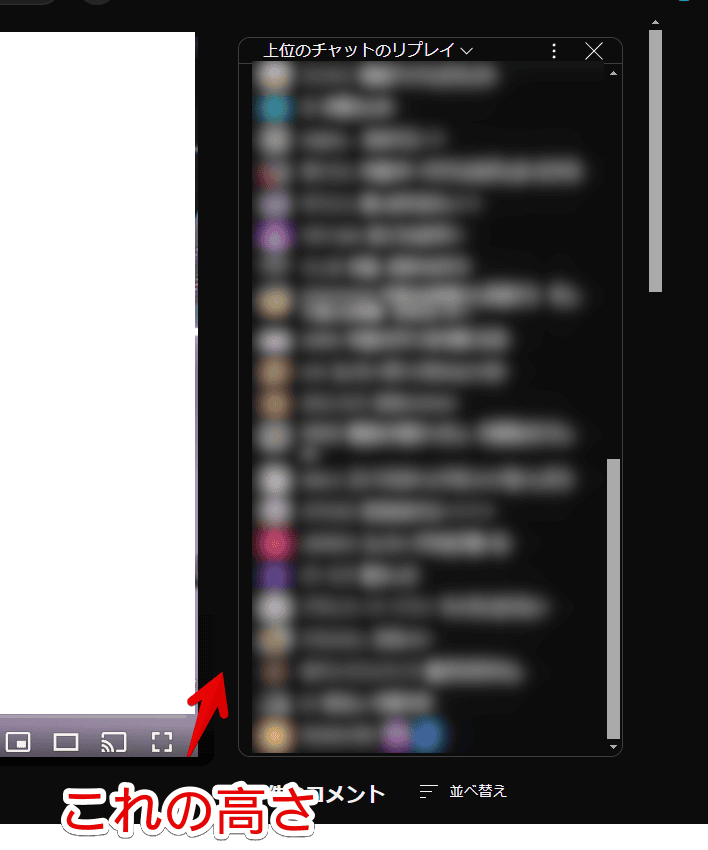
【YouTube】ライブ動画のチャット欄の高さを広げるCSS
「YouTube」のライブチャット欄はCSSを利用することで任意の高さに変更できます。「4Kモニターを使っていてチャット欄が狭くて気になる!」という方参考にしてみてください。

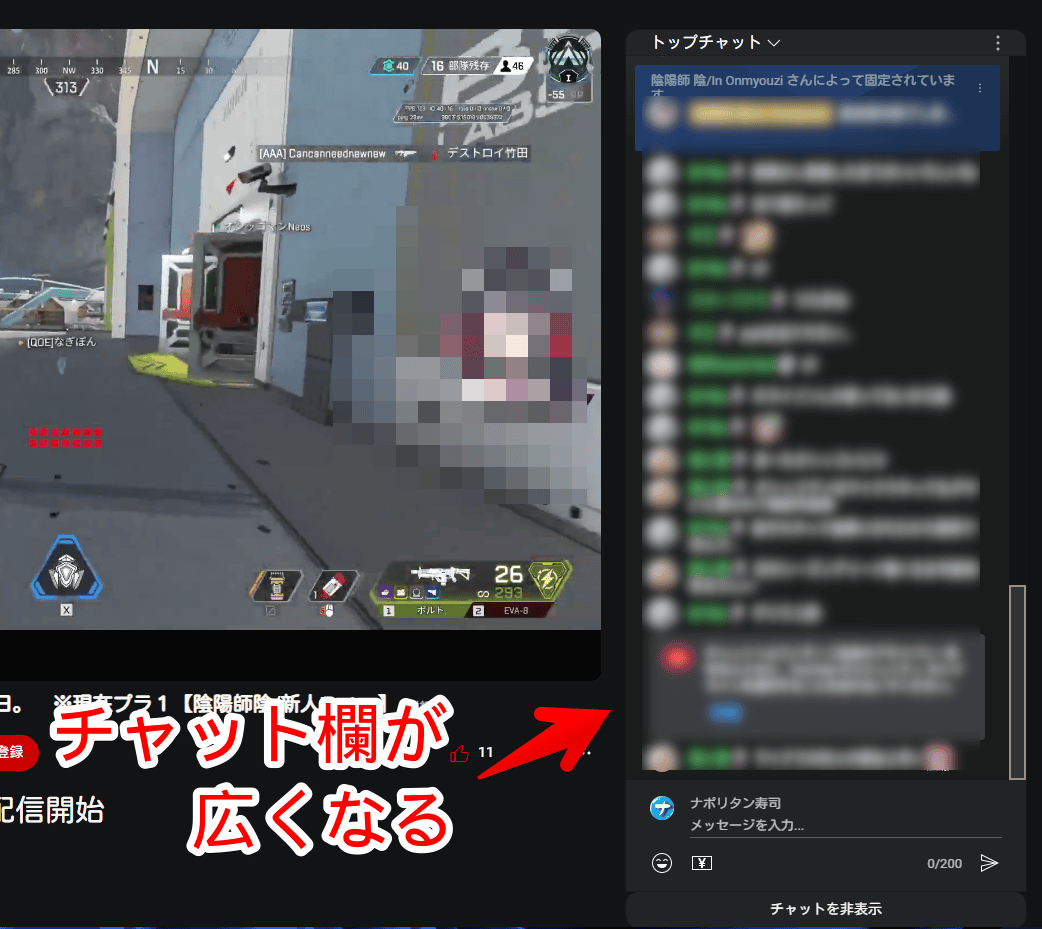
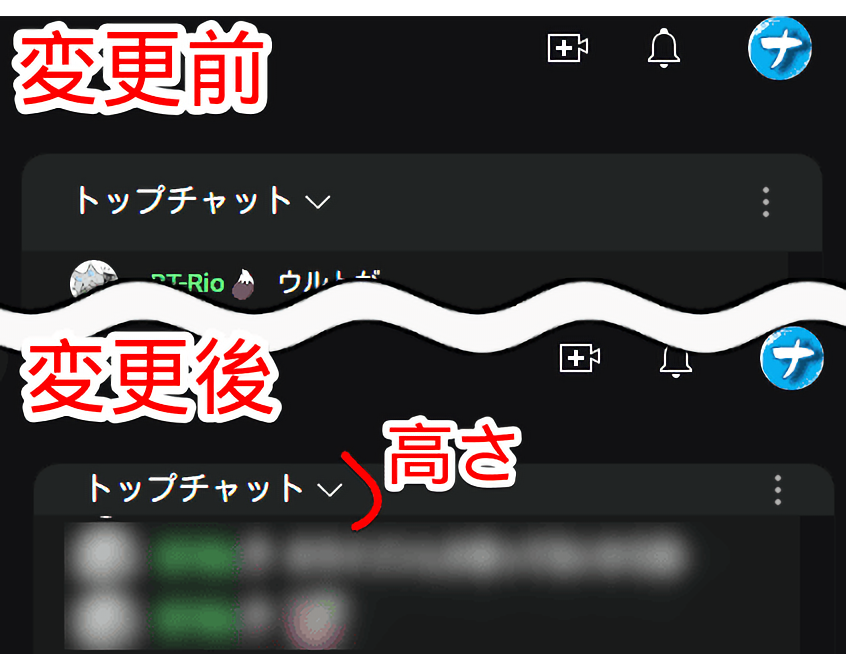
広げることで目に入るコメントの数が増えます。モニターのスペースを有効活用できます。おまけで「トップチャット」という文字がある場所の高さも変更します。いつでもオンオフできます。
読者の方から「広げることはできませんか?」と質問をいただいたので記事にします。
Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットのアプリ版ではできません。
前提
「Stylebot」などのCSSを適用できる拡張機能を既に導入している前提です。
YouTubeのチャット欄の高さを広げるCSS
スタイルシートを開く
「YouTube」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
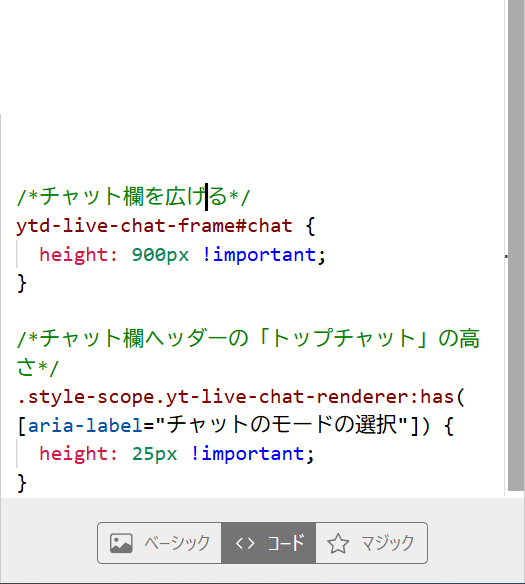
以下のコードを書き込みます。
/*チャット欄を広げる*/
ytd-live-chat-frame#chat {
height: 900px !important;
}
/*チャット欄ヘッダーの「トップチャット」の高さ(2025年06月06日修正)*/
yt-live-chat-header-renderer {
height: 25px !important;
}「height」が高さです。数値を調整することで任意の高さに変更できます。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
広がったか確認する
チャット欄が指定した高さになります。関連動画がその分下にずれます。自身のモニターに合うサイズにしてみましょう。

おまけで「トップチャット」の部分も高さを変更しています。数値を小さくしすぎると文字がコンテンツからはみ出るので注意です。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
CSSではなく「MaxChat」拡張機能を使って広げる方法
「MaxChat」という拡張機能を使うことでもライブチャット欄を広げられます。導入すると自動的に一番下までチャット欄を拡張してくれます。
CSSが使えなくなっていた場合やCSSがよく分からない場合は拡張機能を使ってみるといいかもしれません。
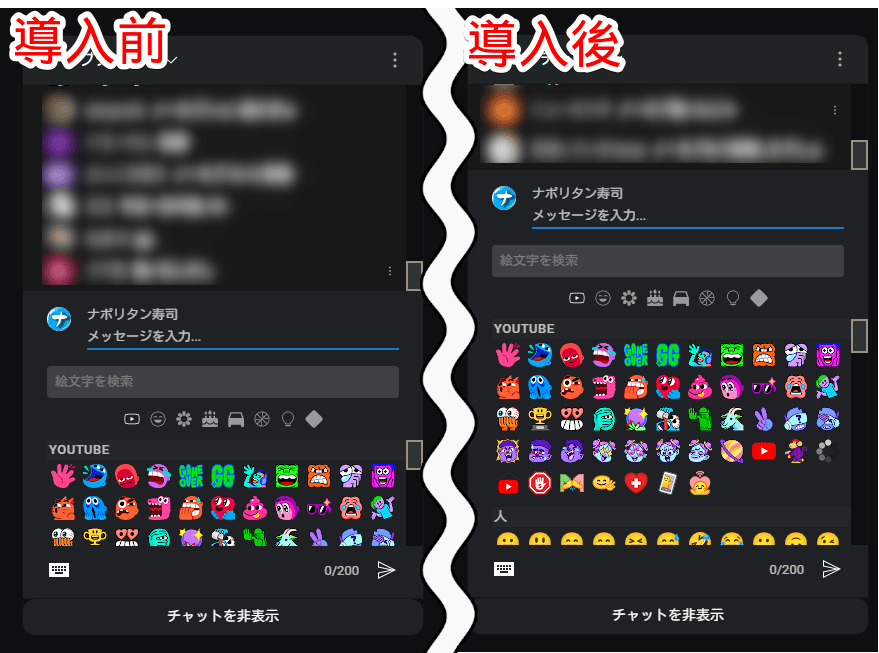
チャットの絵文字欄を好きな高さに調整するCSS

絵文字を頻繁に利用する方でスクロール量を減らして1ページに多くの絵文字を表示させたい方は以下の記事が参考になるかもしれません。同じようにCSSを利用します。
チャットの入力欄を非表示にするCSS
「自分は見る専でチャットはうたないからいっそのこと入力欄消したい!」という場合は以下の記事が参考になるかもしれません。入力欄を非表示にすることでより他の人のチャットが表示されます。
チャット欄をマウスホバー時のみ表示
別記事に書いています。普段は見えないようにしてマウスを置いた時だけ表示させたい方に便利です。
プレイリストの高さを調整するCSS
ライブチャットではなくプレイリストの高さを調整するCSSも書いています。
感想
以上、PCウェブサイト版「YouTube」のライブチャット欄の高さを変更するCSSでした。
YouTube関連のCSSは他にも結構書いているので、気になった方はページ内検索やカテゴリーでチェックしていただけると嬉しいです。