【YouTube Music】左側ジャケット写真・動画を非表示にするCSS

この記事では、PCウェブサイト版「YouTube Music」で曲を再生している時、左側に表示される大きなジャケット写真・動画を非表示にするCSSを書きます。
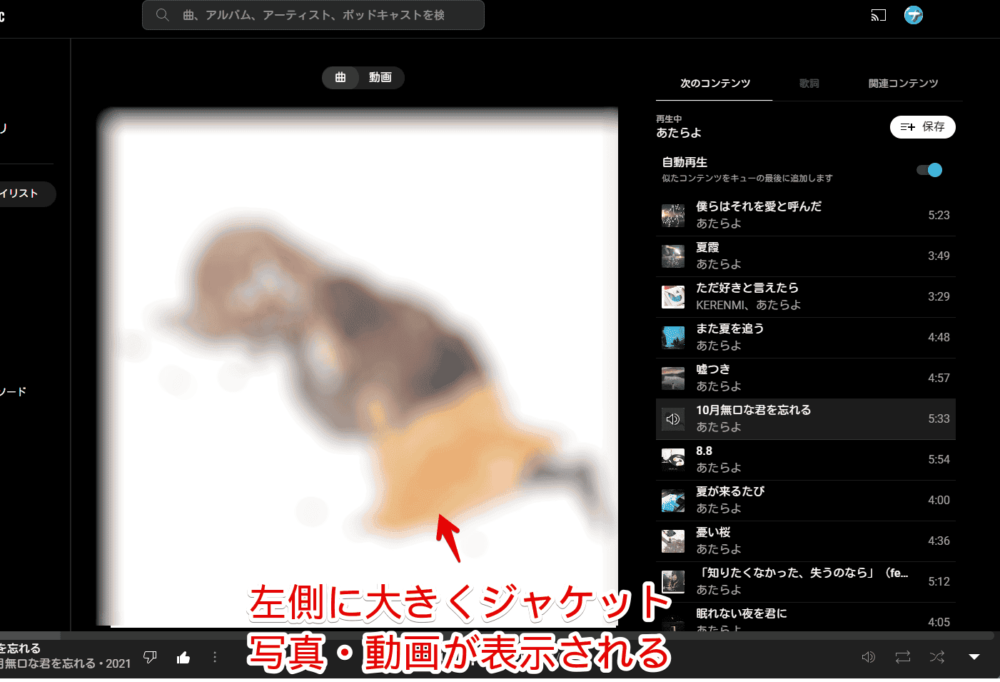
PC版「YouTube Music」で音楽を再生して曲をクリックするか、あるいはQキーを押すとキュー画面が表示されます。
キュー画面では左側に大きくジャケット写真(あるいは動画)が表示されます。右側に次に再生される曲、歌詞、関連コンテンツなどの項目があります。

僕は左側のジャケット写真や動画は不要です。バッググラウンドタブで再生しながらブログ作業しているのでこの画面は見ません。MVなどの映像を見たい時は「YouTube」で見るので「YouTube Music」上ではいりません。
CSSを使うことで丸々左側のコンテンツを消せます。ジャケット写真を消すことでキュー画面の中央に曲一覧が配置されます。幅が広くなるので見やすくなると思います。
自身の環境上だけで誰にも迷惑をかけません。いつでもオンオフできます。本記事はChrome拡張機能を導入できるPCブラウザ向けです。スマホのアプリ版ではできません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
「YouTube Music」の大きなジャケット写真・動画を消すCSS
スタイルシートを開く
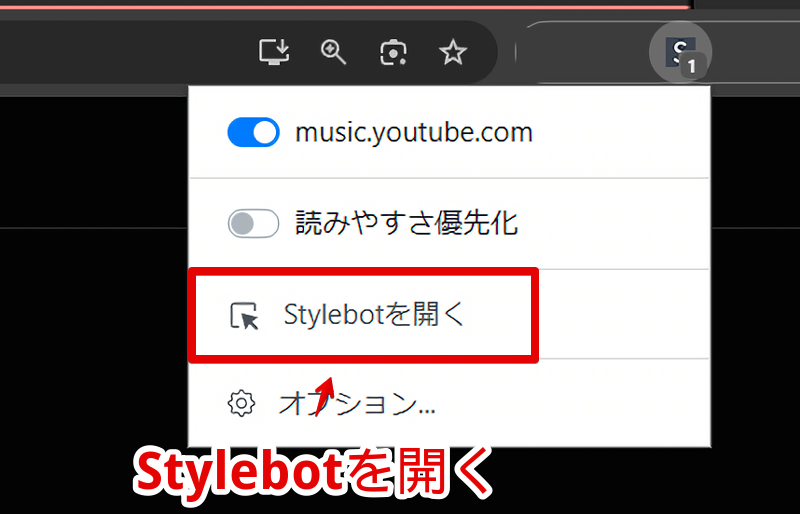
「YouTube Music」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
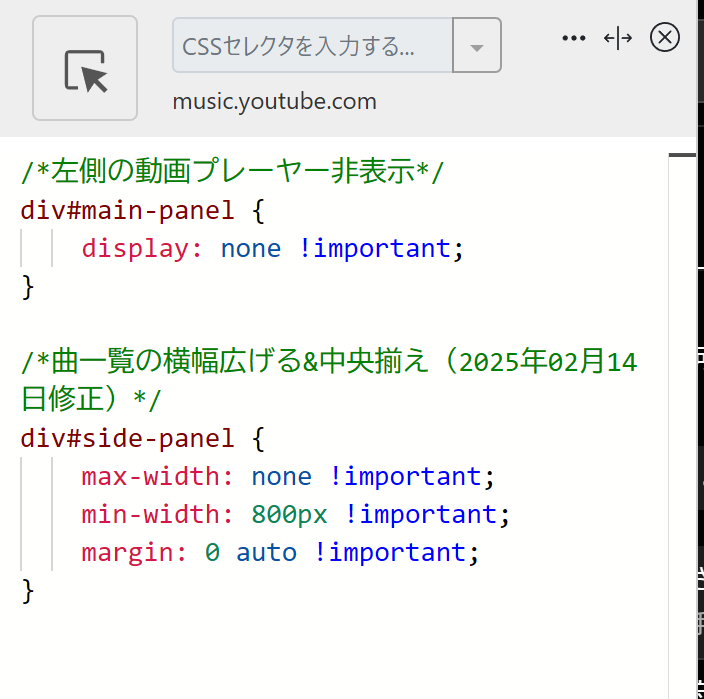
以下のコードを書き込みます。
/*左側の動画プレーヤー非表示*/
div#main-panel {
display: none !important;
}
/*曲一覧の横幅広げる&中央揃え(2025年02月14日修正)*/
div#side-panel {
max-width: none !important;
min-width: 800px !important;
margin: 0 auto !important;
}「曲一覧の横幅広げる&中央揃え」はお好みです。一旦「左側の動画プレーヤー非表示」CSSだけ書き込んで「俺別にこれだけでいいや」って方はわざわざ書かなくていいと思います。
左側のジャケット写真・動画を削除することでキュー一覧が左側に寄ってしまうのでそれを中央に強制配置させるCSSです。「min-width」で横幅サイズを調整できます。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:music.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
変更されたか確認する
適当に曲を再生して下部のメディアコントロールバーに表示されている曲名をクリックするか、キーボードのQキーを押してキュー画面を開きます。
左側に表示されていたジャケット写真・動画が丸々非表示になります。「曲一覧の横幅広げる&中央揃え」CSSも書き込んだ場合、中央にキューが表示されます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「music.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
再生・前へ次へなどのボタンを中央に配置する記事紹介
僕は「Amazonプライムミュージック」からの移行勢です。「Amazonプライムミュージック
」だとメディアコントロールバー内の再生・一時停止、前へ・次へボタンが中央下部に配置されていました。
一方「YouTube Music」では左下にあってマウスをもっていくのが少々めんどくさいです。僕はCSSを使ってバー内のボタン配置を変えています。中央下部に配置するの良きです。
プログレスバーを太くするCSS記事紹介
メディアコントロールバー内のプログレスバー(進行状況バー)を太くするCSS記事も書いています。見やすくなります。

高評価した時のポップアップ通知をカスタマイズする方法
曲を高評価した時、左下に表示される「高く評価した音楽に保存されました」トースト通知を小さくしたり、背景色を変更したりするCSS記事を書いています。
感想
以上、PCウェブサイト版「YouTube Music」で曲を再生している時、左側に表示される大きなジャケット写真・動画を非表示にするCSSを書きます。
サブスクすげぇ…。