【YouTube】ライブチャットの絵文字欄の高さを広げるCSS
本記事で紹介するCSSを使えば、「YouTube」のライブチャット絵文字欄(スタンプ)を拡張できます。広げることで、1ページに表示される数が増えて、スクロール量が減ります。
絵文字を頻繁に利用する方におすすめです。いつでも元に戻せます。本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックしてインストールします。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
ライブチャットの絵文字欄を拡張するCSS
「YouTube」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

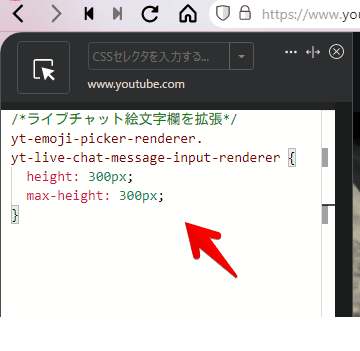
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*ライブチャット絵文字欄を拡張*/
yt-emoji-picker-renderer.yt-live-chat-message-input-renderer {
height: 300px !important;
max-height: 300px !important;
}本記事のCSSは、僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で、修正したいと思います。
「height」と「max-height」の数値を調整することで、高さを変更できます。デフォルトでは、130px~220pxになっているので、上記コード(300px)を、そのままコピペするだけでも拡張されます。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
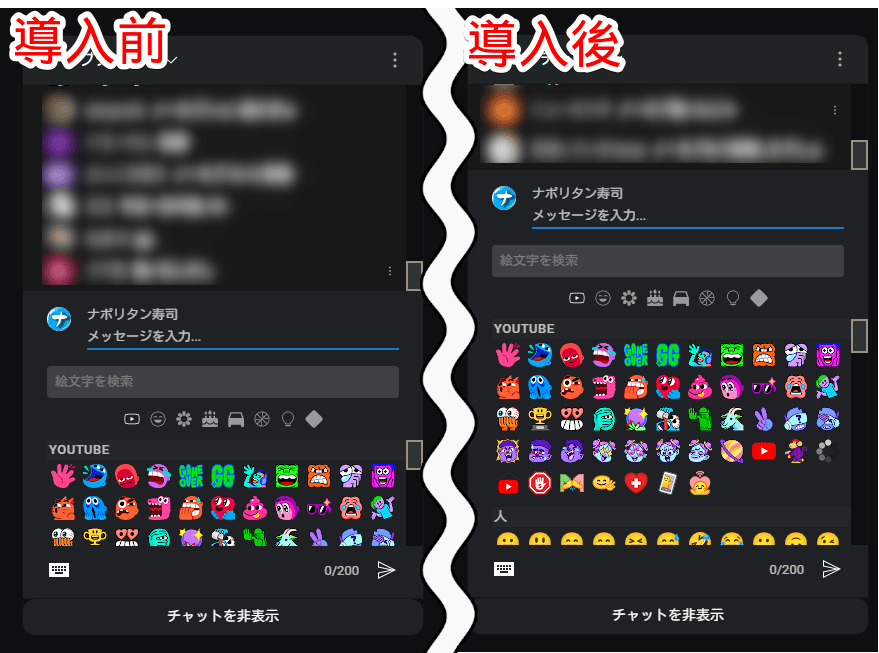
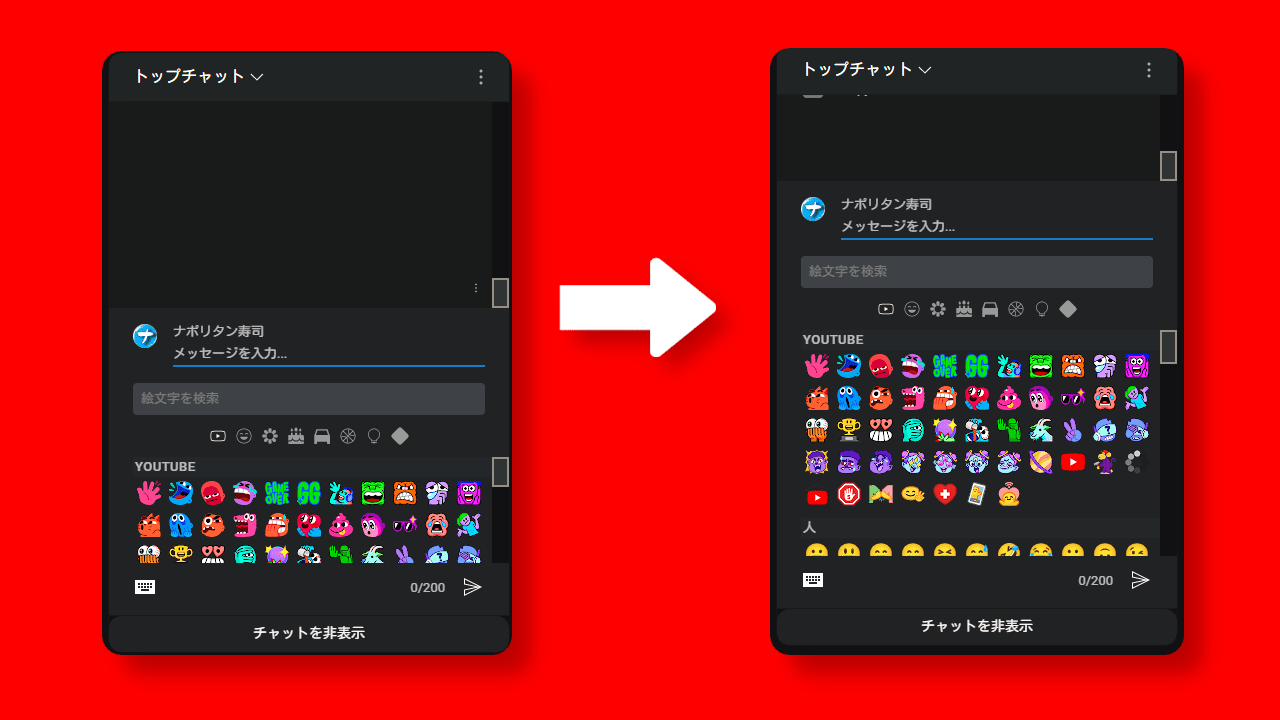
「YouTube」をリロードします。一旦リロードしないと反映されないと思います。チャット欄が解放されているライブ配信を開きます。導入前は、チャット欄の半分くらいのサイズでしたが、導入後は全体の80%ほどの高さになります。

数行しか表示されていなかった絵文字が、5~6行になって、スクロール量が減ります。
一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
チャット欄の高さを広げるCSS
ライブチャットの高さを好きなサイズに調整するCSS記事を書いています。「モニターサイズに余裕があるから、もっとチャット欄を拡張したい」という方に便利かもしれません。
2023年11月にCSSではなく、拡張機能を使った方法も書きました。
プレイリストの高さを調整するCSS
ライブチャットではなく、プレイリストの高さを調整するCSSも書いています。
チャット欄をマウスホバー時のみ表示
「チャット欄は必要な時だけ表示させたい!マウスホバーしていない時は見えないようにしたい!」という方は、以下の記事を参考にしてみてください。
チャットの入力欄を非表示にするCSS
チャットの入力欄にある絵文字を拡張する本記事に、これを紹介するのは意味ない気がしますが、いちお紹介しておきます。チャットの入力欄はCSSで消せます。「絵文字もチャットも送信しない!自分は見る専!」という方に、役立つかもしれません。
感想
以上、PCウェブサイト版「YouTube(ユーチューブ)」のライブチャット内にある絵文字欄を、好きな高さに変更するCSSでした。
本記事は、読者の方から教えていただきました。僕は、ライブ配信をあまり見ませんが、便利だと思ったので、記事にさせていただきました。















 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉