YouTubeの「他の人はこちらも視聴しています」を非表示にするCSS

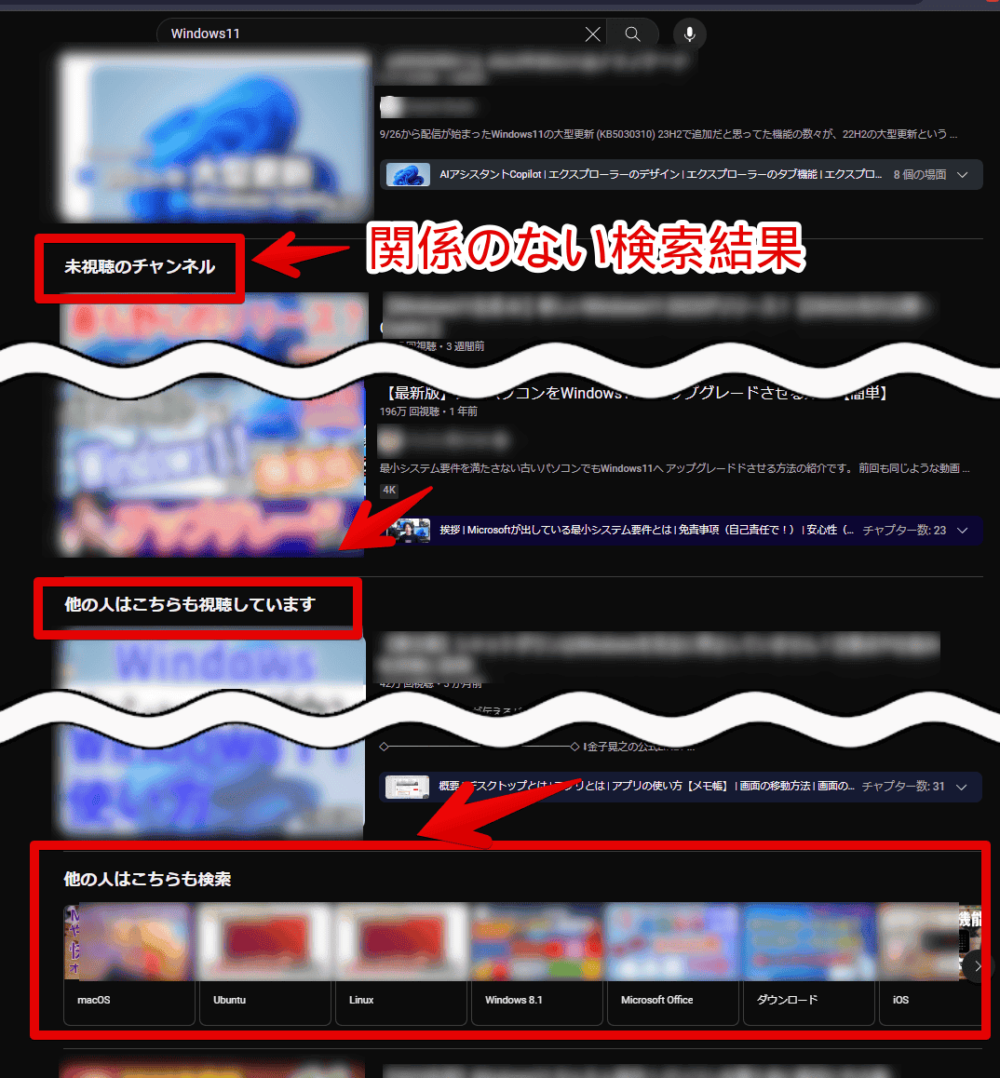
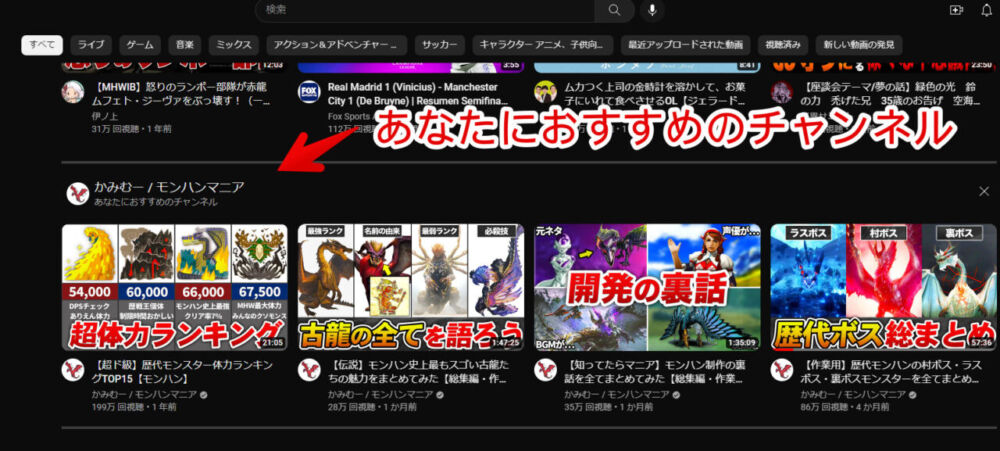
通常だと、PCウェブサイト版「YouTube」で検索した時、検索結果の途中途中に、全然関係のない他の人が視聴した動画、おすすめ動画などが表示されます。以下のような項目です。

検索したのに、検索した単語とは関係ない動画を表示するのどうかと思います。「それって、検索の意味がないじゃないですかぁ!」と、嘆いても状況は変わらないので、自分でどうにかしてみたいと思います。
CSSと呼ばれるウェブサイトのデザインをカスタマイズできるスタイルシート言語を利用します。プログラミングが全く分からない方でも大丈夫だと思います。コードを丸々紹介するので、コピペするだけでOKです。
純粋に検索した単語のみを検索結果に表示させたい方、参考にしてみてください。
CSSで表示上、カスタマイズしているだけなので、他人には影響しません。CSSを適用した自身のブラウザ上だけに適用されます。いつでもいつでも元に戻せます。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は、拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
YouTubeの「他の人はこちらも視聴しています」を非表示にするCSS
スタイルシートにCSSを書き込む
「YouTube」にアクセスします。インストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

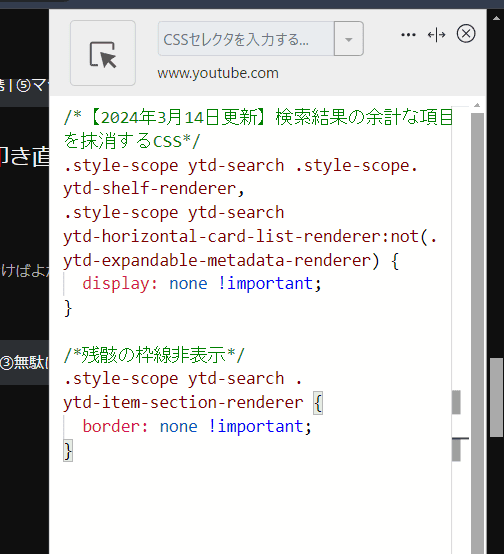
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*【2024年3月14日更新】検索結果の余計な項目を抹消するCSS*/
.style-scope ytd-search .style-scope.ytd-shelf-renderer,
.style-scope ytd-search ytd-horizontal-card-list-renderer:not(.ytd-expandable-metadata-renderer) {
display: none !important;
}
/*残骸の枠線非表示*/
.style-scope ytd-search .ytd-item-section-renderer {
border: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境(ダークテーマかライトテーマか…など)によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

実際に消えているか確認する
「YouTube」にアクセスして、適当な単語で検索します。試しに「Windows11」と検索してみます。
検索結果ページを開けたら、インストールした「Stylebot」アイコンをクリックして、「www.youtube.com」がオンになっていることを確認します。一時的に無効化したい場合は、オフにします。完全に使わなくなった場合は書き込んだコードを削除します。
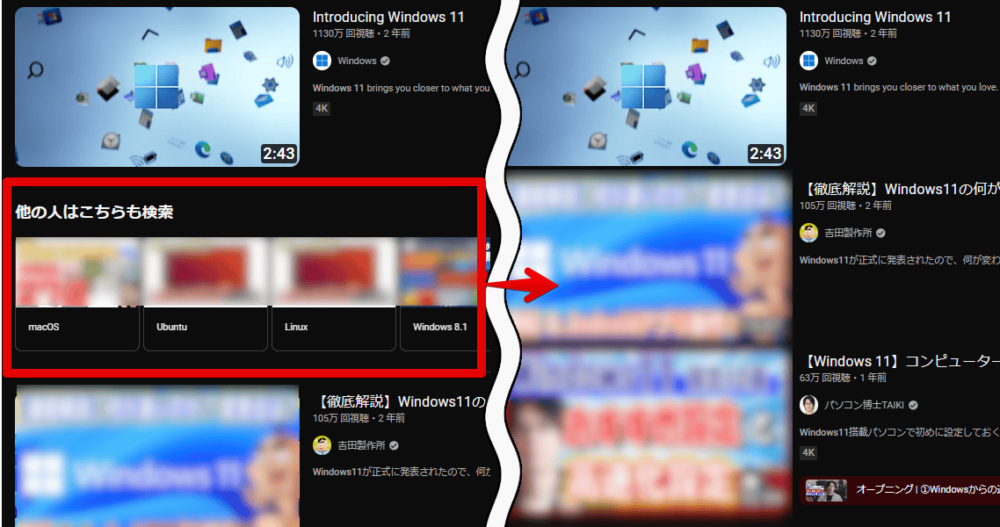
CSSが発動して、余計な項目が消えているか確認します。
他の人はこちらも視聴しています
「他の人はこちらも視聴しています」が検索結果から消えます。

他の人はこちらも検索
「他の人はこちらも検索」タイトルで、関連キーワードがタイル状で表示される項目も、丸々消えます。

関連する検索から
「関連する検索から」項目も消えます。

あなたへのおすすめ
「あなたへのおすすめ」も消えます。

「〇〇」の最新の動画をお見逃しなく
調べた単語に関するチャンネルの「〇〇の最新の動画をお見逃しなく」タイルも消えます。調べたキーワードが、チャンネル名の一部だった場合に表示される印象です。

未視聴のチャンネル
検索したキーワードに関連するまだ見ていない動画がある場合に表示される「未視聴のチャンネル」項目も消えます。

前に再生した動画
検索したキーワードと全く関係なく表示される「前に再生した動画」項目も消えます。

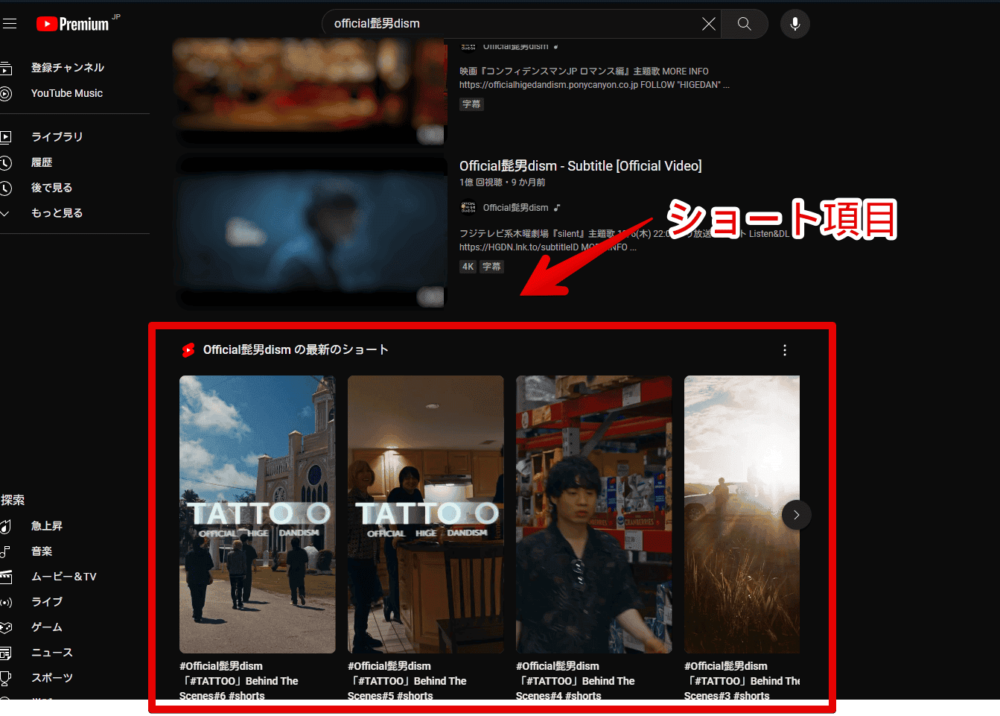
検索結果のショート動画を非表示にする方法

以下の記事を参考にしてみてください。同じくCSSで消せます。
ショート動画が完全に不要な場合は、「No YouTube Shorts(ノー・ユーチューブ・ショート)」という拡張機能を利用すると、幸せになれるかもしれません。
検索結果のスポンサー動画を非表示にする方法
2023年10月下旬あたりから、表示されるようになった検索したキーワードとは関係ない「スポンサー」タイルの動画を消す方法も記事に書いています。
「YouTube Premium」に加入していない&広告ブロッカーなどを利用していない方に表示されるようです。加入している方は、恐らく表示されないと思うので、特に気にすることはないかなと思います。
トップページの「おすすめ」コンテンツを非表示にする方法
トップページの動画サムネイルの間に表示される「あなたにおすすめのチャンネル」や「他の視聴者は、このチャンネルも見ています」などのコンテンツも非表示にしたい場合は、合わせて下記記事を参考にしてみてください。

他のCSS関連記事の紹介
他にも「YouTube」のあちこちを非表示にする記事を書いています。気になった記事があれば、クリックして参考にしてみてください。
- 【YouTube】関連動画の「ショート」項目を非表示にするCSS
- 【YouTube】一時停止した時の「その他の動画」非表示CSS
- 【YouTube】アカウントメニュー内の不要な項目を消すCSS
- 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
- 【YouTube Studio】チャンネル登録者数を非表示にするCSS
感想
以上、PCウェブサイト版「YouTube」の検索結果に表示される「他の人はこちらも視聴しています」、「あなたへのおすすめ」、「未視聴のチャンネル」、「関連する検索から」、「他の人はこちらも検索」、「前に再生した動画」などを非表示にするCSSでした。
「YouTube」とCSS関連の記事はいくつか書いています。気になった方は、当サイトの「YouTube(CSS)」カテゴリーをチェックしてみてください。
















 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉