【YouTube】チャット欄をホバー時だけ表示するCSS

通常、YouTubeのライブ配信やアーカイブ動画では、動画プレーヤーの右側にチャット欄が表示されます。純粋にライブ配信だけを楽しみたい時でも、チャット欄が表示されるので、少し不便を感じていました。
「チャットのリプレイを非表示」をクリックすれば、非表示にできますが、毎回クリックするのもめんどくさいです。CSSを利用することで、見たい時だけ見れるようにできます。
具体的には、チャット欄にマウスを乗せた時だけ表示します。これにより、チャット欄の上にマウスを乗せないことで、見たくない時は、見ないようにできます。
本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。Chrome拡張機能がサポートされているブラウザアプリだと、もしかしたらできるかもしれませんが、分かりません。
YouTube関連のChrome拡張機能・Firefoxアドオンだと、設定からチャット欄の表示・非表示をサポートしている場合があります。
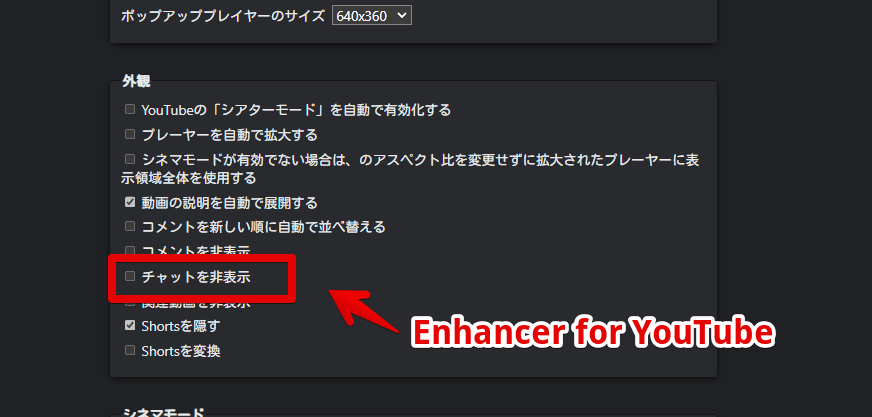
例えば、かなりのカスタマイズ項目が用意されているChrome拡張機能「Enhancer for YouTube」では、「チャットを非表示」オプションが用意されています。

マウスホバーで表示するのではなく、そもそも消すオプションです。
このように、本記事に近いような機能が用意されている拡張機能があります。Chromeウェブストアで「youtube live chat」と検索すると、近いものがヒットすると思います。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
YouTubeのチャット欄をマウスホバーでオンオフするCSS
「YouTube」にアクセスします。インストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

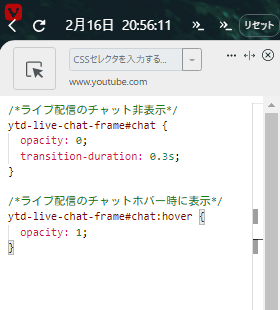
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*ライブ配信のチャット非表示*/
ytd-live-chat-frame#chat {
opacity: 0;
transition-duration: 0.3s;
}
/*ライブ配信のチャットホバー時に表示*/
ytd-live-chat-frame#chat:hover {
opacity: 1;
}書き込めたら右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
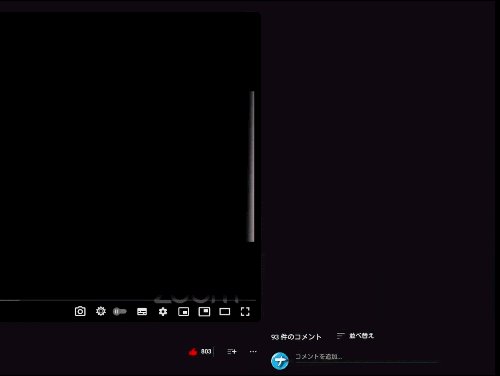
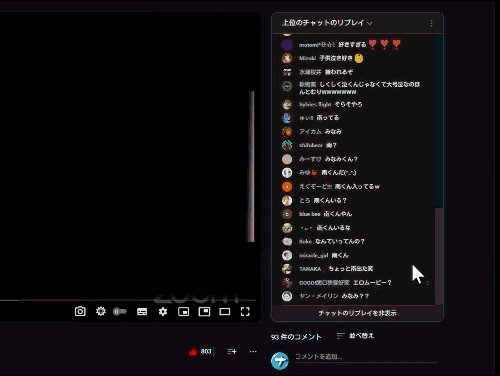
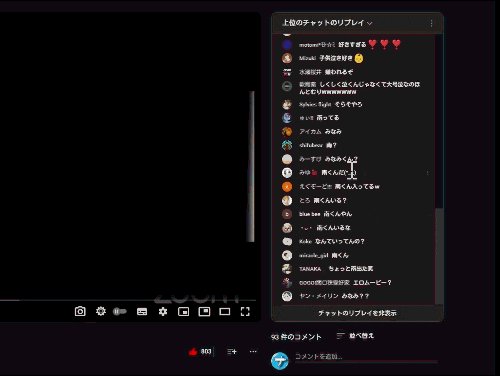
ライブ配信(アーカイブでもOK)動画にアクセスします。試しに、「俳優のこと好きすぎて号泣する記者の奴」のアーカイブ動画で試してみます。
何もしていない状態だと、チャット欄が非表示になります。マウスをチャット欄があった場所にもっていくと、ゆっくり表示されます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
アニメーションの変移時間調整
「transition-duration: 0.3s;」の数字で、表示・非表示のアニメーション時間を調整できます。ゆっくり表示したい場合、「transition-duration: 1s;」といったように、数字を大きくします。瞬時に切り替えてほしい場合は、その行を削除します。
【2023年2月追記】離した時ゆっくり消すように修正
本記事をリライトしている時、「マウスを乗せた時はさっと表示して、マウスが離れた場合、少し待機して、そのあと指定した秒数をかけて非表示にしたら、もっと使いやすいかな?」と思いました。
以下のCSSになります。うっかりマウスがチャット外にいっても、指定した時間は、表示し続けます。
/*ライブ配信のチャット非表示*/
ytd-live-chat-frame#chat:not(:hover) {
opacity: 0;
transition: opacity 1s;
transition-delay:1s;
}
/*ライブ配信のチャットホバー時に表示*/
ytd-live-chat-frame#chat:hover {
opacity: 1;
transition: opacity .3s;
}「transition: opacity」が、「どのくらいの時間をかけて透明にするか?」という意味です。「ライブ配信のチャット非表示」の「:not(:hover)」がマウスが乗っていない時を指しています。
上記CSSだと、マウスを乗せた時は、0.3秒かけてチャット欄を表示します。マウスが乗っていない時(離れた時)は、1秒待機して、その後1秒かけて透明にします。「transition-delay:1s;」が1秒待つという意味です。それぞれの数字を調整することで、任意の時間に変えられます。
例えば、マウスがチャット欄から離れた時、もう少し表示してほしい!という場合は、「transition-delay:1s;」を「transition-delay:2s;」といったように、数字を大きくします。秒単位です。逆に、すぐに非表示化したい場合は、その行を書かないか、あるいは「0s」にします。
そもそもチャット欄を消すCSS
「ホバー時とか関係なしに、ずっと非表示にしたい!」という方は、以下のCSSになります。
/*YouTubeチャット欄非表示*/
ytd-live-chat-frame#chat {
display: none !important;
}チャット欄の項目が非表示になり、関連動画が上に配置されます。

感想
以上、YouTubeのライブ配信やアーカイブ動画に表示される右側のチャット欄を、マウスホバーで切り替えるCSSでした。
余計な情報が入らないので、気分を害することなく楽しめます。YouTube関連の記事は、他にもいくつか書いているので、気になった方は参考にしてみてください。