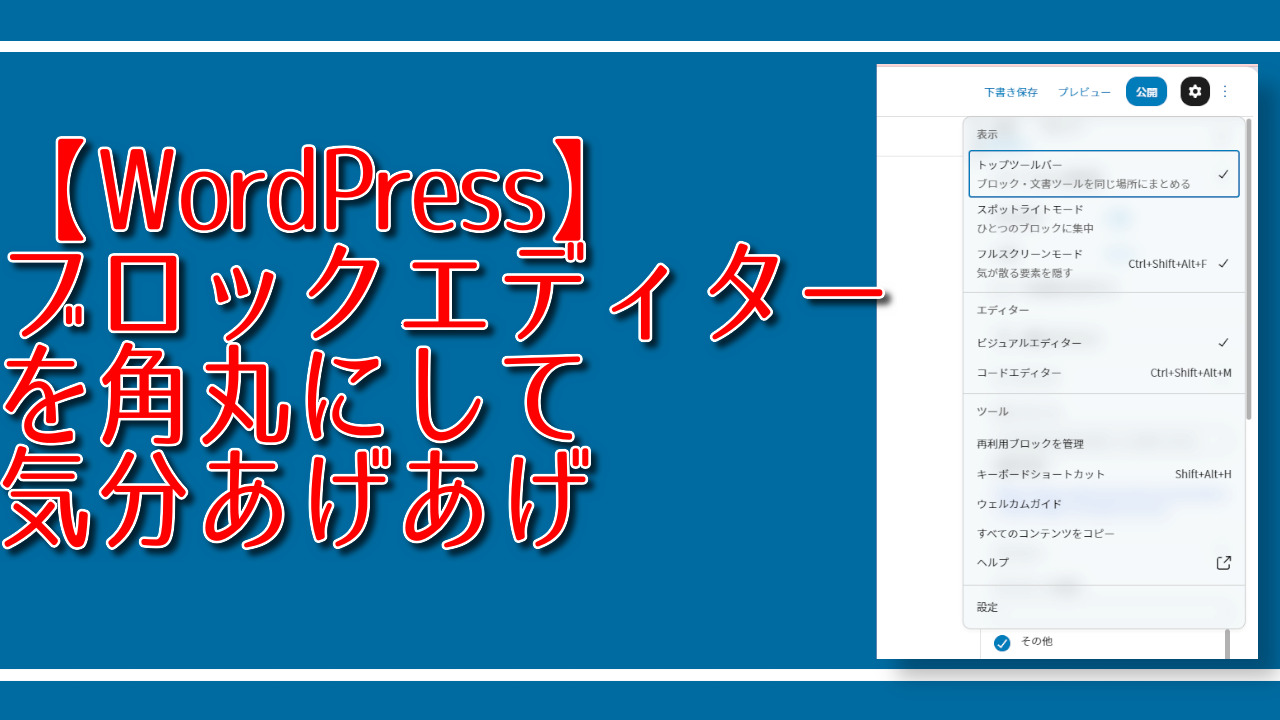
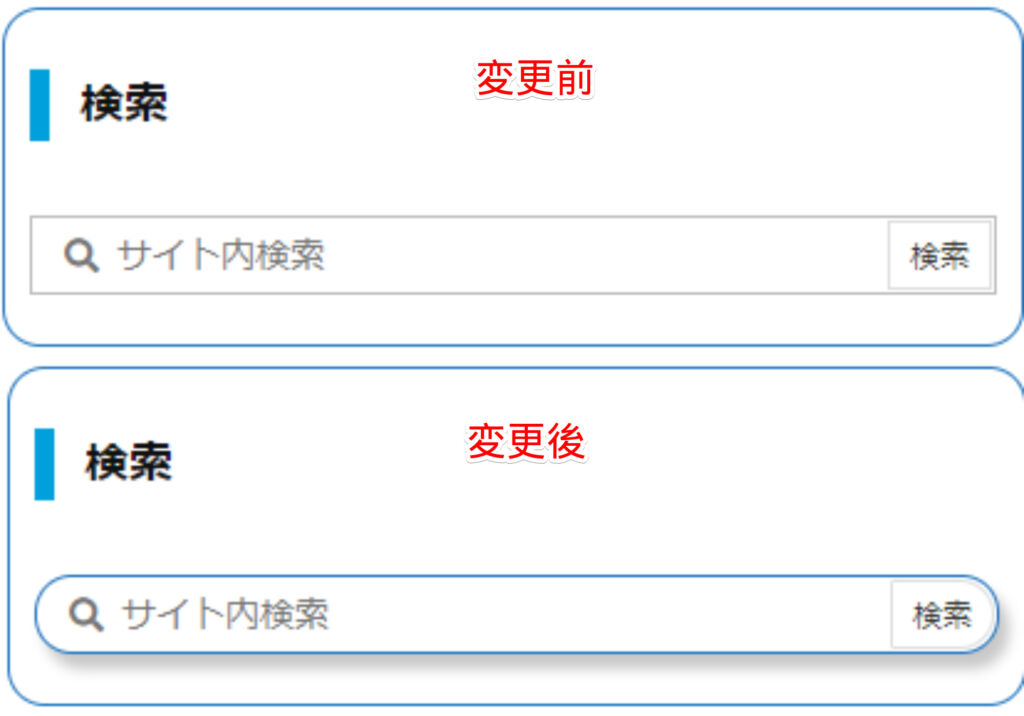
検索ボックスをCSSでカスタマイズした。角丸、影、枠線の色を変更。

フォーカスしている時に入力モードのマウスカーソルを表示させたかったんだけど、どうやるか分からないので諦める。
ついでに過去のツイートを整理。フォローやフォロワーも整理。3か月以上ツイートされていないアカウントのフォローを解除した。ぴったり100人解除。
16:17
検索ボックスを変更したついでに、記事一覧ボックス形状もカスタマイズした。枠線あったほうが見やすいかなと思って枠線追加。ホバー時に枠線の色を変えることで目立つようにした。

画像が枠線をはみ出ちゃう問題とか、余白問題とか色々あったけど、何とか満足いく状態まで持っていけた。本当はアイキャッチの左右にある謎の余白取り除きたいとか色々あるけど、僕には無理だったようだ。
あと、「BlogMap」に登録した。いまいちよく分かっていない。登場したばかりのサービスを疑いもせずに食いつくあたり、まだまだ初心者なんだなと痛感する。でも色々やってみたいんだもん。
12月08日(水)
「reCAPTCHA」を導入して以来、初めての荒しコメントが来る。鬱陶しいからやめてほしい。とりあえずIPアドレスで制限かけた。

12月09日(木)
プロフィールに本名を公開した。
隠す必要ないかなぁって思ったのと、過去の記事に何枚かモザイクかけ忘れて既に流出していたことが理由。まぁ今後もナポリタン寿司って呼んでくださればなと思う。
12月11日(土)
コード挿入プラグイン「Highlighting Code Block」を導入。
見た目もめちゃくちゃよくなったし、コピーボタンも実装されたのですげーいいんじゃないかと思う。やはり初心者は自作じゃなくてプラグインのお力を借りるのが一番だね。

12月12日(日)
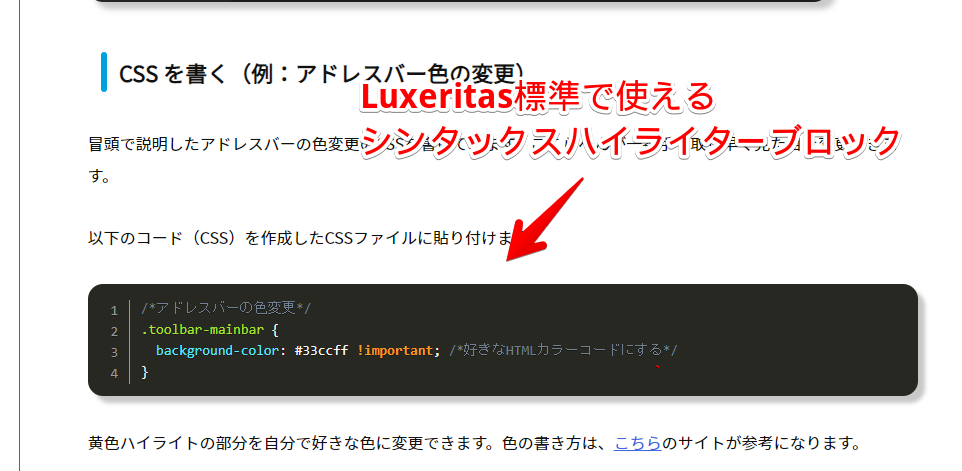
調べると、なんと現在利用させてもらっているWordPressテーマ「Luxeritas(ルクセリタス)」には、標準でHCBのような表示ができるブロック「シンタックスハイライター」が搭載されていることが判明。

言語やテーマもHCBプラグインと同じように使える。コピーボタンがアイコンじゃない・言語を選択しない時に好きな文言にはできないの2点が不満点だが、全然妥協できる範囲だと判断。
ページ速度や管理を考えるとプラグインは少ないに越したことはないので、移行作業開始。今日気づけて良かった。
コードブロックを全部HCBブロックに置換した後だと、かなりめんどくさいからね。Search Regexを使えば一括置換できるので、正規表現勉強して一括でシンタックスハイライターに置換したいと思う。
さらに、同じくLuxeritasに標準実装されている機能「Lightbox」を使い始める。

画像をクリックした時に拡大画像をオーバーレイ表示する機能。フリーソフトを紹介しているブログを見ていると、大体これに対応しているから、いつかやりたいと思っていた機能の1つ。
プラグインを使わなくても、簡単に実装できたのが嬉しい。がしかし、既存の画像にリンクを付与しないといけないので、これから何千枚という画像を整理しないといけない。何かしら方法を模索しつつ、のんびりやっていきたい。
19:56
記事一覧をホバーした時のアニメーションを調整。前はへこむアニメーションだったが、その逆で浮き出るように変更。特に意味はないけどそっちのほうがいいかなと思った。

21:41
サイト内検索結果ページをカスタマイズした。ずっとやりたかっただけあって、かなり達成感。
本当は記事一覧と同じようにカラム表示にしたかったけど、難しかったから諦める。これでも、かなり好みのレイアウトになったと思うので満足。

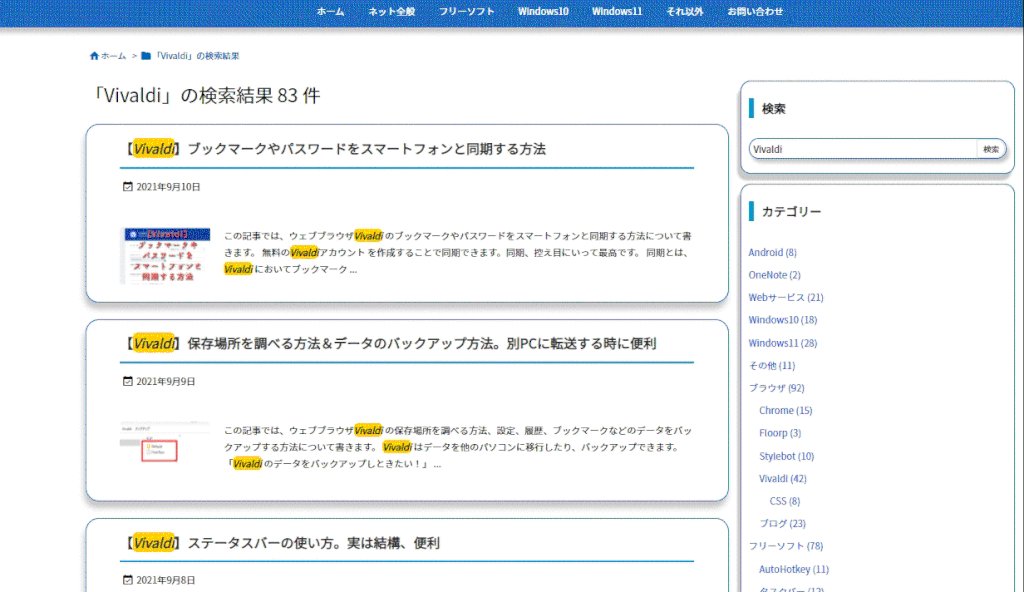
以前の検索結果ページのスクショを貼っておく。これでも悪くはなかったんでけど、ちょっとコンテンツの幅がでかかったんだよね。

23:13
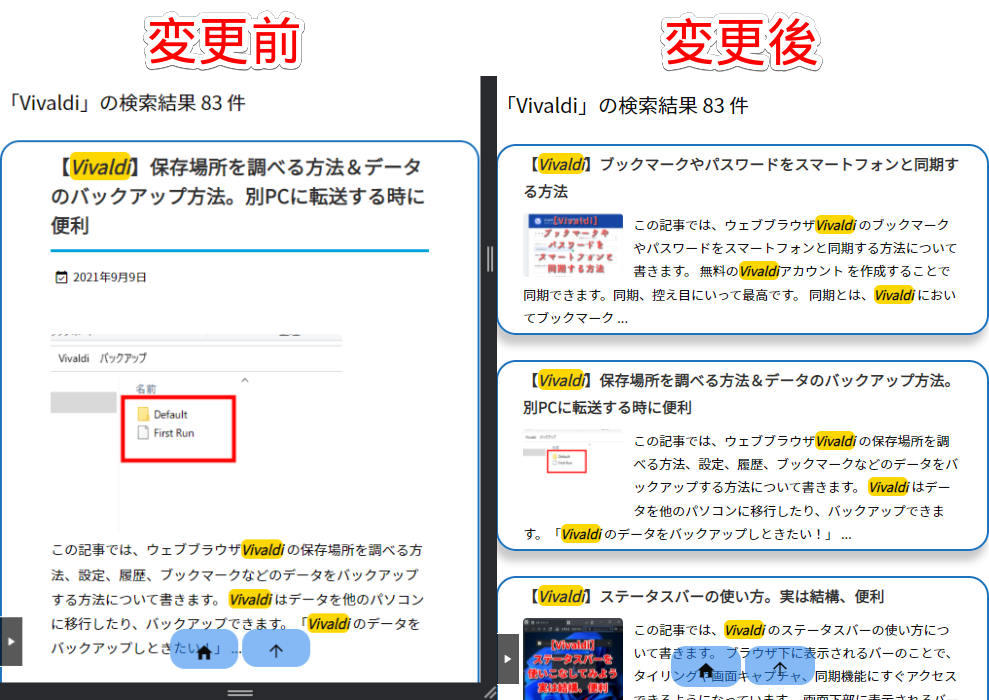
モバイル版の検索結果ページも最適化。スマホで抜粋分の文字数調整したかったけど、それらしき設定項目がなかったので諦める。

12月13日(月)
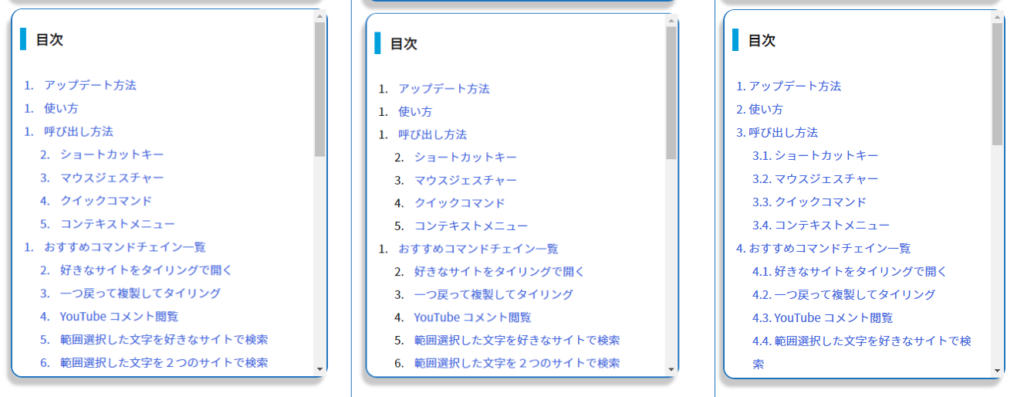
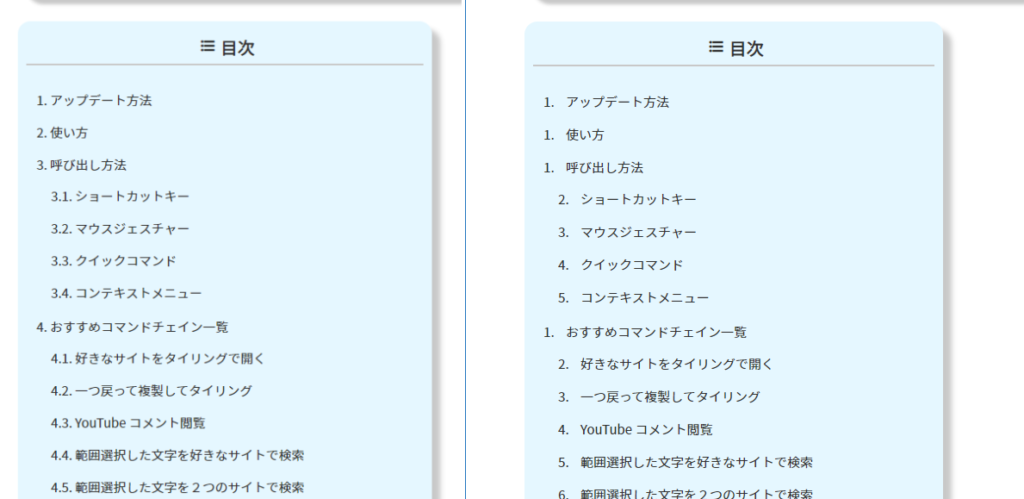
記事内の目次、及び追従サイドバーの目次をカスタマイズ。
正確にはリスト番号のカスタマイズ。デフォルトだと、見出し3以降のリスト番号が非常に見にくい。見出し2の階層番号も表示しちゃうから「2.1」、「2.2」、「2.3」のようになる。
どうにか色々CSSを弄って改善できた。一旦非表示にして、再度連番を与えるという感じ。
追従サイドバーの目次

記事内の目次

コードはこんな感じ。
/*目次の番号を非表示*/
.toc_number {
display: none;
}
/*目次の番号を再度割り振り*/
.toc_list > li:before {
content: counter(my-counter)'.';/*連番を進める*/
counter-increment: my-counter;
padding-right: 10px;
font-size: 15px;
}
/*見出し2の連番設定*/
.toc_list {
counter-reset: my-counter;
list-style: none;
}
/*【追従サイドバー】目次の番号*/
.toc_widget .toc_list > li:before {
color: #4169e1;
}12月14日(火)
12月12日に実装したLightboxを過去画像にも適応させるために、Search Regexで一括置換。
昨日までは、ちまちま手動でリンク設定していたけど、これを何千枚と考えると先が思いやられた。そこで、正規表現関連の記事をめちゃくちゃ読み漁って何とか実装できた。
一番参考になったのは下記サイト
参考:【はてなブログ→ WordPressの引っ越し作業】過去記事の画像がクリックで拡大されない原因と対処法 | | 望月志乃のひびわれたまご|ADHD主婦・イラストレーター
上記の方は、はてなブログからの移行だから、僕の環境とはコードが違うけど、土台の部分が非常に参考になった。
何度も置換結果を見ながら、これじゃないあれじゃないと何度もメモ帳に書き殴って…。
<!-- 検索するコード -->
(<img src="(.*)" alt=".*" class="wp-image-.*"/>)
<!-- 置換するコード -->
<a href="$2">$1</a>
<!-- 既に別のリンクを設定していた場合の修正コード(上記コードを置換した後に実行する) -->
<!-- 検索するコード -->
<a href="(.*)"><a href=".*">(<img src=".*" alt=".*" class=".*"/>)</a></a>
<!-- 置換するコード -->
<a href="$1">$2</a>終わってみればたった数行のコードだったけど、どっと疲れた。でも、普通なら何千枚もの画像を1枚ずつ設定していかないといけなかったから、そう考えるとめちゃくちゃ時短できた。
頑張って良かった。これで過去画像もクリックで拡大されるようになったはず。(全記事を確認したわけではないのでどこかミスがあるかも)満足満足。
12月15日(木)
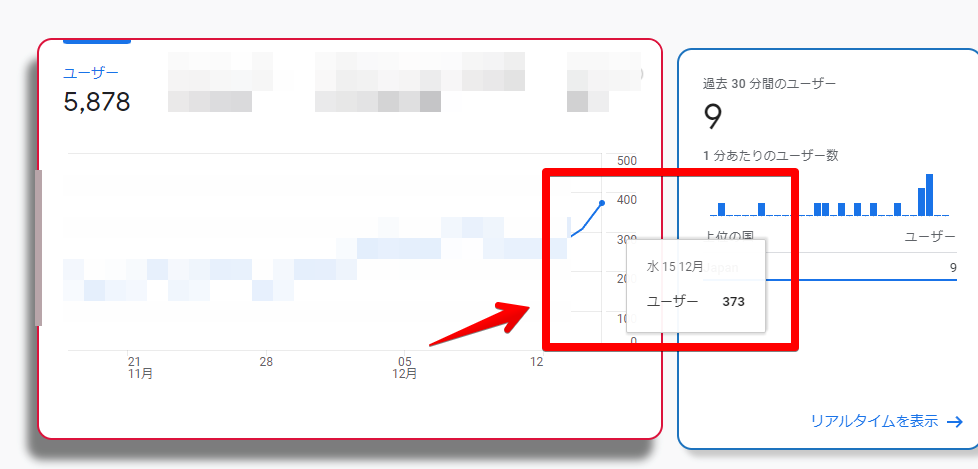
昨日、TwitterにてVivaldi公式アカウント様から、記事をシェアしていただいた。ナポリタン寿司、冥利に尽きる。
そのおかげで、1日のユーザー数が一気に跳ね上がった。ずっと300人手前だったので、300はいつ超えるんだろうなぁ…と思ってたけど、大幅に更新。

1日で373人の方が見てくださったなんて…。恐ろしすぎる~~。まぁ、今日から再び落ち着くと思うけど、嬉しい。感謝。
16:12
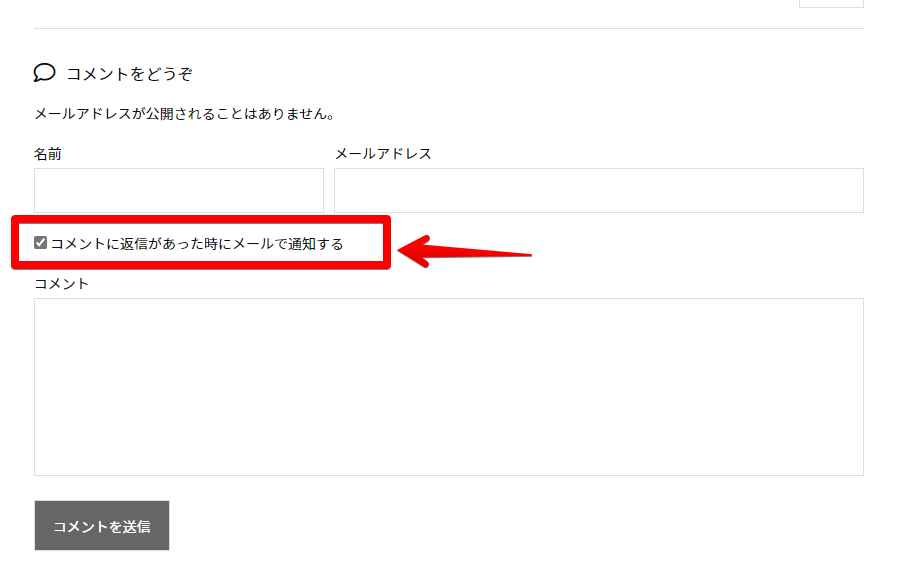
「Comment Reply Email Notification」を導入。
コメントに返信があった場合に、メール宛てに通知がいくプラグイン。これで返信があると通知が行くようになるので、バンバンコメントしてみてください。

通知内容は英語だったけど、何とか日本語にカスタマイズできた。

18:16
当サイトのロゴを、「DesignEvo」で作成したものに変更。

12月17日(金)
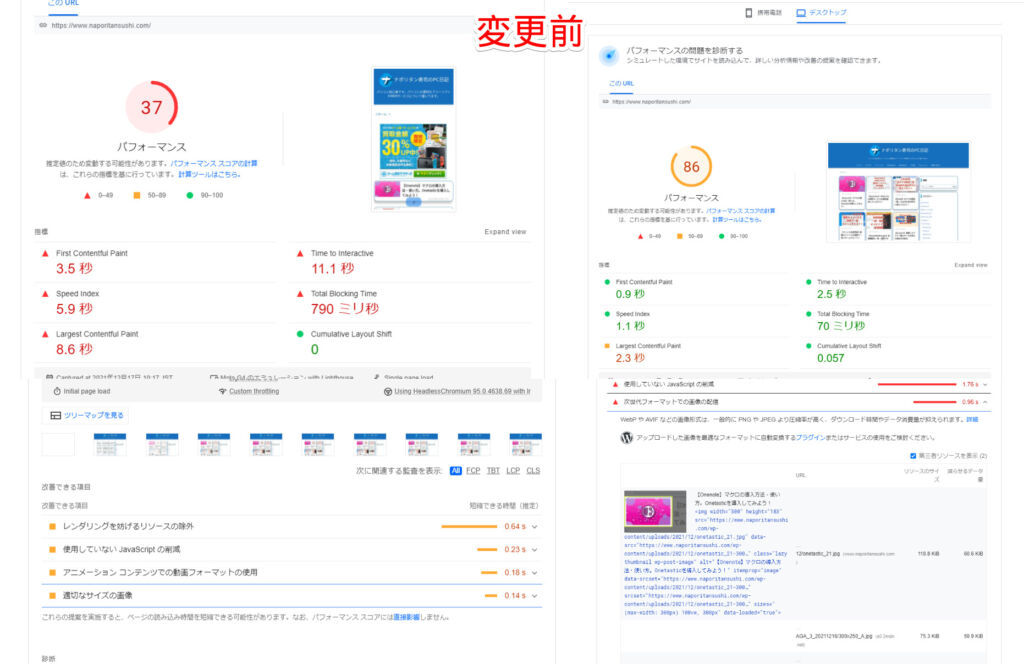
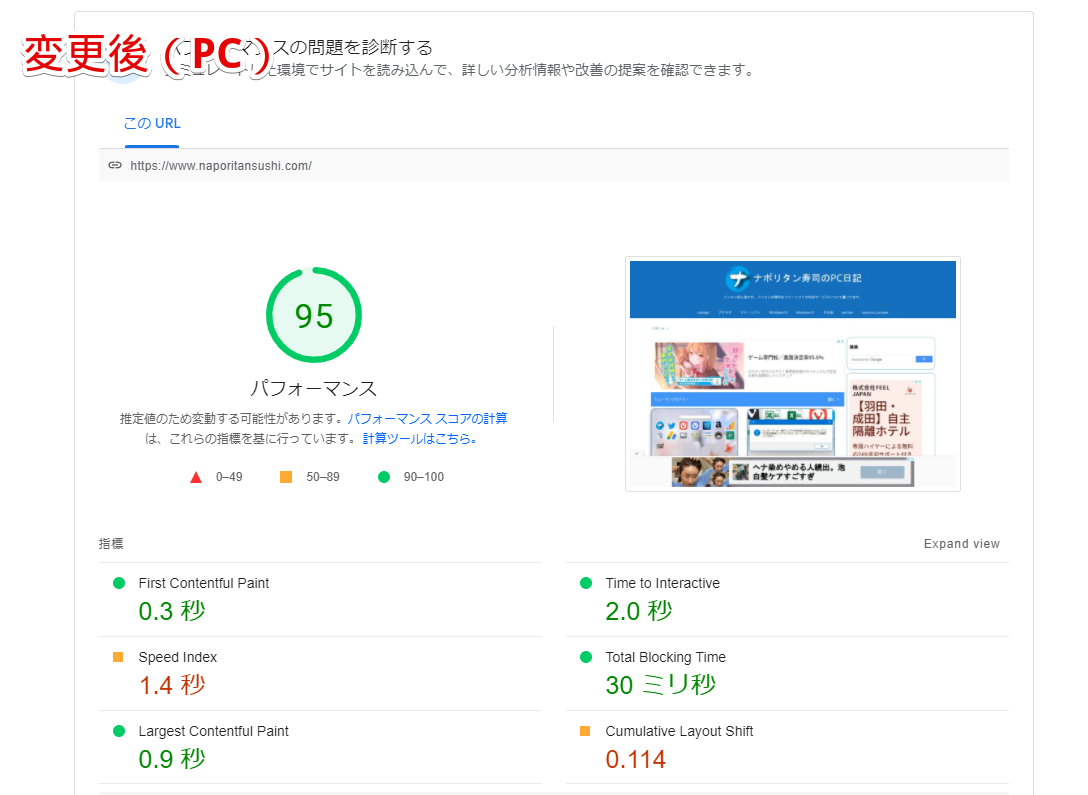
ちょっと久々にサイトの表示スピードでも見てみるかと思って「PageSpeed Insights」で計測。予想はしてたけど、ひどい結果だった。スマホが37、パソコンが86。こりゃいかんと思って色々改善。

色々した結果、最終的にスマホ91、パソコン100にすることができた。満足満足。
ただ、JavaScriptの読み込みを遅延しているから、どこかで不具合が出ないかが不安。アドセンス広告が表示されないとか。とりあえず様子見して何か不具合があれば再度改善させたいと思う。

やったこと
- YouTube埋め込みの遅延読み込み
- 「WordPress Popular Posts」の削除
- 画像拡張子Webp(ウェッピー)の導入
サイトロゴと今後の画像全てをWebp対応にする。過去画像はとりあえずそのまま。 - JavaScriptの読み込み遅延
YouTube埋め込み
YouTube埋め込みは以下のサイトを参考にした。
参考:ウェブのYouTube動画埋め込みは遅延読み込みで -がとらぼ
具体的には、functions.phpに以下の記述をした。
// YouTube遅延読み込み
function oEmbed_youtube_lazyload($tag){
if(strpos($tag, 'youtube.com') !== false || strpos($tag, 'youtube.be') !== false){
$tag = preg_replace('/iframe /', 'iframe loading="lazy" ', $tag);
}
return $tag;
}
add_filter('embed_oembed_html', 'oEmbed_youtube_lazyload');WordPress Popular Postsの削除
サイドバーに人気記事を表示するプラグインを思い切って削除。
画像拡張子Webpの導入
「EWWW Image Optimizer」で、Webpを有効にした。なぜか過去画像は一括置換できなかったので、これからアップロードする新規画像に対してWebp変換するようにした。
JavaScriptの読み込み遅延
「Flying Scripts by WP Speed Matters」で、使用していないJavaScriptの読み込みを遅延した。
アドセンスとアナリティクスを遅延設定したけど、どうなのかな。アナリティクスのユーザー訪問数の計測がうまくいかなくなるとかあるのかな。心配だな。
12月19日(日)
サイトの一部にGoogleのマテリアルアイコンを導入
/*
------------------------------------
サイドバー
------------------------------------ */
/*マテリアルアイコン全体設定*/
.side-title:before {
position: relative;
top: 3px;
margin-right: 5px;
font-family: "Material Icons";
color: #1e73be;
}
/*カテゴリーアイコン*/
#categories-3 h3.side-title:before {
content: "\e2c7";
}
/*検索アイコン*/
#search-2 h3.side-title:before {
content: "\e8b6";
}
/*おすすめ記事アイコン*/
#nav_menu-3 h3.side-title:before {
content: "\e83a";
}
/*SNSアイコン*/
#thk_follow_button-2 h3.side-title:before {
content: "\e7fd";
}
/*広告アイコン*/
#media_image-2 h3.side-title:before {
content: "\e8cc";
}
/*
------------------------------------
フッター
------------------------------------ */
/*マテリアルアイコンサイズ*/
#footer-nav .material-icons-outlined {
font-size: 20px !important;
}サイドバーの見出し3の縦棒を撤廃して、アイコン+文字表示にした。

フッターは全部文字からアイコンに変更

12月22日(水)
画像ホバー時にピンタレストの保存ボタンを表示するように設定。同時にピンタレストとの連携もした。

あとついにGRCに有料登録した。とりあえずはお試しで月額ベーシックプラン。
やっぱりすごい。どんどんアラがでてきた。
とりあえず今年も残り僅かだし、新規記事を書くというよりは、過去記事のリライト頑張ろうかなぁ…なんて思っておきながら、どーせ新規記事書くんだろうなぁ。
15:08
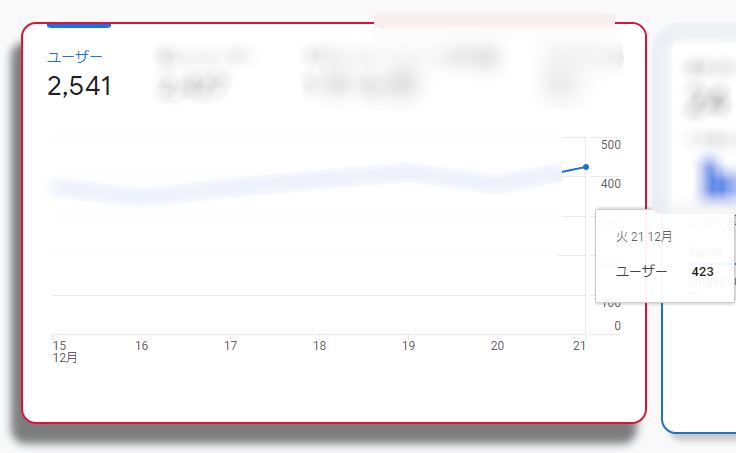
そういえば昨日(12月21日)のユーザー数が嬉しいことに400人突破した。きゃーー嬉しいよーー。

12月23日(木)
サイドバーのおすすめ記事にサムネイルを表示するようにした。ずっとやりたかっただけあってかなり達成感。その分、めちゃくちゃ疲れた…。

プラグインを使えば簡単なんだろうけど、余計なもの入れて重くなるのも嫌だから、頑張ってカスタムHTMLで作成。初心者の割には、満足いくようにできたと思う。
一番悩んだのは、リストに「overflow: hidden;」を付与すること。これをしないとなぜかリストがぐちゃぐちゃになる…。何でかは分かってないけど、とりあえずこれでうまくいったのでよしとする。
詳しくは下記記事参照。
参考:【Luxeritas】カスタムHTMLでサイドバーにおすすめ記事を表示する方法
余談だけど、記事内の提供元と最終アップデートの文言を「記事執筆時のバージョン」に変更した。ちょっとソフトの更新情報を追いかけるのがしんどくなった…(笑)

僕が参考にさせていただいてるサイトは、更新情報が記載してあるけど、あれどうやってるんですかね…。何百もあるソフトの更新情報をどうやって取得しているのかも気になるし、どうやって編集してるのかも疑問。
RSSで取得したとて、手動で書き換えるとなると、かなり手間だと思う…。良い方法を発見できたら、当サイトでも更新情報を追いかけたい。
12月24日(金)クリスマス仕様
当サイトを25日まで特別クリスマス仕様に変更。メリークリスマス!
12月26日(日)
ドメインパワーランクチェックツールで当サイトを計測。数か月前に計測した時は、確か1桁だったような気がするので、増えてて嬉しい。

僕が尊敬している方々は、70とか80とかだった。すごすぎてびっくり。僕も頑張りたい。といっても自分のペースでのんびり楽しみながら書くだけだけど。