【Stylebot】YouTubeを角丸フローティングデザインにするCSS

この記事では、YouTubeのサイトを角丸フローティングデザインにするCSSについて書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot」を使います。

YouTube の外観を角丸フローティングデザインにするCSSです。動画サムネイル、サムネイルホバー時、検索ボックス、検索結果、動画再生画面のデザインを角丸+影付きにします。
Windows11のような柔らかい印象になります。
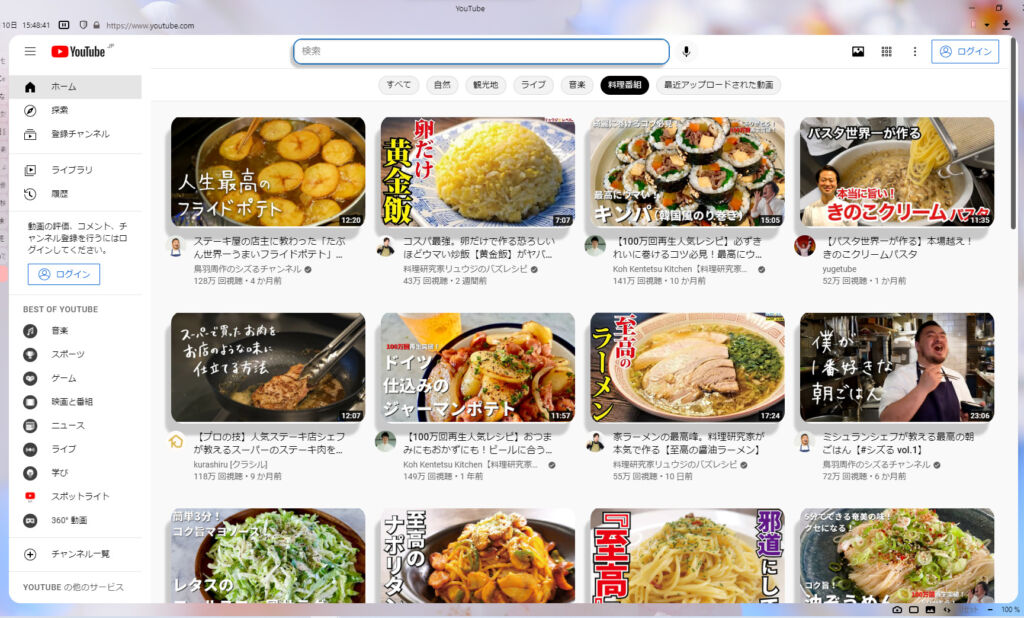
2022年4月現時点で、YouTubeはサムネイルの四隅がカクカクになっています。Windows11の角丸モダンなデザイン好きからしたら、少し気になるかもしれません。CSSを使うことで、自由にカスタマイズできます。
「YouTubeのカクカク嫌い!角丸ぽわわ~~んにしたい!」という方、ぜひ試してみてください。
実際に適用してみた動画を貼っておきます。
Stylebotは、Chrome拡張機能だけでなく、Firefox、Microsoft Edgeアドオンも用意されています。
※僕はCSS初心者です。汚い可能性があります。ご了承ください。
前提
この記事は、既にStylebotをインストールして、なおかつ簡単な使い方を知っている前提です。ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能です。
まだインストールしていない方は、以下の記事を参考にしてみてください。
Chrome拡張機能だけでなく、Microsoft EdgeとFirefox版もあります。
Firefoxをご利用の方は、以下のFirefoxアドオンストアからインストールできます。
「Firefoxへ追加」をクリックします。
Vivaldiブラウザを利用していて、サイドバーのウェブパネルにもCSSを適用したい場合は、「Stylus」がおすすめです。こちらは、ウェブパネル内にもCSSを適用できます。
ライトモード用CSS
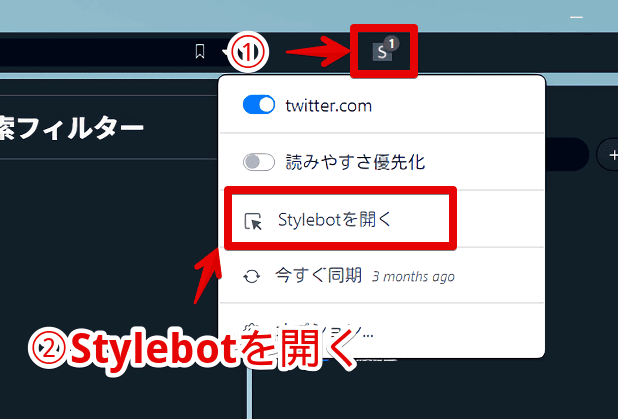
YouTubeにアクセスします。Stylebotを使っている人は、右上の拡張機能アイコン→Stylebotを開くをクリックします。

Firefoxで、Stylusを使っている方は、右上の拡張機能アイコン→「次のスタイルを書く」の「www.youtube.com」をクリックします。新しいタブでスタイルシートが表示されるので、書き込んでいきます。
書き込めたら、忘れずに「保存」をクリックします。
ライトテーマをお使いの方は、以下のコードになります。ダークモードをお使いの方は、こちらへ飛んでください。
/*必要なコード(全体設定)*/
:root {
/*好みに応じて数値を変化してみてください*/
--kadomaru: 20px; /*角丸具合*/
--anime: 0.4s; /*アニメーション変化時間*/
--kagedayo: -10px 20px 4px #c8c8c8; /*影具合*/
--kagedayohoba: -3px 10px 8px #c8c8c8; /*ホバー時の影具合*/
}
/*---------------------------------
サムネイル角丸化
---------------------------------*/
/*動画プレーヤー角丸化*/
.html5-video-player {
border-radius: var(--kadomaru);
box-shadow: var(--kagedayo);
transition: 0.3s;
}
/*
このコードは人によっては邪魔と感じるかもです
動画プレーヤー角丸化:ホバー時
*/
.html5-video-player:hover {
box-shadow: var(--kagedayohoba);
transform: translateY(4px);
}
/*動画サムネイル角丸化*/
.style-scope ytd-thumbnail {
border-radius: var(--kadomaru);
box-shadow: var(--kagedayo);
overflow: hidden;
transition-duration: var(--anime);
}
/*動画サムネイル角丸化:ホバー時*/
.style-scope ytd-thumbnail:hover {
box-shadow: var(--kagedayohoba);
transform: translateY(10px);
/*transform:scale(1.1);*/
}
/*動画一覧の右側余白*/
#items.ytd-grid-renderer>ytd-grid-video-renderer.ytd-grid-renderer,
#items.ytd-grid-renderer>ytd-downloaded-video-grid-video-renderer.ytd-grid-renderer,
#items.ytd-grid-renderer>ytd-grid-radio-renderer.ytd-grid-renderer,
#items.ytd-grid-renderer>ytd-grid-channel-renderer.ytd-grid-renderer,
#items.ytd-grid-renderer>ytd-grid-playlist-renderer.ytd-grid-renderer,
#items.ytd-grid-renderer>ytd-grid-movie-playlist-renderer.ytd-grid-renderer,
#items.ytd-grid-renderer>ytd-grid-movie-renderer.ytd-grid-renderer,
#items.ytd-grid-renderer>ytd-grid-show-renderer.ytd-grid-renderer,
#items.ytd-grid-renderer>ytd-game-card-renderer.ytd-grid-renderer {
margin-left: 20px;
}
/*---------------------------------
サムネイル角丸化終了
---------------------------------*/
/*---------------------------------
検索ボックス
---------------------------------*/
/*検索ボックス横の音声入力非表示*/
#voice-search-button {
display: none !important;
}
/*検索ボタン非表示*/
button#search-icon-legacy {
display: none;
}
/*検索ボックス*/
form#search-form {
border-radius: var(--kadomaru);
overflow: hidden;
transition-duration: var(--anime);
border: 2px solid #1e73be;
}
/*検索ボックス:ホバー時*/
form#search-form:hover {
transform: translateY(4px);
border: 2px solid #dc143c;
}
/*検索ボックス内*/
#container.ytd-searchbox:focus {
border: none;
box-shadow: none;
}
/*---------------------------------
検索ボックス終了
---------------------------------*/
/*---------------------------------
検索結果カスタマイズ
---------------------------------*/
/*検索結果の「他の人はこちらも視聴しています」非表示*/
.style-scope ytd-search .style-scope.ytd-shelf-renderer {
display: none;
}
/*残骸の枠線非表示*/
.style-scope ytd-search .ytd-item-section-renderer {
border: none !important;
}
/*---------------------------------
検索結果カスタマイズ終了
---------------------------------*/
/*---------------------------------
2022年1月13日に追加されたポップアップカスタマイズ
---------------------------------*/
/*ホバー時のポップアップ*/
#video-preview-container.ytd-video-preview {
border-radius: var(--kadomaru);
overflow: hidden;
}
/*「後で見る」「キューに追加」非表示
#buttons.ytd-video-preview {
display: none;
}*/
/*「カーソルを合わせて再生」非表示*/
span.style-scope.ytd-thumbnail-overlay-loading-preview-renderer {
display: none;
}
/*---------------------------------
2022年1月13日に追加されたポップアップカスタマイズ終了
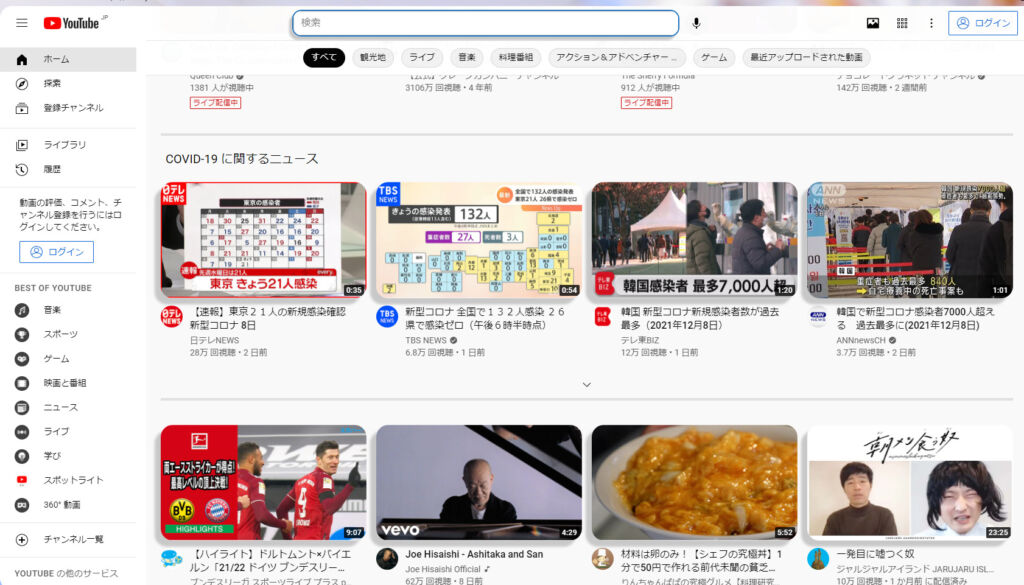
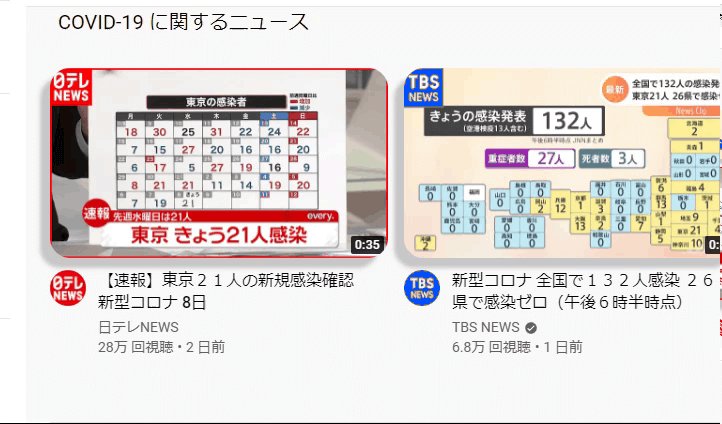
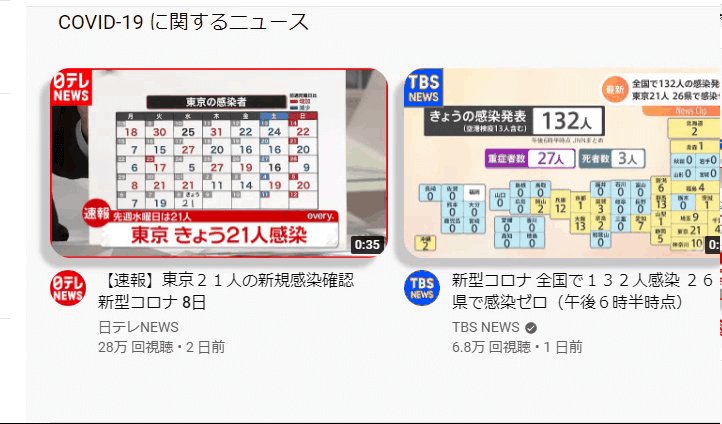
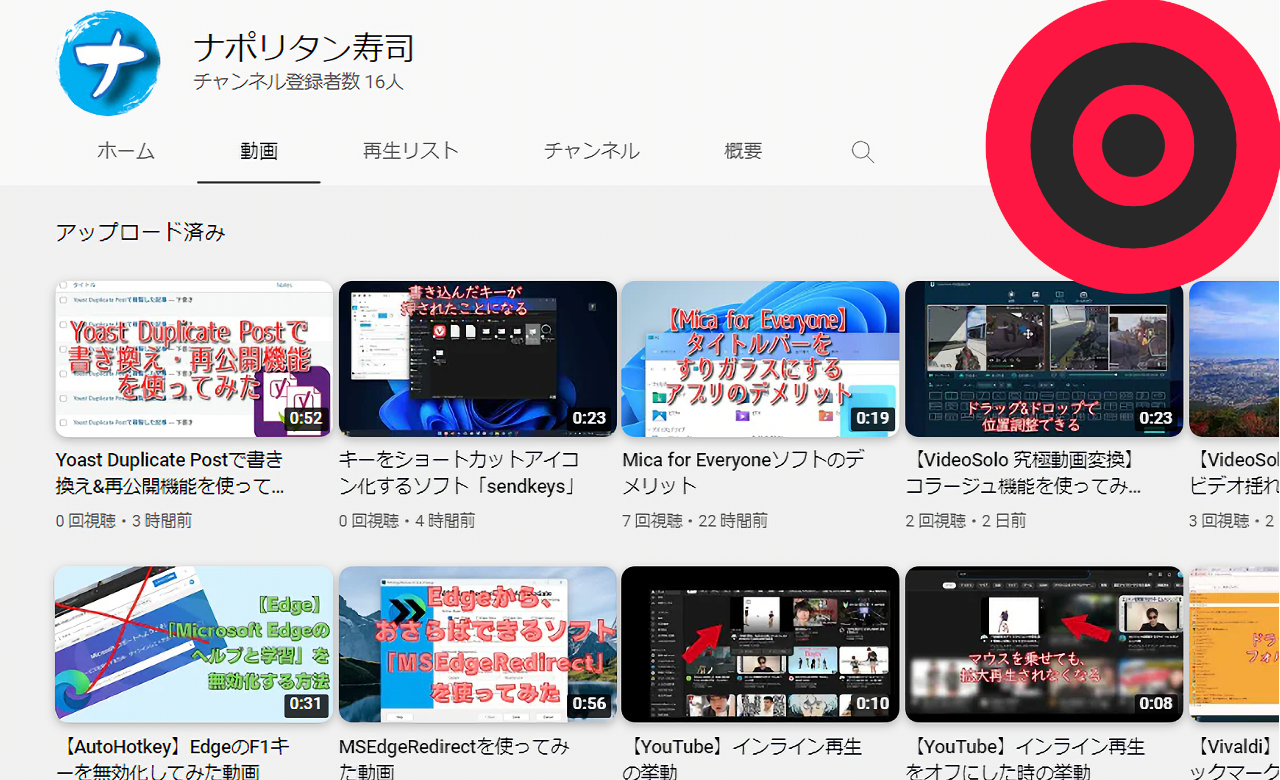
---------------------------------*/動画サムネイルがカクカクデザインから角丸になります。

サムネイルの角丸、影、アニメーション
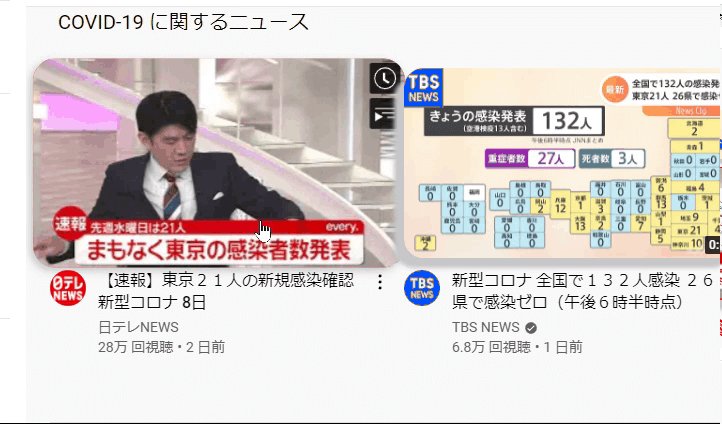
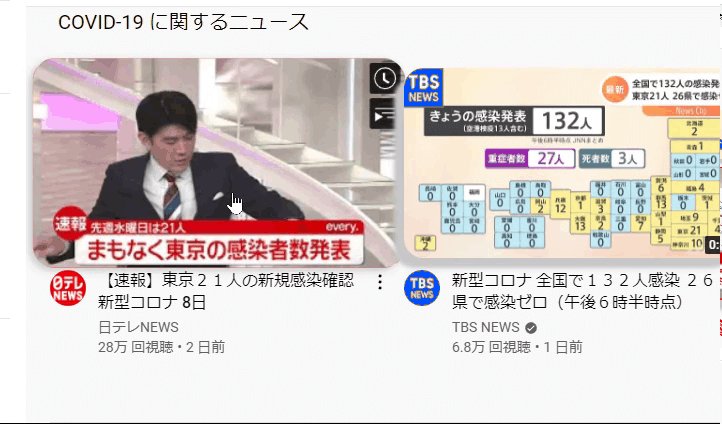
ホバー時(マウスを乗せた時)に沈むアニメーションを追加しました。より浮いている感がでます。

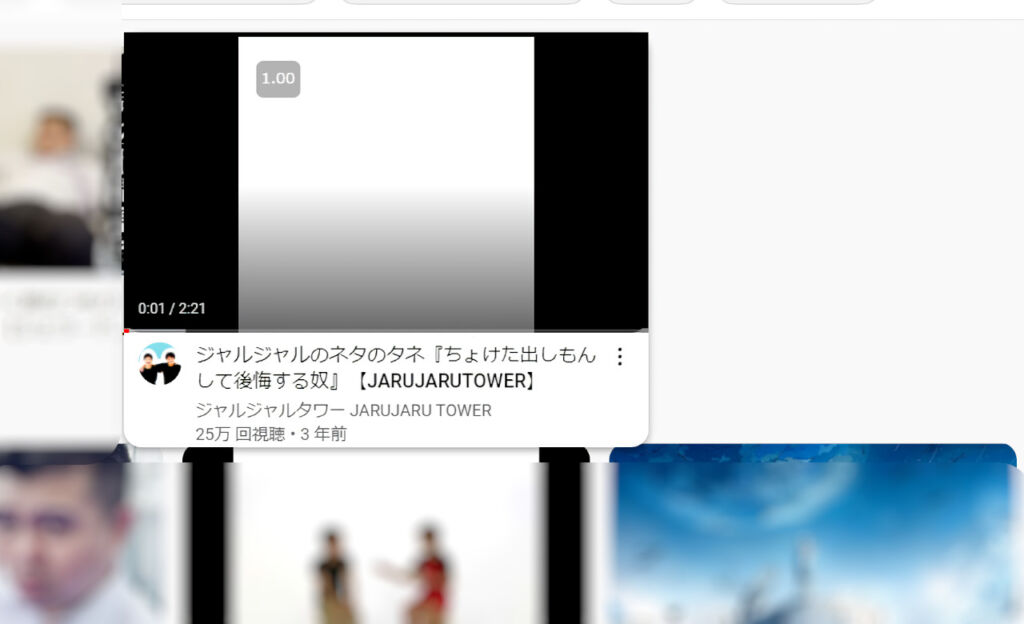
インライン再生
ホバーした時に表示されるポップアップも角丸にしました。

YouTubeのサムネイルホバー時(マウスを乗せた時)のデザインが、「インライン再生」と呼ばれるポップアップに変化しました。
サムネイルにマウスを乗せると、勝手に画像が拡大されて、その場で動画が再生されます。音声は出ません。その下に「後で見る」、「キューに追加」ボタンが表示されます。

上記で紹介しているCSSを使えば、自動的にサムネイルホバーのデザインも角丸になります。
「後で見る」と「キューに追加」を非表示にするコードを使いたい場合は、以下のようにコメントアウト記号を移動してください。
/*↓↓↓このコードを*/
/*「後で見る」「キューに追加」非表示
#buttons.ytd-video-preview {
display: none;
}*/
/*↓↓↓こうする*/
/*「後で見る」「キューに追加」非表示*/
#buttons.ytd-video-preview {
display: none;
}これで非表示になります。使っていない場合は、非表示にすることでスッキリします。

そもそもポップアップメニューを表示したくない場合は、下記記事を参考にしてみてください。設定からオフにできます。
「カーソルを合わせて再生」の文字は非表示
ホバー時に表示される「カーソルを合わせて再生」は非表示にしています。必要な場合は、『「カーソルを合わせて再生」非表示」』のコードを削除してください。

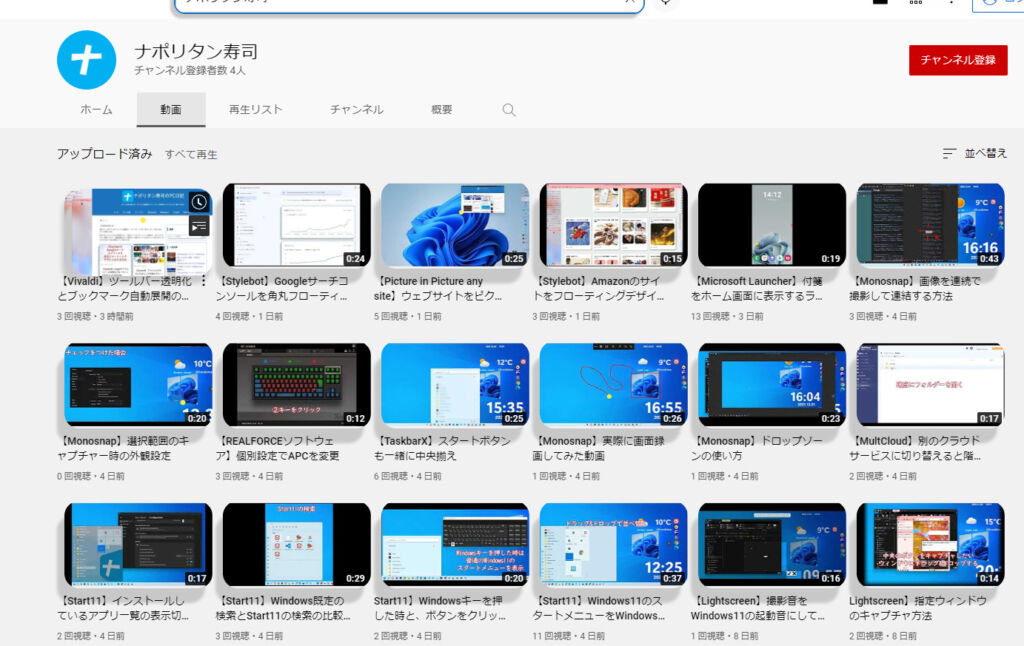
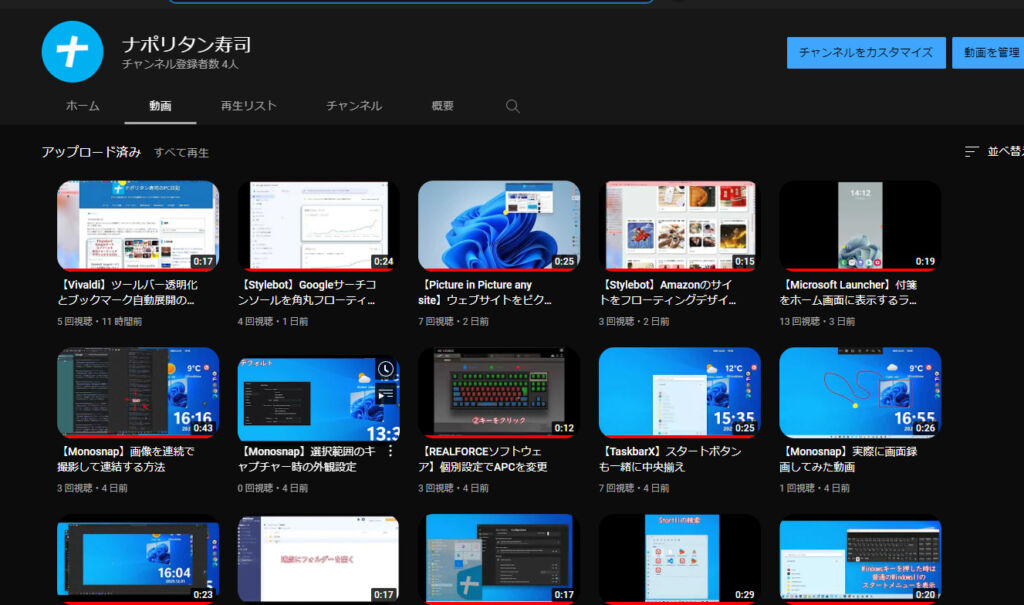
チャンネルの動画一覧ページ
ユーザーのアップロード済みの動画一覧も一緒です。こちらは影が少しタイトルと被っています。めんどくさいのでそのままにしています。特に弊害はないかなと思います。

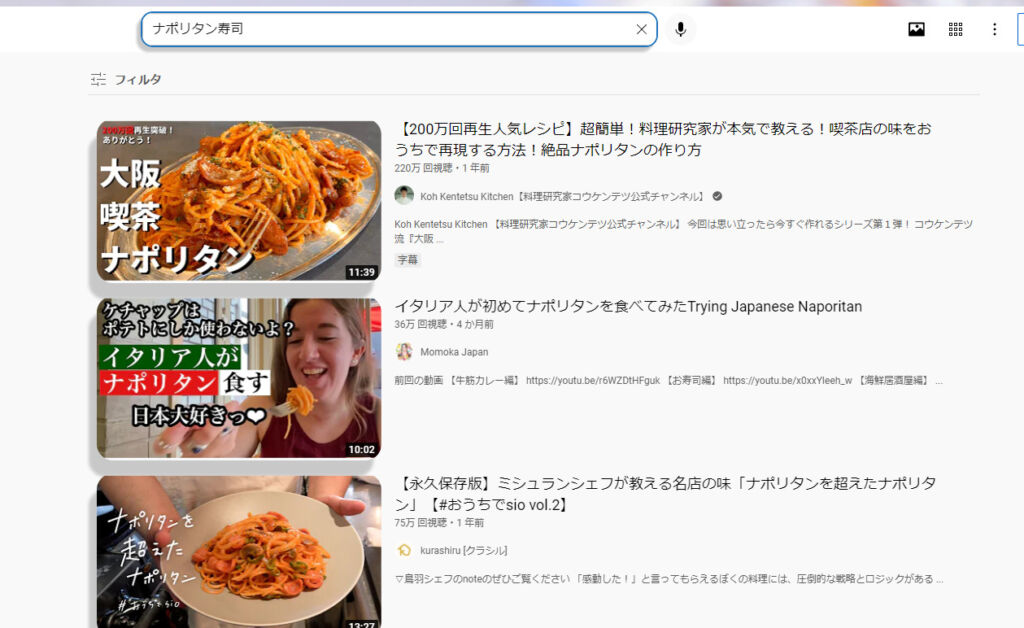
検索結果のデザイン
検索結果のサムネイルも同様に角丸になります。

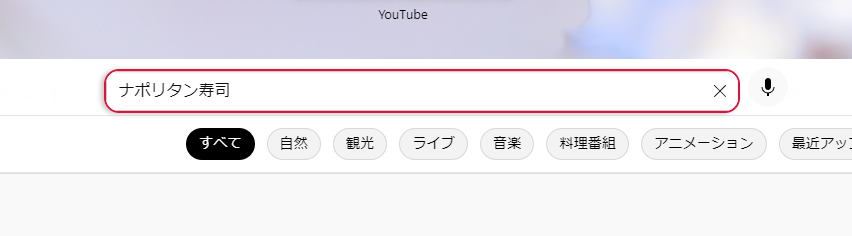
検索ボックスのデザイン
検索ボックスも少しカスタマイズしてみました。ホバー時に赤枠線に変化させて分かりやすいようにしました。

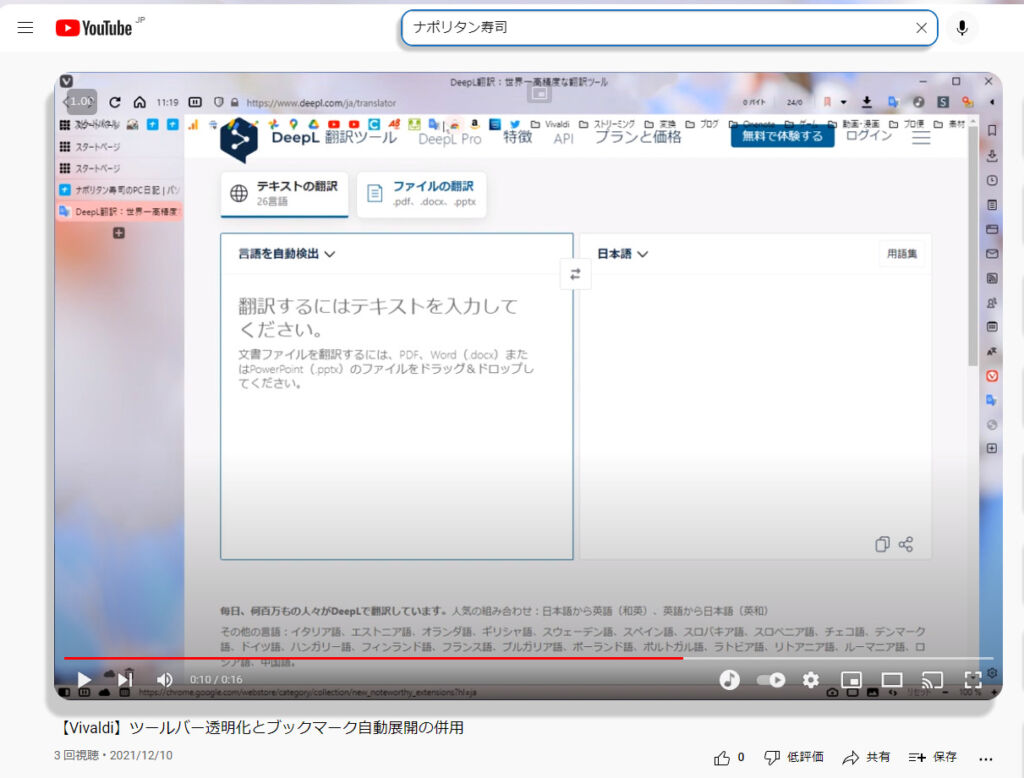
動画の再生画面ページ
動画再生時の画面も角丸になります。

サムネイルホバー時のアニメーションを変更
動画サムネイルのホバー時のアニメーションを押し込んだ風ではなく、拡大するには以下のコードを使います。上記で紹介したコードの「動画サムネイル角丸化:ホバー時」の部分を丸々置き換えてください。
/*動画サムネイル角丸化:ホバー時*/
.style-scope ytd-thumbnail:hover {
box-shadow: -3px 3px 8px #c8c8c8;
transform:scale(1.1);
/*transform: translateY(10px); この行を削除*/
}「transform: translateY(10px);」の行を削除して、「transform:scale(1.1);」の左右にあるコメントアウト記号(/* */)を削除します。
これでホバーした時にサムネイル全体が拡大されます。好みですね。

「transform:scale(1.1);」の数字を大きくすることで拡大率を変更できます。1.5倍にしたい場合は「transform:scale(1.5);」にします。
マウスを乗せた時のアニメーション
「このコードは人によっては邪魔と感じるかもです」のコードは、動画再生画面でマウスを乗せた時のアニメーションです。
動画を見ているのに、マウスを乗せると押し込んだようになるので、人によっては邪魔かもです。好みに合わせて使うかどうか決めてください。

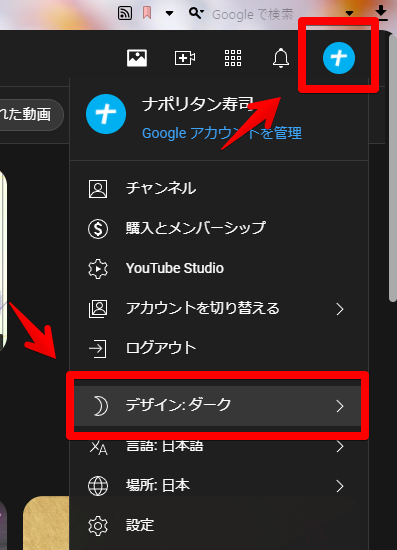
ダークモード用CSS
ダークモードを利用している場合は「影なし、角丸だけ」がおすすめです。ダークモードは、右上のプロフィールアイコン→デザインから変更できます。

コードは以下になります。
/*必要なコード(全体設定)*/
:root {
/*好みに応じて数値を変化してみてください*/
--kadomaru: 20px; /*角丸具合*/
--anime: 0.4s /*アニメーション変化時間*/
}
/*---------------------------------
サムネイル角丸化
---------------------------------*/
/*動画プレーヤー角丸化*/
.html5-video-player {
border-radius: var(--kadomaru);
transition: 0.3s;
}
/*
このコードは人によっては邪魔と感じるかもです
動画プレーヤー角丸化:ホバー時
*/
.html5-video-player:hover {
transform: translateY(4px);
}
/*動画サムネイル角丸化*/
.style-scope ytd-thumbnail {
border-radius: var(--kadomaru);
overflow: hidden;
transition-duration: var(--anime);
}
/*動画サムネイル角丸化:ホバー時*/
.style-scope ytd-thumbnail:hover {
transform: translateY(10px);
/*transform:scale(1.1);*/
}
/*動画一覧の右側余白*/
#items.ytd-grid-renderer>ytd-grid-video-renderer.ytd-grid-renderer,
#items.ytd-grid-renderer>ytd-downloaded-video-grid-video-renderer.ytd-grid-renderer,
#items.ytd-grid-renderer>ytd-grid-radio-renderer.ytd-grid-renderer,
#items.ytd-grid-renderer>ytd-grid-channel-renderer.ytd-grid-renderer,
#items.ytd-grid-renderer>ytd-grid-playlist-renderer.ytd-grid-renderer,
#items.ytd-grid-renderer>ytd-grid-movie-playlist-renderer.ytd-grid-renderer,
#items.ytd-grid-renderer>ytd-grid-movie-renderer.ytd-grid-renderer,
#items.ytd-grid-renderer>ytd-grid-show-renderer.ytd-grid-renderer,
#items.ytd-grid-renderer>ytd-game-card-renderer.ytd-grid-renderer {
margin-left: 20px;
}
/*---------------------------------
サムネイル角丸化終了
---------------------------------*/
/*---------------------------------
検索ボックス
---------------------------------*/
/*検索ボックス横の音声入力非表示*/
#voice-search-button {
display: none !important;
}
/*検索ボタン非表示*/
button#search-icon-legacy {
display: none;
}
/*検索ボックス*/
form#search-form {
border-radius: var(--kadomaru);
overflow: hidden;
transition-duration: var(--anime);
border: 2px solid #1e73be;
}
/*検索ボックス:ホバー時*/
form#search-form:hover {
transform: translateY(4px);
border: 2px solid #dc143c;
}
/*検索ボックス内*/
#container.ytd-searchbox:focus {
border: none;
box-shadow: none;
}
/*---------------------------------
検索ボックス終了
---------------------------------*/
/*---------------------------------
検索結果カスタマイズ
---------------------------------*/
/*検索結果の「他の人はこちらも視聴しています」非表示*/
.style-scope ytd-search .style-scope.ytd-shelf-renderer {
display: none;
}
/*残骸の枠線非表示*/
.style-scope ytd-search .ytd-item-section-renderer {
border: none !important;
}
/*---------------------------------
検索結果カスタマイズ終了
---------------------------------*/
/*---------------------------------
2022年1月13日に追加されたポップアップカスタマイズ
---------------------------------*/
/*ホバー時のポップアップ*/
#video-preview-container.ytd-video-preview {
border-radius: var(--kadomaru);
overflow: hidden;
}
/*「後で見る」「キューに追加」非表示
#buttons.ytd-video-preview {
display: none;
}*/
/*「カーソルを合わせて再生」非表示*/
span.style-scope.ytd-thumbnail-overlay-loading-preview-renderer {
display: none;
}
/*---------------------------------
2022年1月13日に追加されたポップアップカスタマイズ終了
---------------------------------*/影を付けない角丸サムネイルになります。

感想
以上、YouTubeの外観を、角丸フローティングにするCSSでした。
何でもかんでも角丸フローティングにしたい年頃です。













 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉