【YouTube Music】左下の「高く評価した音楽に保存されました」をCSSで小さくする方法

この記事では、PCウェブサイト版「YouTube Music」で、高評価を押した時左下に表示される「高く評価した音楽に保存されました」トースト通知を小さくしたり、背景色を変更するCSSを書きます。
PCブラウザ「YouTube Music」で曲を高評価(![]() )すると、左下に「高く評価した音楽に保存されました」と通知が表示されます。初期では結構なスペースをとっていて人によっては邪魔だと思うかもしれません。
)すると、左下に「高く評価した音楽に保存されました」と通知が表示されます。初期では結構なスペースをとっていて人によっては邪魔だと思うかもしれません。
CSSを使うことで好きな高さ、背景色に変更できます。背景色を半透明にしてすりガラス風にすることも可能です。そもそもいらない場合は非表示にすることもできます。
自身の環境上だけで誰にも迷惑をかけません。いつでもオンオフできます。本記事はChrome拡張機能を導入できるPCブラウザ向けです。スマホのアプリ版ではできません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
「YouTube Music」のトースト通知カスタマイズCSS
スタイルシートを開く
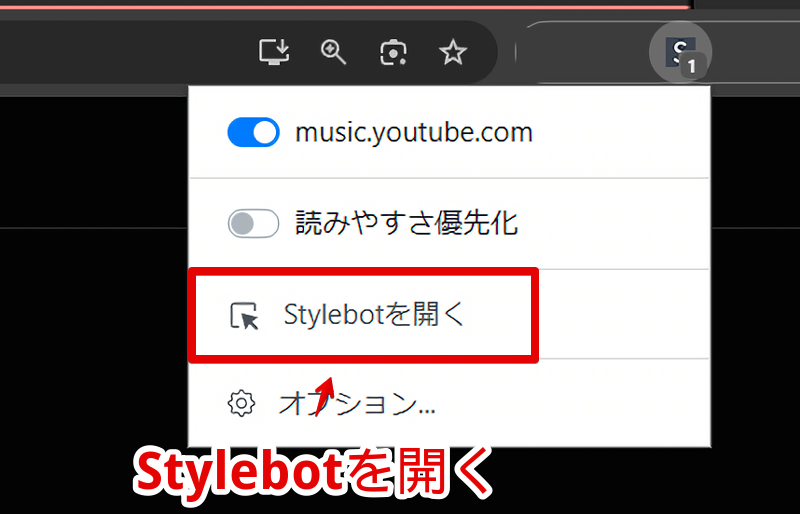
「YouTube Music」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。ここに書き込んでいきます。
高さを調整するCSS
以下のCSSになります。
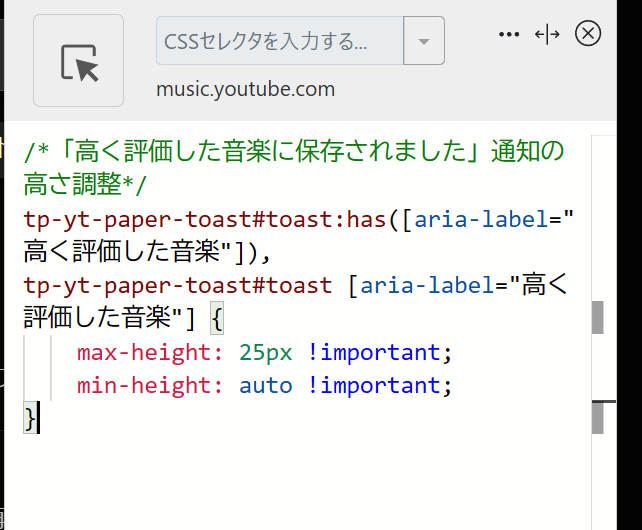
/*「高く評価した音楽に保存されました」通知の高さ調整*/
tp-yt-paper-toast#toast:has([aria-label="高く評価した音楽"]),
tp-yt-paper-toast#toast [aria-label="高く評価した音楽"] {
max-height: 25px !important;
min-height: auto !important;
}「max-height」の数値を各自で調整します。
指定した高さ以上にはならなくなります。とりあえず上記のままコピペして実際に通知の大きさを確認して調整するといいかなと思います。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:music.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
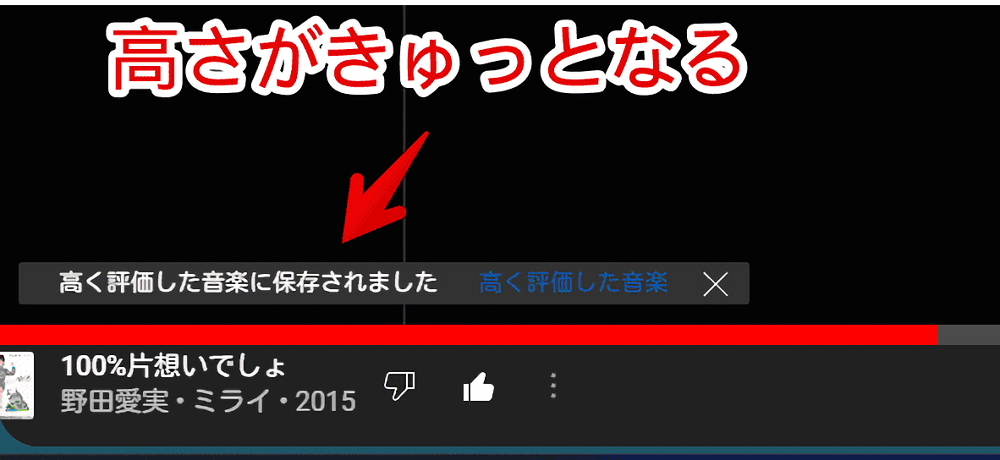
曲を再生して高評価ボタン(![]() )を押します。ショートカットキーの+でもOKです。左下に表示される「高く評価した音楽に保存されました」通知の高さが調整されています。僕は通常より結構小さくしています。
)を押します。ショートカットキーの+でもOKです。左下に表示される「高く評価した音楽に保存されました」通知の高さが調整されています。僕は通常より結構小さくしています。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「music.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
背景を変えてすりガラス風(モダン)にするCSS
以下のCSSになります。
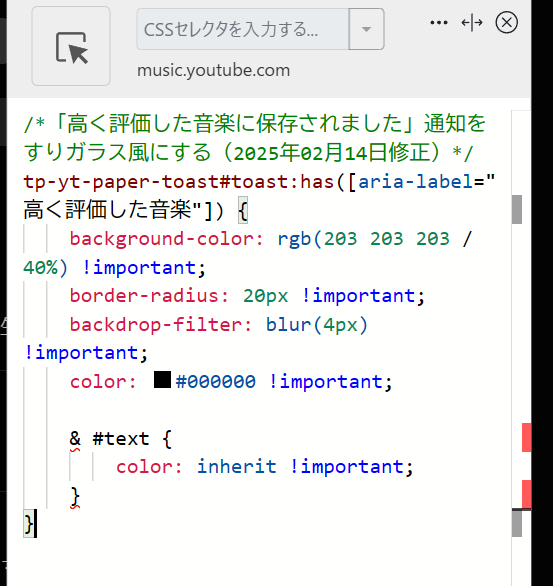
/*「高く評価した音楽に保存されました」通知をすりガラス風にする(2025年02月14日修正)*/
tp-yt-paper-toast#toast:has([aria-label="高く評価した音楽"]) {
background-color: rgb(203 203 203 / 40%) !important;
border-radius: 20px !important;
backdrop-filter: blur(4px) !important;
color: #000000 !important;
& #text {
color: inherit !important;
}
}「background-color」で「rgba」を使っています。3番目までは色を指していて最後のパーセントが透明度です。色の指定方法が分からない場合は以下記事を参考にしてみてください。
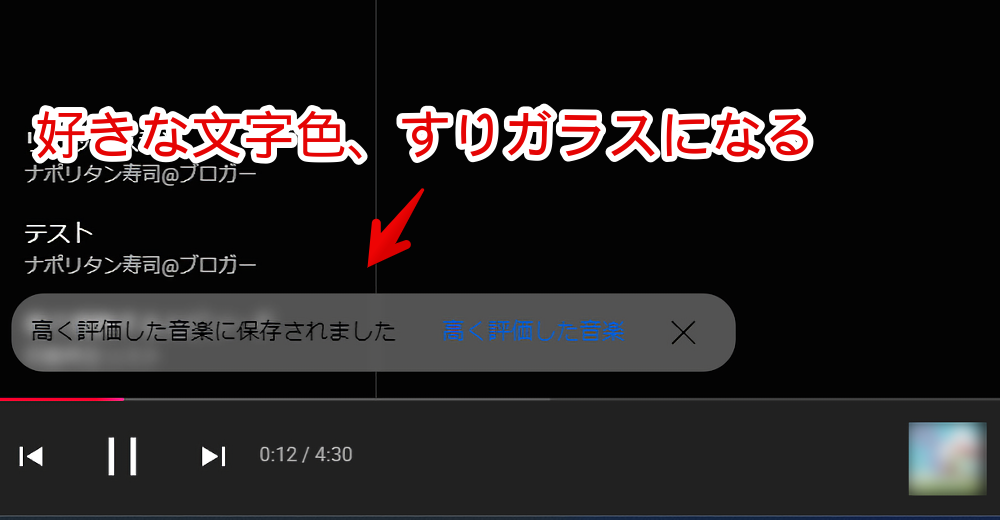
「border-radius」が角丸具合です。カクカクが良い場合はこの行を書かないようにするか数値を「0」にします。いつ頃からか分かりませんが、2025年2月時点ではデフォルトで角丸になっています。
「backdrop-filter」の「blur」がぼかし具合です。数値を大きくするとよりすりガラスになって見やすくなります。その分背景がボケます。

上記の高さ調整CSSと併用することも可能です。

そもそもいらないから非表示にしたい場合のCSS
「高評価に追加するたびトースト通知してくるのは邪魔!消したい!」という場合以下のCSSになります。
これまで紹介したCSSはトースト通知を表示する前提のCSSなので、下記CSSを利用する場合は上記CSSを削除しましょう。
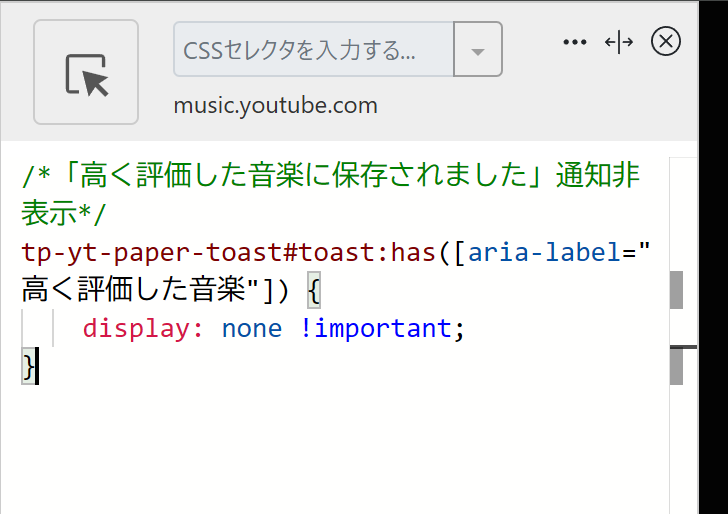
/*「高く評価した音楽に保存されました」通知非表示*/
tp-yt-paper-toast#toast:has([aria-label="高く評価した音楽"]) {
display: none !important;
}
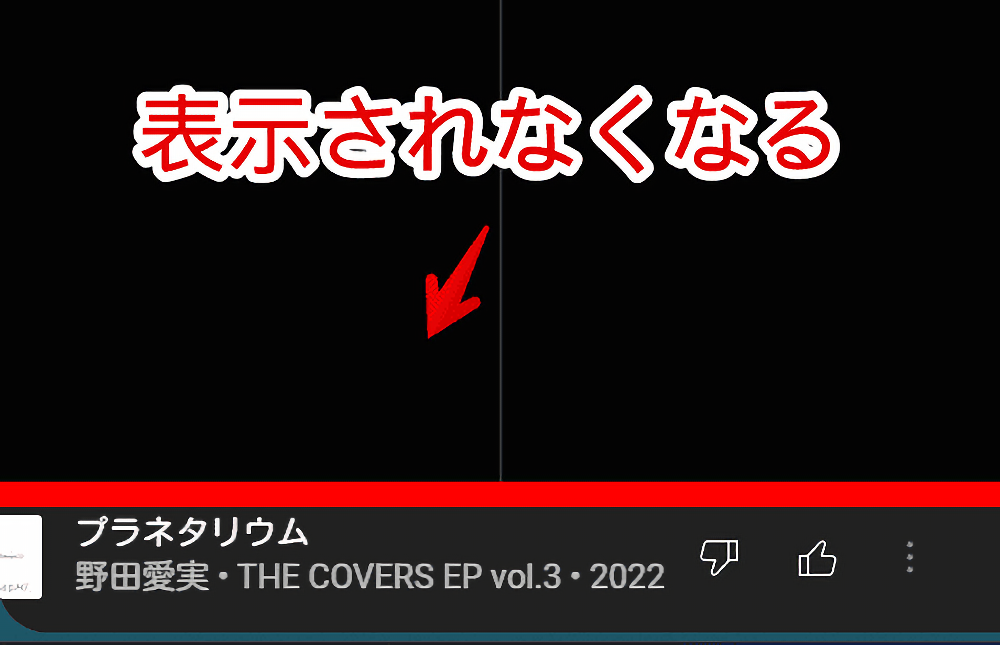
高評価を押してもトースト通知が表示されなくなります。見た目上消しているだけなので「高く評価した音楽」プレイリストには追加されます。

「高く評価した音楽に保存されました」のテキストだけ消してスッキリするCSS
「完全に非表示にするのは嫌だ!ボタンは押せるようにしたい!」という場合、テキストだけ消すのがアリかもしれません。僕はこれを使っています。
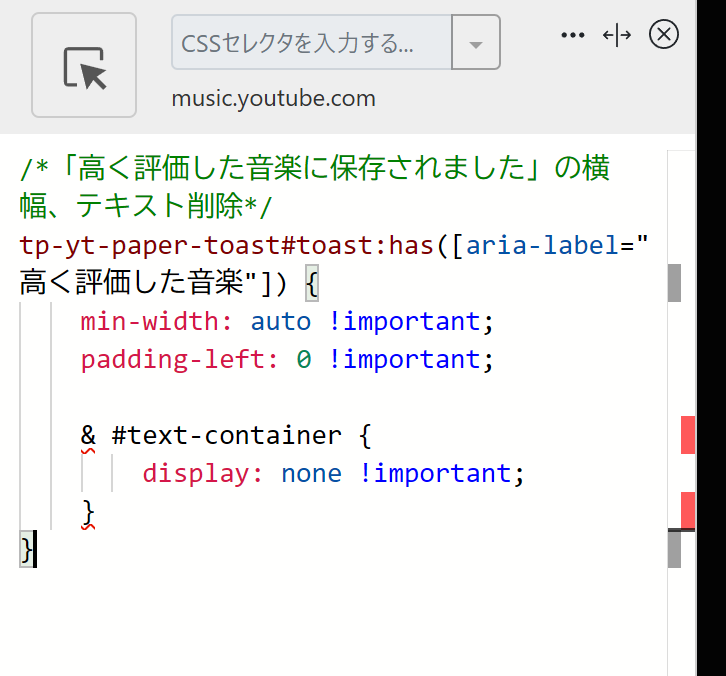
/*「高く評価した音楽に保存されました」の横幅、テキスト削除*/
tp-yt-paper-toast#toast:has([aria-label="高く評価した音楽"]) {
min-width: auto !important;
padding-left: 0 !important;
& #text-container {
display: none !important;
}
}記事執筆時点だとCSSの入れ子を使って「Stylebot」上に書き込むとエラー(赤)が出ます。動作はするので気にせず書き込めばいいかなと思います。

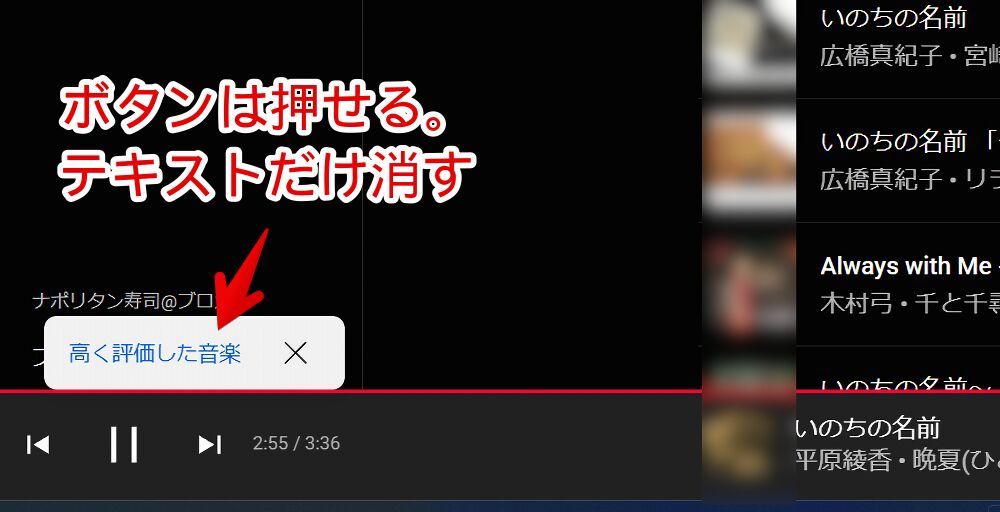
「高く評価した音楽に保存されました」のテキストが消えてその右隣にある「高く評価した音楽」ボタンだけが表示されます。無駄な横幅がなくなりスッキリします。

クリックすると高く評価した音楽ページにアクセスできます。

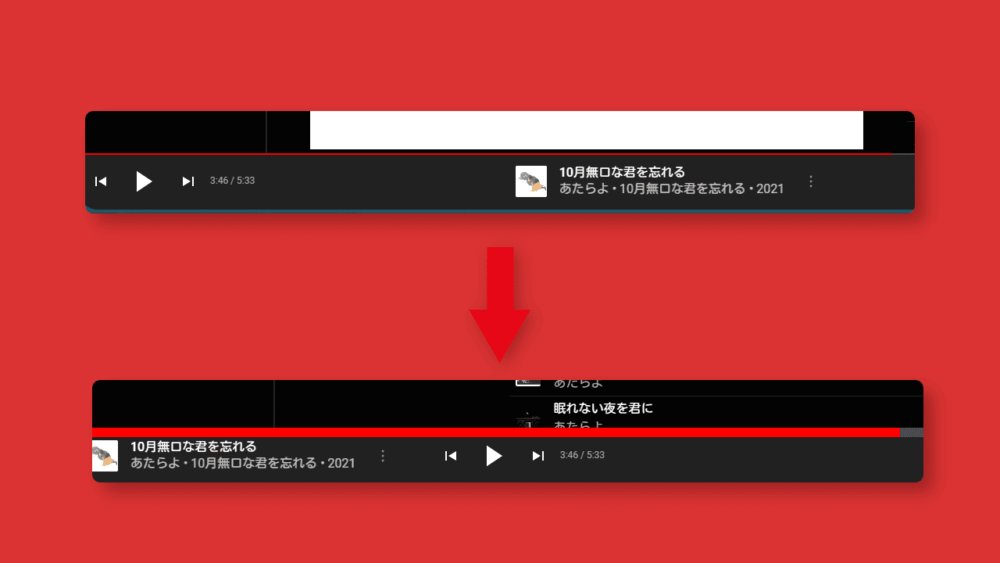
【余談】再生・前へ次へなどのボタンを中央に配置する
僕は「Amazonプライムミュージック」からの移行勢です。「Amazonプライムミュージック
」だとメディアコントロールバー内の再生・一時停止、前へ・次へボタンが中央下部に配置されていました。
一方「YouTube Music」では左下にあってマウスをもっていくのが少々めんどくさいです。僕はCSSを使ってバー内のボタン配置を変えています。中央下部に配置するの良きです。
【余談】プログレスバーを太くするCSS
メディアコントロールバー内のプログレスバー(進行状況バー)を太くするCSS記事も書いています。見やすくなります。

【余談】現在再生中の曲を目立たせる
以下記事を参考にしてみてください。
感想
以上、PCウェブサイト版「YouTube Music」で、高評価を押した時左下に表示される「高く評価した音楽に保存されました」トースト通知を小さくしたり、背景色を変更するCSSでした。
些細なことなんですが、普段よく利用している方にとっては自分が見やすいデザインって結構大事な気がします。僕だけか。