【YouTube Music】Primeミュージックと同じ操作バーにする方法

この記事では、「YouTube Music(PC版)」で曲を再生している時、下部に表示されるメディア操作バーの並びを、左から曲情報、中央に再生・一時停止といった並びに変更する方法について書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。PC版限定です。スマホではできません。
本記事で紹介するCSSを使えば、「YouTube Music」のメディア操作バーを、「Amazonプライムミュージック」と同じ、中央に一時停止ボタンといった配置にできます。
「Google Pixel 6a」を購入した時についてきた「Google One」の特典で、「YouTube Music」を3か月無料で利用できることを知りました。早速加入したんですが、1点気になることがありました。メディア操作バーの配置です。
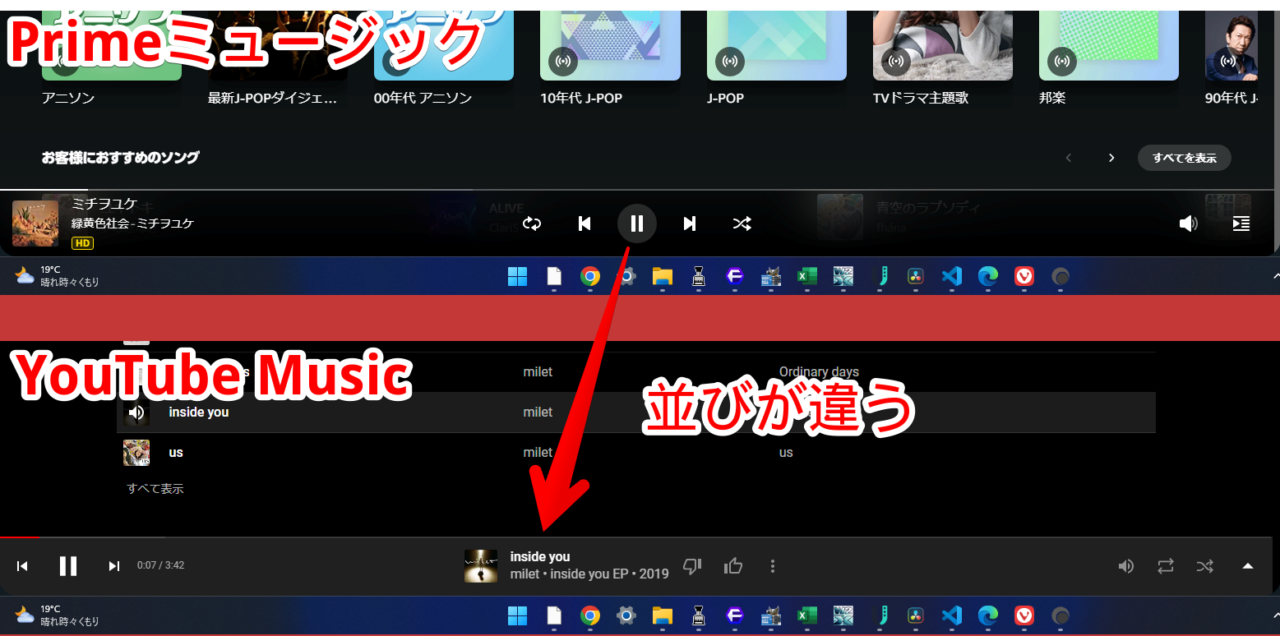
左側に「前/一時停止/次」、中央に「曲情報」、右側に「音量調節/ループ/シャッフル」となっていました。僕は、元々「Amazon Music Prime」を利用していて、そちらでは、中央に再生・一時停止ボタンがありました。「YouTube Music」とは逆の配置です。

「Amazon Music Prime」に慣れていた僕からしたら、結構気になってしまいました。個人的には、中央下に再生・一時停止ボタンがあるほうが好きです。
理由は、マウスの移動距離が短くてすむからです。基本的に、マウスを画面中央らへんに置いているので、「Amazon Music Prime」で曲を操作したい時、すっと下のほうに持っていけば操作できていました。
一方で、「YouTube Music」だと、マウスを、わざわざ左下にもっていかないと操作できません。慣れるまで大変だし、距離も伸びて困ります。そこで、CSSを使って並びを変えることにしました。
だれにも迷惑をかけませんし、いつでもオンオフできます。自身の環境上だけです。他の人には影響されません。
「プライムミュージックから、YouTubeに移行したけど、操作バーが慣れない!中央下に操作ボタンがあると嬉しい!」という方、参考にしてみてください。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックしてインストールします。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
YouTube Musicのメディア操作バーを並び替えるCSS
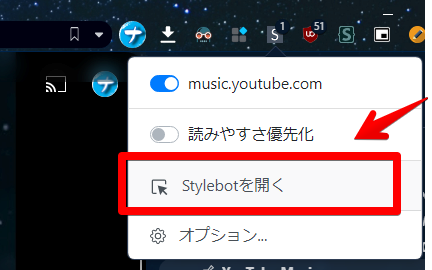
「YouTube Music」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*【メディア操作バー】タイトル*/
.middle-controls.ytmusic-player-bar {
grid-area: start !important;
display: flex !important;
overflow: visible !important;
}
/*【メディア操作バー】再生、次、前などのメディアキー*/
.left-controls.ytmusic-player-bar {
grid-area: middle !important;
justify-content: center !important;
}
/*【メディア操作バー】音量、ループ、シャッフルなどのメディアキー*/
.right-controls.ytmusic-player-bar {
justify-content: unset !important;
}
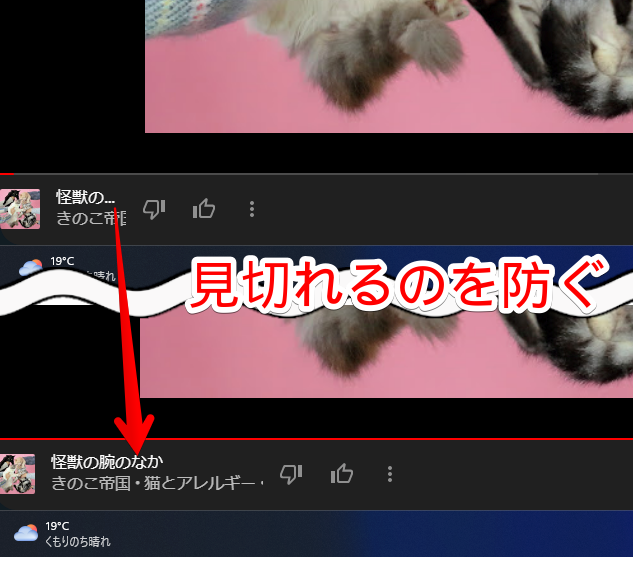
/*曲名が見切れるのを防ぐ*/
.content-info-wrapper.ytmusic-player-bar {
overflow: visible !important;
}書き込めたら、右上の「×」でスタイルシートを閉じます。
再度拡張機能ボタンを押して、登録したサイト(例:music.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
ここで一度ページをリロードします。リロードしないと、正常に反映されない場合があります。リロードして、曲を再生すると、下部にメディア操作バーが表示されます。
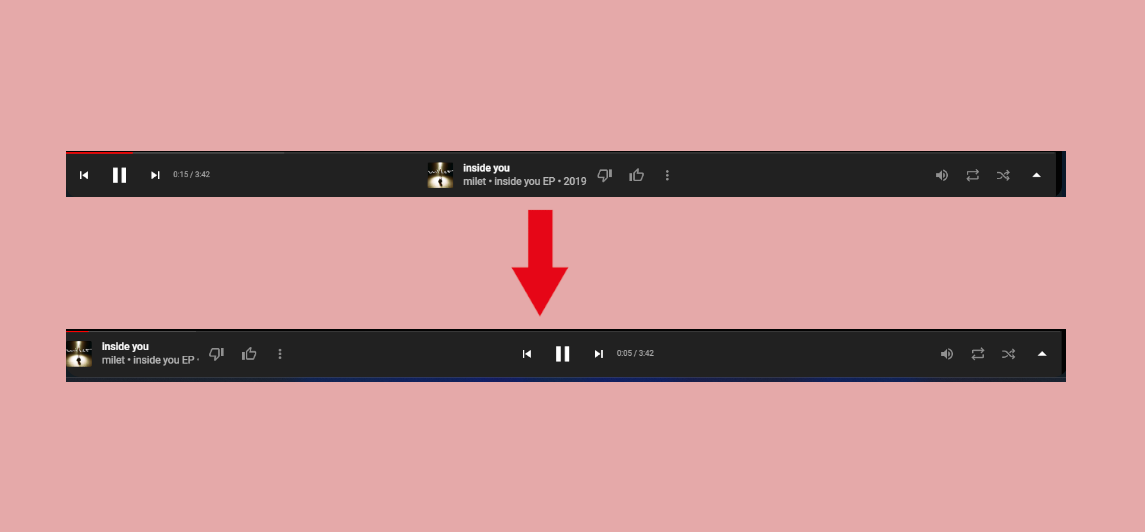
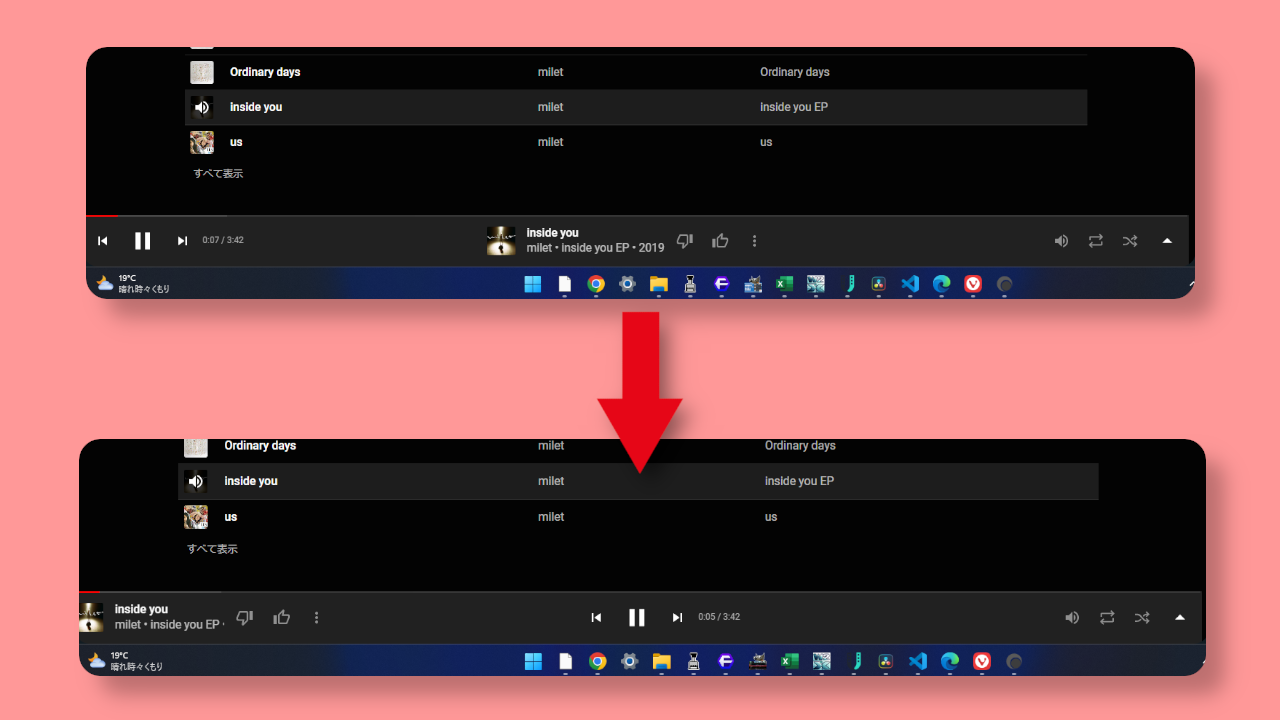
CSS導入後は、中央に「前へ、一時停止、次へ」のボタンが配置されて、タイトル(曲名)が左に移動します。比較画像を貼っておきます。

「Amazonプライムミュージック」と同じです。これで、曲を操作したい時、中央下にマウスをもっていけば操作できます。いつもの慣れ親しんだ動きになったので快適です。

「曲名が見切れるのを防ぐ」コードを書くことで、曲名が隠れるのを防げます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「music.youtube.com」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
感想
以上、「YouTube Music(ユーチューブ・ミュージック)」のメディア操作バーを、「Amazonプライムミュージック」と同じ配置にするCSSでした。
これから3か月間、「YouTube Music」にお世話になろうと思います。そういえば、最近「Amazonプライムミュージック」がアップデートで、基本的に「シャッフル再生」と改悪したようですね。アーティストを絞った再生とかができないようです。確かにそれは困りますねぇ…。










 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉